Animation got more popular and became an indispensable part of web and app design in recent years. UI animation tools have gained more attention and usage in daily design work because the designers know that the stunning animation effects and fluent transitions help to catch users' attention and keep users glued to the screen.
1. Present your product intuitively
Animations help to present the details and features of your product more intuitively, such as the interface and interactions.
2. Makes your brand more impressive
Compared to a static brand logo or web page, an animated design attracts users more and remains in their memory.
3. Adds fun and attractiveness to your design
Modern designs are not only focused on UI design, but also user experience. The designs with animated elements are cute and funny and let users feel relaxed and interested.

Adobe After Effects is definitely one of the best UI animation tools and the first choice of designers. It has been described as the industry-standard animation tool and visual effects software. However, it does not only excels in animation, but also in compositing motion graphics and visual effects for film, TV, video, and the web.
Price: free trial for 30 days, Pro - $31.49/month
System: Windows, Mac
Pros:
- 100GB of cloud storage.
- Seamlessly works with other Adobe tools such as Adobe Portfolio, Adobe Fonts, and Adobe Spark.
- Data-Driven animation.
- Rich animations and transitions available.
Cons:
- Too many features result in a steep learning curve.
- Only friendly to experienced designers.
- It's a heavy composting software and utilizes too much RAM which may lead to a long time to render and preview a large file.
User review:
"If you want to learn to be an editor, you have to use this tool! "
"Ideal tool for motion graphics and animations."
Tutorial:
With this video tutorial, you'll learn how to create liquid text animation in After Effects.
https://www.youtube.com/watch?v=k4Ie-hauYXw

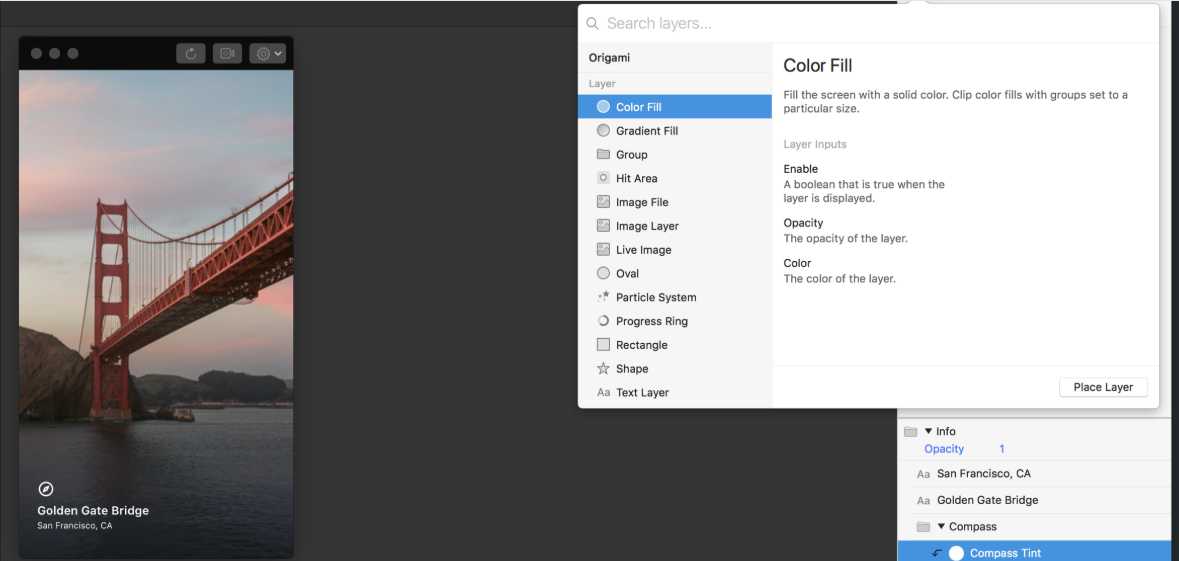
Origami Studio is a free UI animation tool created by Facebook. Designers can quickly create interactions and animations by dragging and dropping components from the UI component library. But it requires users to think from the angle of a developer to create good animation and designs.
Price: Free
System: Mac
Pros:
- Powerful animations and interactions.
- Totally free.
- Open source: code hosted on GitHub.
Cons:
- Mac only.
- Mouse driven interactions. Users cannot directly test the tactile interface.
- Steep learning curve.
- Coding knowledge required.
User review:
"Powerful animations and interactions."
Tutorial:
Here you can learn how to create a repeating animation on Origami.
https://www.youtube.com/watch?v=5CiEPblNaqo

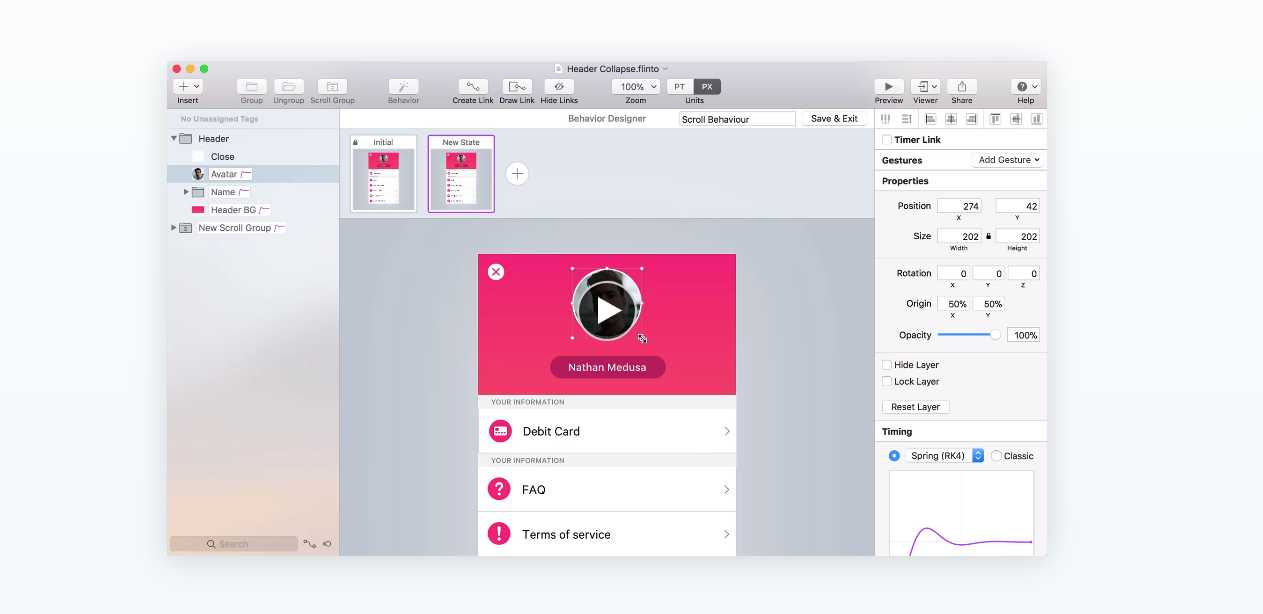
Flinto is a lightweight and comprehensive prototyping and UI animation tool. It allows designers to create interactive and animated prototypes for apps and the web. Animation tools are provided for designers to quickly create transition-based animations. The preview on both mobile devices and PCs is smooth and fast.
Price: Free trial, Pro - $99/user/year
System: Mac
Pros:
- Integrated with Sketch and Figma.
- 3D transformations.
- Built-in gestures: Tap, double tap, long tap, swipe, touch down.
Cons:
- Mac only.
- No support for importing from Photoshop.
- Flinto app is needed to open Flinto documents.
- Cannot share specs with developers. Because there is no choice for animation value export.
User review:
"It makes animation fun, and quick."
"Great software to stimulate animation."
Tutorial:
A great feature of Flinto is that the animations created in it can be reused to save time. This video demonstrates Flinto’s animation tag and reusable transition features.
https://www.youtube.com/watch?v=oy6WLOSIGq8

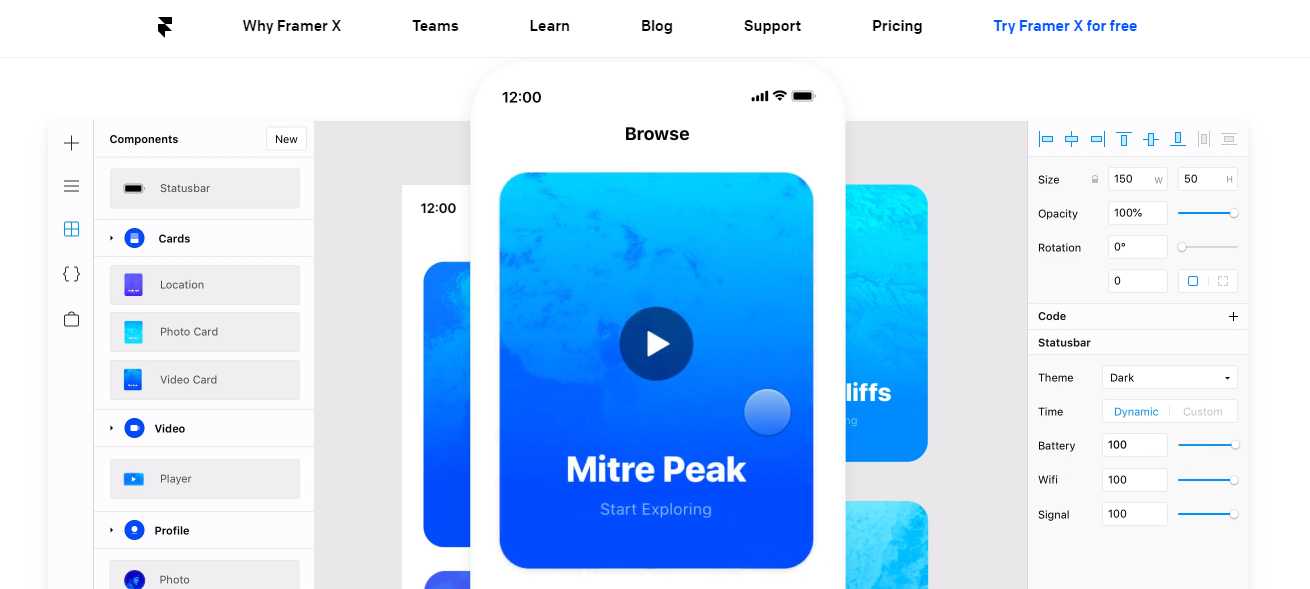
Framer is an open source software based on JavaScript designed for interactive animation. It can quickly import images in Photoshop and Sketch. Animations and events are supported for effective interactive prototypes.
Price: Individual - $15/month, Small Teams - $99/month
System: Mac
Pros:
- Integrated workflow with Sketch and Photoshop.
- Massive design resources provided on Framer X store.
- Free to make creative designs with the coding knowledge.
Cons:
- Mac only.
- Coding knowledge required.
- No spec tools for delivery.
- Sketch import files does not match with bitmap layers.
- Interoperability with mainstream tools is absent, which results in lots of repeated work.
User review:
"Great product for interaction details and animations!"
Tutorial:
The Link tool of Framer allows users to customize transitions made between Frames. Here you can learn how to add a modal transition to the user flow.
https://www.youtube.com/watch?v=JiUvTn490XU

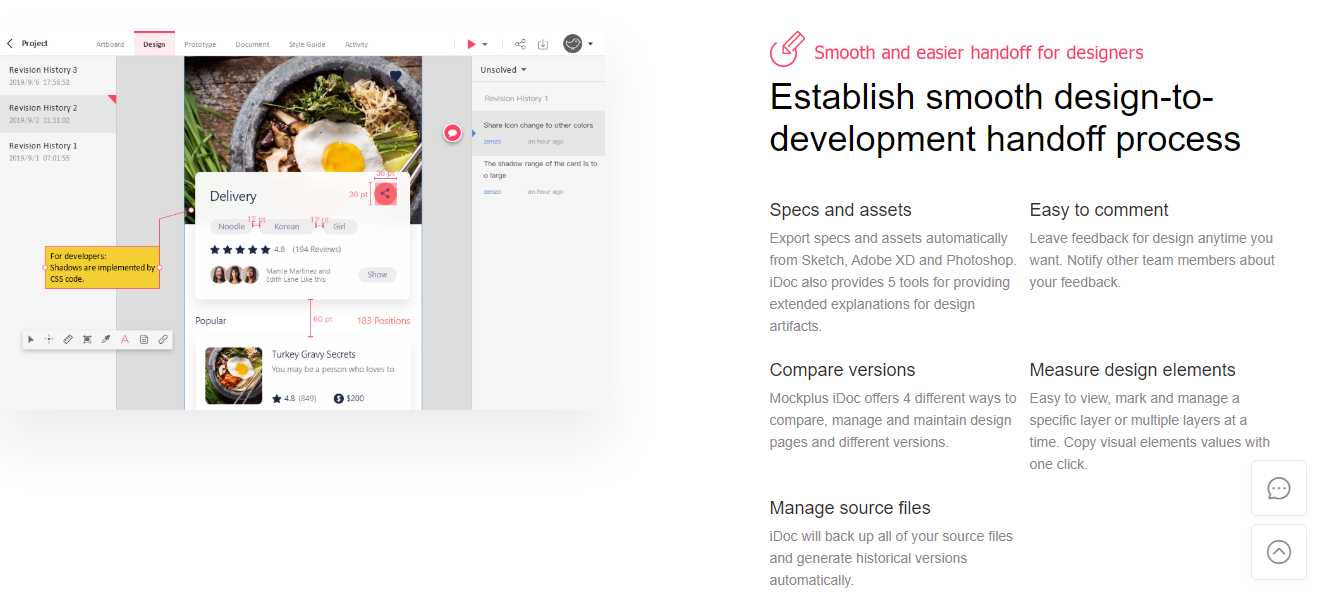
Mockplus Cloud is an online collaboration tool for designers and developers. Apart from providing an animation tool for designing interactive prototypes, it allows designers to handoff designs with accurate specs, assets, code snippets, and interactive prototypes automatically. It allows you to upload your wireframes and visual designs from PS, Adobe XD, and Sketch, and add them to your project folder in iDoc.
Price: Free trial for 5 members, Team - $39/month, Team Pro - $129/month
System: Web
Pros:
- Integrations of Adobe XD, Sketch, and Photoshop supported.
- Multiple pre-built UI animation effects.
- The complete workflow including animation setting, prototype, and design handoff can be done within the platform.
- Easy to use.
Cons:
- Animations set on Adobe XD, Sketch, and Photoshop cannot be seamlessly imported in iDoc.
- Preview of effects on iPhone X requires improvement.
User review:
"I feel better..not bad.. But needed to be more user friendly and easier and I think you can apply good looking,simple, and clean UI design.”
Tutorial:
This basic introduction video of Mockplus iDoc can help you to learn what iDoc can do for you and your team.
https://www.youtube.com/watch?v=gajgLhuXe6o

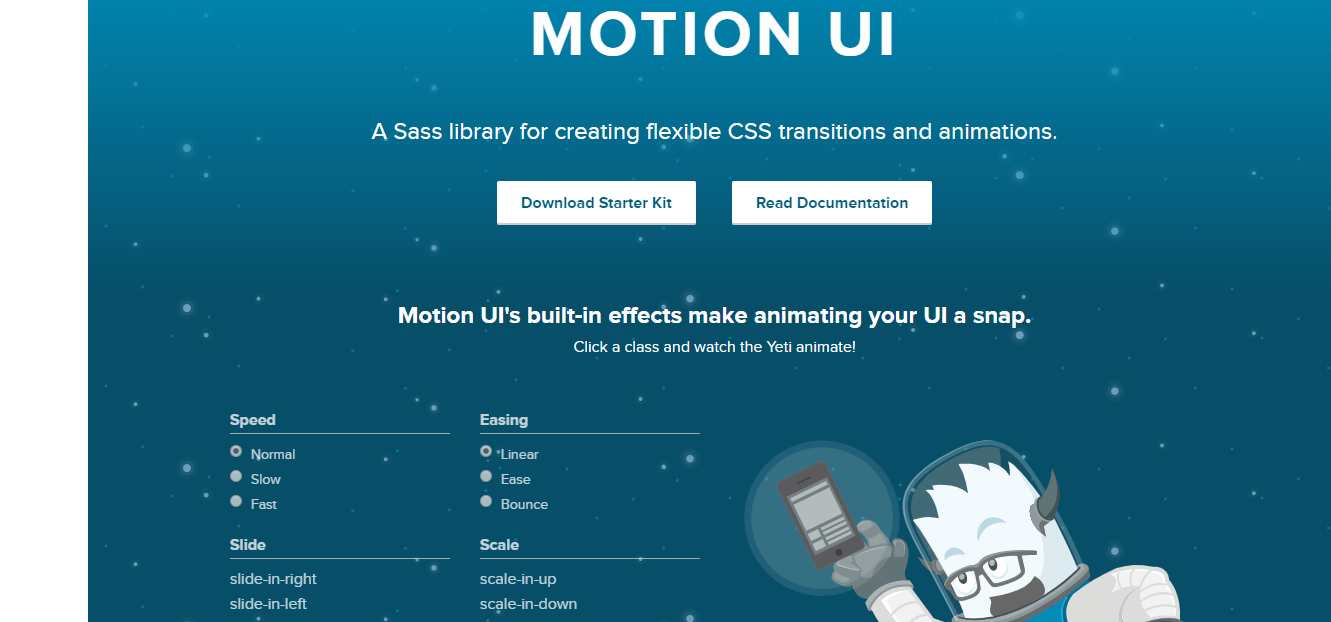
Motion UI is a Sass library for creating CSS transitions and animations. It's a pretty robust UI animation tool that has a CSS file with more than 20 premade transition and animation classes. The source Sass files allow you to build your own animation effects.
Price:Free
System:Web in Chrome, Firefox, Safari, IE 10+, iOS 8+, Android 4+
Pros:
- Series animation effects supported.
- Users can customize animations with 7 parameters.
- Open source: code available for users' reference.
- Code tutorial provided.
Cons:
- Does not support IE browser.
- Coding knowledge required.
Tutorial:
An introduction video of Motion UI by ZURB for WordPress Plugin.
https://www.youtube.com/watch?v=8QMMndMZOCE

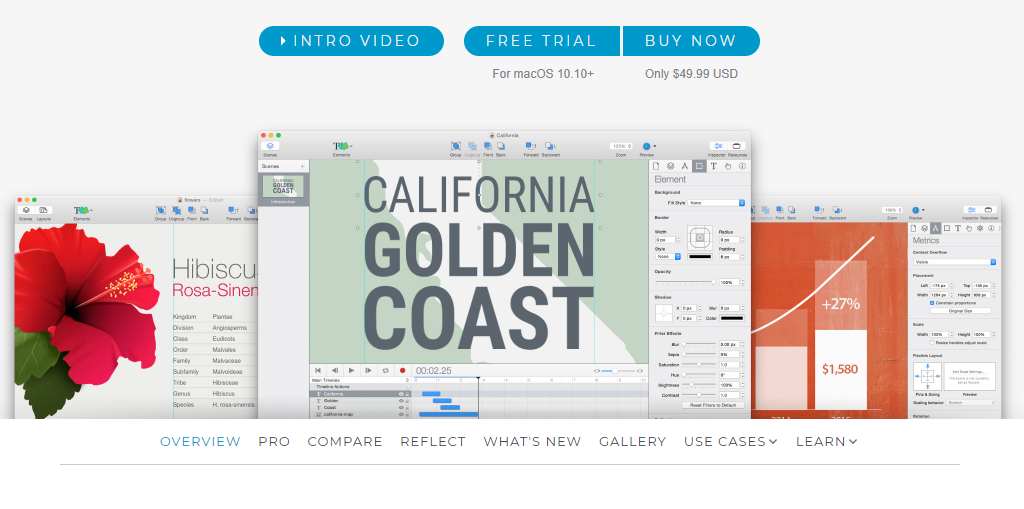
Hype 4 is an HTML5 animation production software for MacOS. It does not require flash plugin and code to create HTML5 animation. It has the feature of what you see is what you get. Like AE, it uses a timeline to make interactive animations for different scenes.
Price:Standard - $49.9, Professional - $99.99
System:Mac
Pros:
- Support for export of files as videos and GIFs.
- You can use a timeline to create animations by adding or playing an element.
- Capture animation from movement to create keyframe.
- No coding required.
- Chinese language supported for a large group of Chinese users.
Cons:
- Mac only.
- Lacking support for Adobe Acrobat.
- You need to export the code of a website to edit some elements.
User review:
"Best animation app to date!"
"Love that they added the ability to animate (morph) vector paths - this is a very powerful tool!"
Tutorial:
Do you want to create animations on your iPad? This tutorial will teach you how to make HTML5 animations using Hype 4.
https://www.youtube.com/watch?v=GAYW8Ke5hIs

Lottie is an open source library created by Airbnb that supports Android, iOS and Windows. It can render Json files exported from Adobe After Effects, which is helpful for quickly implementing animation effects.
Price: Free
Systems: Android, iOS, Web
Pros:
- Free source code available on Github.
- Various animations such as basic line art, character-based animations, and dynamic logo animations are included.
- JSON files can be loaded over a network.
- Support caching for frequently used animation.
Cons:
- It does not support expressions or effects in the effects menu.
- It does not support layer effects such as shadows, color overlays, or strokes.
User review:
"The animations all look very Airbnb'ish, as one would expect. I wonder what sort of variety the library can offer..."
Tutorial:
With this video, you'll learn how to create beautiful animations in Android with the least amount of code using Lottie.
https://www.youtube.com/watch?v=fSD2wa81evA

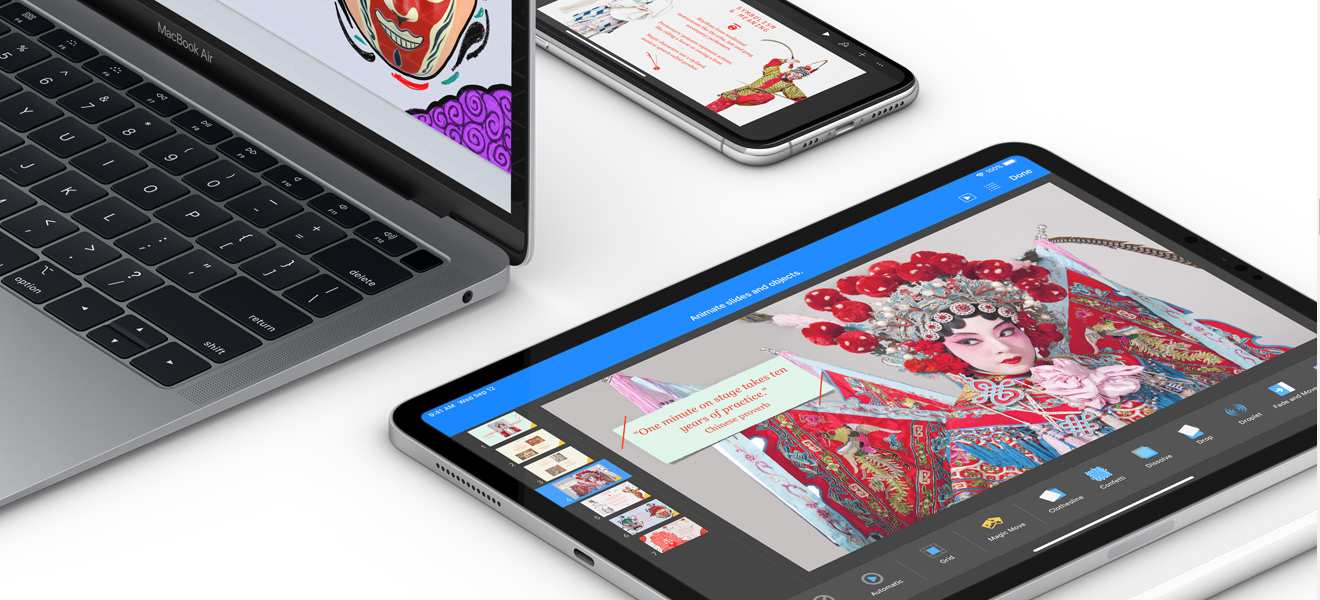
We know that Keynote is a presentation design tool developed by Apple for the Mac platform. For most people, it is just like the Powerpoint software for slideshows. But you should know that it is also a great UI animation tool for designers. Even the Apple team uses it for interactive design and presentations. If you are proficient in Keynote, you can create most of the common animations using this software.
Price: Free
System: Mac
Pros:
- Includes most of the functionality for animations that is available PowerPoint.
- Better quality of animations than PowerPoint.
- Works smoothly with iCloud.
Cons:
- Mac only.
- Slow importing process of the local file.
- It can't display a timeline for animation.
User review:
"User friendly, multi-functional tool."
Tutorial:
You may know how to create a presentation on Keynote. But how can you create professional-quality video animations with its Magic Move tool? Just check this video.
https://www.youtube.com/watch?v=KsKpQLcvNGA

Flow is a powerful UI animation tool. With it, you can create interactive transitions and layout code for iOS and HTML projects. As a production tool, it allows you to get your work 1:1 into production. It can not only be used to create polished animations with its powerful timeline, but also supports export to production-ready code.
Price: Free trial - 30 days, Pro - $15 per month or $150 per year
System: Mac
Pros:
- Powerful timeline allows you to edit and set animations accurately.
- Support for exporting code.
- Simplified interface benefits you in editing a keyframe.
Cons:
- Mac only.
- Can only import Sketch files.
User review:
"The best point about Flow is the clear JS code it outputs, which is easily readable and editable."
Tutorial:
Tutorials provided by Flow introduces detailed steps to teach users to work with Flow to animate sketch files and export code and assets.
https://createwithflow.com/tutorials/
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
