These days, creating effective yet unified UI style guides in advance is essential for product and brand consistency. However, as a UI design beginner, do you really know what they are, how they can help, and how you can create one with ease?
If not, here we will discuss the basics of UI style guides and introduce you to the details about what they are and how to create one with ease. The best UI style guide examples, templates, and generators are also covered to help you make better style guides and product UX quickly.
UI style guides are a holistic set of design standards for UI elements and interactions that occur in different web/app products, ensuring product consistency across different design teams, companies, and brands.
They are often a series of guidelines or visual references to help designers (even in different time zones) define or set the typography, UI elements, and interactions, in the same way, all the time.
They are essential for designers and product teams to keep the same visual design style all the time.
Most design teams or companies create a UI style guide before they start to build a web or app product. Why? Here are the main advantages that UI style guides can bring to you and your team:
UI style guides are a useful design and development tool that can help designers and developers work together on the same visual language. So, a good UI style guide should include many things, such as:

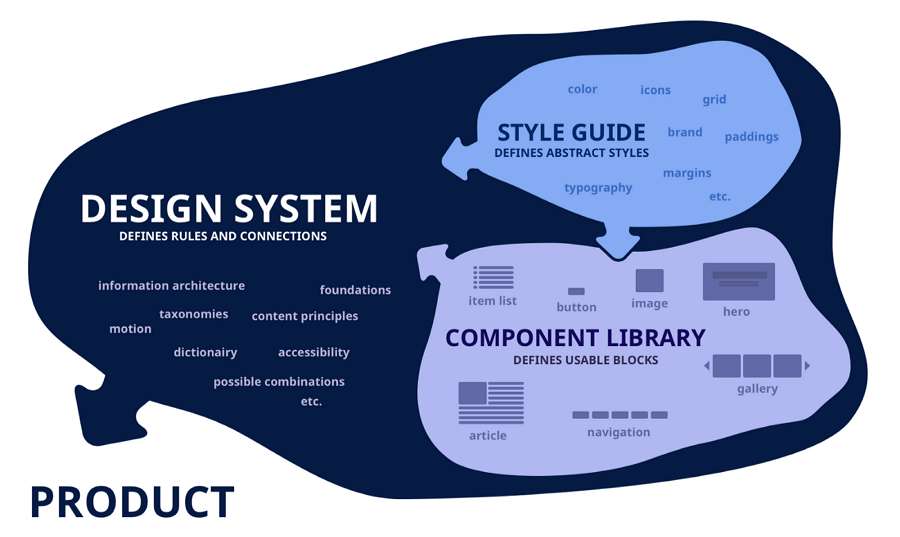
When learning about the term "UI style guide", you may easily confuse it with another term "design system". Do you know the difference between a UI style guide and design system? If not, here are the details:
Design system is a complete set of design standards, documentation, and principles to help both developers and designers to create consistent products and increase sales with ease. It contains everything related to product and brand consistency, such as style guides, component libraries, technical specs, design patterns, etc. It is a high level of abstraction of a design language.

Style guide is a small part of a design system that consists of a set of rules regarding branding and the visual style of products. It is a low level of abstraction of a design language.
To help you understand UI style guides better and create your own style guides quickly, we've listed 10 of the best UI style guide examples and templates:

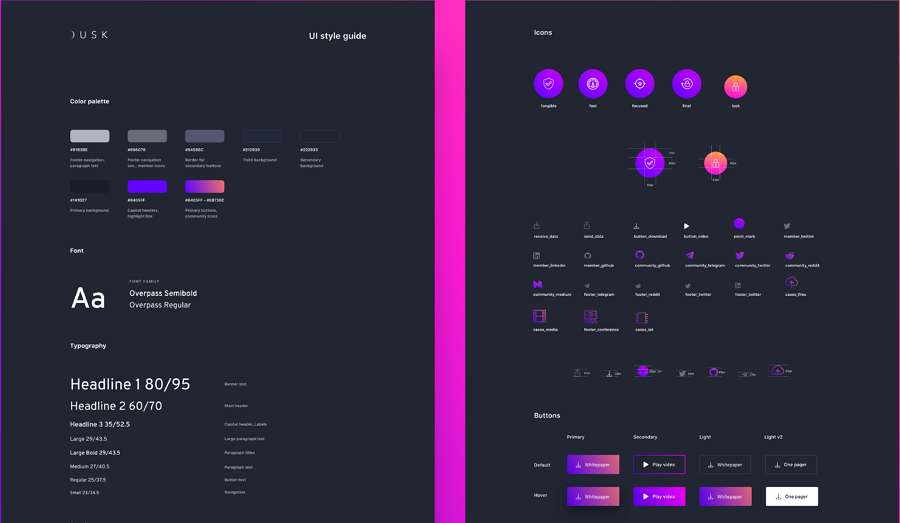
This UI Style Guide Example is a full set of UI style guides specially created for Dusk Network. Many element guidelines are included, such as buttons, icons, element spacing, member states, graphics, and so on. It is the perfect example of a comprehensive UI style for your website or app projects.

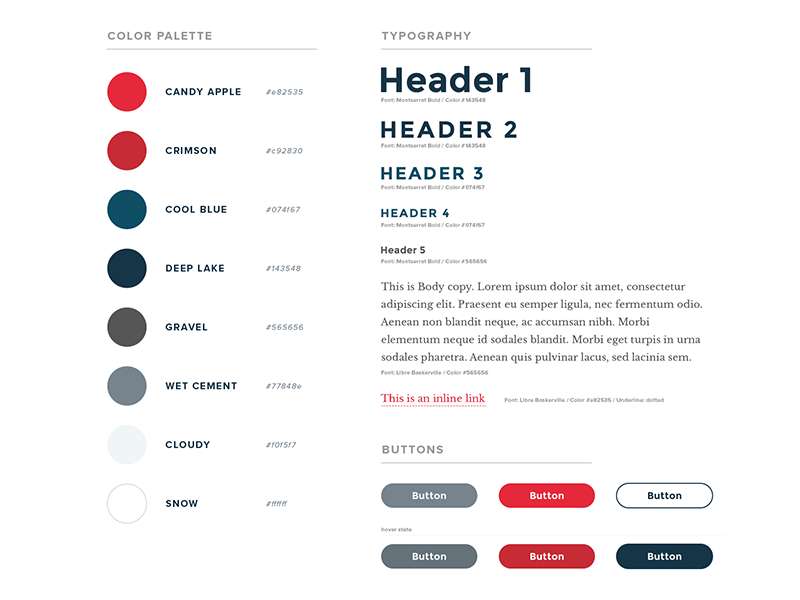
Website UI style Guide is a website example made for Boys+Girls agency website, and describes the basic colors, typefaces, buttons, lists, forms, and more elements in detail.

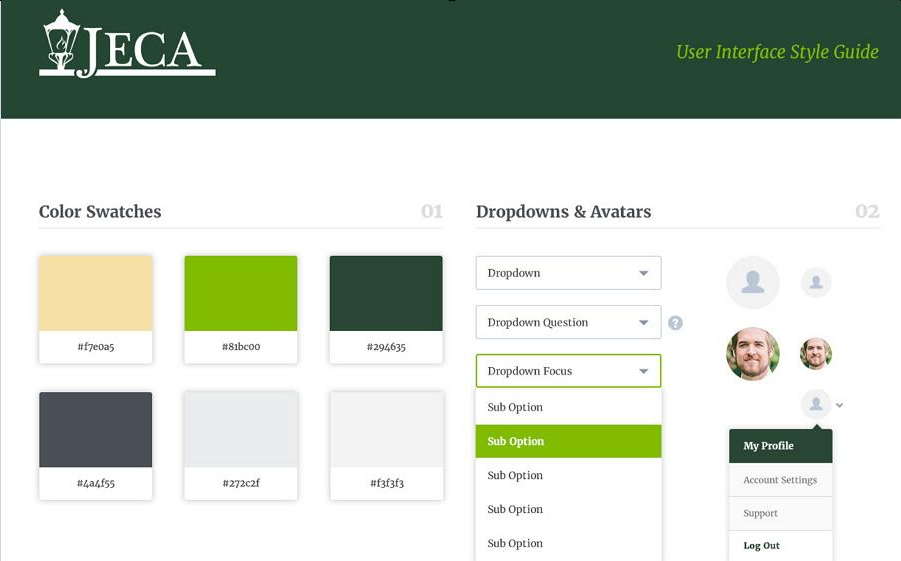
Jeca UI Style Guide Example is a typical UI style guide example created for the Jonathan Edwards Classical Academy website. The designers have used modern typography and UI elements to make the website content easy to read and digest quickly for visitors. It is a good example of a UI style guide for an online school or university website.

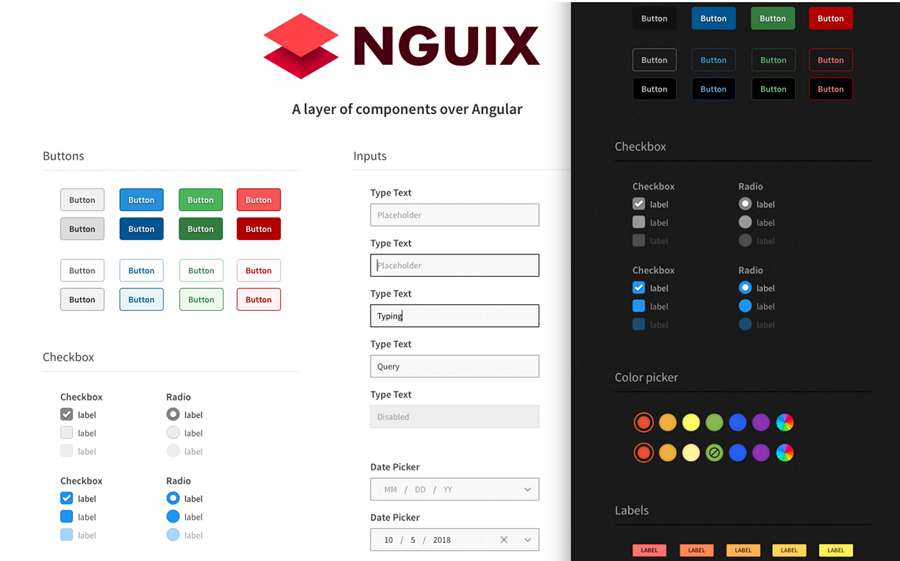
NGUIX UI Style Guide Example is a unified style guide created for better collaboration between designers and developers. Many elements are defined in this style guide, including buttons, checkboxes, color pickers, labels, inputs, date pickers, and more.

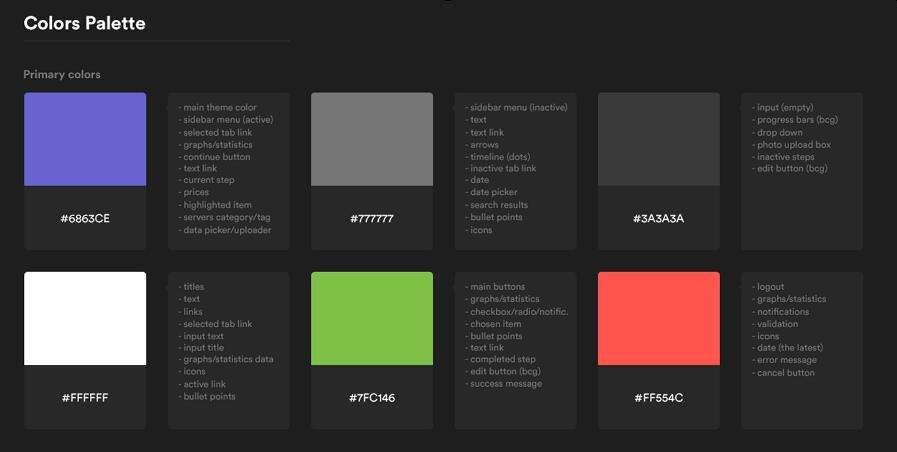
This style guide example is created for a complex dashboard. Many elements for data visualization are defined, such as pie charts, line charts, numbers, and more. It is an ideal example of how to create a UI style guide for websites/apps in which there is a need to visualize data clearly.

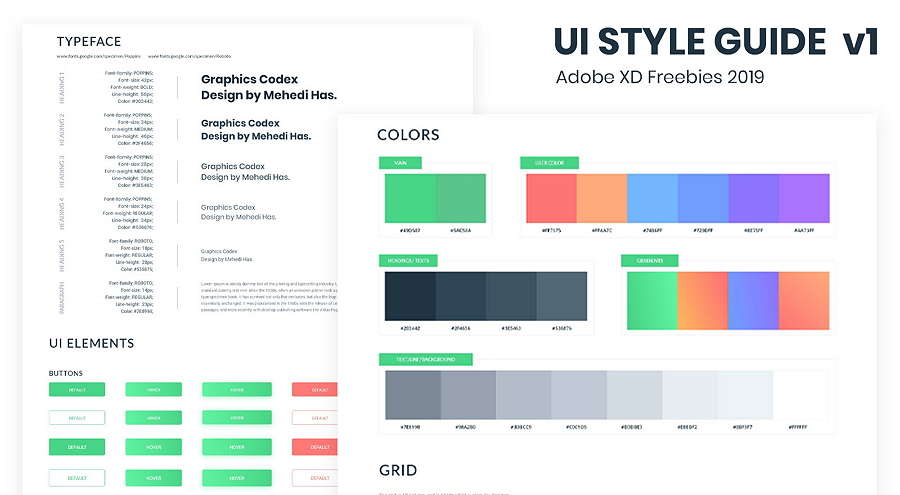
Adobe XD UI style guide is a creative freebie shared by the UI designer, Mehedi Hasan. It includes guidelines for typefaces, UI elements, colors, grids, and more. It is a good tool for designers to create a website/app with bright colors.

Free Sketch UI Style Guide Template is a free style guide template created with the Sketch app and lists guidelines for page colors, buttons, fonts, dropdown, input and error messages, etc.

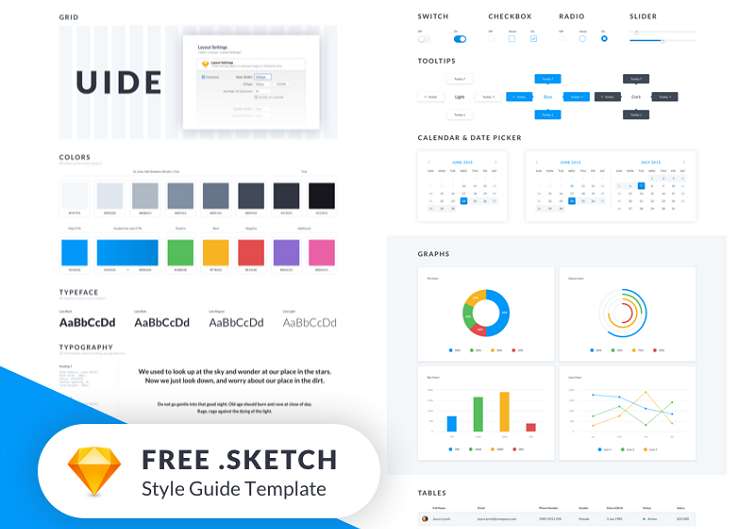
This template freebie is compatible with Sketch app, and includes a full set of UI elements, such as colors, typefaces, typography, checkboxes, sliders, tables, buttons, text inputs, and more. You can freely download and use it for your next personal or e-commerce project.

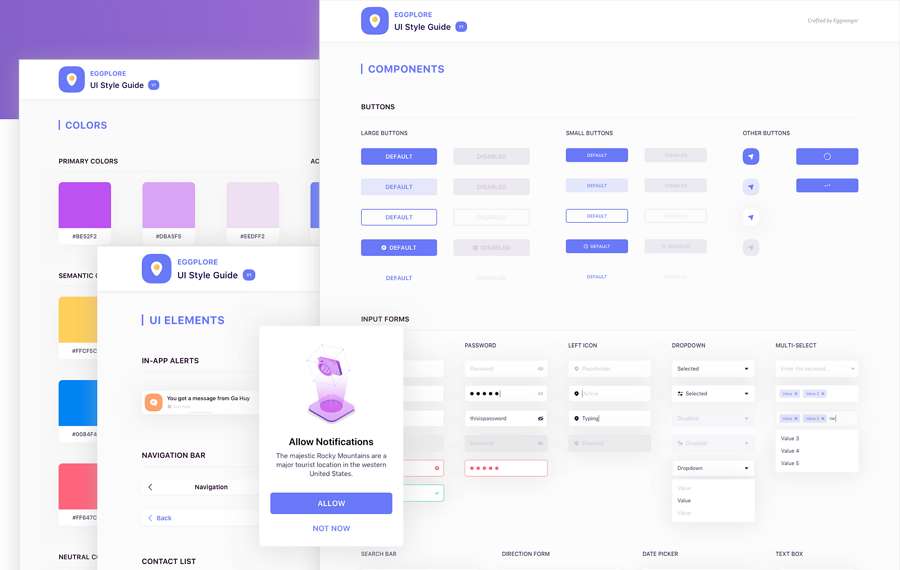
Eggplore, shared by Stephen and Gahuy, comes with many symbols and reusable elements. It has been generated in Sketch and could help you a lot in creating your own style guide with ease.

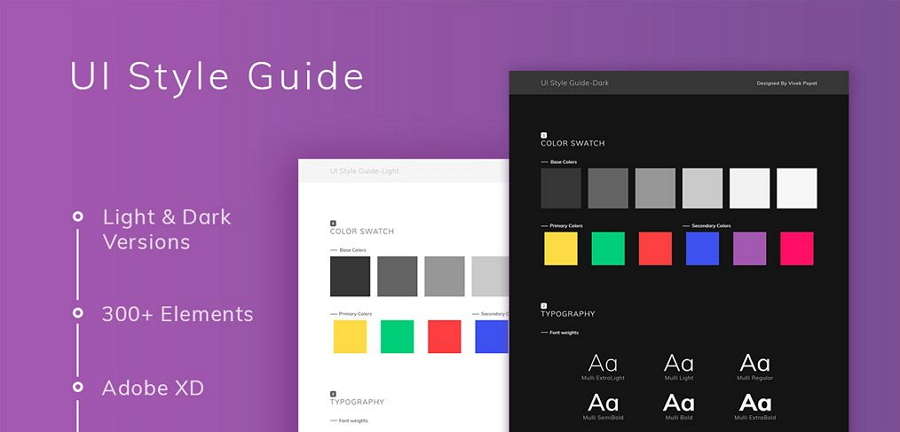
This free Adobe XD template is made for website projects, and covers web elements and their different states. Two variants are available: light and dark.
Do you need to create UI style guidelines from scratch on your own? Here are 9 simple steps that you can follow:
An eye-catching yet intriguing visual style attracts users quickly and makes your website/app stand out from others easily. So, before you start creating a style guide from scratch, the first thing you are supposed to do is to decide the overall visual style.
Many visual design styles can be used these days, such as the trendy minimalistic design style, brutalist design style, illustration design style, flat design style, and 3D design style, etc. In case of any disagreements, it is better to discuss them with your entire product team, not just with one or two members.
Your logo is one of the most important elements that can help in building your brand and promoting your products smoothly. So, in your style guide, the logo guidelines should be included, such as its sizes, colors, the whitespace around it, "dos and don'ts", etc. Also include some examples to make it clear for everyone.

To enhance your brand image and user experience, you should define the layout and typography well in the style guide. Many aspects should be included, such as the way to layout the images and contents, the size of main titles, body text and quotes, the spacing between titles and body text, typography colors and background colors, etc.
You should not forget about the page grid guidelines if you are planning to layout your page content with grids.
UI elements are one of the most essential parts of a UI style guide. Many commonly-used elements, such as buttons, icons, navigation, forms, notifications, etc. should be defined with their properties and rules to help create product consistency.
Text and fonts are a large part of your UI. To create a better and more comfortable UX, you should include all fonts and explain how to use them in your style guide.
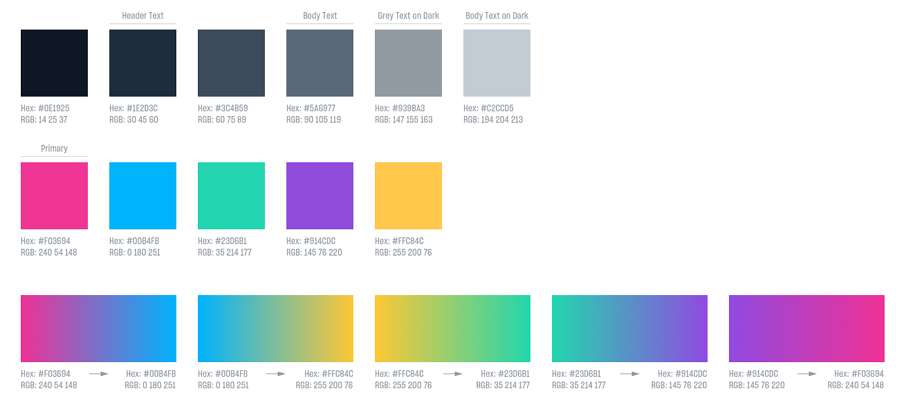
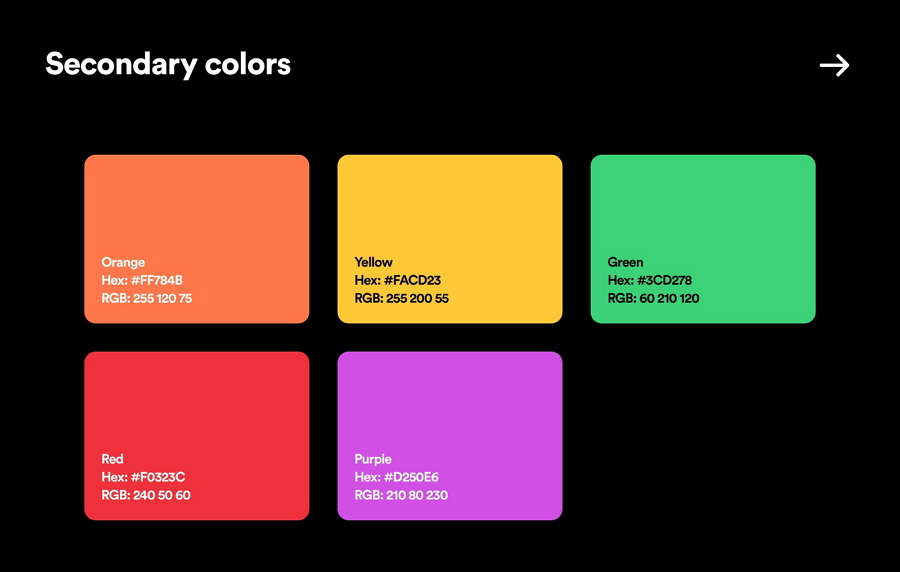
Color palettes define the overall visual effect of a website/app and evoke the emotions of users effectively. So, you should not forget to include the color palettes, such as the primary and secondary colors, typography layout on colored backgrounds, primary colors for highlights, link and button colors, etc.

Images and data are an indispensable part of page design. Your style guide should include the guidelines for images and data visualizations. For example, it is necessary to create some guidelines for all images and forms involved, such as photos, illustrations, charts, infographics, charts, and more.
Error messages, alerts, and tooltips are important methods for designers to guide users and improve UX. In your style guide, you should define the guidelines for these elements for better product consistency.
Rules for many other UI elements and interactions should be included in your style guide, such as white space, website design tone, voice, and so on.
Instead of building everything from scratch on your own, you can use UI style guide generators to create one with ease. Here are 4 of the best UI style guide generators that can fasten the design process:

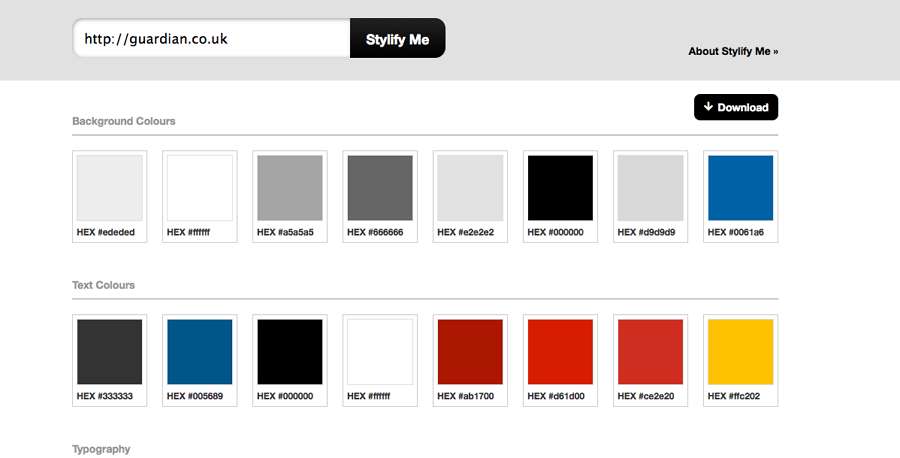
Stylify Me is a simple online design platform that can help you collect UI style guides from an existing website easily by entering the website link. Many elements, such as colors, fonts, typography, sizing, spacing, etc, can be viewed and downloaded.

Fabricator is another online design platform that provides users with approaches to generate a style guide from your own UI Toolkit code. It also helps you create your own UI toolkit and organize your design system as you need.

Aigis enables you to generate style guides quickly from any text file. Many text file formats like .css, .scss, md, .styl, etc. are compatible with it.

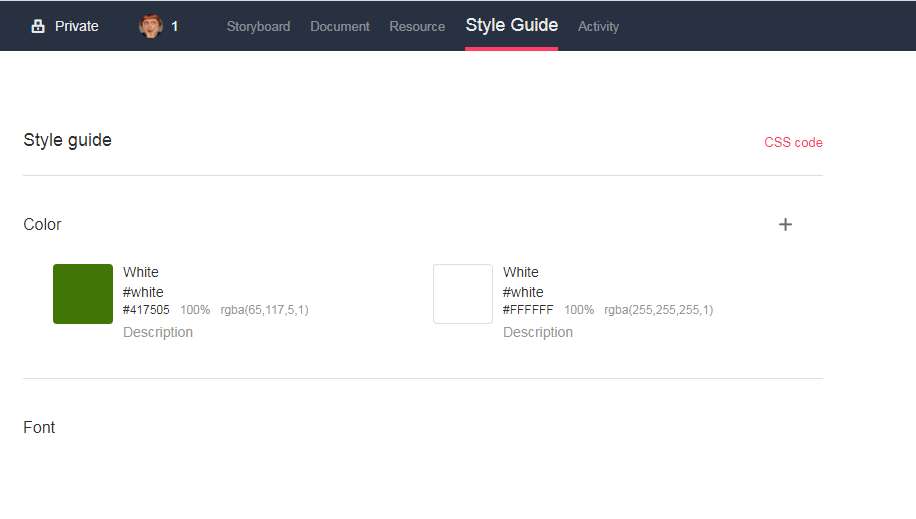
Mockplus is an online design platform that offers users approaches to gather and manage UI style guides, components and even design systems effectively online. A simple plugin is also provided to help them collect and reuse UI style guides and design systems from Sketch with ease.
As a professional online design platform, Mockplus integrates your entire workflow and offers a full set of features related to designing, prototyping, collaborating, commenting, discussing, design handoff, etc.
An effective UI style guide involves many aspects of website/apps and needs to be completed with the help of the entire product team. So, it generally takes one or two weeks to create a basic UI style guide depending on the scope and number of editing rounds. If you and your team have picked a handy UI style guide generator, you can also save a lot of time.
Summary
A good style guide can not only enable designers and developers to communicate and collaborate better, but also help them create more consistent products easily.
We hope that these UI style guide basics, examples, templates, and generators can help you learn more about them, and create your own style guides with ease.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
