Virtual Reality (VR) is the new trend that was first integrated into website design a few years ago. Designers have embraced its new rise in 2021, mainly since it helped create a lifelike virtual world that allowed users to directly explore or interact with a game or a website product online just like in the real world. VR’s truly authentic visual effects helped avoid many unnecessary gatherings during the COVID-19 pandemic.
If you are looking for a guide to design your own stunning VR website, this article will help you. It starts with the basics of virtual reality in website design, and ends up with the best practices, examples and templates to inspire you.
Virtual Reality is a virtual environment where scenes and objects look truly real, giving users a sense that they are exploring or experiencing the surroundings in person.
When it has been used in website design, VR indicates the process of building a website with a great realistic experience. The VR website design often integrates VR, 3D, realistic sounds, images and other technologies together, creating a 360-degree immersive experience for the audience.
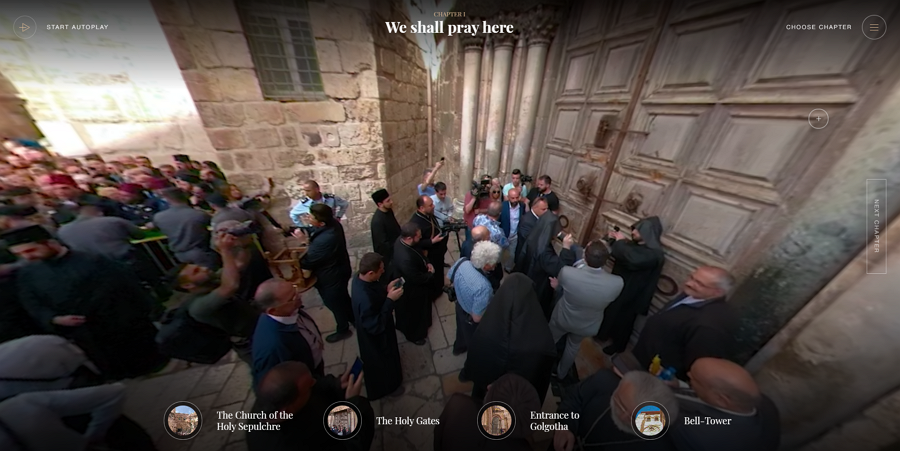
Let's first look at a website with a VR experience:

To help you make a decision quickly, here are the advantages and disadvantages of VR UI design:
In short, due to its high requirements, whether you should try VR in your project often depends on many things. Always evaluate the benefits and side effects carefully with your team in advance.
How can you create a great VR website? Here are several tips that may help you:
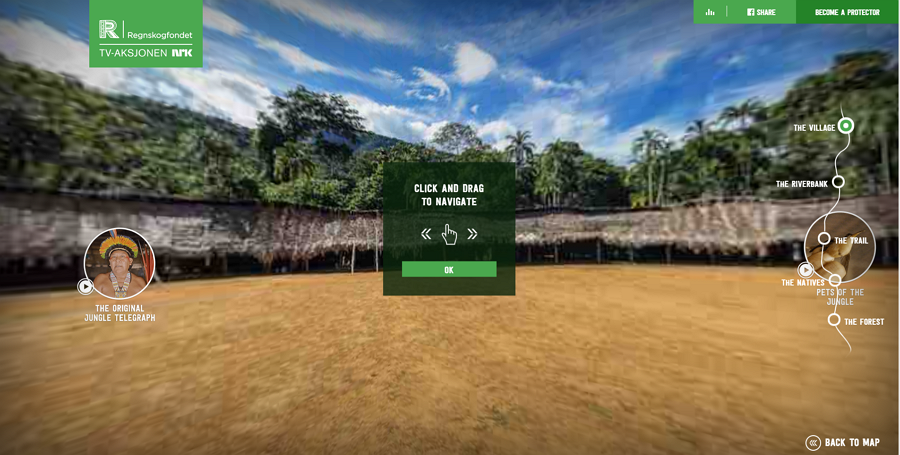
To make the VR experience as realistic as possible, remember to use familiar visual elements, like some directional arrows, mouse cursors or widely-used signs in the real world, to guide users from one place to another and let them know where they are all the time.

As you can see, the website directly adds simple words to tell them how to navigate around. The simple line map at the right side also makes it for visitors to know where they are and where they should go next.
The gestures and interactions should also be created as simply as possible to pave way for an immersive experience.
To create an immersive experience, the first thing you should keep in mind is to use consistent colors, shadows, components, fonts or other brand assets. So, before starting to create your VR website, remember to work out unified design systems and brand guidelines with your team together.
And then, while following the same brand guidelines, you should also not forget to use a consistent visual design style, such as atrendy illustration style, minimalist style, brutalist style and many more. Any sudden change can confuse users and make them click away from your website.
When using VR technologies, you are also highly recommended to combine it with 3D technologies. Just add 3D images, objects and other elements to ensure that everything on your web page can be viewed and checked at 360 degrees, just as they would be in the real world.

3D objects help create a more realistic virtual world for visitors.
Also, if you do prefer to add more advanced technologies, including AR and MR, that is perfect.
To allow users to explore your VR world just as they do in the real world, you should also not forget the background music, images, videos and others. Make them all as realistic as possible.
VR designing is complicated. Don’t waste your time or resources early on, take a measured approach. Before starting to design and code everything, you and your team should also try to first visualize your ideas, test and iterate them all to create the best version. A handy website design tool, which helps your entire team to start designing from scratch, collaborate, test and iterate every design idea together in one place, helps you start on the right foot.
Here are 20 of the best VR website design examples and templates that can inspire you:

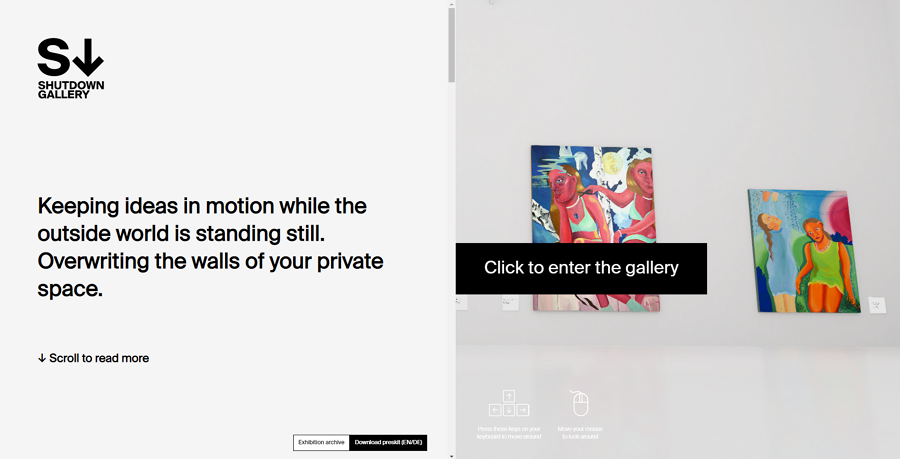
With social distancing measures in much of the world, it's difficult to go to cinemas, museums or art galleries. But with VR you can go to any of these online, and many museums and galleries have created VR experiences for you to enjoy, completely online.
Shutdown Gallery is one of these and they provide an enjoyable and realistic experience for visitors. It’s homepage is divided into two columns, the left column explains the website and gallery information, with the right column offering entry into the gallery.
Then, you can enjoy the exhibitions in 360 degrees through your screen simply by moving your mouse around.

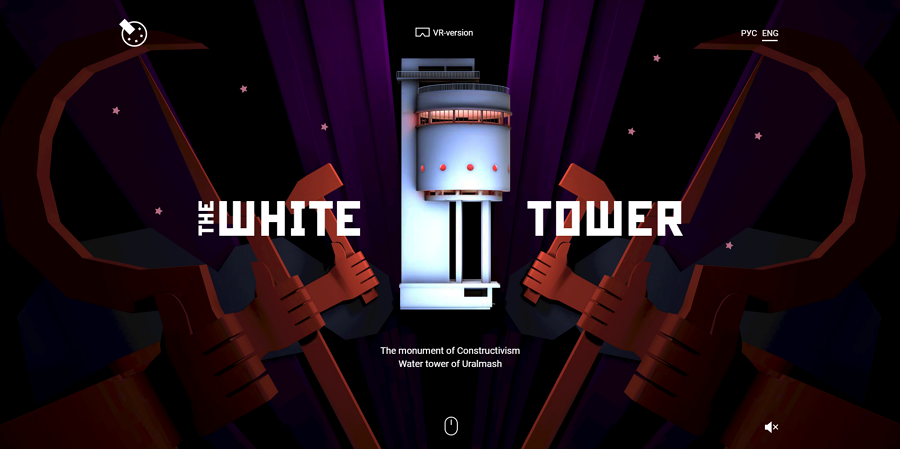
White Tower is a website project created by the digital design agency Jet Style to introduce the history of the white tower. Visitors can experience immersive stories about the tower with this interactive VR experience, they simply need to scroll with a mouse to feel as if they are in a movie theatre.
Immersive illustrations, lifelike 3D objects and eye-catching transitions make a truly irresistible visual feast.

Looking to create inspiring realistic tours of a school or university? This website example is one you should have a look at. It allows everyone to explore the University of Sydney from every angle and take a full 360-degree interactive tour with only your mouse. You can then go anywhere in the University from the foldable sidebar before tuning in to listen to the introduction about your new chosen destination on the campus.

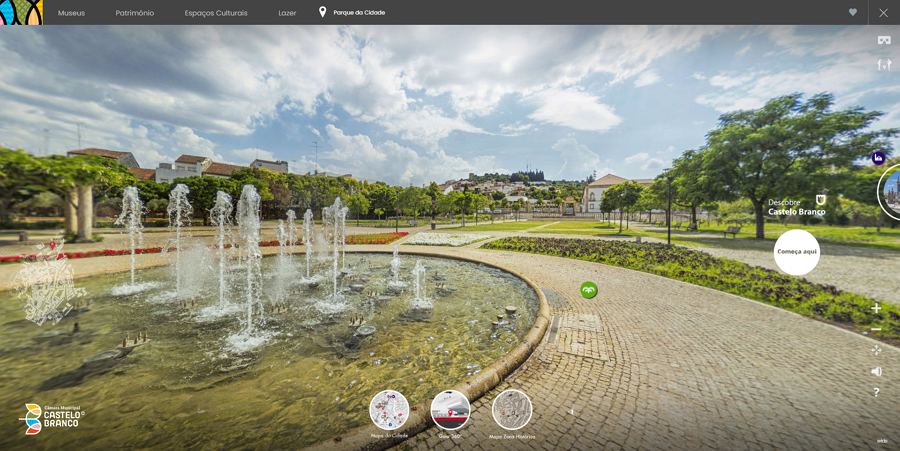
Are you planning on creating a VR experience for your holiday tour or travel website? This VR website is a good example of creating realistic tours online. There is a deep dive into the architectural history of the Portugese City Castelo Branco, with 360-degree views and tours for you to go on and enjoy the beautiful scenery and architecture. The virtual map is also a good tool to help you navigate around as you wish.

Machu Picchu has a wonderful VR website that allows you to take an adventure through Peru’s world famous spot, without ever leaving your home. The 3D models are almost lifelike and the sound design immerses you in the rainforest. For accessibility, the Machu Picchu VR website even offers a low bandwidth experience, bringing their adventures to everyone.

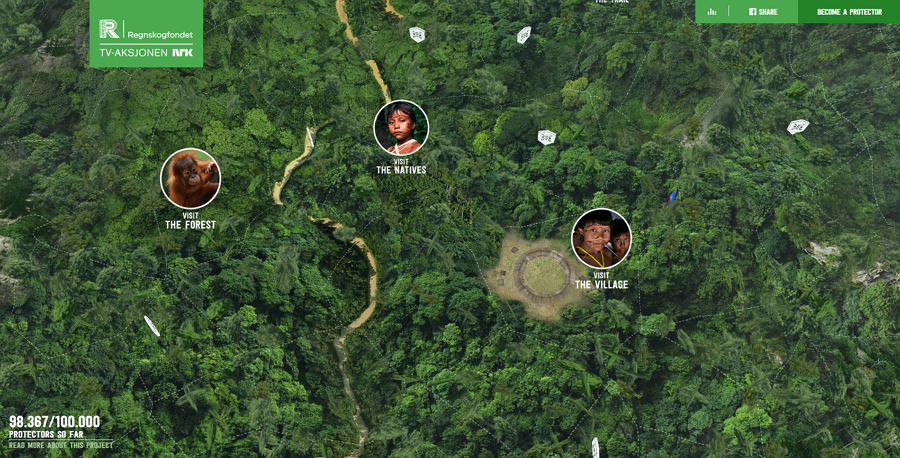
Save the Rainforest is another VR website with 3D maps to help guide visitors around. There are various locations to choose from, and then visitors can click and drag to navigate around. In addition to the beautiful scenery of the rainforest, information about each species you see pops up, letting you get as close as possible to nature without going anywhere.

Have you ever wondered what will happen to Earth in the next 30 years? Earth 2050 has a wonderful guess about what might happen. The website uses 3D and VR technologies to create great effects and presents an amazing futuristic world.
On the website, you can change the time and view all related news on the right sidebar, the navigation is easy and is a great showcase for VR websites. Check out Earth 2050 and let's see what will happen in the near future.
Also do not forget to leave your thoughts there.

Taking a time capsule and going back into the past would be a dream come true for many of us. The WDR Time Capsule is a perfect example of using historical stories, being told with futuristic technologies to create an incredible journey back into the past of the German TV network WDR. Take the time capsule and suddenly you’re seeing life back in 1960’s Germany.
This VR experience is live and makes visitors feel like they are living exactly in a fantastic sci-fi film.

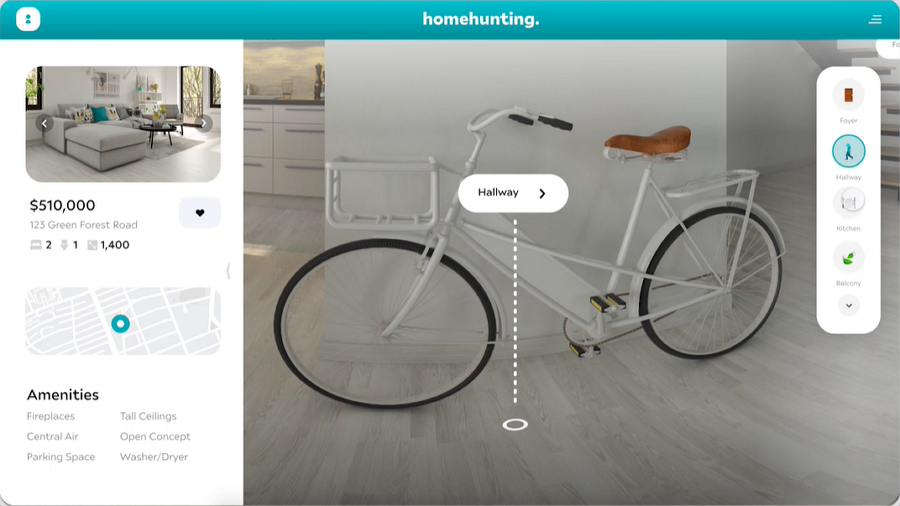
360 Real Estate Website is the perfect example of how to design a real estate virtual tour. Website visitors can easily choose different rooms to view furniture and room details, the floating sidebar on the right also helps you navigate around the house.

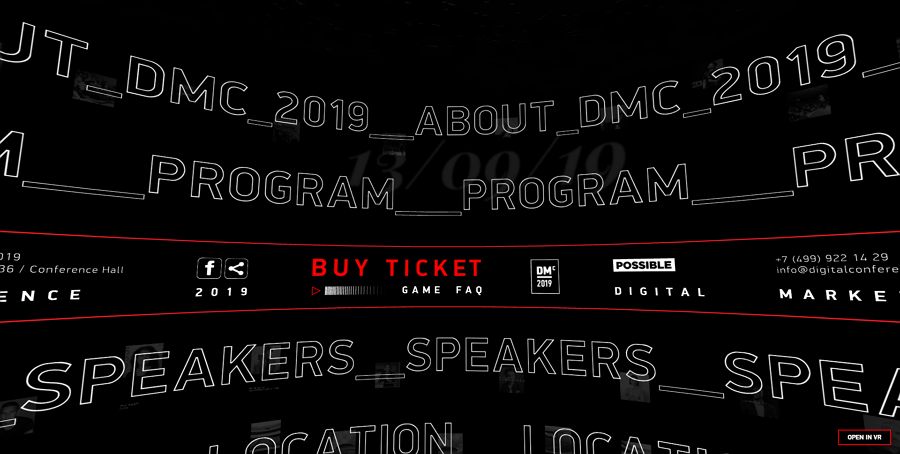
The Digital Marketing Conferece’s website has an incredible VR experience in a brutalist design. There is a circular rotating menu to guide visitors around the website and a “Location” map on a 3D model that visitors can use to find areas and locations to view with more details once clicked.
We do live its unique brutalist design style and circular image and menu sliders.

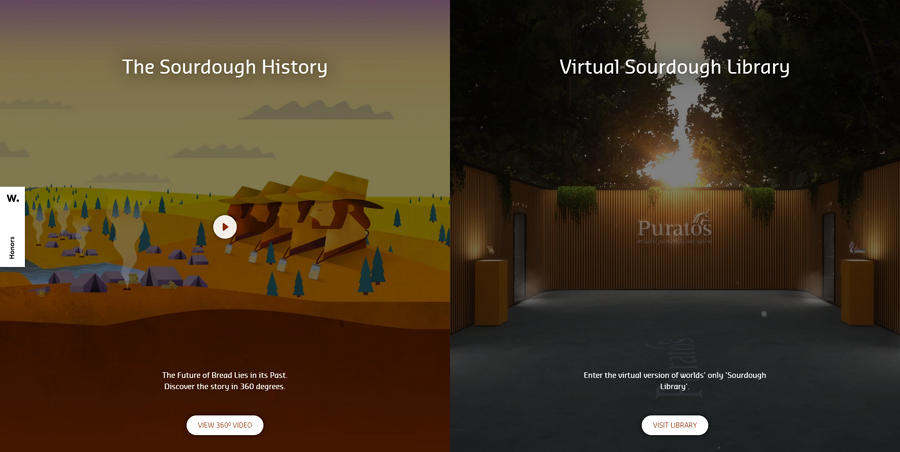
The Sourdough Library brings a unique collection of sourdough tours and virtual tasting sessions. The website is made for the Sourdough Library, guiding visitors to learn more about this trendy bread.
There is 360-degree VR allowing every visitor to easily see the puratos in the 3D library, like in a real library, drag one out and read all about it.
This website is a good example of how to create a VR library online.

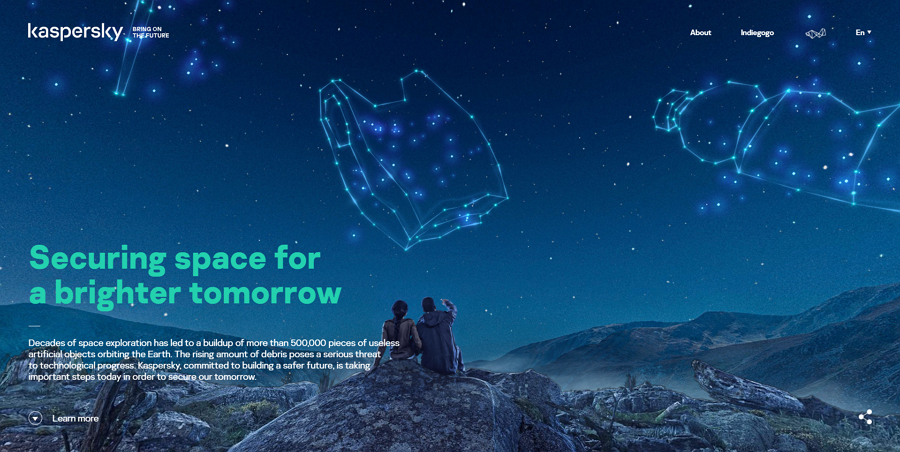
Securing Space is a brilliant website designed to raise awareness of the problem of space debris. VR helps showcase beautiful night scenes and bright constellations, with information on space pollution and steps we can take to clean it up, showing the importance of working hard now for a brighter tomorrow.

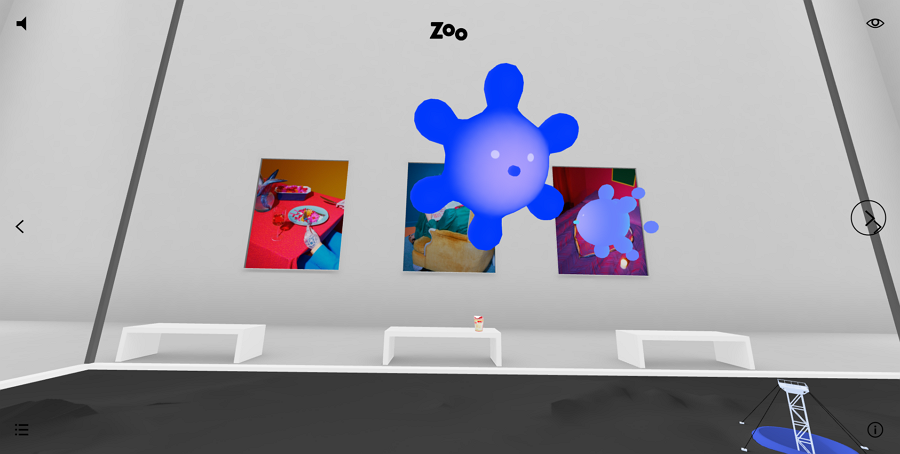
Zoo is an online VR portfolio website for a creative design agency. Website visitors can explore and switch cameras to view different designs from different angles. With rotating objects, geeky gifs and 3D effects, Zoo is a really immersive experience and shows you what can be done with VR in the arts space.

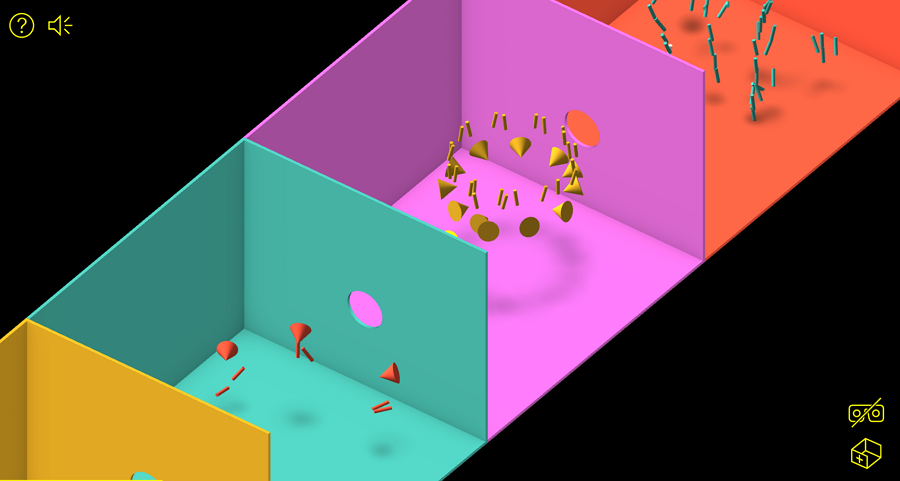
Have you ever seen 3D geometric shapes dance to music? If not, go and check out Dance Tonite. With 3D and VR technologies, Dance Tonite gives you an amazing variety of dancing performances - all digital and all giving you the feeling that you’re really there.
You can even add your own dance with a large VR device, for that you’ll need a VR camera that moves around you and records your 3D movements.

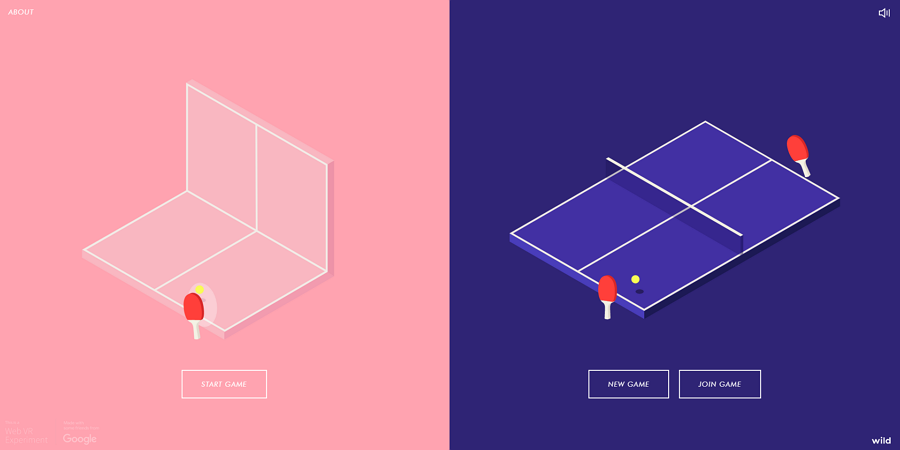
VR design is beautiful and is visually very appealing, as such, it is used widely in games. Koller Ball is a simple table tennis VR game either to play by yourself or with another player. The visuals are stunning, the controls are simple and the fast pace offers users an immersive game that takes your full attention.

Designer: Paul_tf
Price: $69
Features:
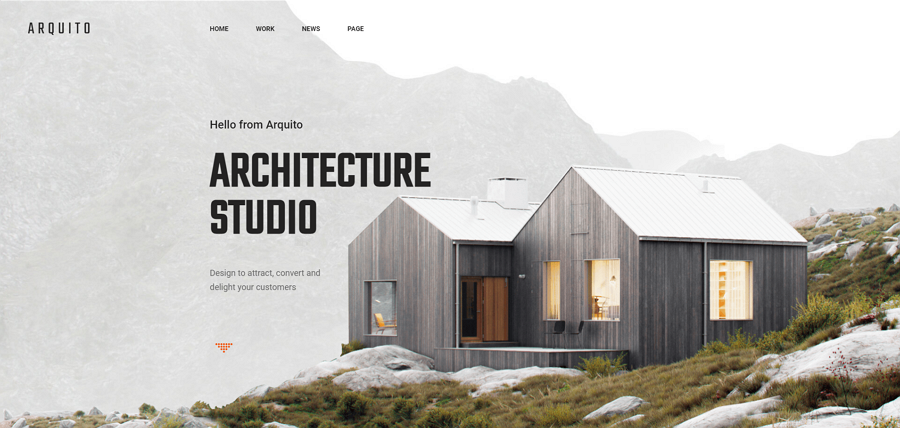
12 unique home pages
3D Panorama
Unlimited Portfolio Layouts.
SVG icon animations
Arquito is a modern and clean website template that brings architecture companies, interior studio companies, furniture companies and more create a unique and stunning look to their website. You can use this type of template to create a truly immersive VR and 3D website.

Designer: Muse Cafe
Price: $22
Features:
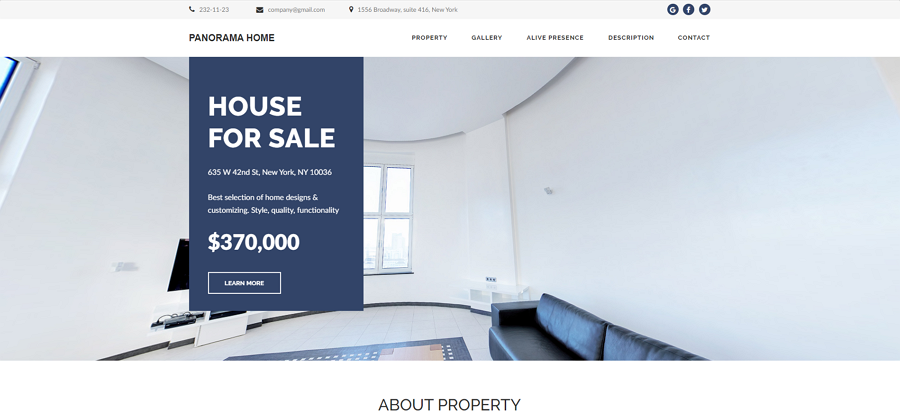
3D Panorama widgets
Well-organized layouts
Fully responsive and editable
Pinned menu
Panorama Template is a perfect tool to create incredible VR websites, especially tailored for real estate agencies. The website is responsive, bringing fully editable objects and pinned menus along with 3D widgets, giving you incredible customization in your project.
The rise of virtual reality brings designers even more possibilities with creating ever-more lifelike websites. There are unique challenges to overcome, but with intelligence, creativity and expertise, designers can create incredibly immersive projects.
If you have just started designing or you’ve been designing for years, we hope this article can help you learn more about VR website design and use that as inspiration for your own killer app.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
