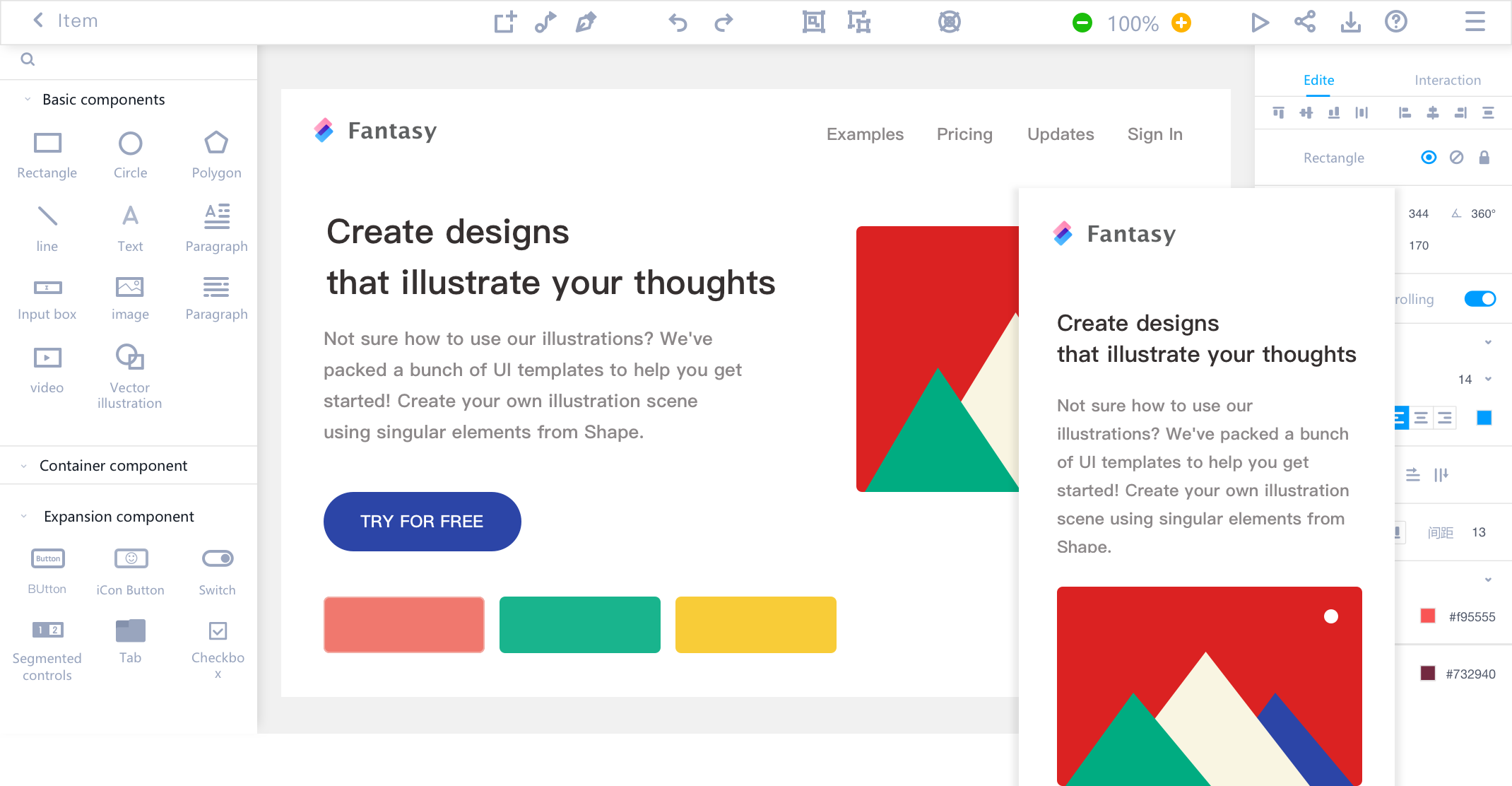
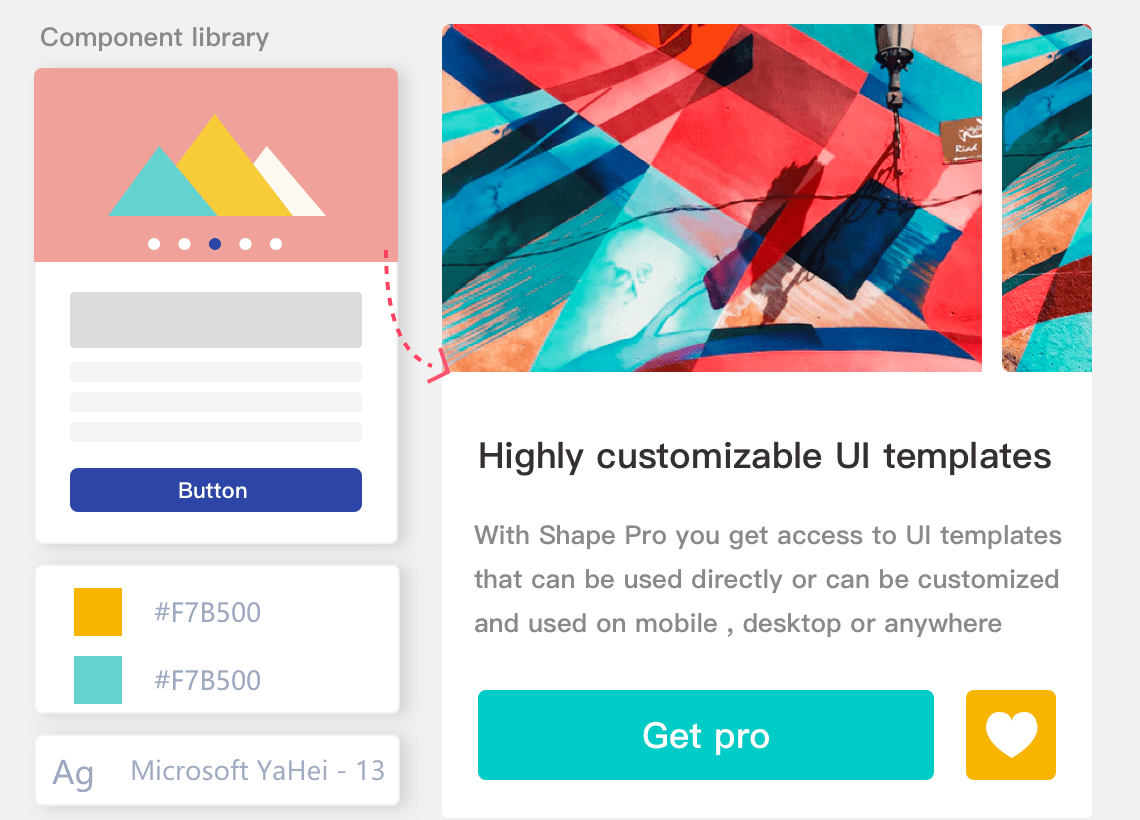
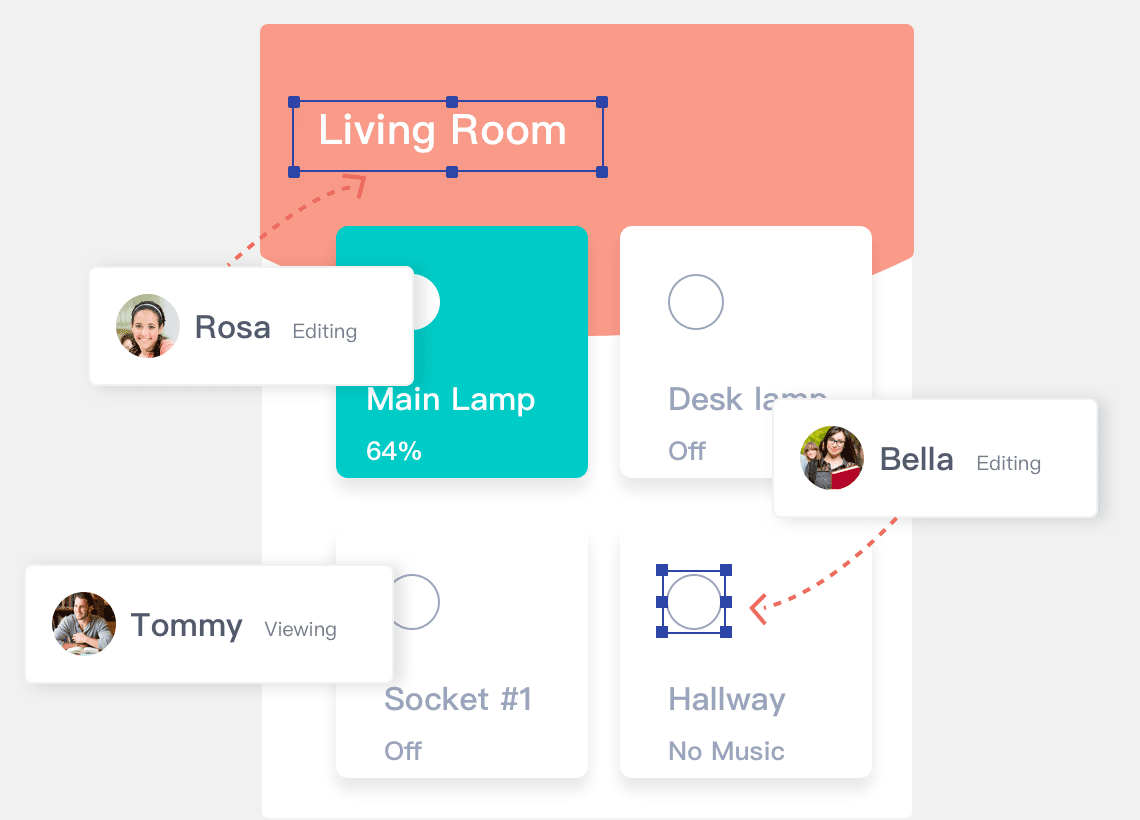
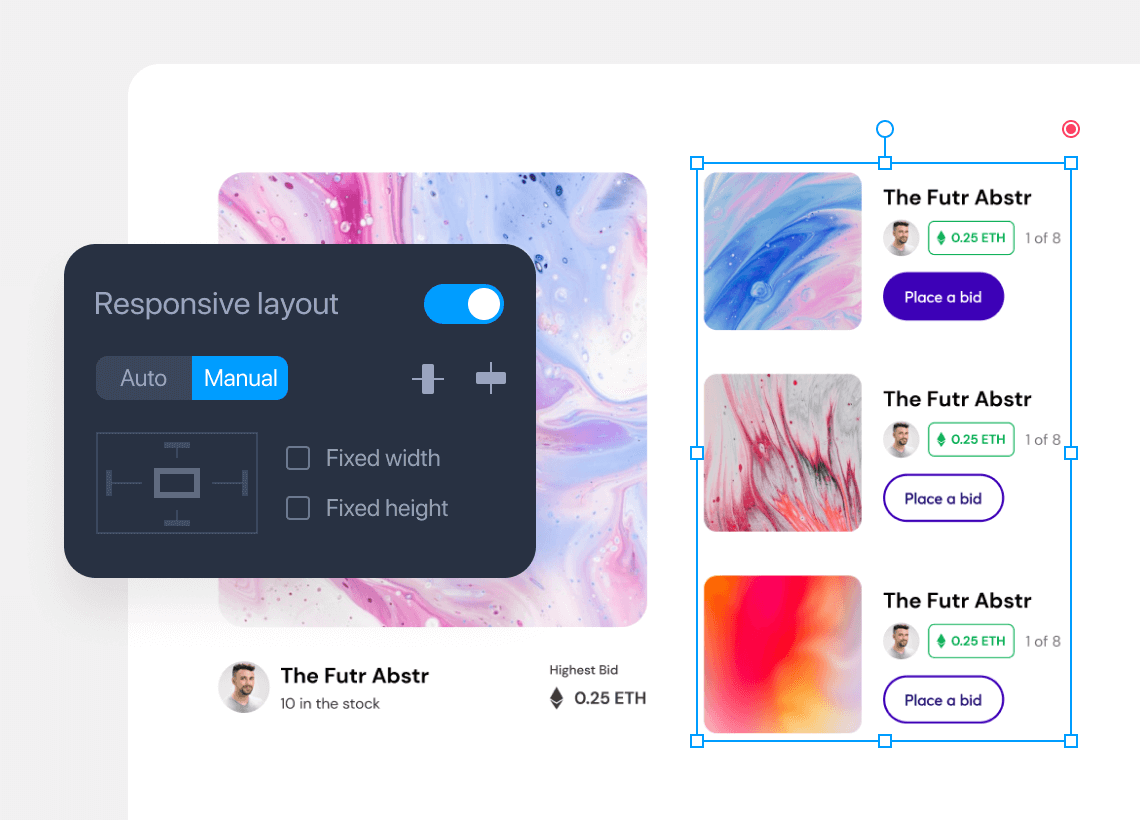
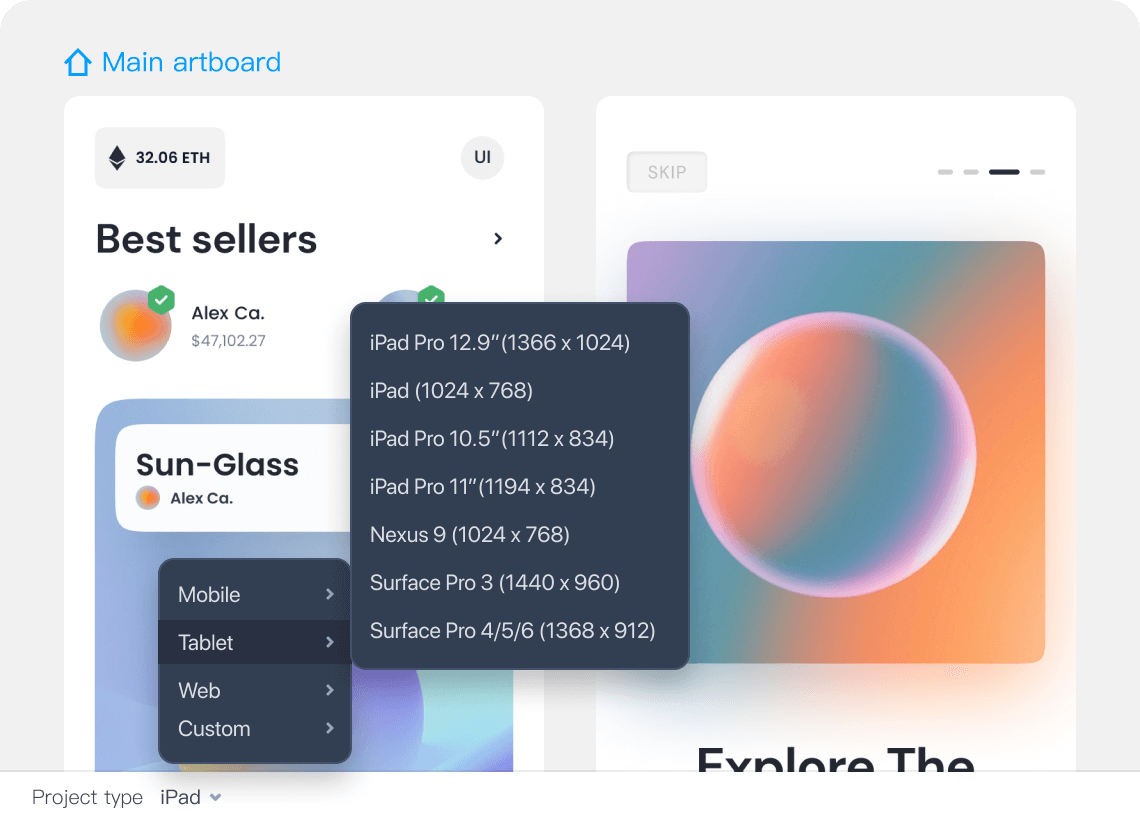
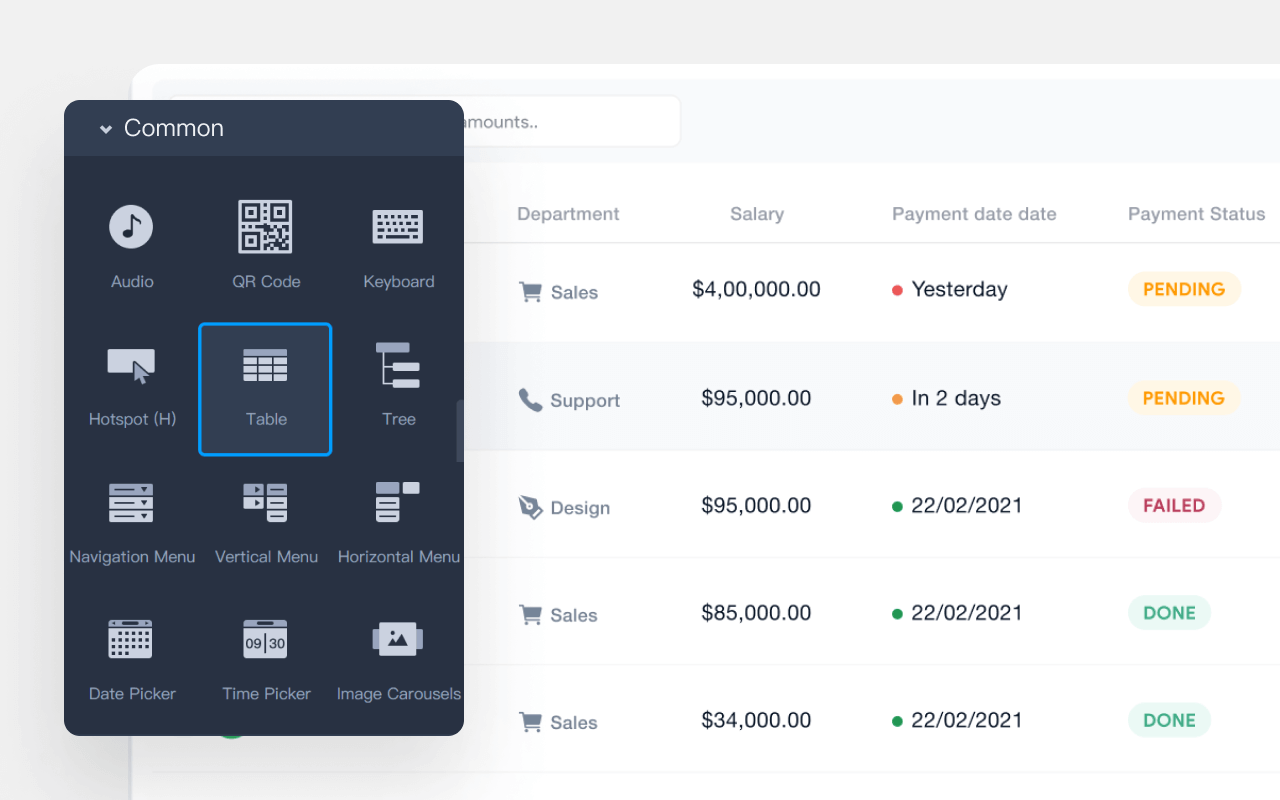
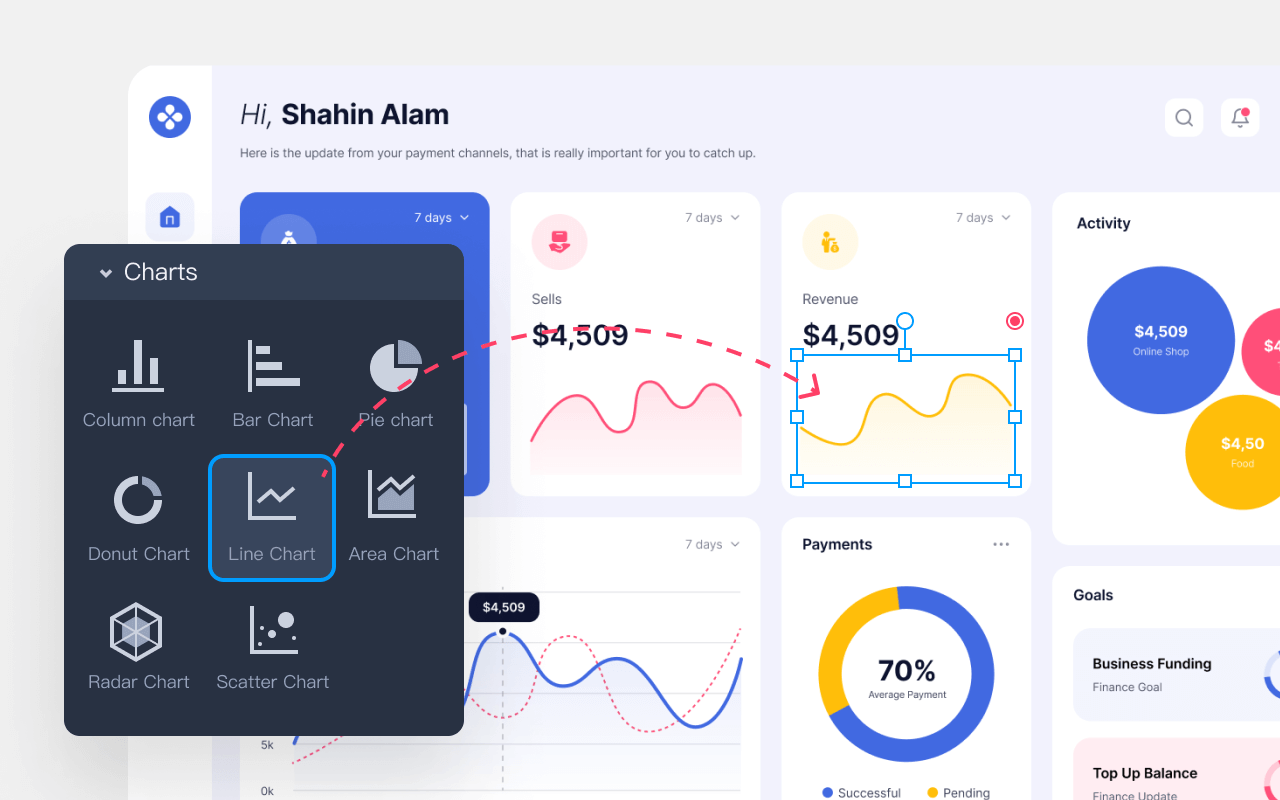
A mockup tool is a software program that helps designers and developers to convert ideas for a web or mobile app project into a tangible mockup design, so they can timely evaluate both its design and functionalities from a user viewpoint.
Unlimited Perpetual License FAQs
What is the "Unlimited Perpetual License"?
The "Unlimited Perpetual License" refers to the way where you only need to pay once while getting a lifetime deal that never expires. All the following features are available for your free use:
- • All the PRO features in Individual/Team/Enterprise plan
- • All new features for future versions
- • Enjoy the lifetime access, no expiration
- • All of new versions and updates, be minor or major
- • Lifetime customer service, timely and effectively
Are there any additional charges?
No, there will be no any extra cost for the future upgrade or maintenance. What we're meant to do is breaking the charging practices of global prototyping tools and maximizing the benefits of our loyal customers.