
RP - Detailed functional descriptions and an interaction issue
I'm evaluating Mockplus RP as a tool for making working prototypes of several web/multiplatform solutions.
For the time being I have two main issues:
1. general issue: I miss more a detailed description of features and behaviors of components (mostly art boards and panels, e.g. what is the difference between 'panel' and 'content panel'; the functional relationship between art boards and panels, etc.). I went through available tutorials and other sources, but can't find out why I often can't achieve what I want. Is there a source that goes deeper than current tutorials?
2. I tried to make left margin, right margin and the header open and close interactively and independently (on click), but if one is open and I try to open another, the first closes. Can this be fixed and how?
Sorry, this topic cannot be commented on.
Comments 8
officialadoro
Look for the ideal women shoulder bag. We have a variety of trendy shoulder bags in our collection that built to last. Discover the perfect shoulder bag with stylish and roomy interior right now. Purchase today to up your accessory game!
6:39 AM Jan 31, 2024
cherryl5
Nowadays, the availability of a large number of high-quality services, such as https://royalwriter.co.uk/ , shows how developed the educational services market has become. A convenient and reliable service can make learning much easier and help you achieve your academic and professional goals.
3:20 PM Jan 30, 2024
dafurlink
In the pursuit of academic excellence, I recently discovered a convenient solution for those in need of a literature review – a service that buy literature review paper https://literaturereviewwritingservice.com/ allows you to buy a literature review paper. This resource aims to provide a well-researched and expertly crafted literature review tailored to your specific academic requirements.
6:39 AM Dec 28, 2023
kostem
Thank you for the links and responses. I'll study them and come back if necessary.
Re: left/right margins, headers, etc.: I wasn't referring to the editing mode, but as a part of my mock-up. I set three sub-artboards with on-click opening. Each open/close functions individually, but if I try to open another element with one already open, the first one closes.
11:57 AM Jun 17, 2022
Mockplus Team
yes, please let us know if there is any update.
1:56 AM Jun 23, 2022
Mockplus Team
Hello Kostem,
Nice to know that you are interested in Mockplus.
Here are our answers for your questions:
1).About tutorials
All the tutorials of Mockplus RP is listed here: https://help.mockplus.com/p/401
Or you may also go to our Youtube channel to watch all video tutorials: https://bit.ly/3OjymL4
2).About the differences between 'panel' and 'content panel'
They are made for different design purposes.
Panel is a container that allows you to put all things you need, like a card format content, a popup, a table, a product display section and more, and use them all as a whole.
Well, Content panel is often used to help you present switchable content. This tutorial can help you learn more details about how to use it: https://help.mockplus.com/p/466
3).The difference between artboards and panels
To know the difference, you may first learn about our sepcial "Main-artboard + sub-artboard" suite, which allows you to present all important content on the main-artboard, and put out all popup, altert, notification or other dynamic content on the sub-artboard. So, when you are editing the main page content, the popup content will no longer cover any content of your main page.
And this popup making video can help you know differences between them clearly: https://bit.ly/3xB5wyO
4).About the left and right margin
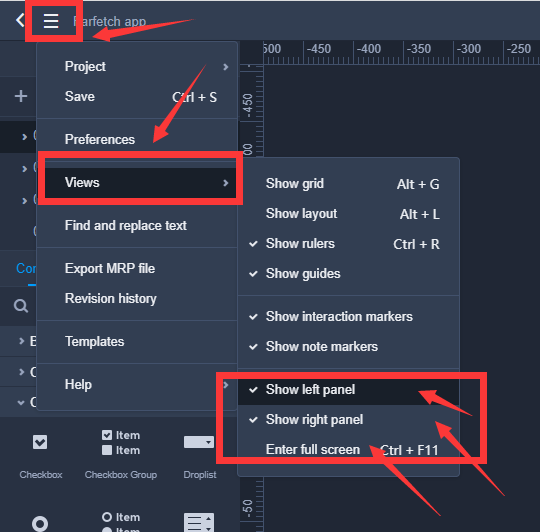
If you mean the left and right panel in the editing mode, you may now try to show or hide them like this: Main menu > Views > Show left panel/Show right panel/Enter full screen

Please let us know if this helps you.
Of course, if you do have any other problems, please contact support@mockplusapp.com
2:55 AM Jun 17, 2022
Similar topics
alfredaweimann99 ·Feb 21, 2025
c4021118 ·Feb 5, 2025
laurennjames1098 ·Jan 28, 2025
ralphrobbins92 ·Nov 27, 2024
NikkiPortugal ·Mar 11, 2024
ewhillyer ·Jun 14, 2023
finalgamerk141 ·Jan 31, 2023
numan ·Jan 25, 2023
One platform for design, prototype, hand-off and design systems.
Get Started for FreeThis action can't be undone. Are you sure you want to delete it?
borjan
Shop the latest collection of mens shoes sale at Borjan. Find a wide range of stylish and comfortable shoes for men.
7:29 AM Jan 31, 2024
Reply