Mockplus Cloud, All About the Annotation
Mockplus Team ·
2684 · 0 ·
2:48 AM Dec 12, 2022
Annotation is a new feature on Mockplus Cloud that aims at allowing the designers and other roles to further add explanations to the designs so that others can the main points quickly and don't miss some important details. When some designers first came to us with these requirements, we were quite confused. However, after learning more about the stories behind that, the developers sometimes miss this and that, we decide to bring this feature.
How to add annotations?
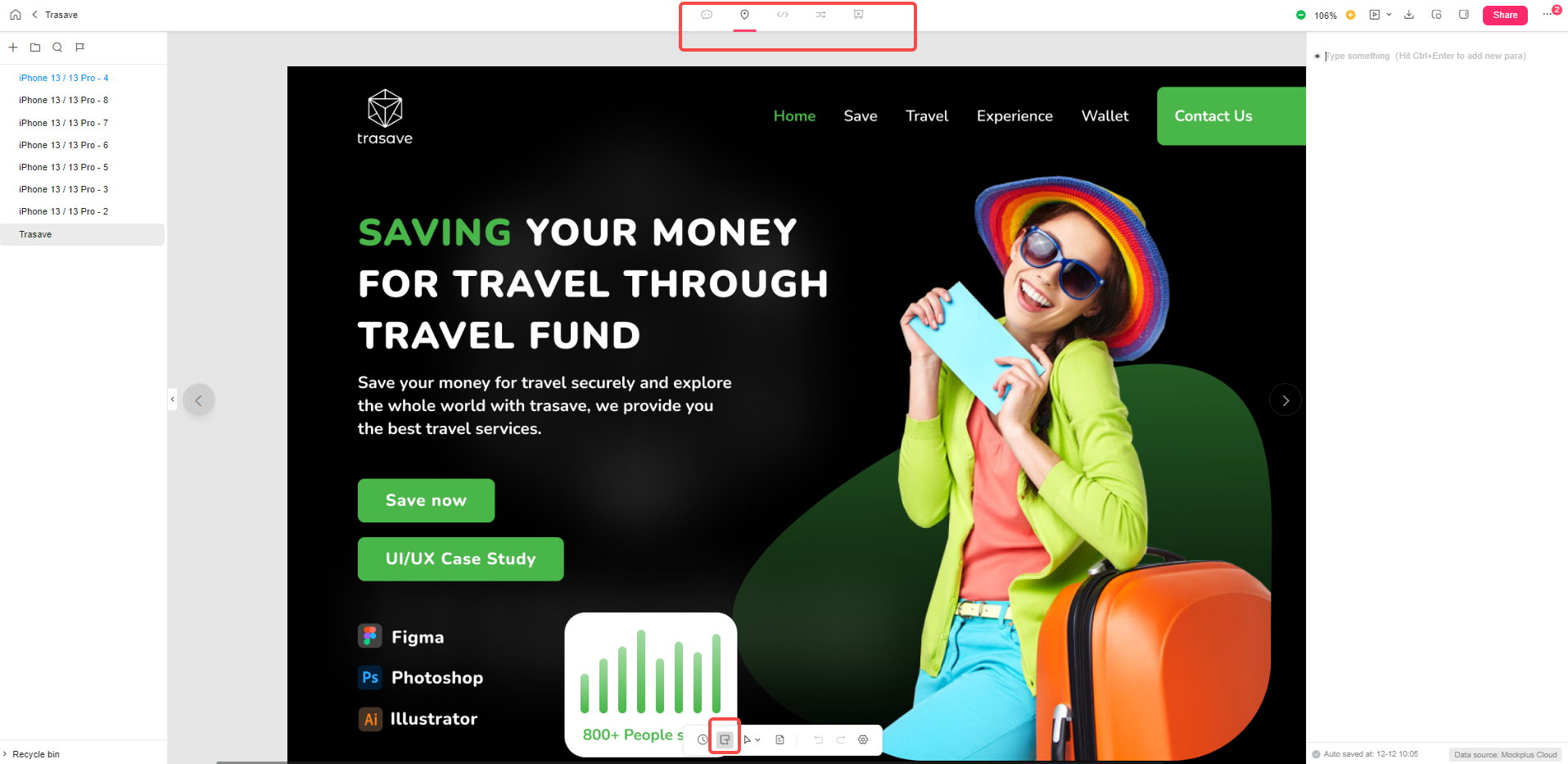
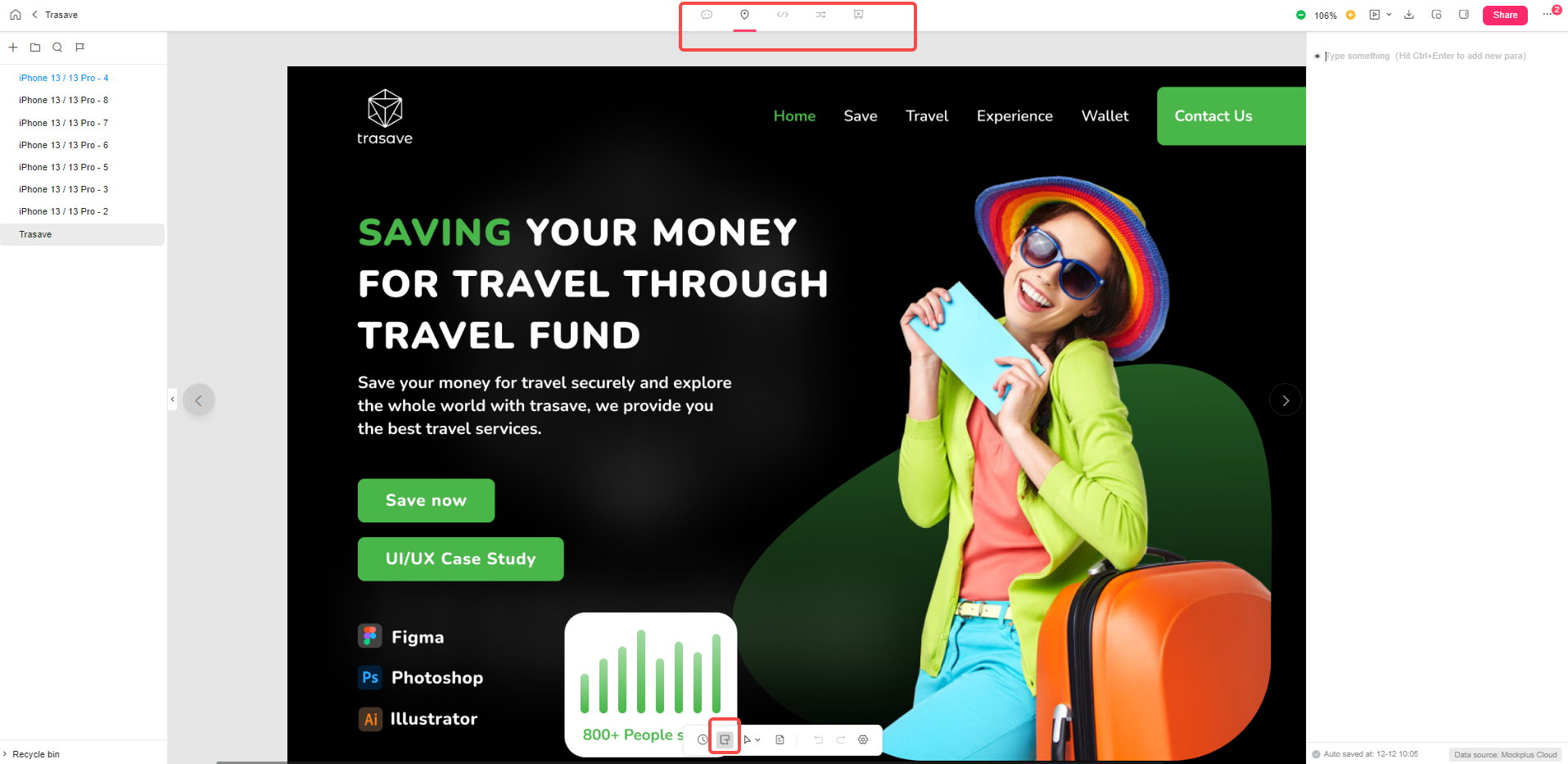
Go to the "Review" Mode and from the bottom tool bar find and click the annotation tool. Here are two different ways to add annotations.
 Method one:
Method one:
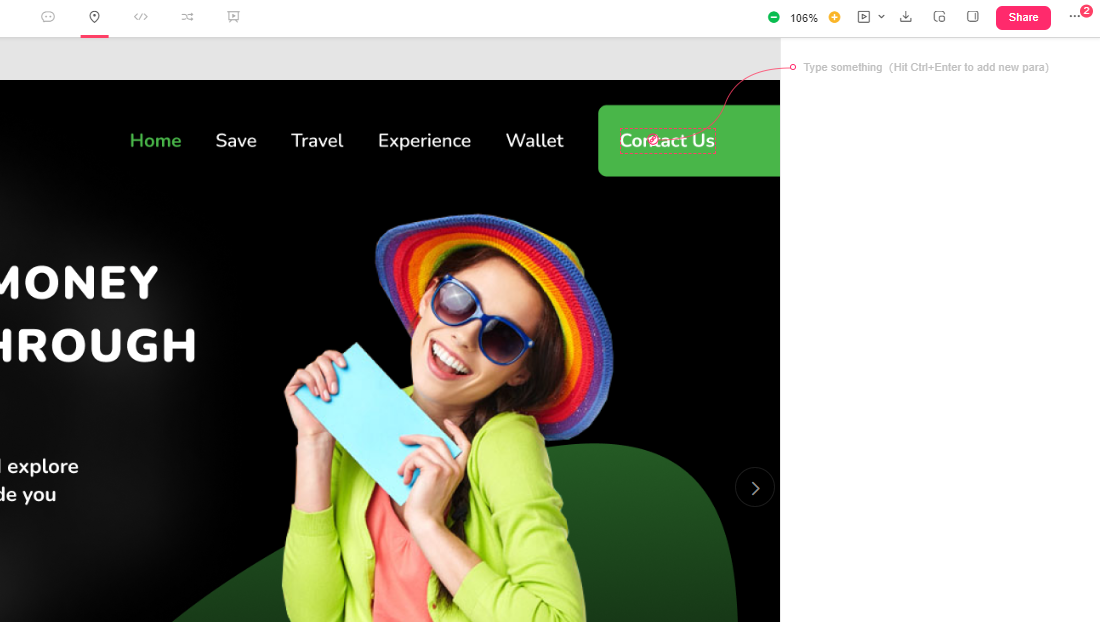
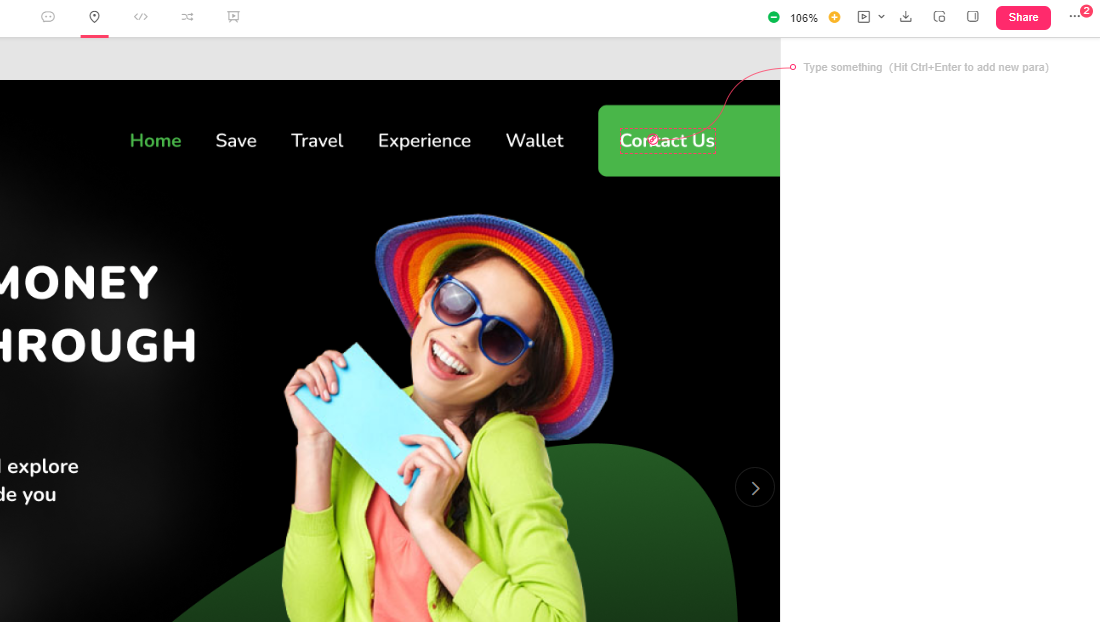
Type the annotation on the right side panel then drag the link point beside the annotation to the design. The layer beside the mouse cursor will be higlighted with a dashed rectangle around it. Release the mouse when you get the exact layer to which you want to link an annotation.
 Method two:
Method two:
Double click on a layer that you want to add annotation to and type in the annotation on the right side panel.
If you upload your designs in Figma, Sketch, Adobe XD and Photoshop to Mockplus Cloud, the annotations that you added before will be kept. While you can further add annotations in Mockplus Cloud if it's found necessary. Press "Ctrl" on the keyboard and click anywhere on the design, then you can type in the annotation on the right.
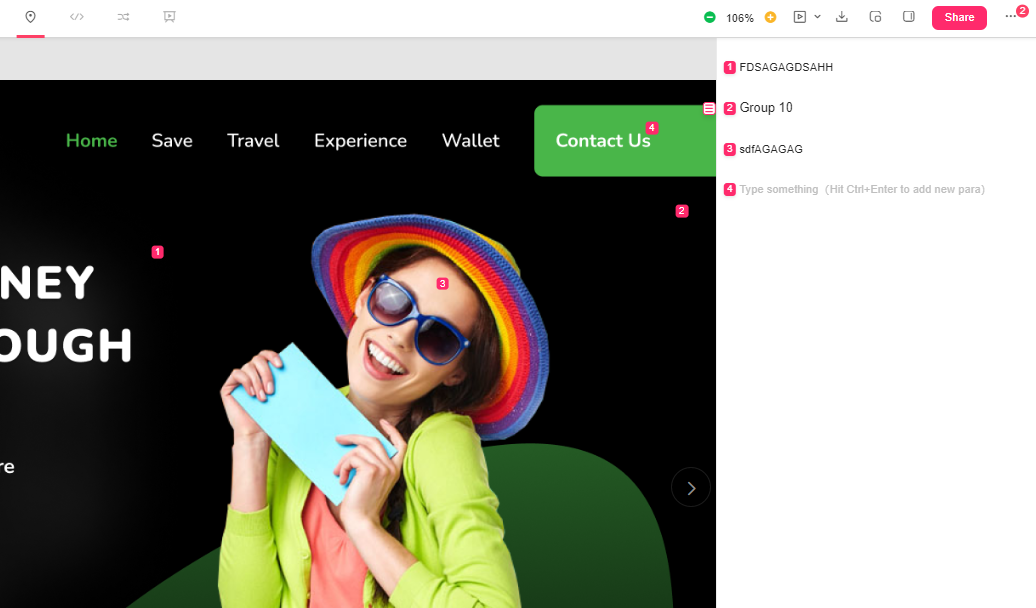
 When you finish typing an annotation, press "Ctrl + Enter" to add another annotation.
When you finish typing an annotation, press "Ctrl + Enter" to add another annotation.
How to remove an annotation?
Select an annotation, then press Ctrl +A to select all the texts and press "Delete" once on the keyboard to remove all the texts. Press "Delete" again to delete an annotation completely.
How to adjust the order of the annotations?
When an annotation is selected, on the left side there is a hand tool icon. Click that to move an annotation to another location to change the order.

How to edit an annotation?
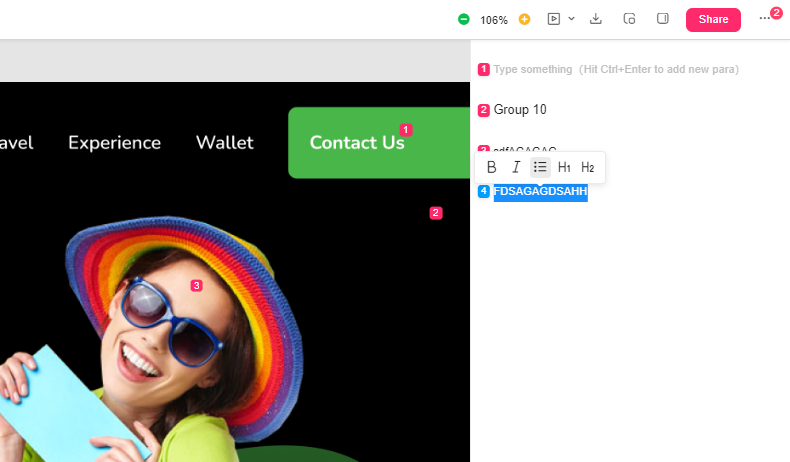
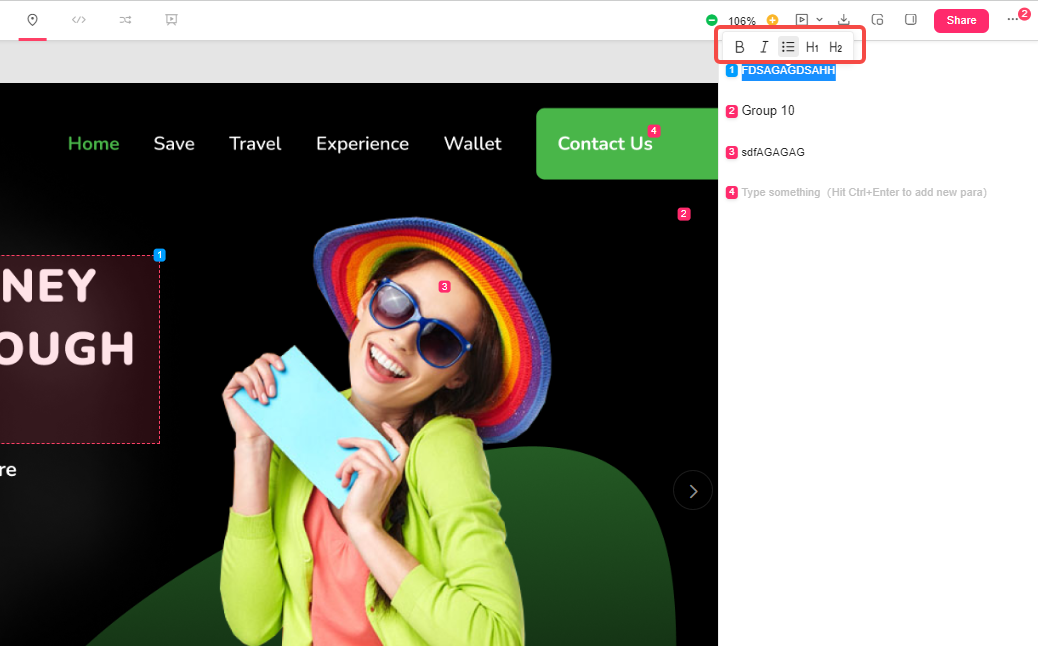
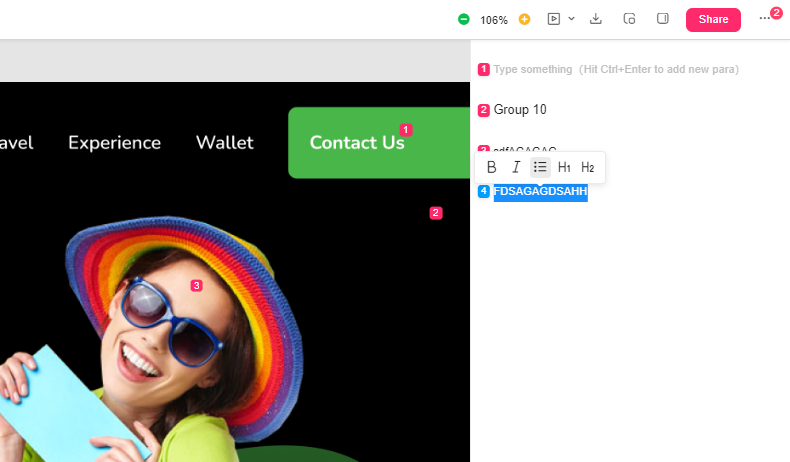
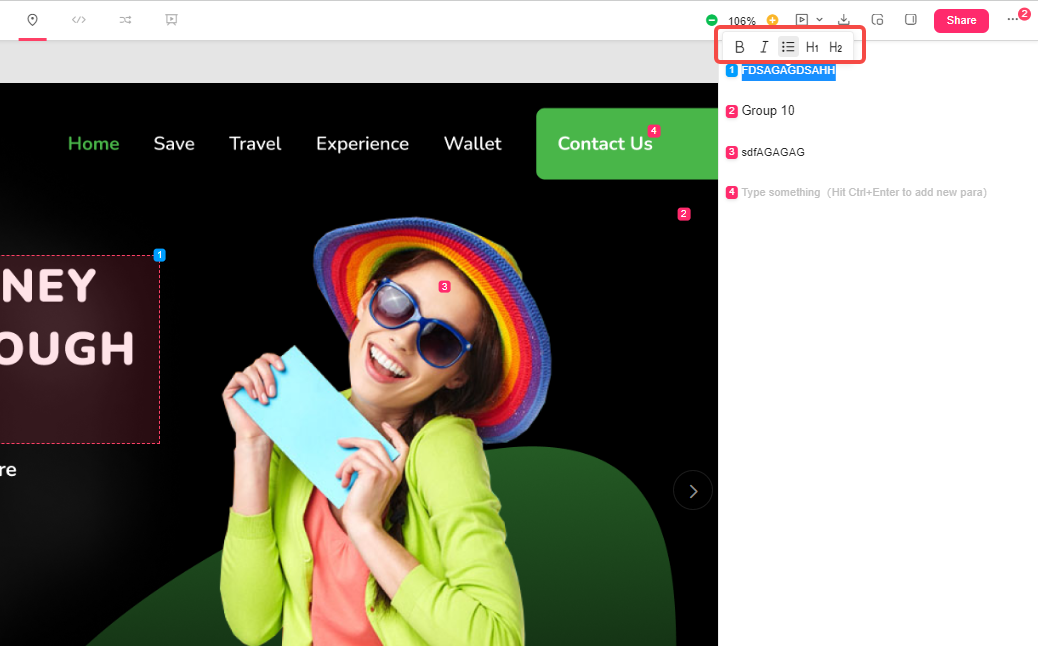
You can further edit an annotation to change the text format in order to highlight the main points for others to better understand it. In Mockplus Cloud, you can add titles, make text bold and italic, as well as add texts as bullet points.Select the text that you want to change format and a tool bar will pop up. Select from the tool bar how you would like to change the format.
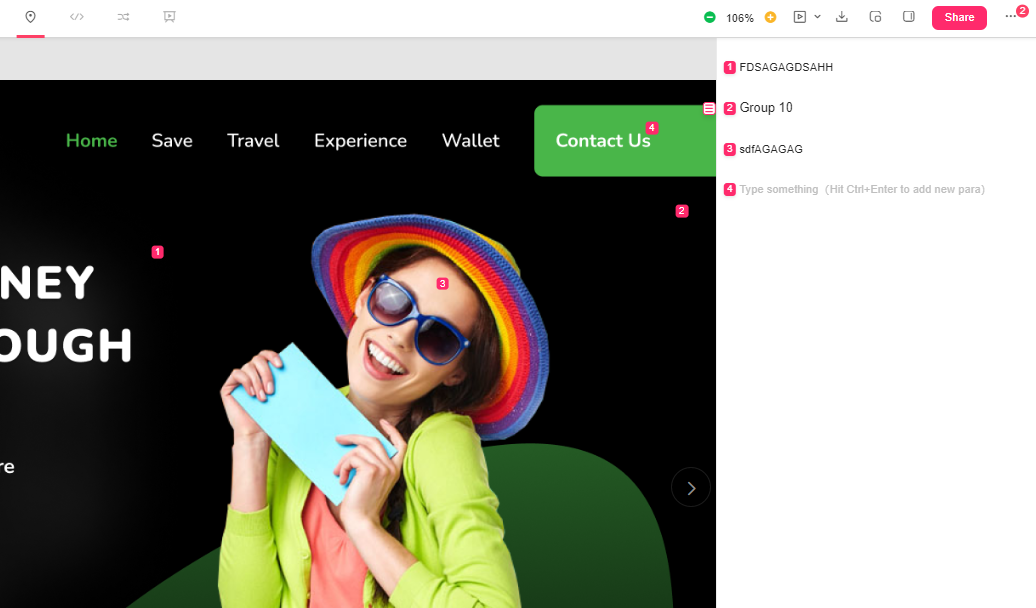
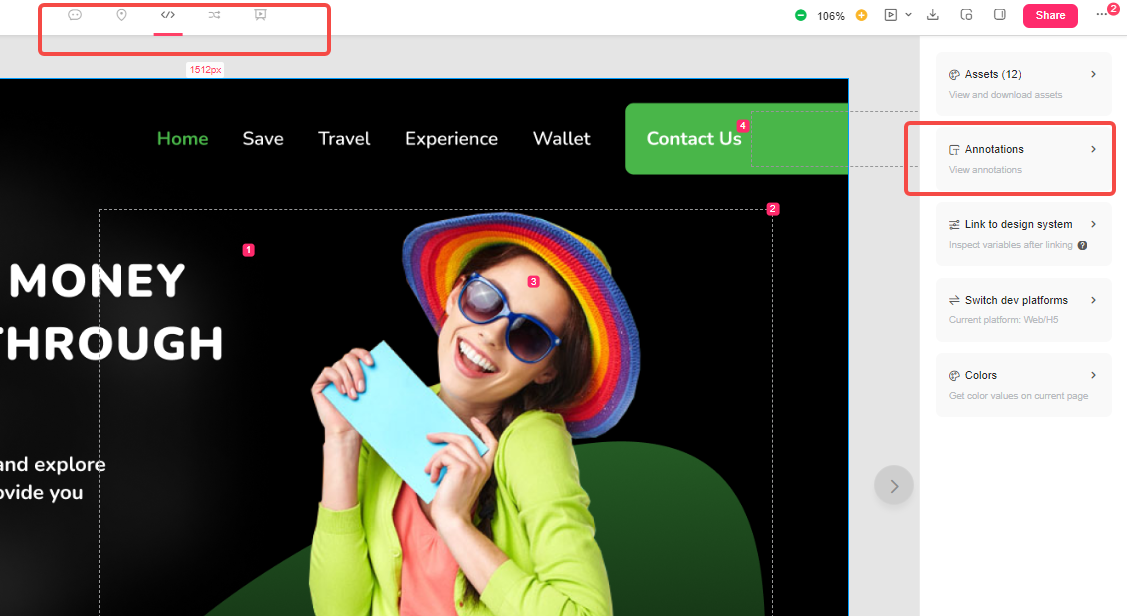
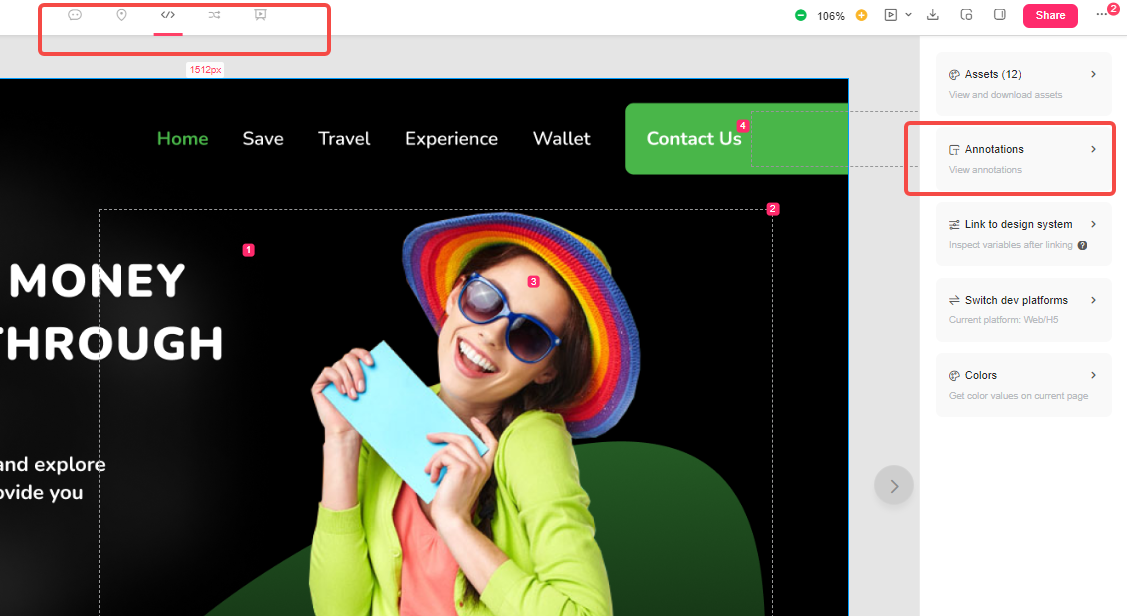
 In the development mode, there is an "Annotation" entrance on the right side panel. You can click that to view all the annotations added to a page of a design.
In the development mode, there is an "Annotation" entrance on the right side panel. You can click that to view all the annotations added to a page of a design. 
Give it a try and let us know if you have any questions. Have a great day!

 Method one:
Method one: Method two:
Method two: When you finish typing an annotation, press "Ctrl + Enter" to add another annotation.
When you finish typing an annotation, press "Ctrl + Enter" to add another annotation.
 In the development mode, there is an "Annotation" entrance on the right side panel. You can click that to view all the annotations added to a page of a design.
In the development mode, there is an "Annotation" entrance on the right side panel. You can click that to view all the annotations added to a page of a design.
Sorry, this topic cannot be commented on.