
Mockplus > Community > Announcement
[Part One] Mockplus Cloud VS Axure Cloud, What's the Difference?
Compatability
Add comments
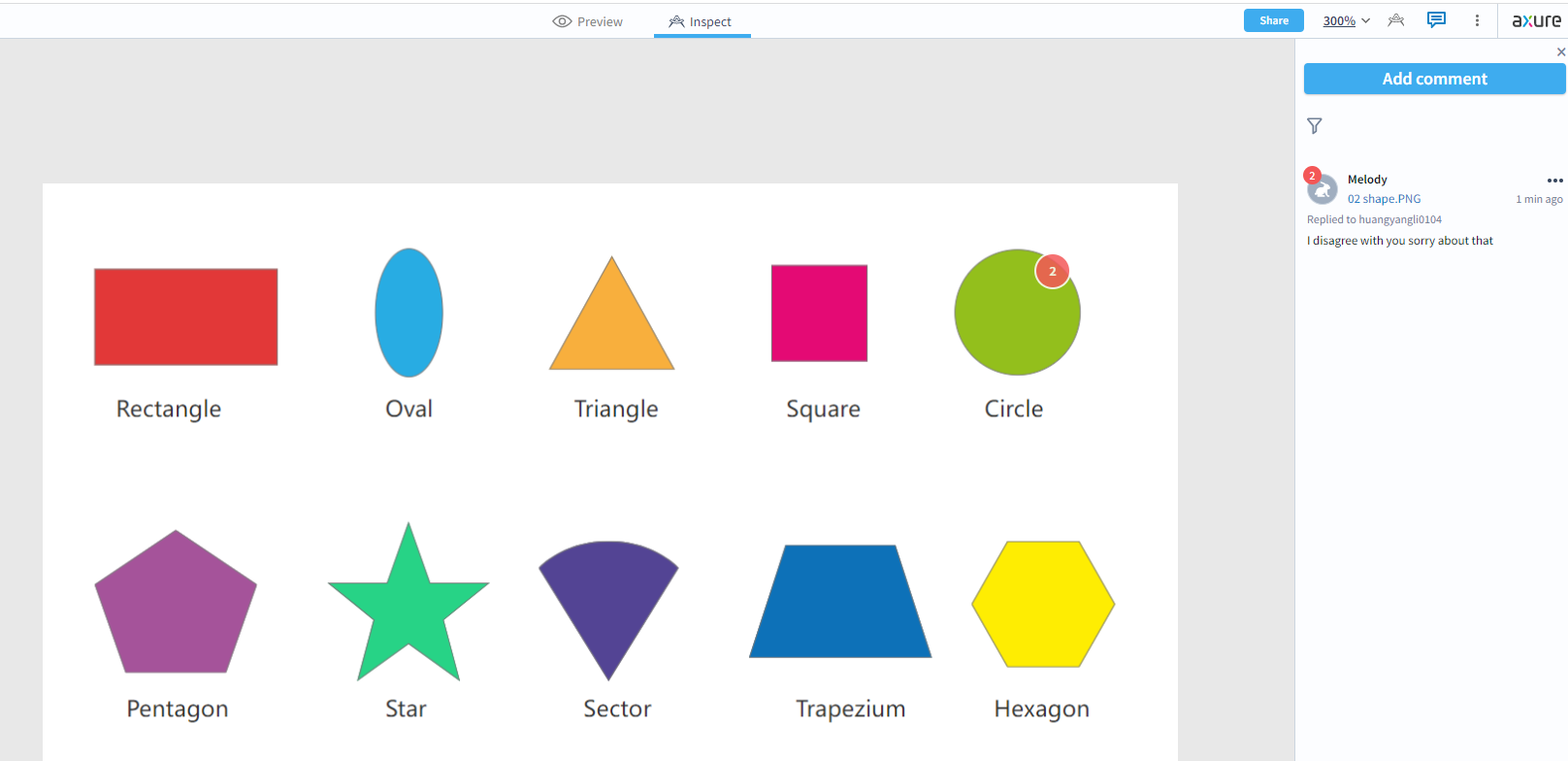
 In Axure Cloud, there is a "comment" icon which displays or hides the right side comment section. When adding a comment, you can also @someone in the team and he/she will receive a notification. Emoji is also supported. Pictures in comment is also supported with an extension which is installed to your google chrome web browser. Users can also edit a comment or delete it. A comment can be solved later and a solved comment can be unsolved as well. Solved comments will be changed to a different color.
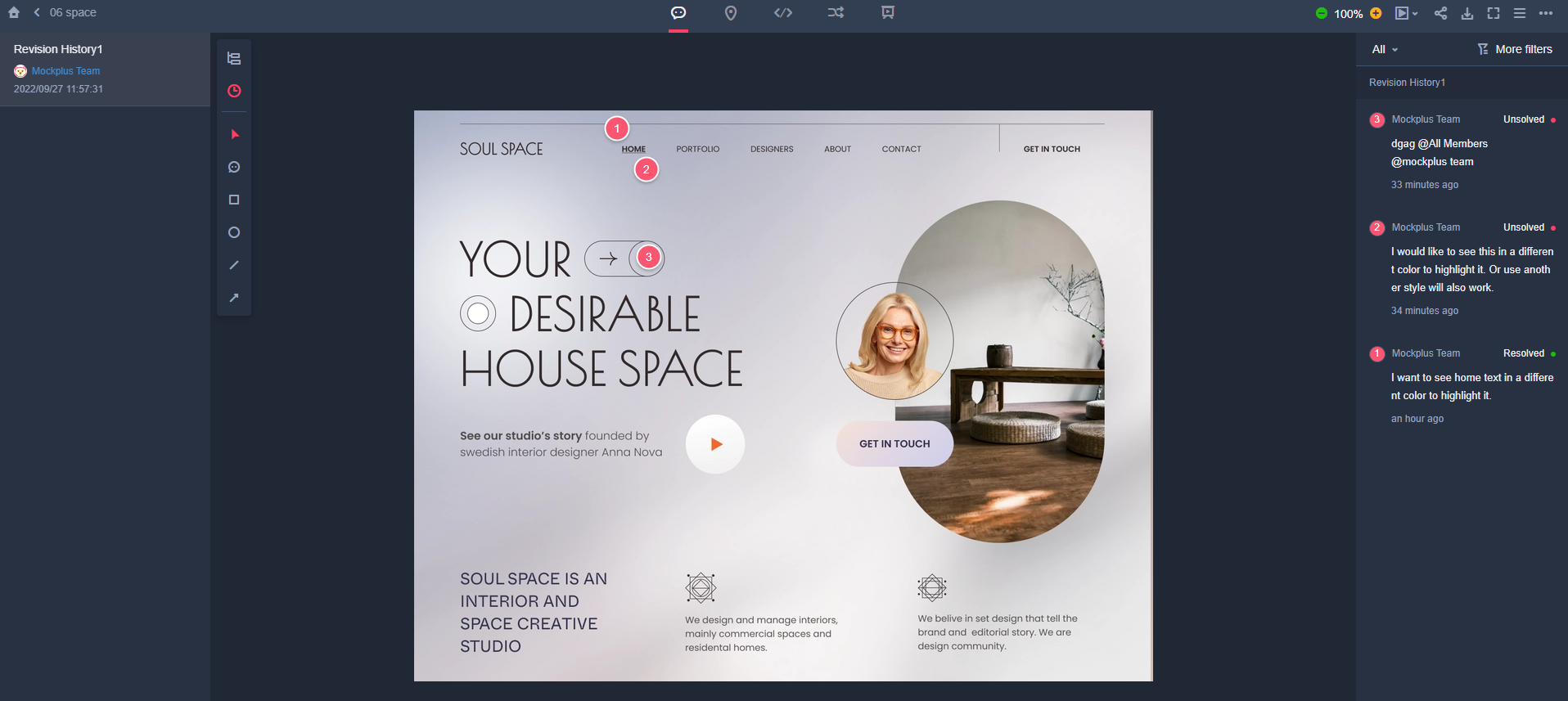
In Axure Cloud, there is a "comment" icon which displays or hides the right side comment section. When adding a comment, you can also @someone in the team and he/she will receive a notification. Emoji is also supported. Pictures in comment is also supported with an extension which is installed to your google chrome web browser. Users can also edit a comment or delete it. A comment can be solved later and a solved comment can be unsolved as well. Solved comments will be changed to a different color. In Mockplus Cloud, there is comment mode as well as an icon to collapse or display the comment section on the right side. In comment mode, on the left side toolbar, users can see comment icon rectangle, circle, line and arrow, which can be used to add comments. When adding a comment, users can link that to a document and @someone, however adding emoji and pictures are not supported. Users can later edit, delete, solve or close a comment. The filter function is also supported in Mockplus Cloud, different from that in Axure Cloud. It allows users to show all comments, the unsolved ones, the solved ones, the closed ones and filter for comments from a certain creator and comments that @ themselves.
In Mockplus Cloud, there is comment mode as well as an icon to collapse or display the comment section on the right side. In comment mode, on the left side toolbar, users can see comment icon rectangle, circle, line and arrow, which can be used to add comments. When adding a comment, users can link that to a document and @someone, however adding emoji and pictures are not supported. Users can later edit, delete, solve or close a comment. The filter function is also supported in Mockplus Cloud, different from that in Axure Cloud. It allows users to show all comments, the unsolved ones, the solved ones, the closed ones and filter for comments from a certain creator and comments that @ themselves.Sorry, this topic cannot be commented on.
Comments 2
Similar topics
Mockplus Team ·Jan 5, 2021
Mockplus Team ·Apr 1, 2025
Mockplus Team ·Feb 11, 2025
Mockplus Team ·Dec 13, 2024
Mockplus Team ·
Mockplus Team ·Nov 9, 2024
Mockplus Team ·Sep 13, 2024
Mockplus Team ·
One platform for design, prototype, hand-off and design systems.
Get Started for FreeThis action can't be undone. Are you sure you want to delete it?
may
How to import design in Axure to Mockplus Cloud? Is that supported? @Mockplus Team
8:27 AM Sep 27, 2022
Reply
Mockplus Team
Yes, that is supported. We will soon share in the community how to import design in Axure to Mockplus Cloud.
8:29 AM Sep 27, 2022