
Mockplus > Community > Announcement
What's updated from Mockplus Classic to Mockplus RP?

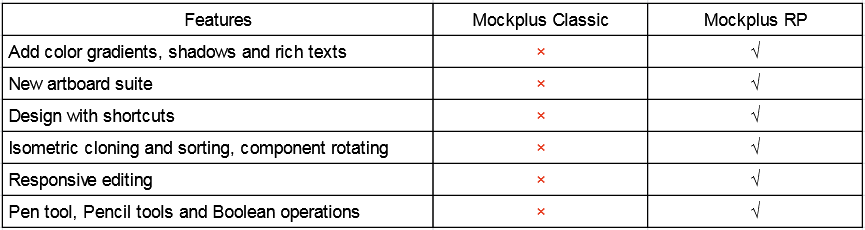
With Mockplus Classic, you may find you have difficulty in adding some high-fidelity designs, such as color gradients, shadows, texts with different styles, hover effects, rotating effects, and so on. However, after the sync, you can instantly try all the advanced features of Mockplus RP to evolve your prototypes to a whole new level, making them look and act just like real things.
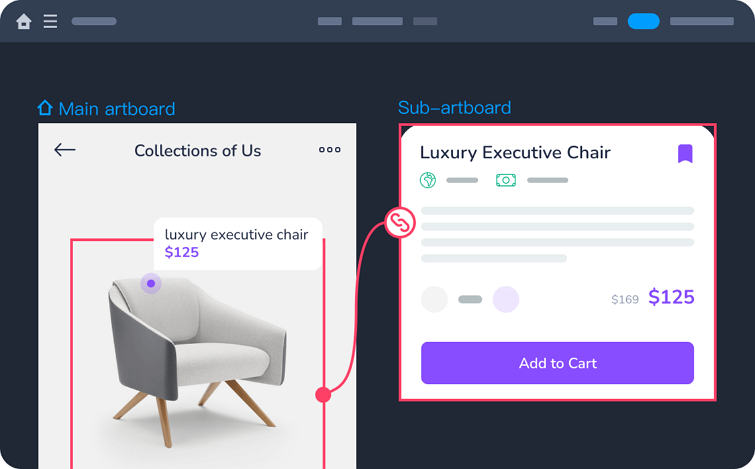
To fully visualize and test your ideas, Mockplus RP crafts a new artboard suite - using the Main-artboards and Sub-artboards together, to help you create lifelike interfaces. The main artboards present key elements and content of your interface while the sub-artboards are used to create popups, switchable tabs or pages, and other dynamic content.
All your content will no longer be clustered in one artboard. No more mess or mistakes.
 1.2 More delicate design details
1.2 More delicate design detailsIn Mockplus RP, you can hone your design details, such as gradient colors, shadows, rounded corners, component frame, text padding and alignment and more. For example, there is also a rich-text editor to style your texts in the way you like. Even different fonts, sizes and colors can be used in the same text component.
You can also enjoy more advanced editing, such as isometric cloning and sorting, component rotating, responsive editing and so on. A full set of shortcuts allows you to prototype faster than ever.
1.4 More advanced vector drawing

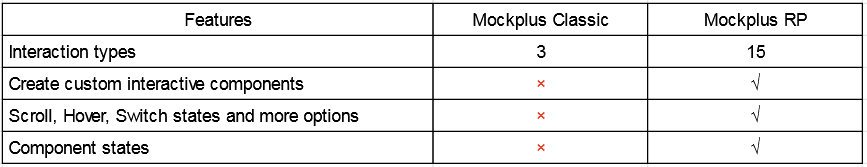
Mockplus RP inherits all the great interactions, transitions and animations of Mockplus Classic, and also updates with far more advanced interaction settings as follows:
2.1 More interaction commands
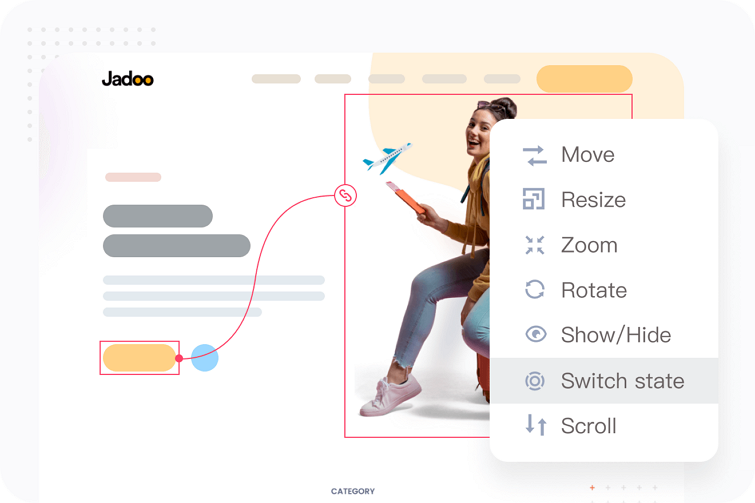
We've added more advanced interaction commands, like Scroll, Rotate and Switch state. With these commands, you can build switchable pages/tabs, auto-playing image sliders, and also make your page auto scroll to a specific position with ease.

2.2 More triggers and gestures
2.3 Create and manage component states
There is a new State panel that helps you create and manage the states of your components. A full set of premade component states like Mouse hover, Selected, disabled, Pressed and Focused are provided for you to create rich visual effects in seconds. You can add custom states to enrich your interface.
2.4 Create and reuse custom interactive components
You can create different types of interactive components, save and reuse them across pages. When working with your team, you can share them with your team to ensure design consistency, saving lots of repetitive work.

In Mockplus Classic, when working on a team project, you may have to first get the editing permission of a page, edit it and release the editing permission so that other members can continue editing it. To share the project with your team, you also need to first publish it to the Cloud. Your entire team collaboration is complicated and time-consuming.
To ease your team's pain, we've curated a new collaboration system for Mockplus RP, so that your entire team can co-design the same page at the same time. Any changes are automatically and instantly synced to all users.
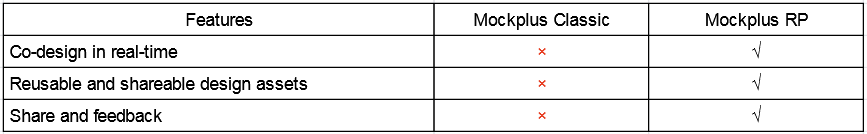
3.1 Co-design the same project
Everyone in your team can come together in a virtual hub to view and edit the same project at the same time, just in the browser. All edits are auto-synced and traceable. Everything is done with drag-and-drop, WYSIWYG.
3.2 Reusable, shareable design assets
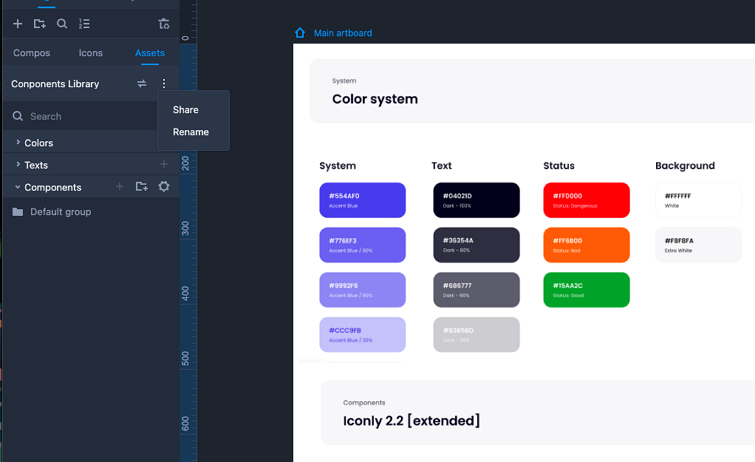
When designing a project, you can feel free to create custom UI design assets based on your needs, and save frequently-used colors, fonts and components to your asset library for later reuse. And also share this asset library with your team to keep all projects consistent across teams.

3.3 Share and get feedback instantly via a single link
When completing a project in Mockplus RP, you can share it with others through a link, so the one who gets the link can instantly review your design and leave their comments directly on the screen.

With Mockplus Classic, the user flowchart is auto generated based on the jump links you've created. Users cannot change the connecting lines or add any custom info. If you want to write some RPDs or annotation docs, you may also need to choose another professional document editing tool. All design documents are better be saved on the local drive.
However, when you sync your prototypes into Mockplus RP, things just change. There is a special "Connect" mode for you to diagram any flowchart with drag-and-drop.
Since Mockplus RP integrates with Mockplus Cloud (our online design collaboration and handoff tool) and shares the same team with it, you can even enjoy all the great features of Mockplus Cloud, such as online RPD writing, developer handoff and online documentation.
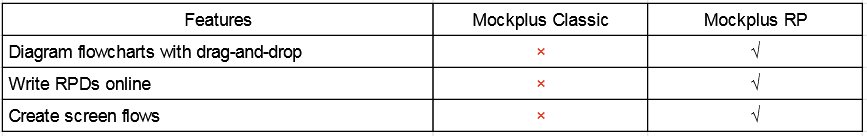
4.1 Diagram flowcharts with drag-and-drop
You can use a library of premade shapes, symbols and other elements to quickly map out any UI/UX flowcharts with drag-and-drop in Mockplus RP.
4.2 Create simple screen flows
After publishing your Mockplus RP projects into Mockplus Cloud, you can also drag lines to connect all pages of your project to create a simple screen flow, clearly showing the jumping logic between them.
4.3 Write PRDs online
To let developers and other coworkers better understand your design intents and context, you can also write the relevant PRDs in Mockplus Cloud. It is super easy to insert any desired design pages, tables and images to enrich your content. Your entire team can review the document together via a link and leave their comments.
In conclusion, Mockplus RP is more powerful than Mockplus Classic. Compared with Mockplus Classic, it allows designers to create more realistic prototype, and interactions. More than that, after share the projects from Mockplus RP after final editing, it allows the whole team to work on the same page and collaborate better.
What do you think? If you want to know more about Mockplus RP, leave us a comment!
Similar topics
Mockplus Team ·Jan 5, 2021
Mockplus Team ·Nov 10, 2025
Mockplus Team ·Sep 5, 2025
Mockplus Team ·Jul 19, 2025
Mockplus Team ·Jul 14, 2025
Mockplus Team ·Apr 1, 2025
Mockplus Team ·Feb 11, 2025
Mockplus Team ·Dec 13, 2024
One platform for design, prototype, hand-off and design systems.
Get Started for FreeThis action can't be undone. Are you sure you want to delete it?
Sorry, this topic cannot be commented on.