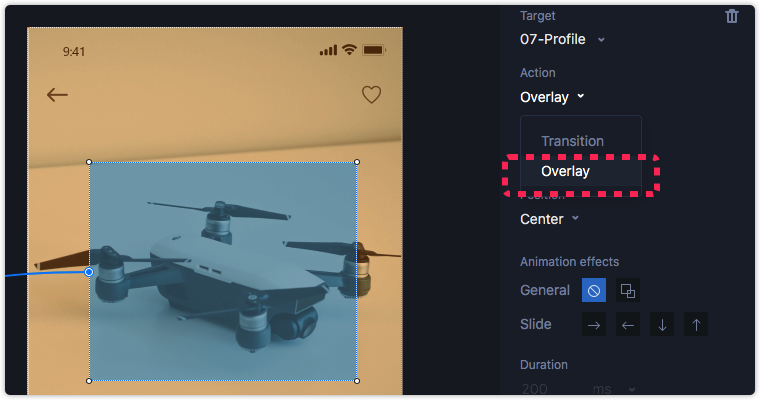
We want to start 2022 off the right way, releasing powerful features both in RP and in Cloud. We have added multiple features that increase your productivity with features such as six new chart components, Find and Replace Text and an Overlay interaction to help you quickly create pop-ups. Let’s check them out.
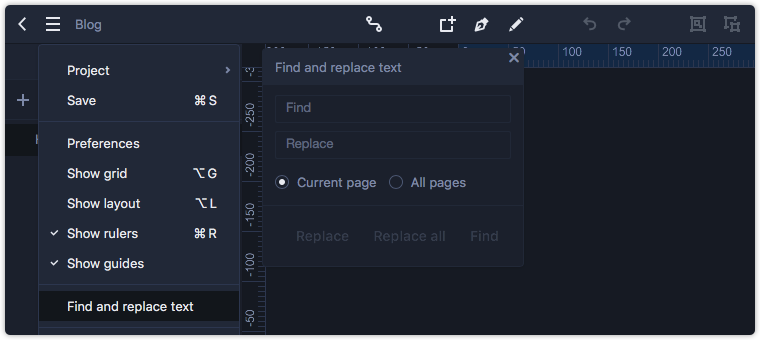
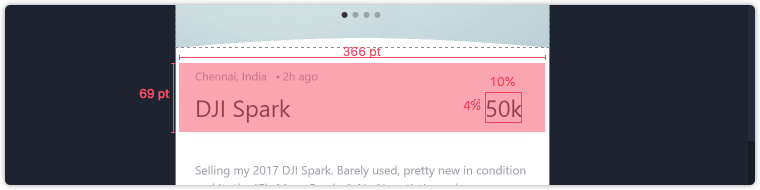
This new function of "Find and replace text" can help you quickly locate design text and replace them easily, helping to improve your design efficiency.

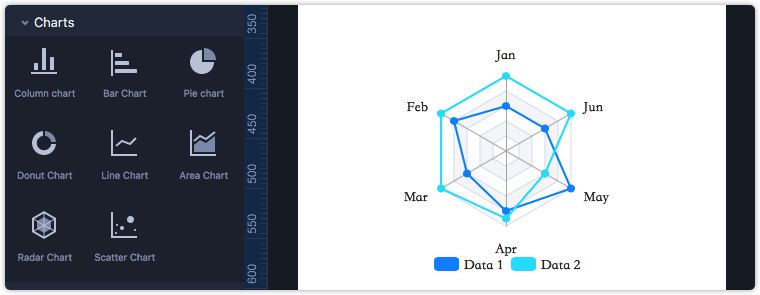
In this month, we added six chart components, including Line Chart, Radar Chart, Bar Chart, Scatter Chart and more, for greater convenience of product managers.

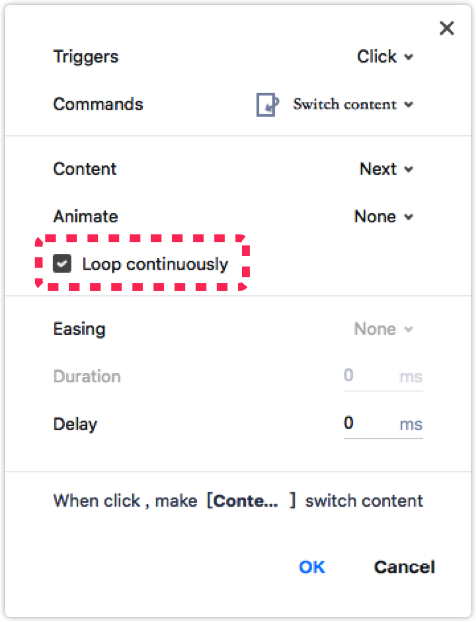
Designers will often create rotating carousels for the website homepages by using the Content Panel component. The optimized Content Panel component and the new added Loop option in this update will continuously loop the content of your Content Panel in a continuous cycle, helping you quickly create carousels.

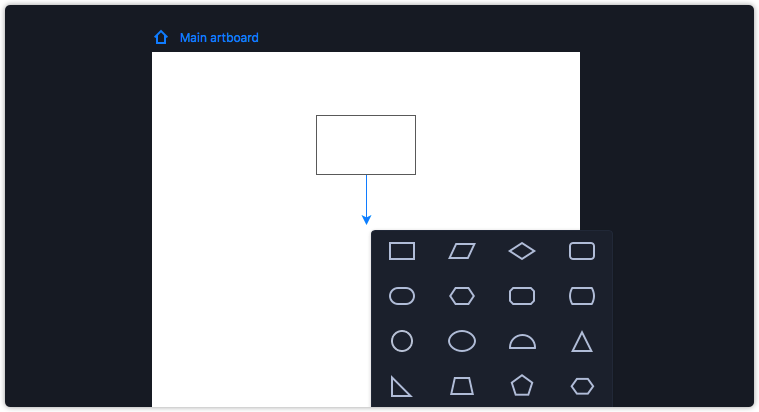
We have also optimized the way you create flowcharts in this update. With a simple drag-and-drop, you can select any shape you want to have in your flow chart, greatly saving your design workload.

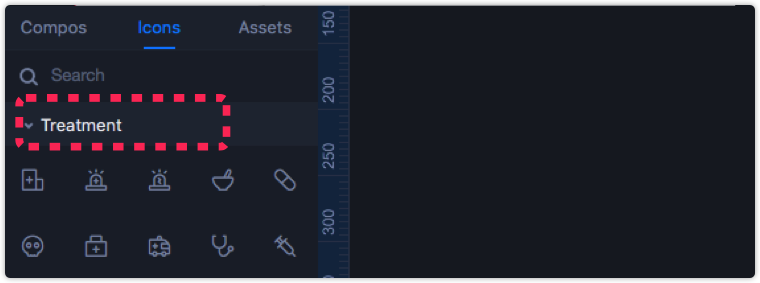
We already have more than 2,000 built-in Android and iOS icons in Mockplus RP. Now we are adding new Medical icons to further enrich the library and will be a life-saver for medical-related product designers.




That's all for the new features, just click https://www.mockplus.com/ to give them a try!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
