Hello, everyone! This month, we’ve launched a whole bundle of updates to improve your experience. In Mockplus Cloud, you can click through overlapped layers to select a layer you want. In Mockplus RP, you can right click any image or icon to export it as an image with this update. Now let's dive into these updates.
For developers, easily selecting a layer to check its data is incredibly important. In this update, a single mouse click in Dev mode can help developers click through overlapped layers to select any layer they want, making your work far more efficient.

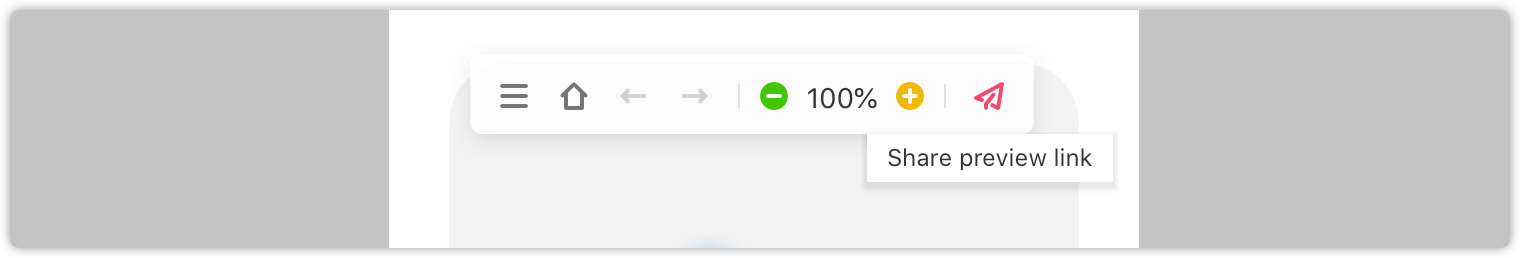
To better protect your project data, we've improved our project sharing. When you share a project via the preview link copied from the browser address bar, you will no longer have to worry that anyone who receives this link can access it with just a single click. Receivers now need to first log in to see whether they have permission to access it.

If you don't want your receiver of your link to have trouble logging into anything, you may also share it via the preview link in Preview mode. To ensure data security, you can also add a password to protect it before sharing it with others.

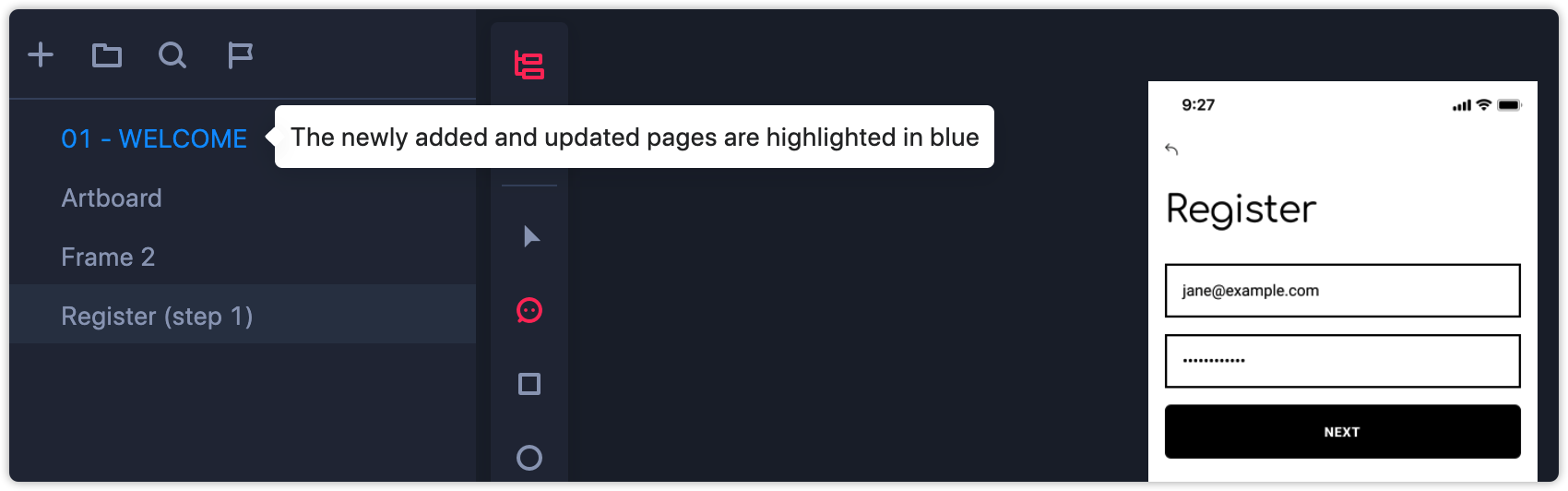
To help you clearly see and check any new changes, any new or updated pages will be highlighted in blue in the Project Tree. After you click, the highlight will disappear.

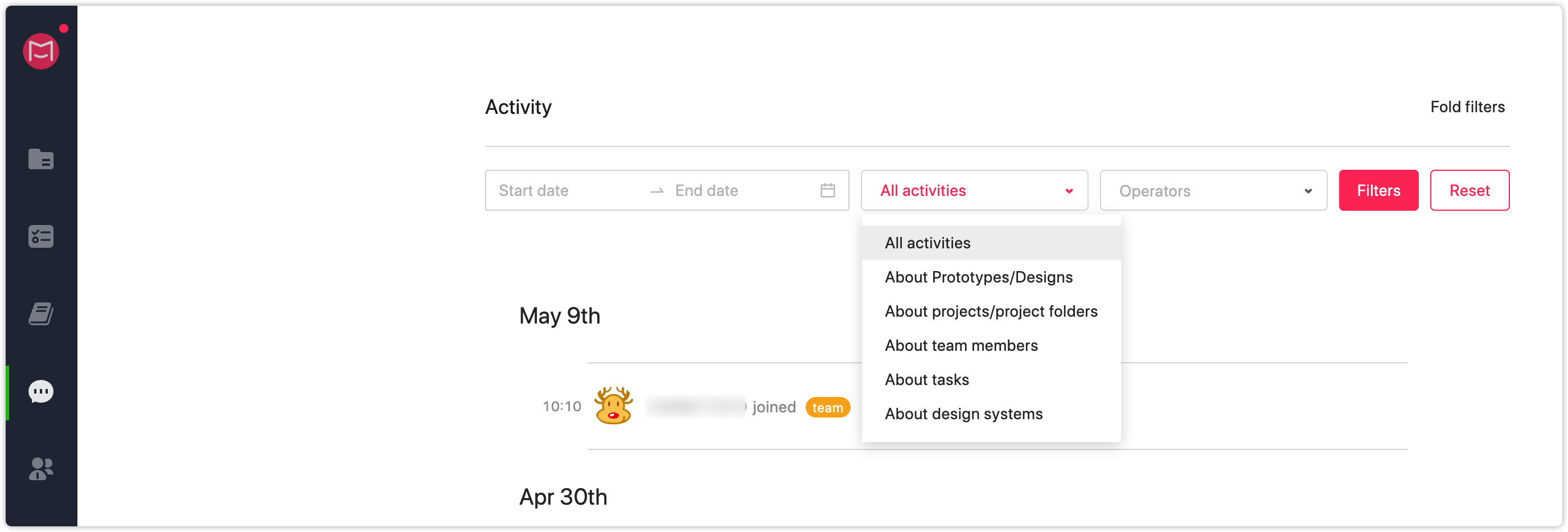
In this update, we support filtering your team activities. Team members can filter activities by time, operators and categories to further and better view the project.

To help developers easily and quickly download multiple assets, we added the feature of “Frame select assets". By holding down the left mouse button and dragging on the canvas, developers can select the assets they want and download them all with no sweat.

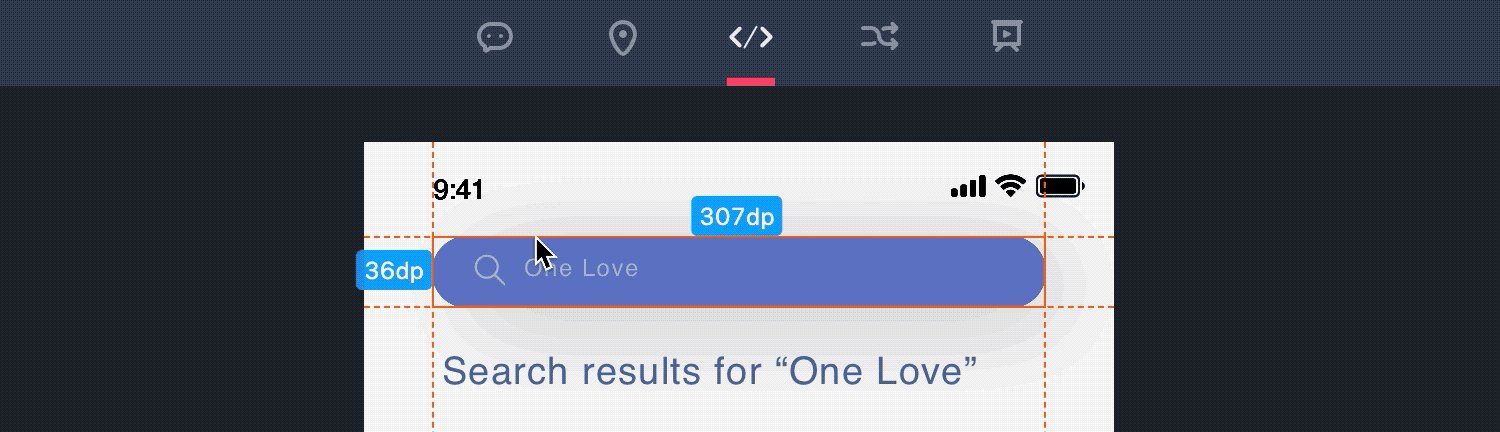
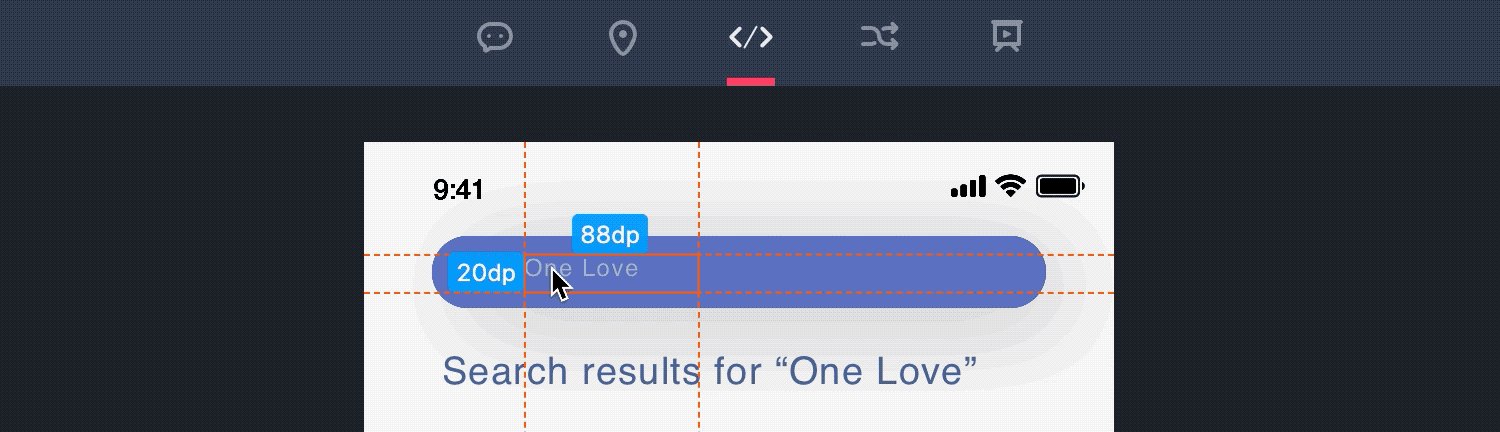
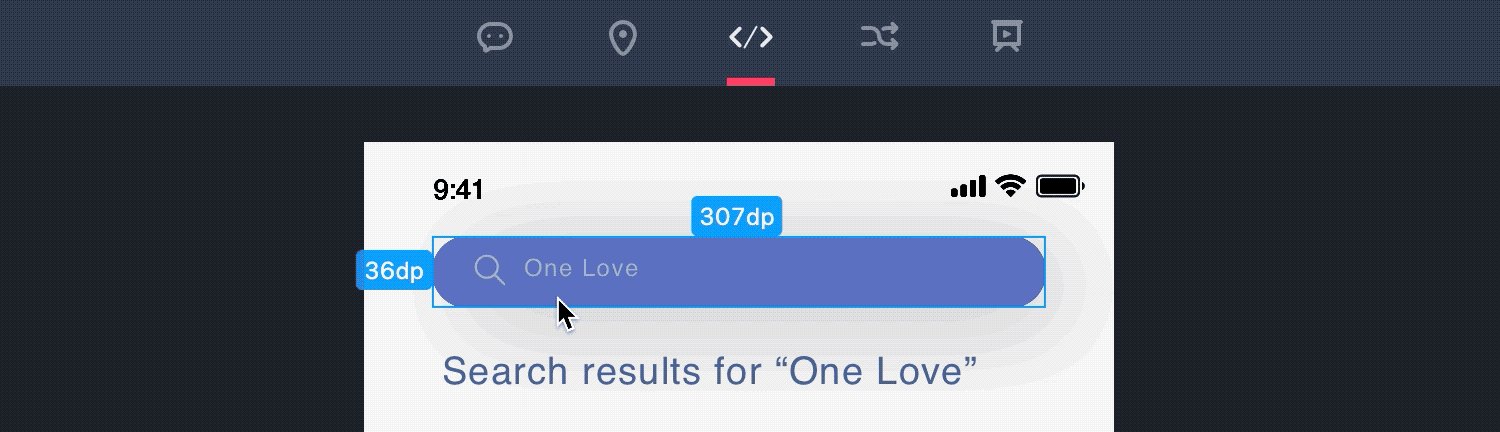
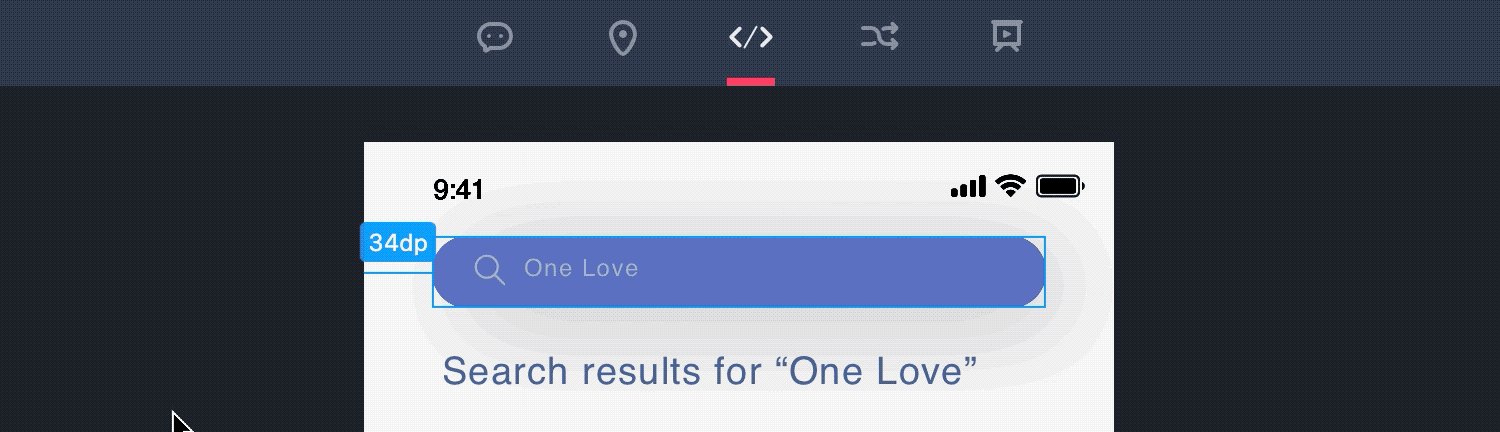
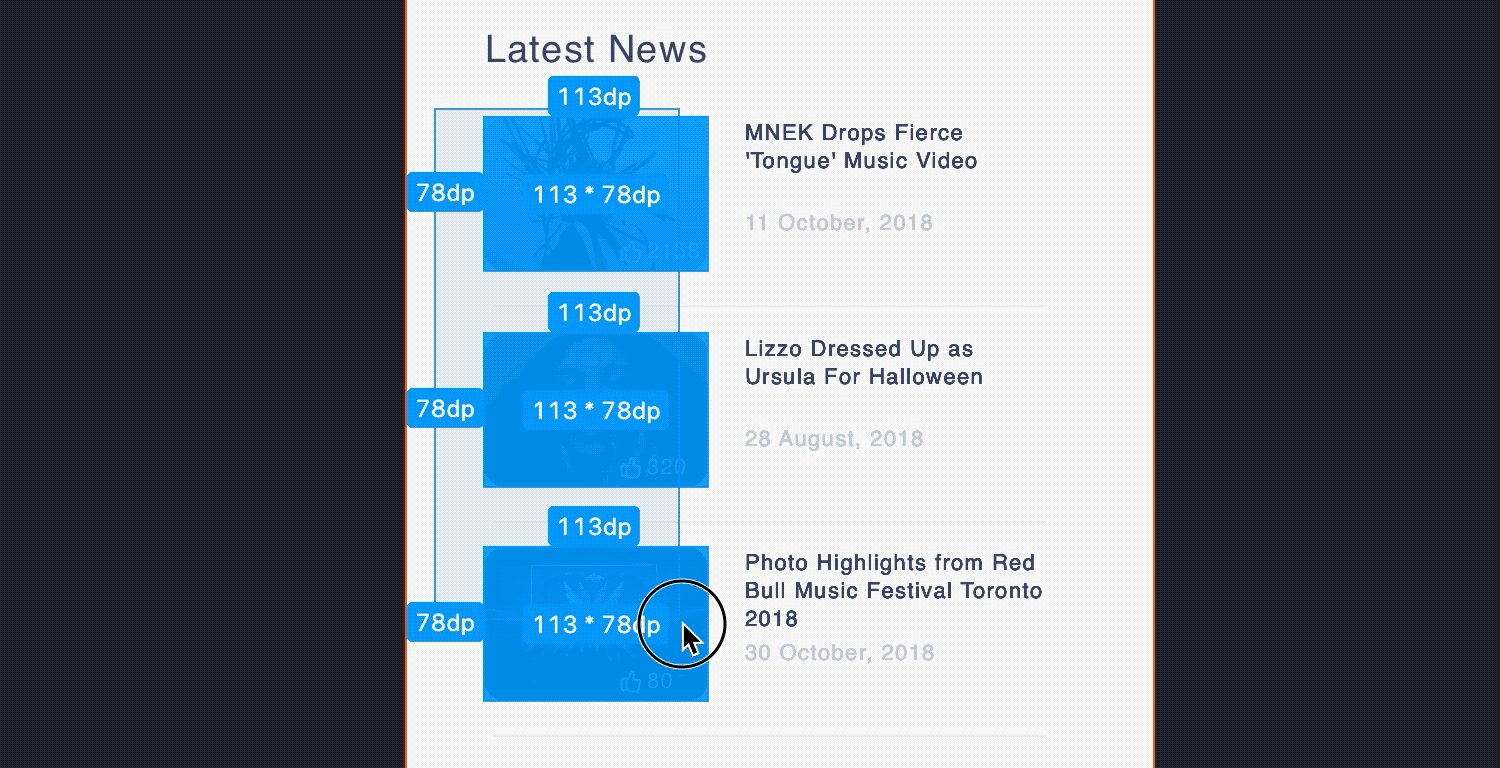
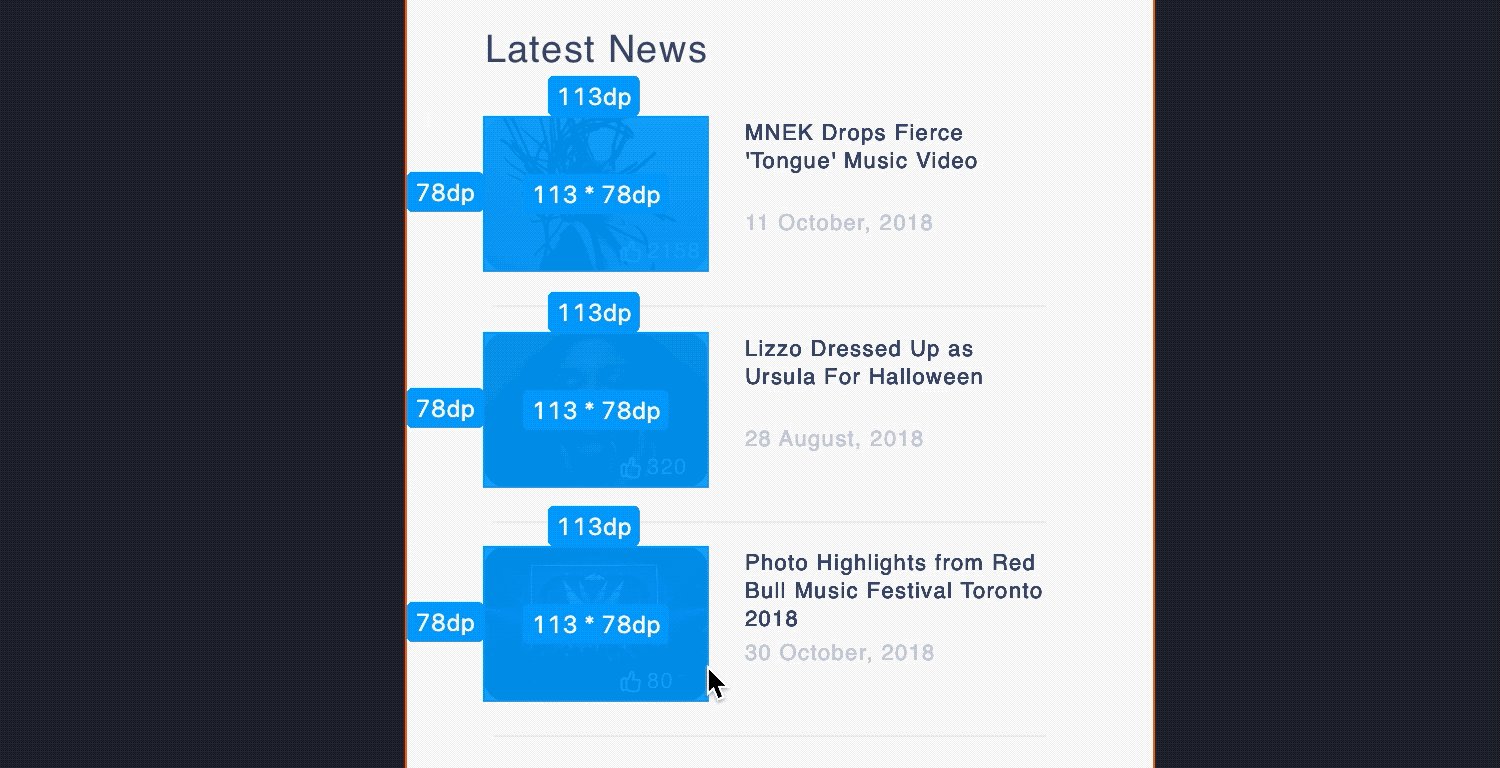
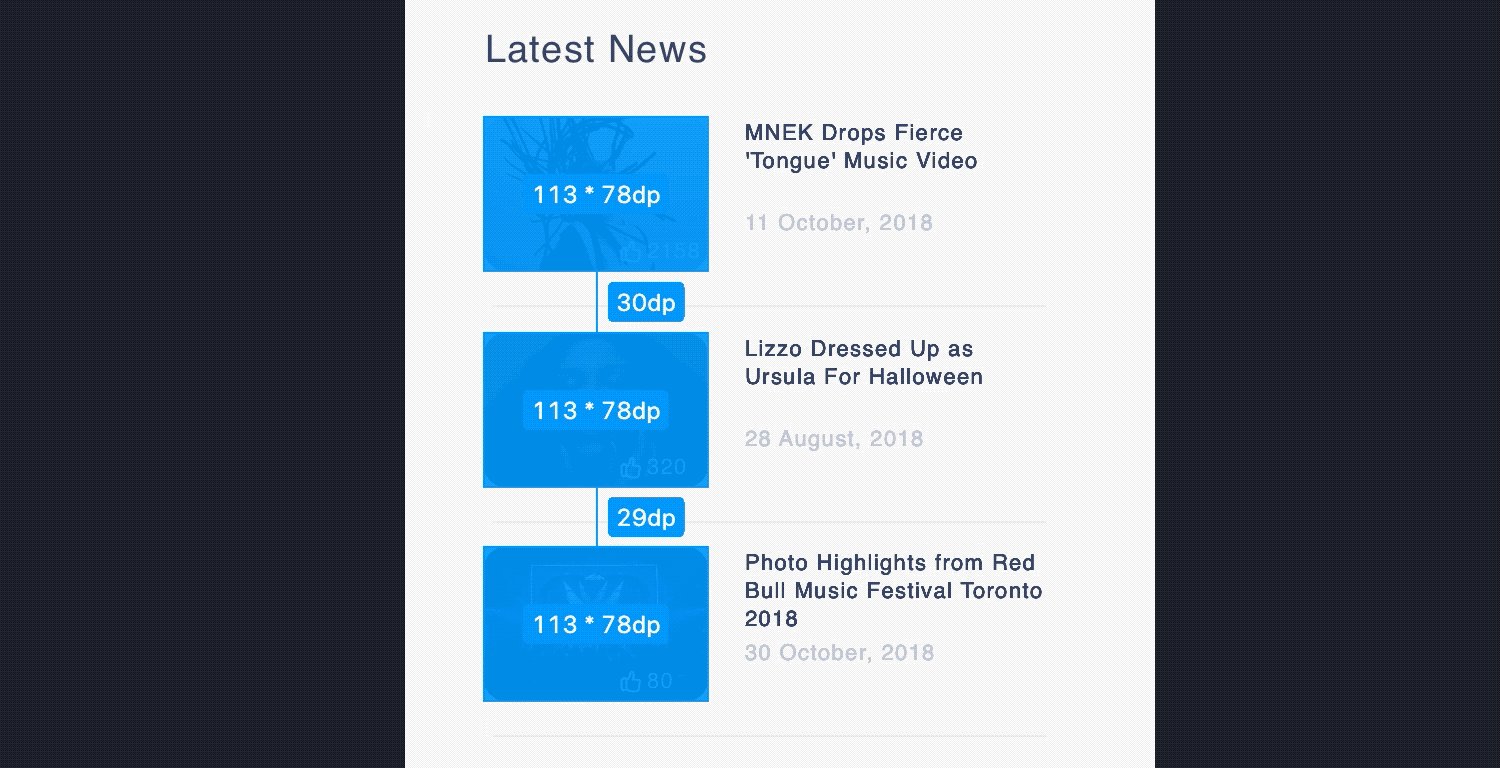
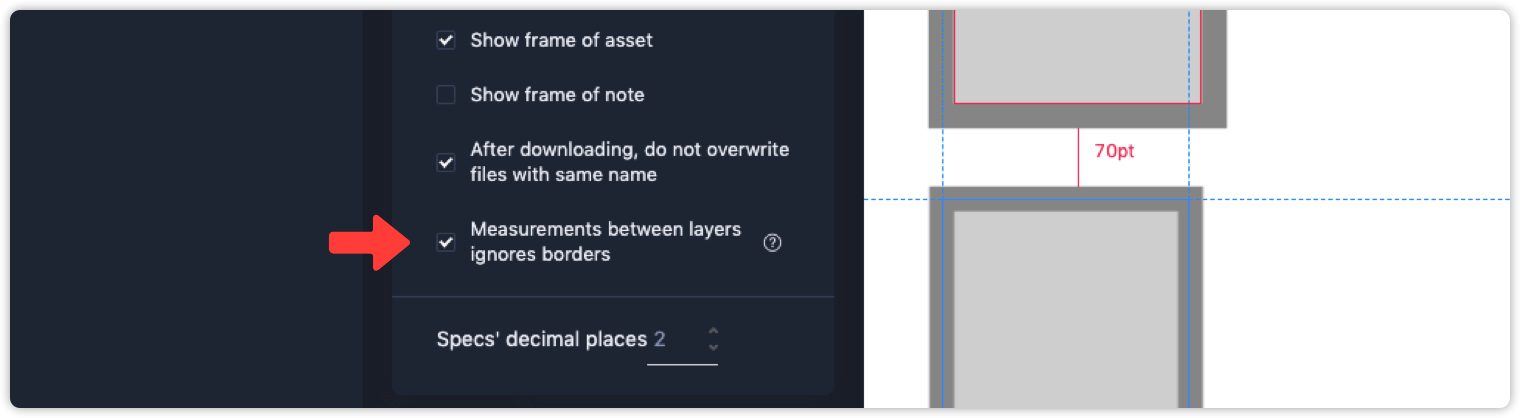
In this update, developers can select the newly added feature "Measurements between layers ignore borders" in Dev mode to help them clearly see the spacing between two layers. After selecting this, the border width of layers will not be measured and developers can easily get the right data to start coding as soon as possible. Click to know more about this feature.

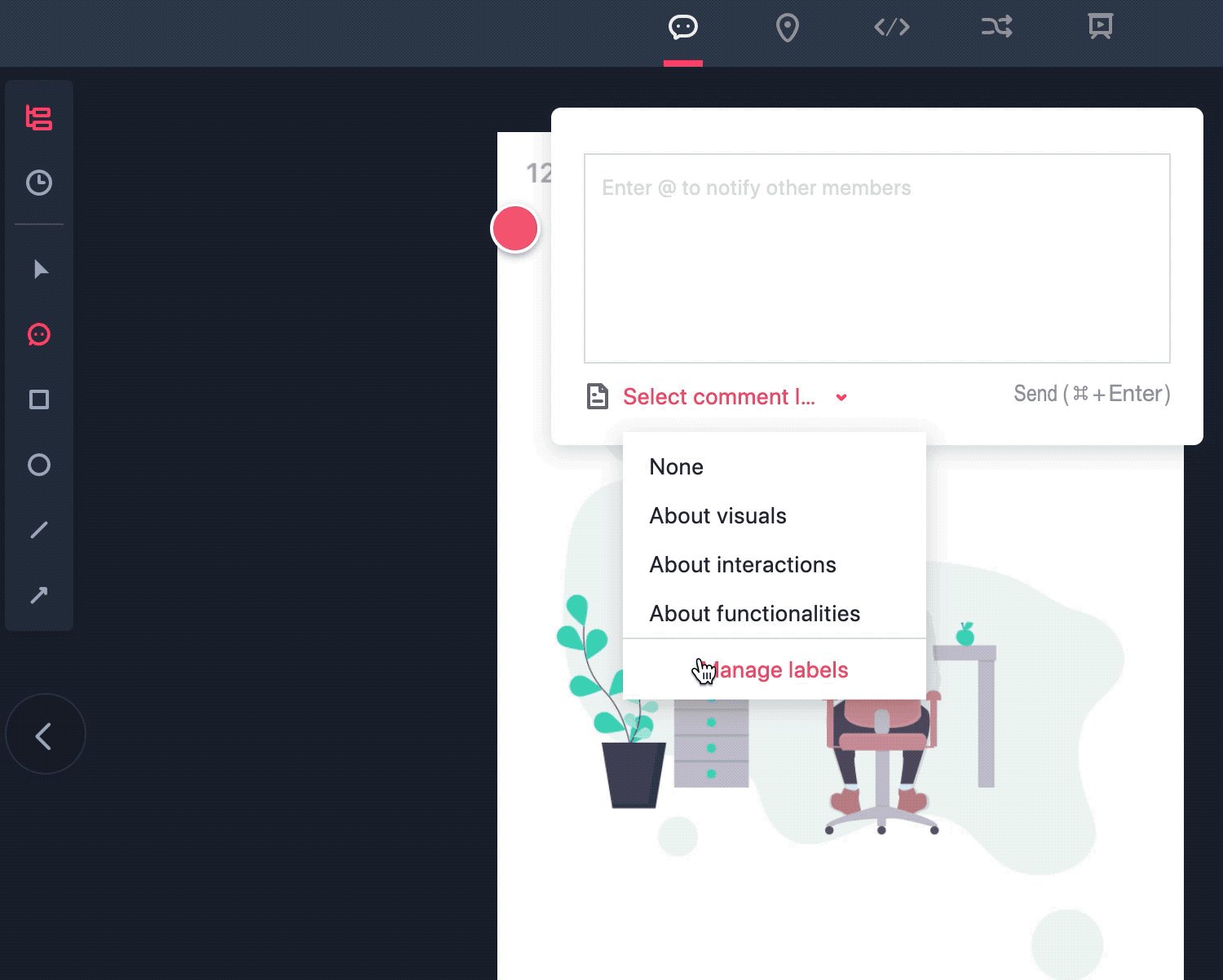
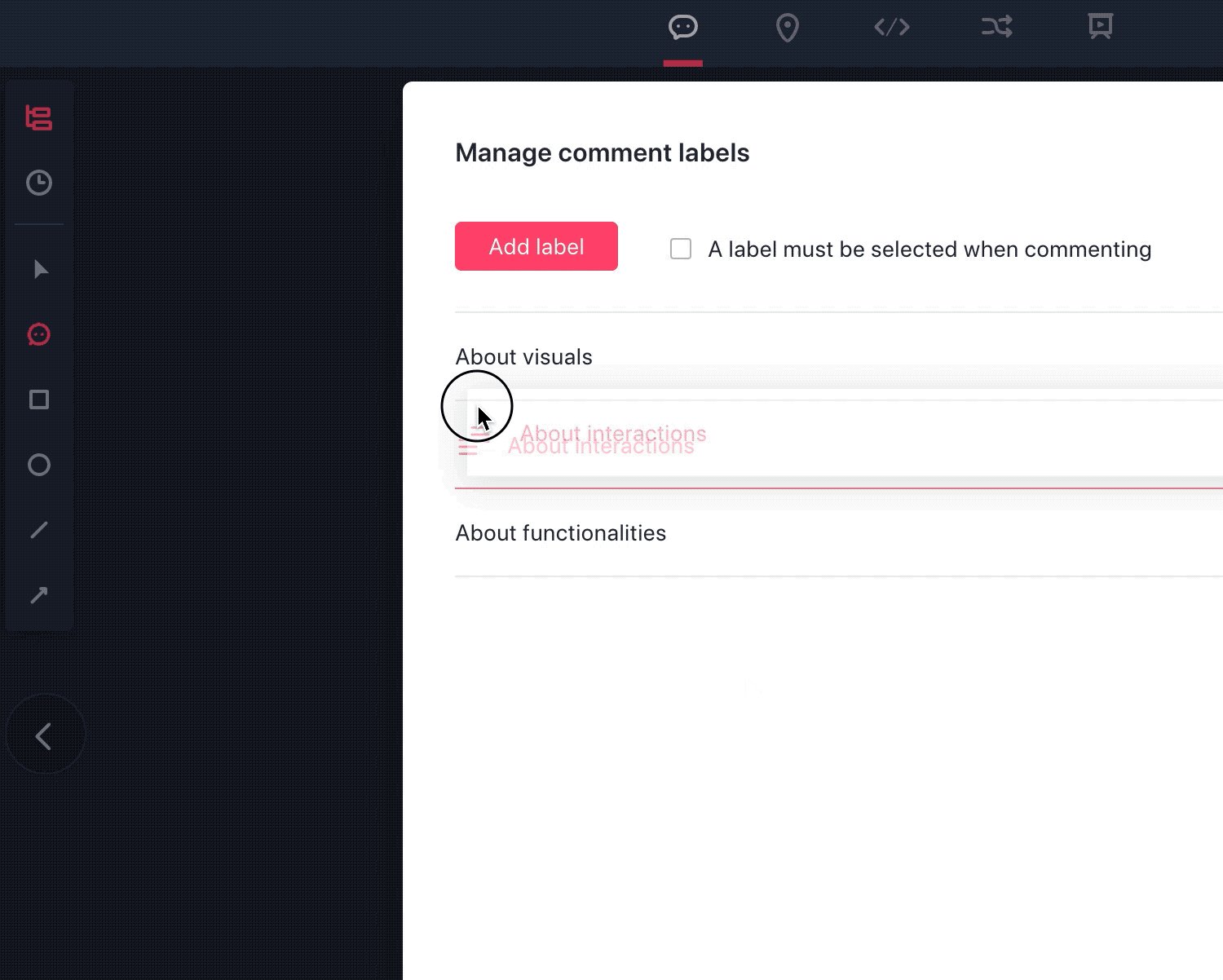
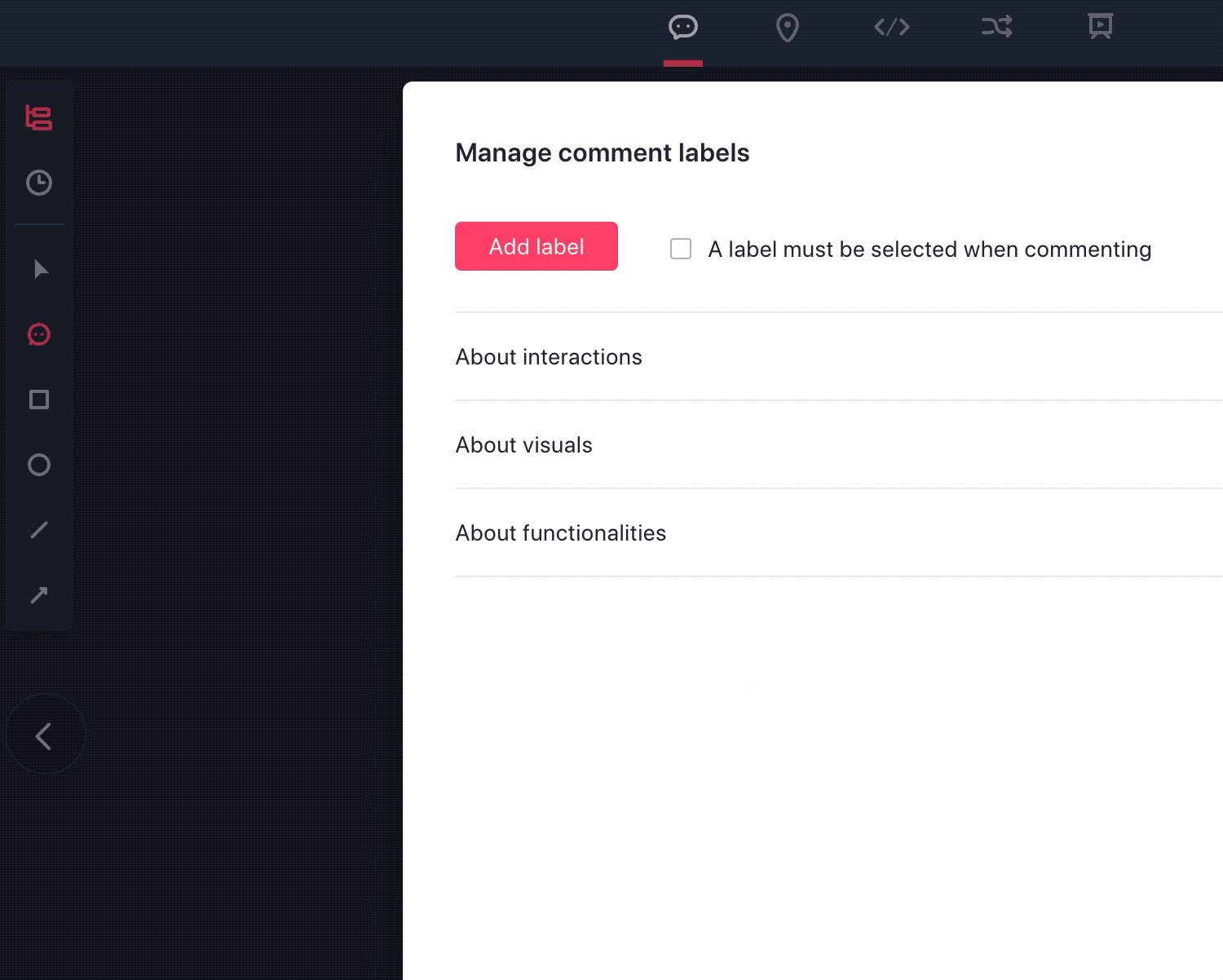
Now, Admins and super Admins can manually resort comment labels to better manage the comments to fit their needs.

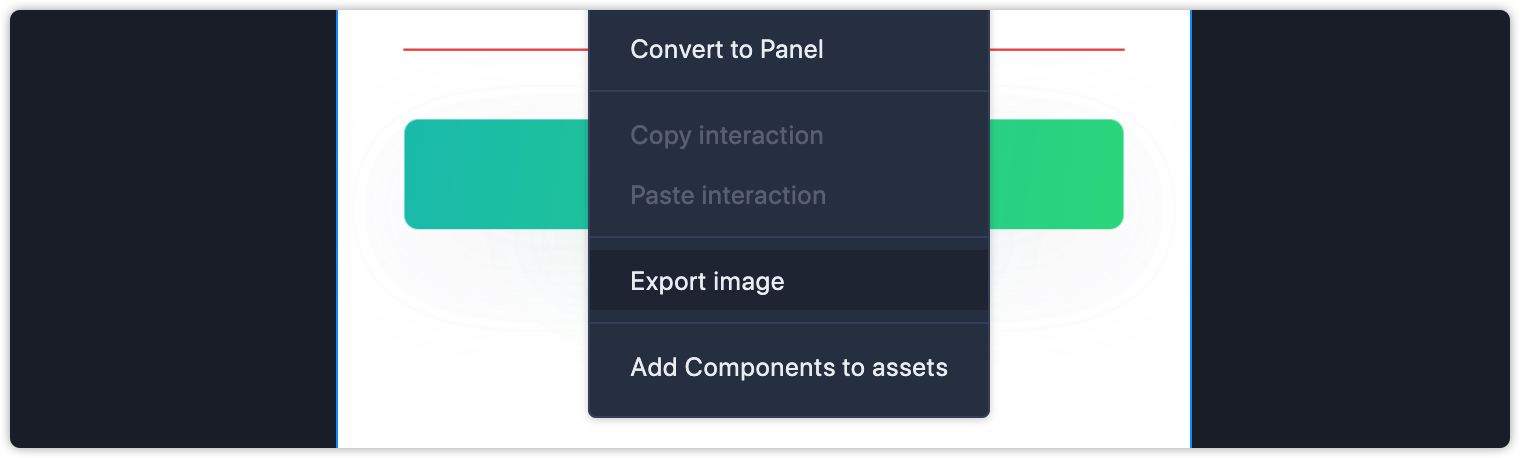
If an image or icon component is used in your prototype, you can simply right click the component to quickly export them as an image and then it can be easily shared with others.

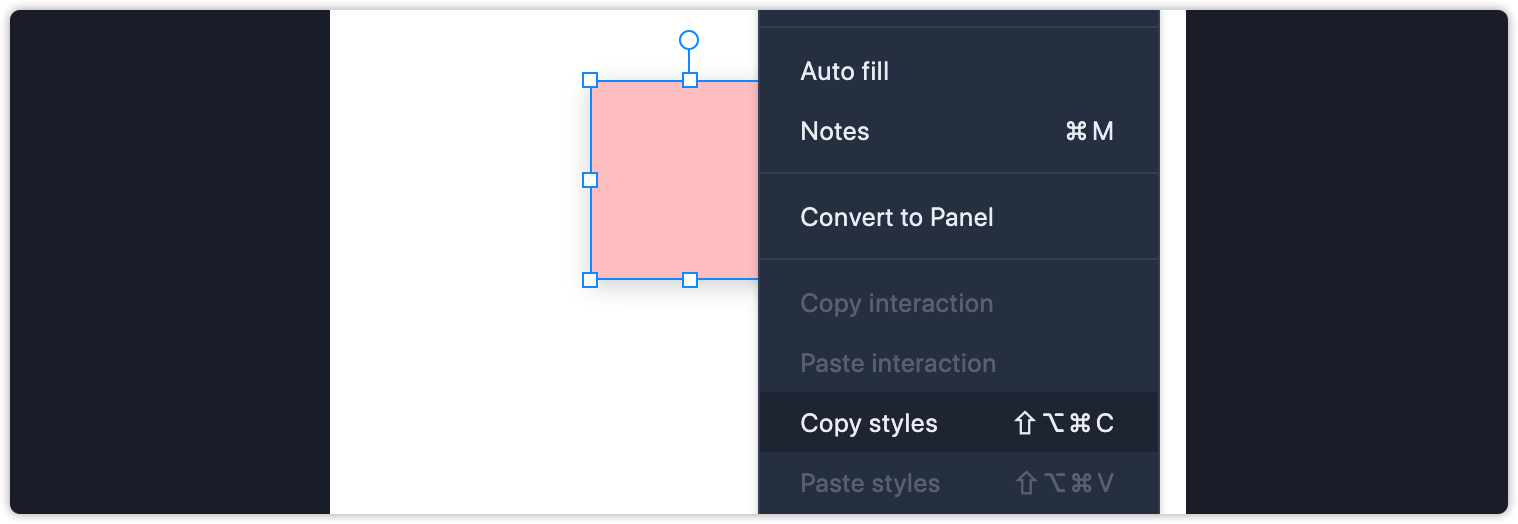
To further improve your work efficiency, we’ve developed this new feature to help you copy and paste component styles. All you need to do is simply right click on the component and choose "Copy and paste styles", then all of the component’s styles can be quickly copied and reused on any other component you want.

Want to use icons from other icon libraries in your prototype? Now, you can directly copy SVG codes from other icon libraries and paste it directly onto your prototype, then an icon layer will be created for you.
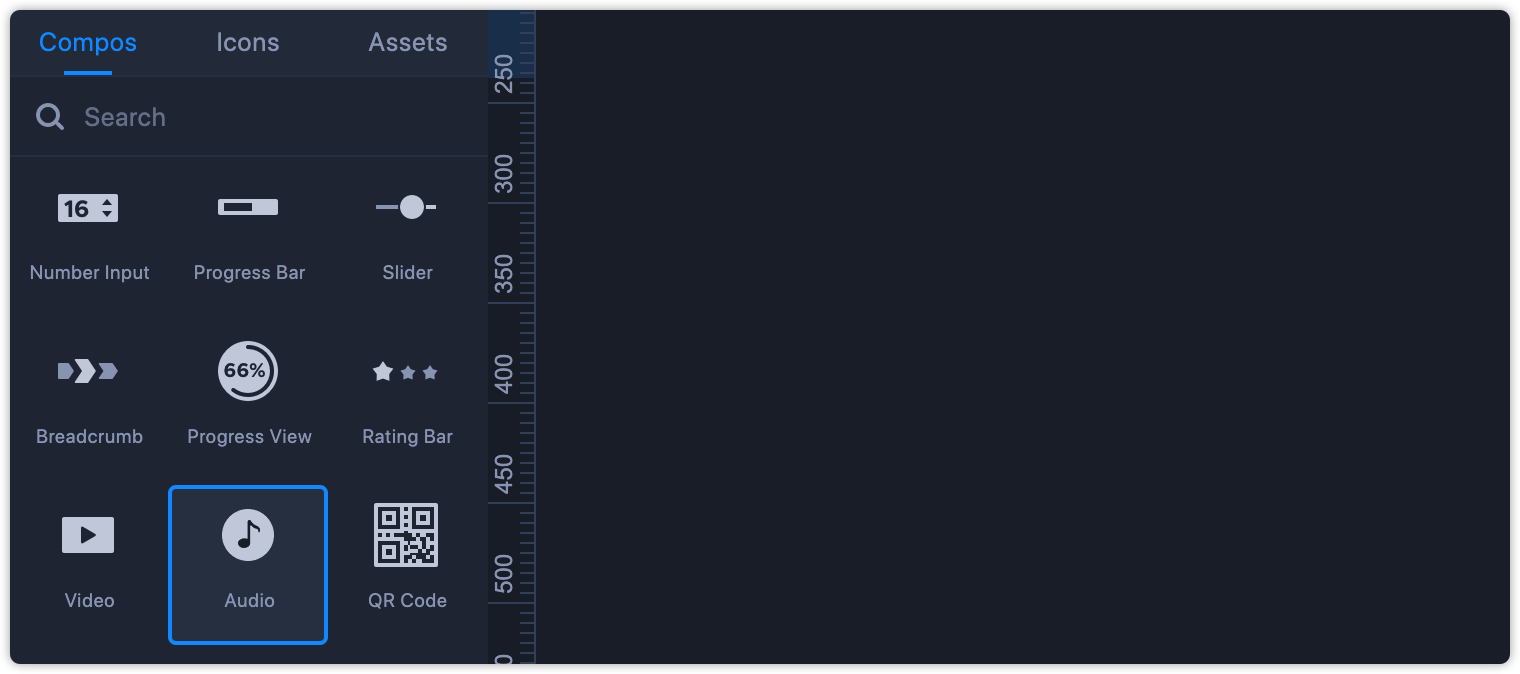
You can now import an MP3 file with our newly added Audio component to your prototype. With our lifelike interactions, you can easily create and design a short animation or other audio prototypes.

For Figma
For Photoshop
That's all for the new features, just click https://www.mockplus.com/ to give them a try!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
