Workflow is a personal automation tool characterized by its color combination and guide animation. To show the features of this App, I simulate its color and animation when prototyping. Mockplus does a good job in creating animation. For example, if you select “Onload” as the trigger, the animation you set will auto play after the page switching. Let’s see what it is like:

Click the link to preview it online: http://run.mockplus.com/hmeM55uOoqT0buDZ/index.html
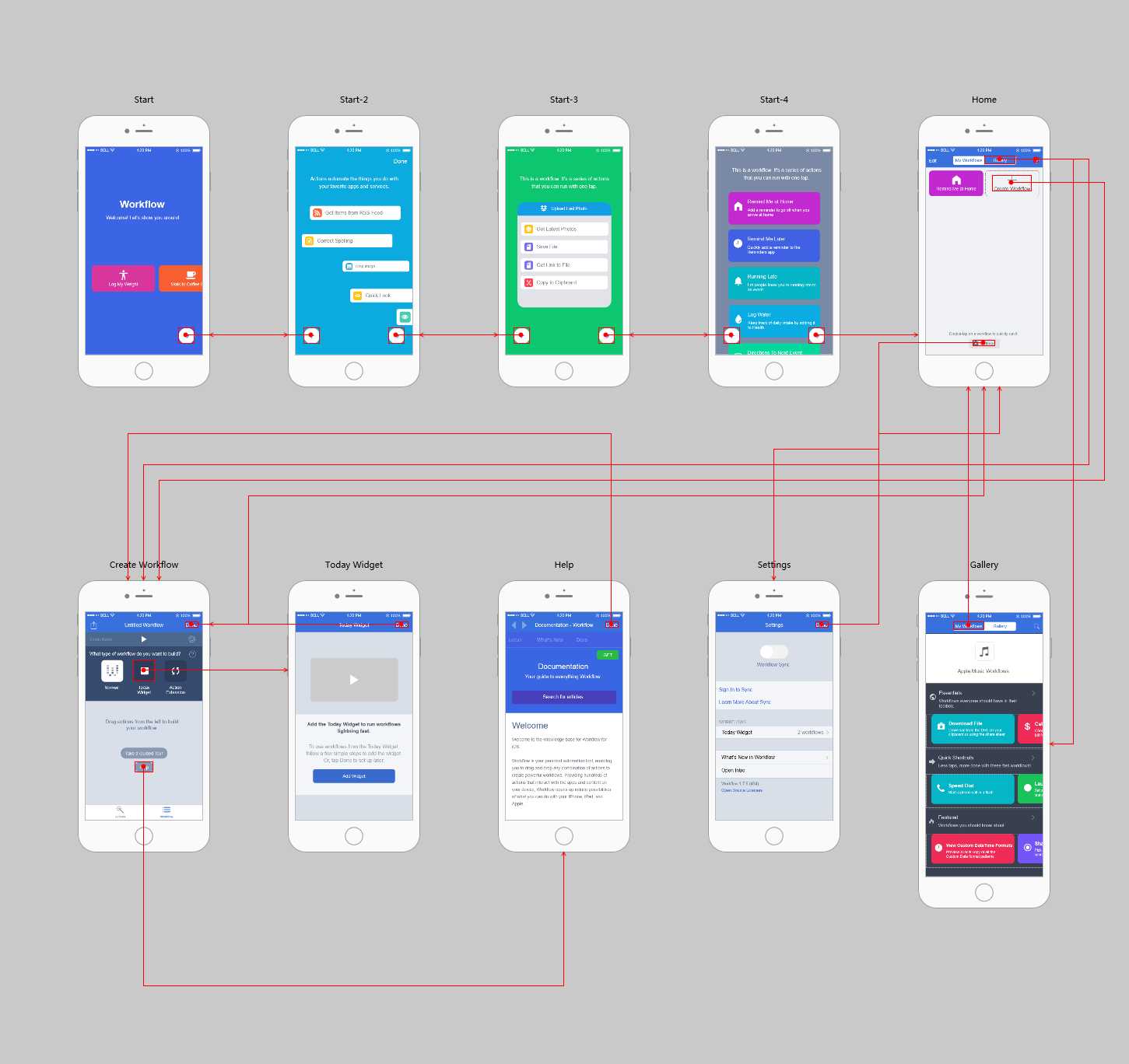
UI Flow

Pages of this prototype: Guide, Help and Settings, etc.
The project file can be downloaded here.
Want the page image collection? Download here.
Enjoy it!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
