The design field is always changing. Constantly looking for design inspiration is the best way to help yourself remain creative and competitive. The Mockplus team has compiled the best website design examples in April 2019 for your inspiration.

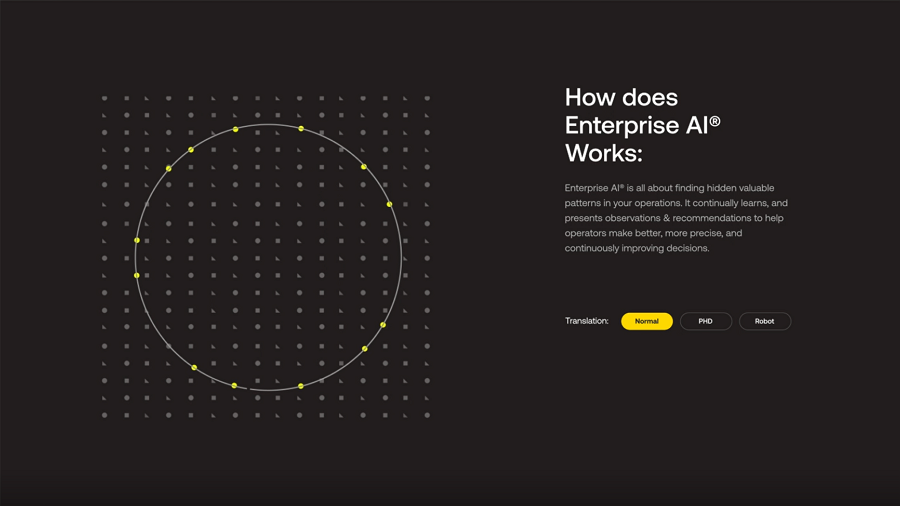
Source: by Melissa Miyamoto-Mills for ueno
If you prefer a website with technology and modernity, Noodle.ai is the best reference for inspiration. The whole design is ingenious. The transforming interface elements cleverly spell out the 'AI' theme, and the modern typesetting system is clearly inspired by the palette of industrial workplaces.

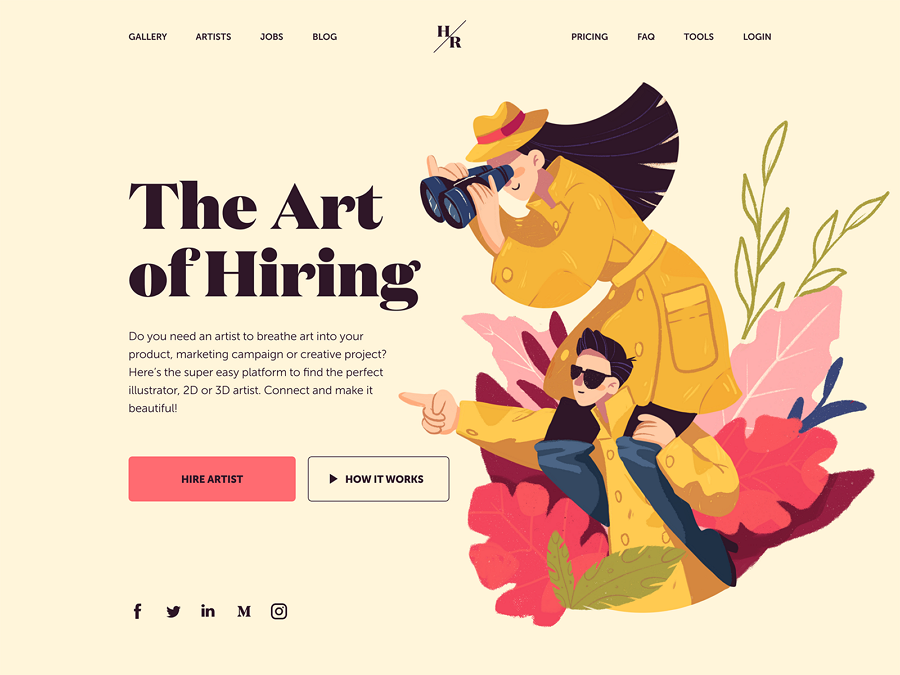
Source: by Tubik
This is a website designed for hiring artists and connecting with their clients. The homepage design adopts an illustrative style, which is one of the popular web design trends of 2019. The vivid, visually interesting image brings a kind of humanity to the website design.

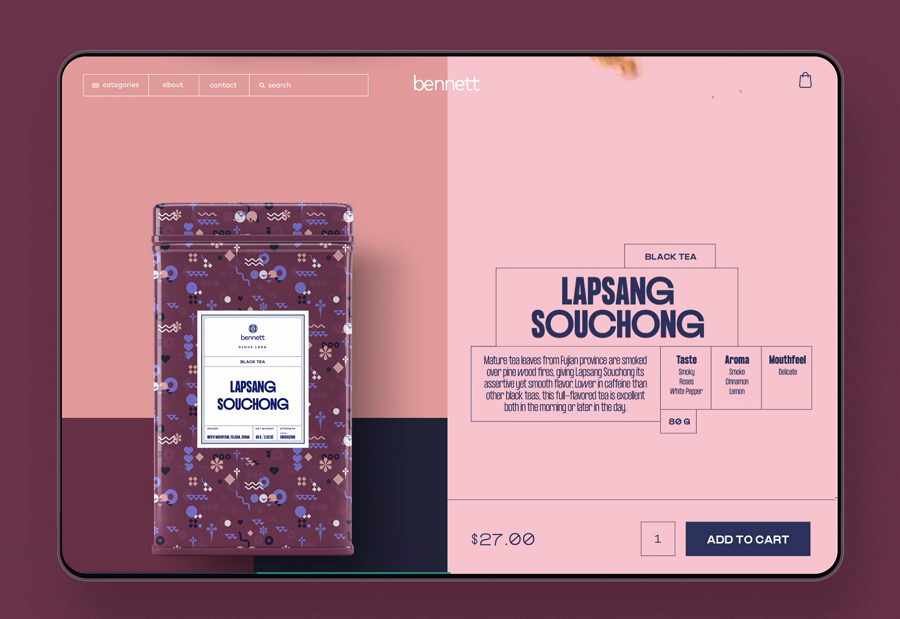
Source: by Tubik
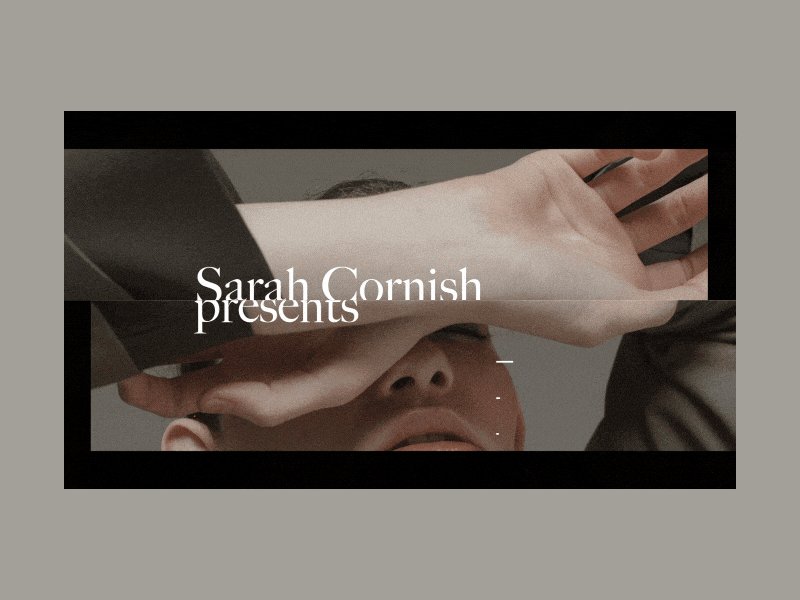
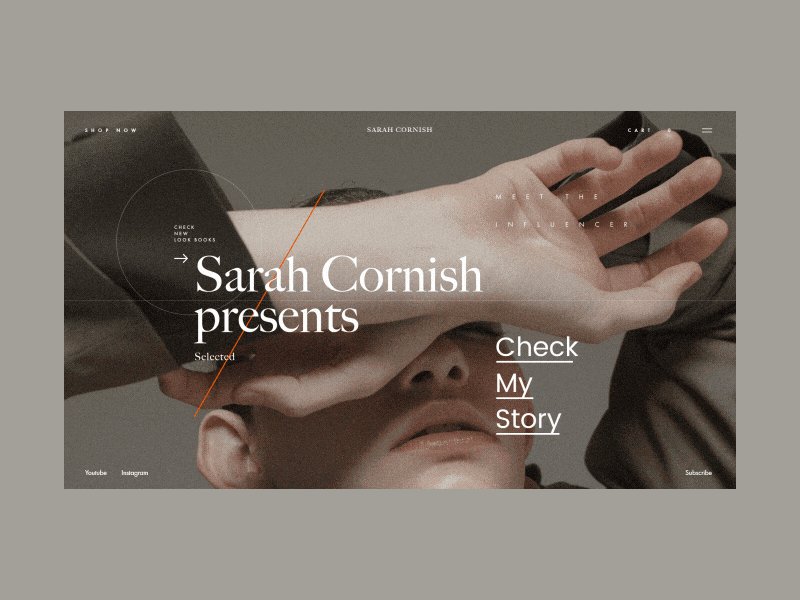
The homepage design of Tea Ecommerce features a unique split screen. With the complex geometry, smooth animation, and typography, this site is entirely unique. The combination of a vertical picture carousel, dynamic video, and gesture sliding, brings the ultimate user experience to the customer.
PS: Mobile first is the basic principle for website building. Gestures are critical to friendly UX design. Gesture design is increasingly used in prototyping. With Mockplus iDoc, there are 8 gestures available for incorporating clickable prototyping to simulate the design on your mobile phone.

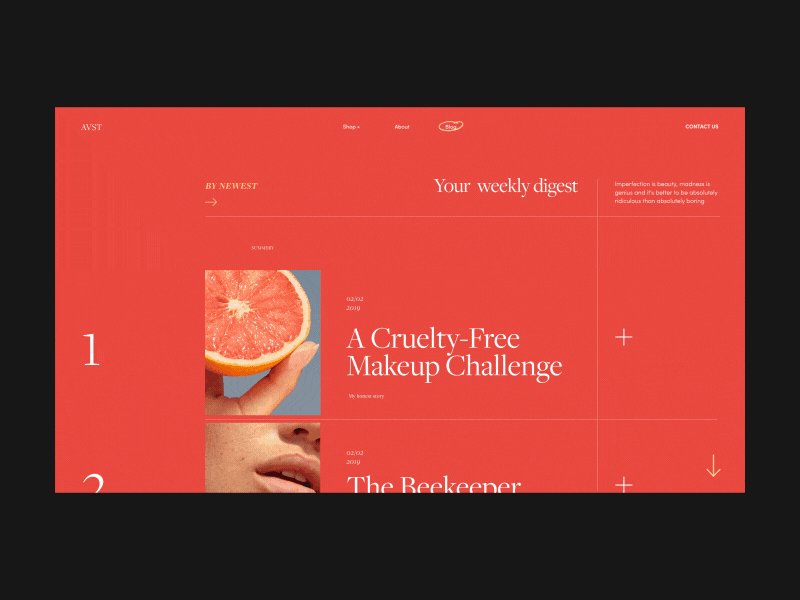
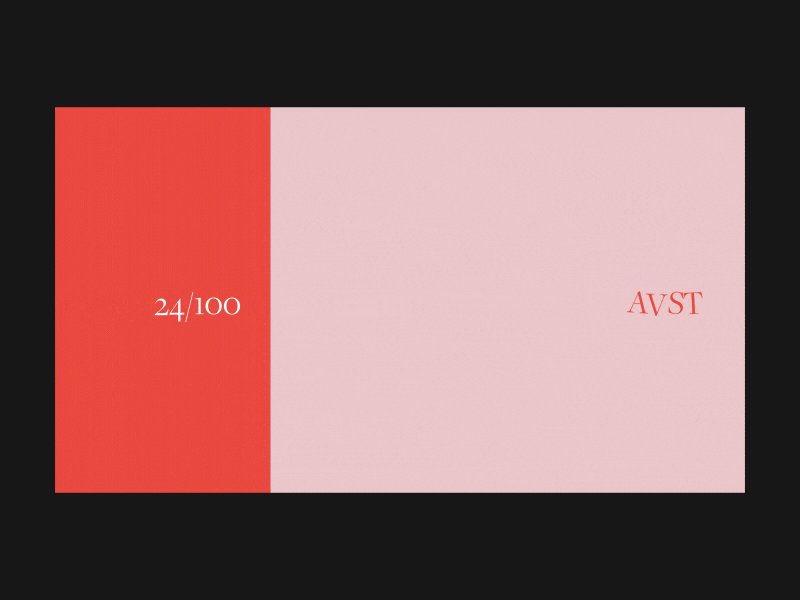
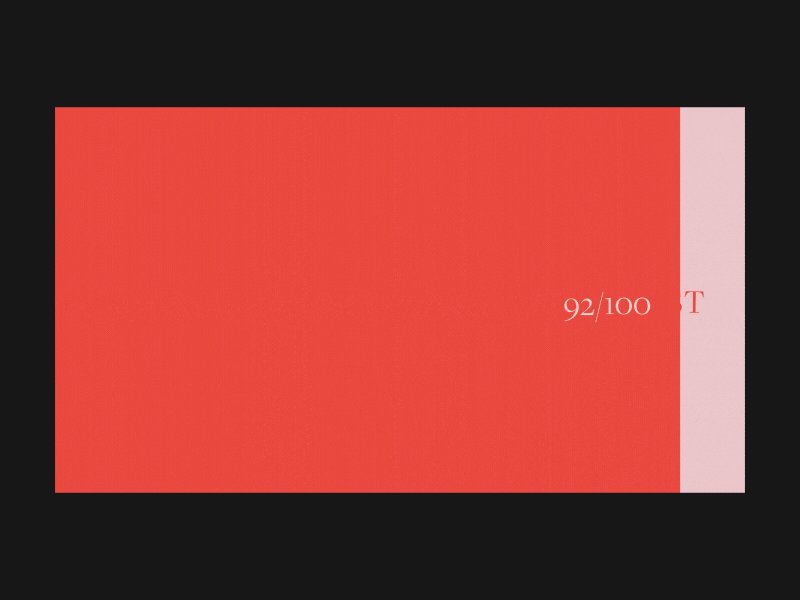
Source: by Zhenya Rynzhuk for Sochnik
What makes this website unique is its loading animation and the interaction design of the blog page. Red progress bars, changing numbers and dynamic letters make the entire loading process lively and interesting.

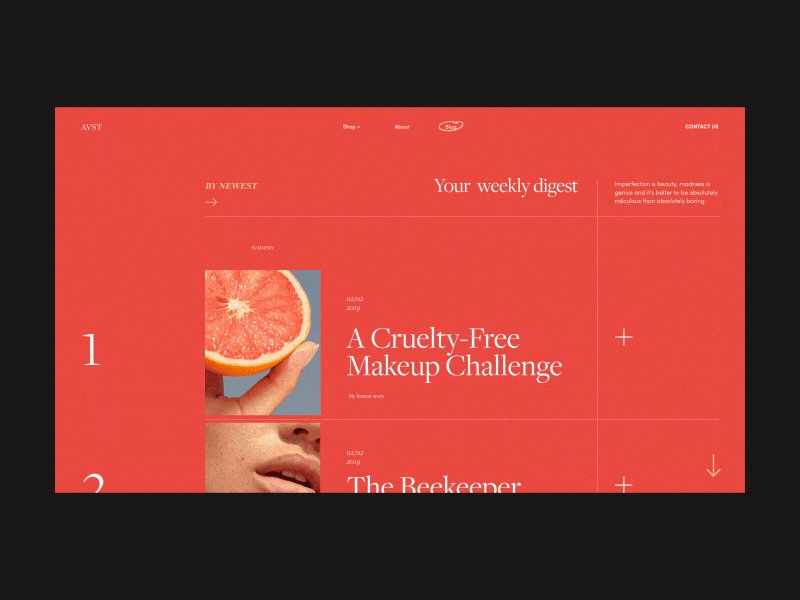
Source: by Zhenya Rynzhuk for Sochnik
This is the second time that designer Zhenya has been invited to participate in the @Adobe XD series of free UI toolkits design. This is an e-commerce site. On the homepage design, it includes a loading animation, typography, non-standard mesh and blank elements. What makes this UI toolkit unique is its model and still life photography.
PS: If you are using the Adobe Xd plugin of MockplusiDoc, it allows you to upload your UI kit from Adobe XD seamlessly and create an interactive hi-fi prototype in a minute.

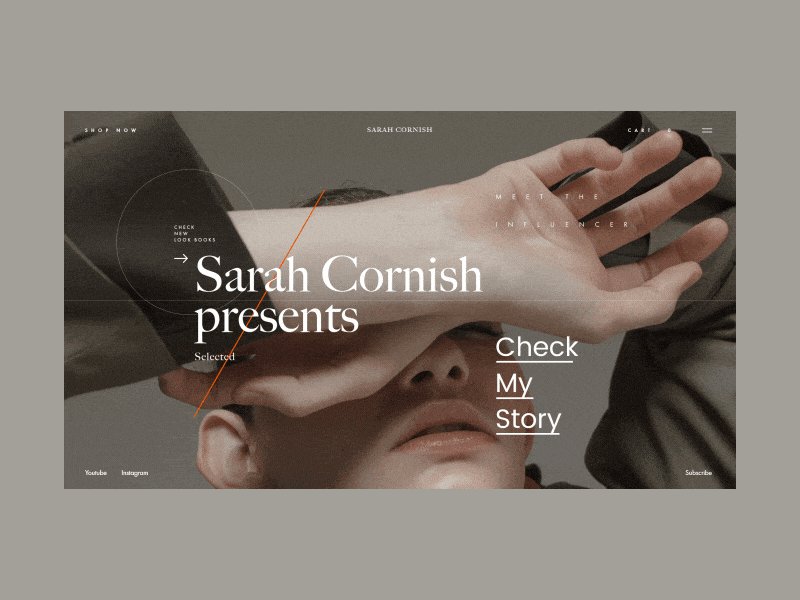
Source: by Filip Justić for Balkan Brothers
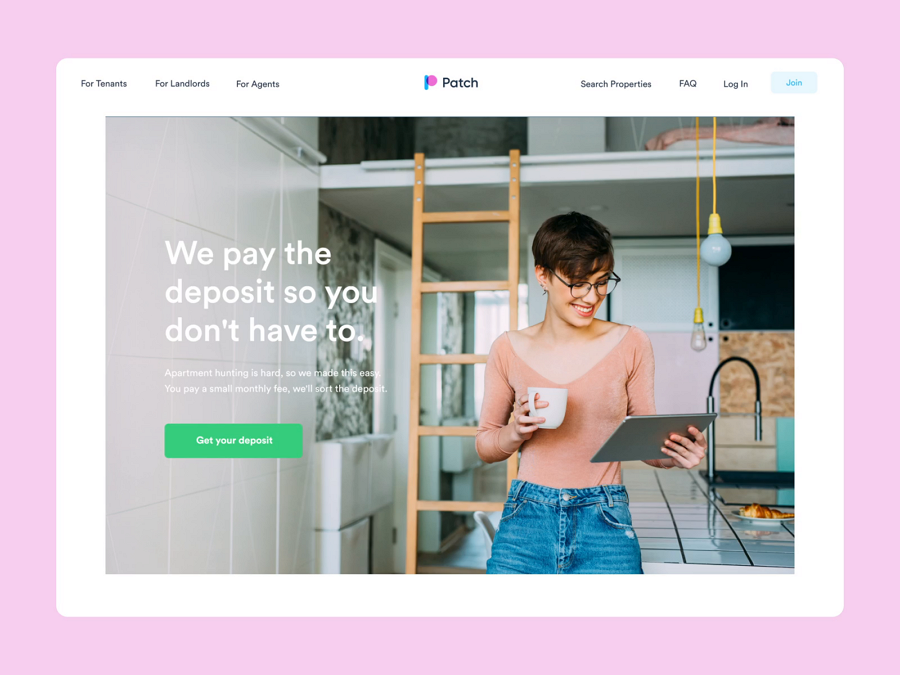
Patch is a UK government-backed deposit payment product designed to make it easier for homeowners and tenants to pay deposits to tenants. The overall website style is clean and simple.

Source: by Tubik in Web Design
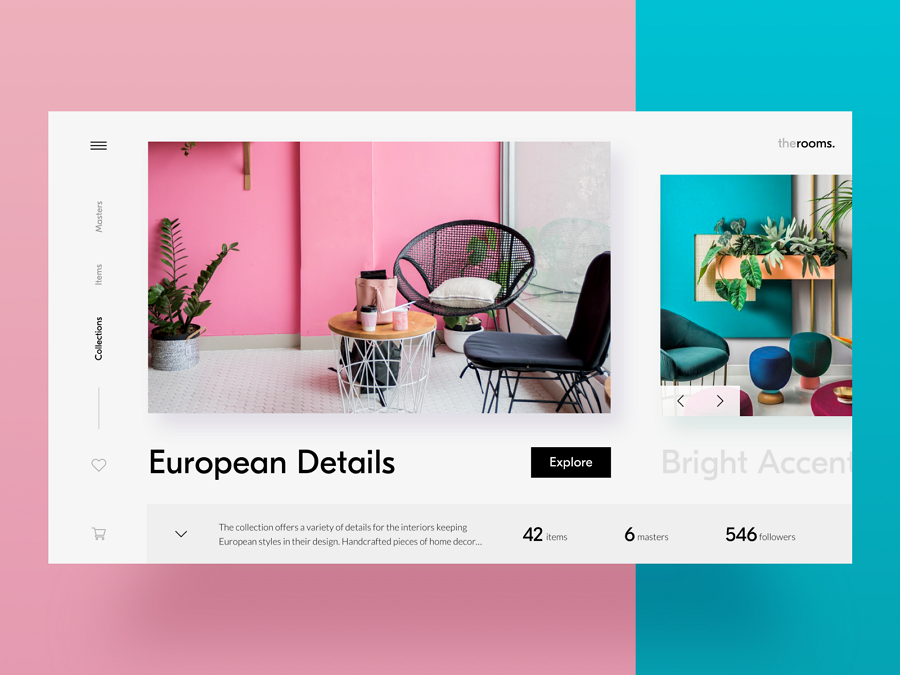
This is a design for an e-commerce platform selling handcrafted interior décor items in a variety of styles.

Source: by Tubik
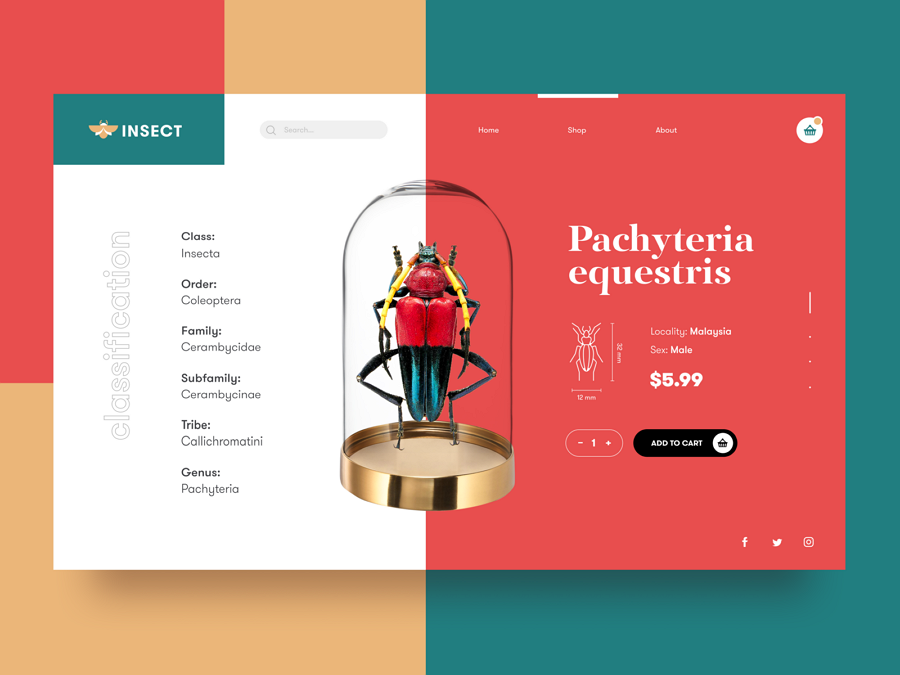
This e-commerce web design is unusual: it is an online store for the sale of a variety of insects. Geometric and contrasting design make this site very visually appealing.

Source: by uixNinja
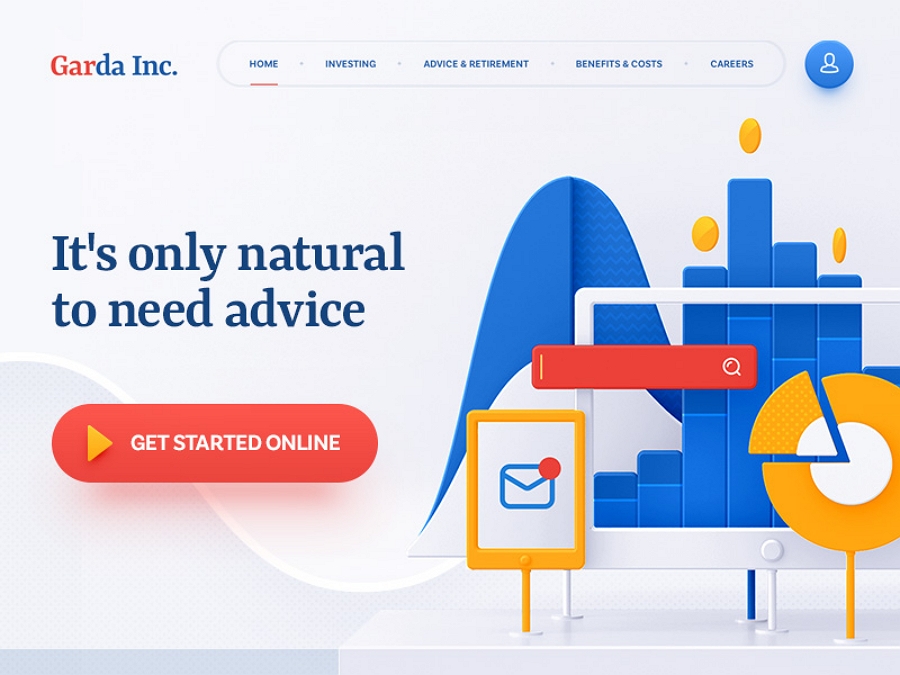
This is a landing page layout that uses the Hero image design, one of the most popular, current, and compelling web design trends. As the “face” of the website, this beautiful, and simple design aims to impress users and increase the conversion rate.

Source: by KL-Webmedia
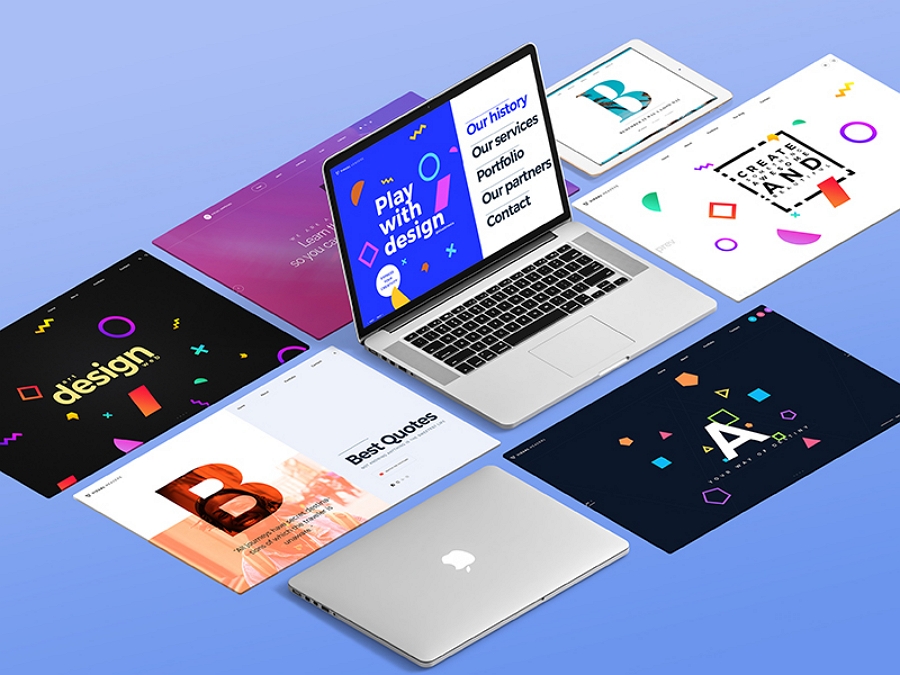
Although illustration design occupies the most important seat in most of the 2019 web design trend predictions, the isometric design is also very popular this year. This is an Isometric Website Mockup 2.0 design that helps you create your own web page with an isometric perspective, which is great for attracting customers and investments.

Source: by Mike
This is also a design made with Adobe XD. Nice matching colors and well-designed navigation makes this flat illustration look fresh.

Source: by Taras Migulko for Awsmd
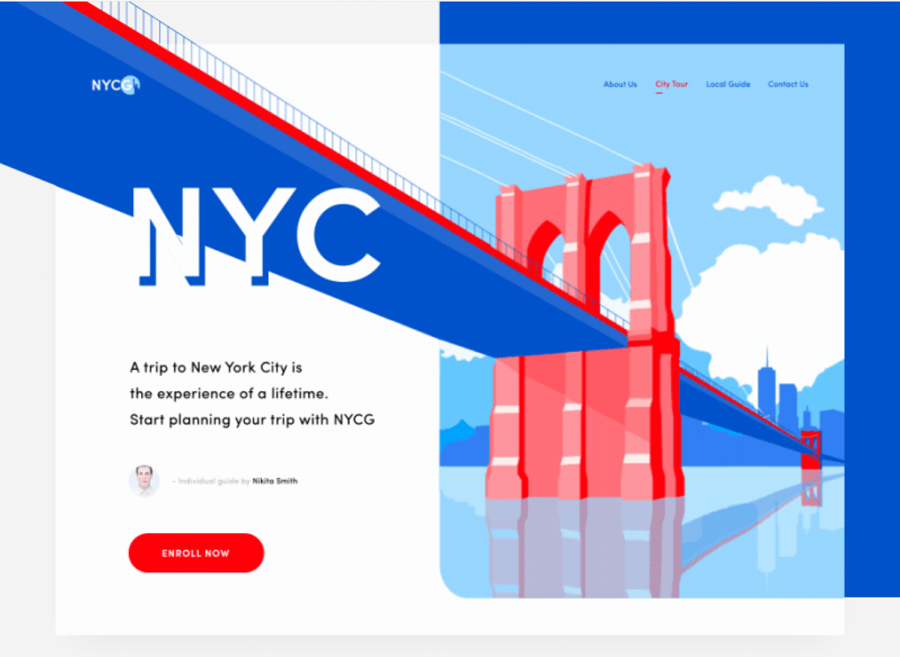
This is a landing page motion design NY City guide. Using this guide, tourists could book great trips around New York to see interesting views, restaurants, and bars. Of particular note is the interaction of the flying airplane.

Source: by Sahil Bajaj for Master Creationz
This is a great example of a landing page with Card UI design, colorful but not distracting.

Source: by Gene Ross
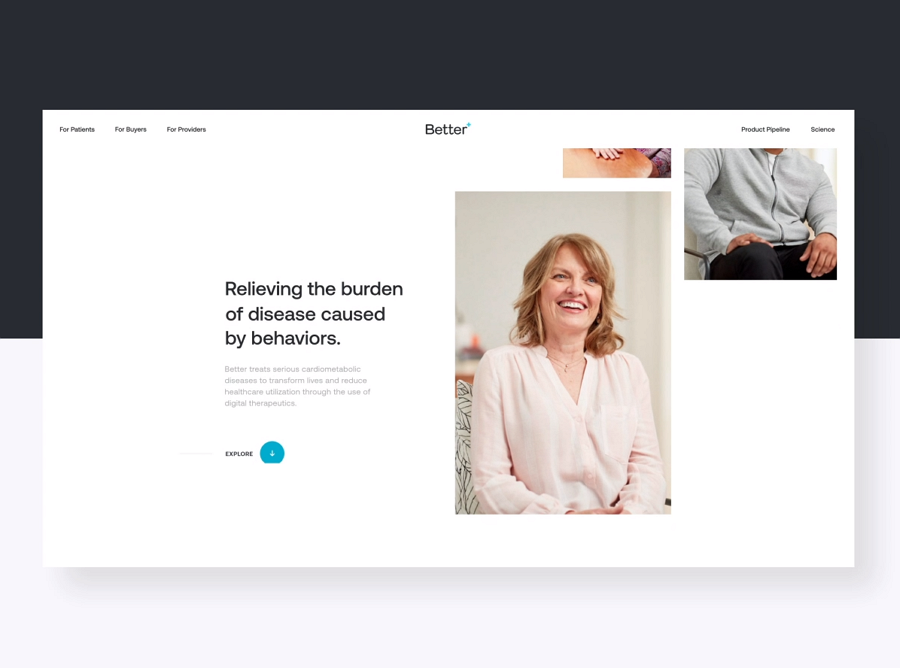
The changing motion design and hero image define this new user experience as well as sets a new visual direction for website design for the future.

Source: by Kris Anfalova
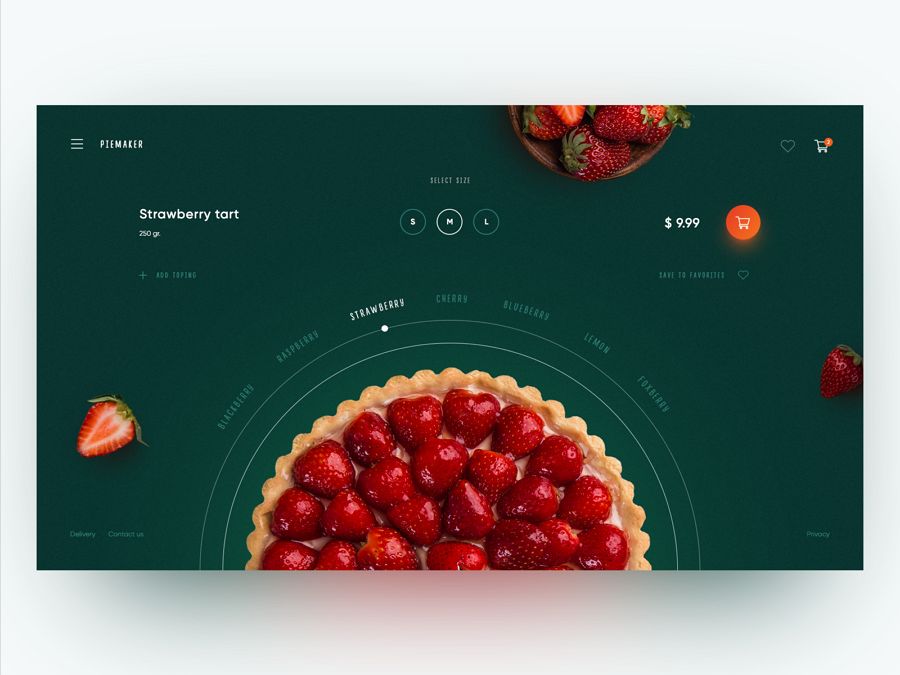
Do you like to have a pie? With this design, you can easily customize the food delivery progress. Selecting the filling in an interactive way emulates a real shopping experience and makes the process a little more hearty.

Source: by MST
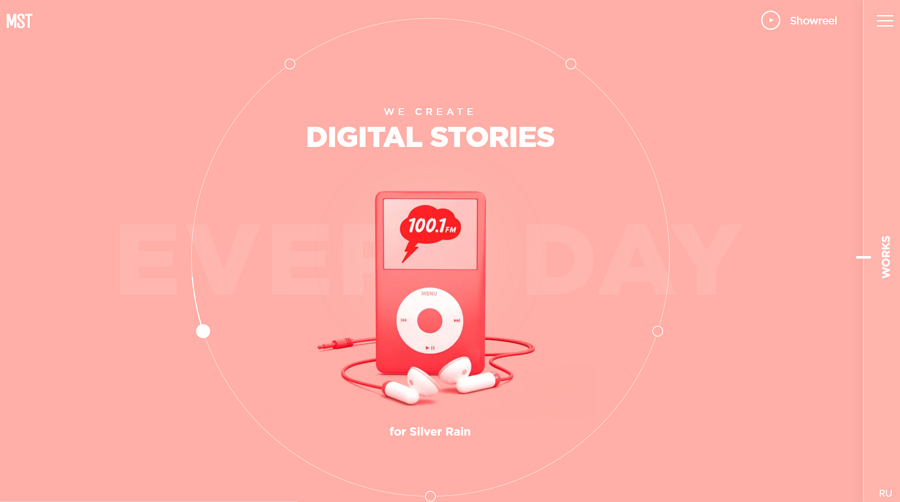
A circle connects all products on the website. You can wait for the automatic circle motion to check the next product, or just mouse scroll to quickly change product. Nice and creative website design!

Source: by Outcrowd
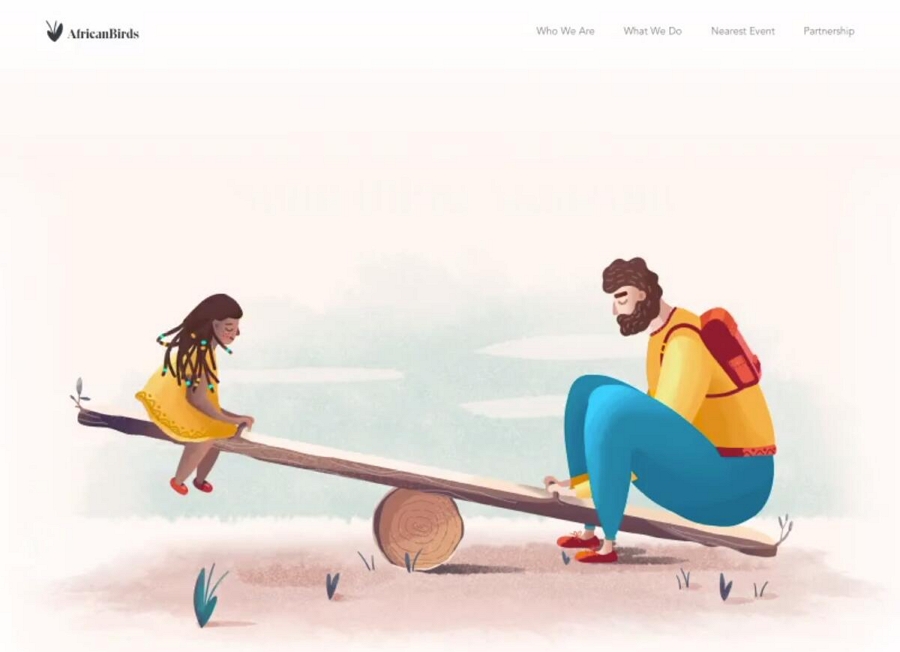
This smooth one-page design features an adorable ending page illustration, encouraging people to offer a hand to help African children.

Source: by Mike
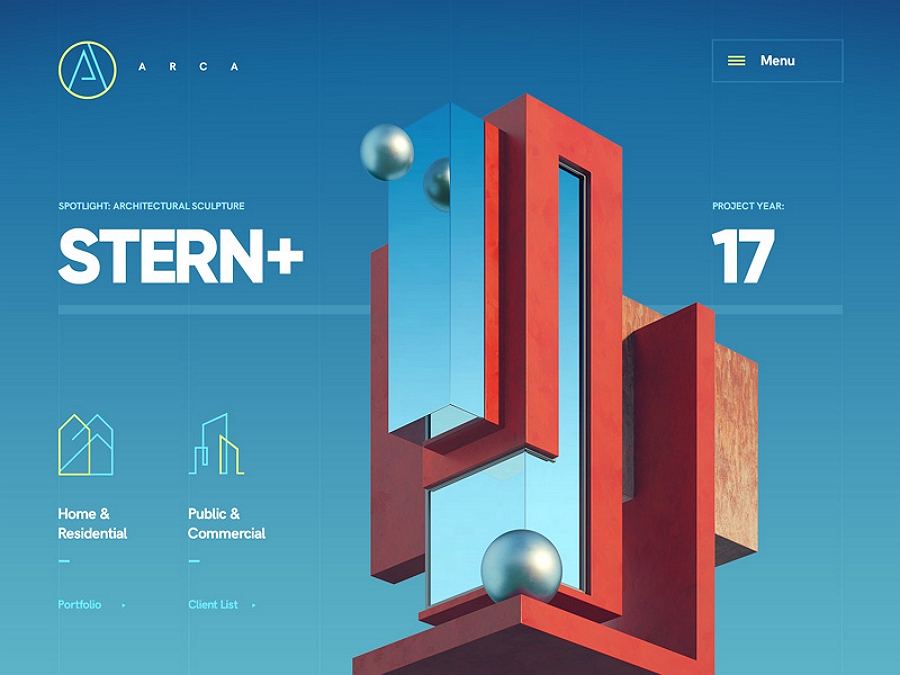
This illustration design uses a three-dimensional style to stand out from the flat illustration designs.

Source: by Ramotion
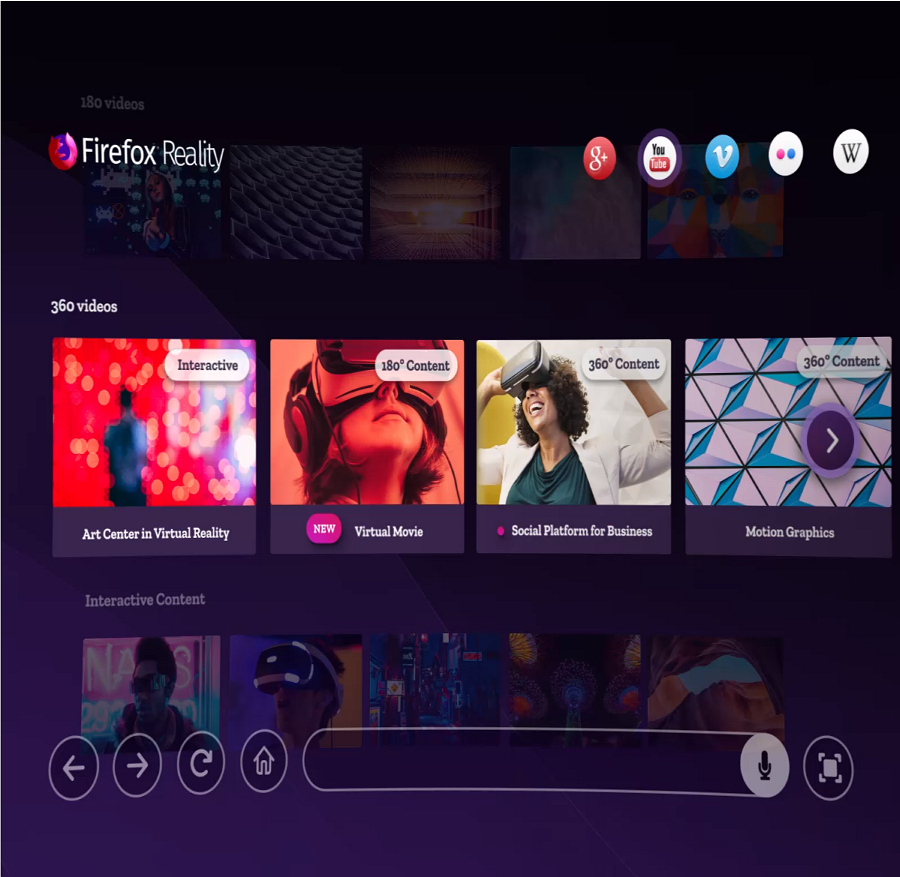
This design combines virtual and augmented reality (or mixed reality) and website design to achieve this human-machine interaction design.
To be contiuned......
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
