Anyone who wants to be a UI/UX designer needs solid experience and skills.
Mobile app UI designers face the same challenge as other designers in other industries. That is, what the user will think of their product. Is it functional? Is it aesthetically pleasing? The bottom line is, that UI design is about finding a balance between usability and visuals.
If you want to be part of the mobile app design industry, you need to keep up to date with the mobile UI design trend - and this includes learning from the latest high-quality tutorials.
We’ve done the leg work for you and put together a list of the 12 best mobile app UI design tutorials. These tutorials are a must for beginners, but even experienced designers can learn something new.

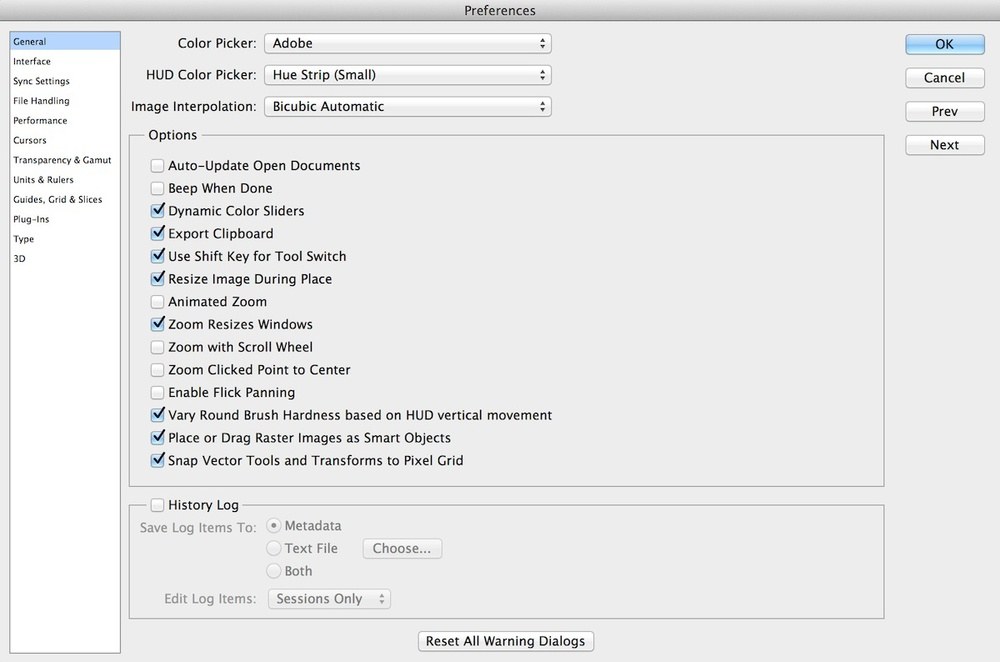
If you’re new to Photoshop, and you’re designing UI or exporting assets, there are some important settings you should use to achieve the best results. This guide uses iPhone apps as the example settings, but the basic principles apply to all design work in Photoshop.

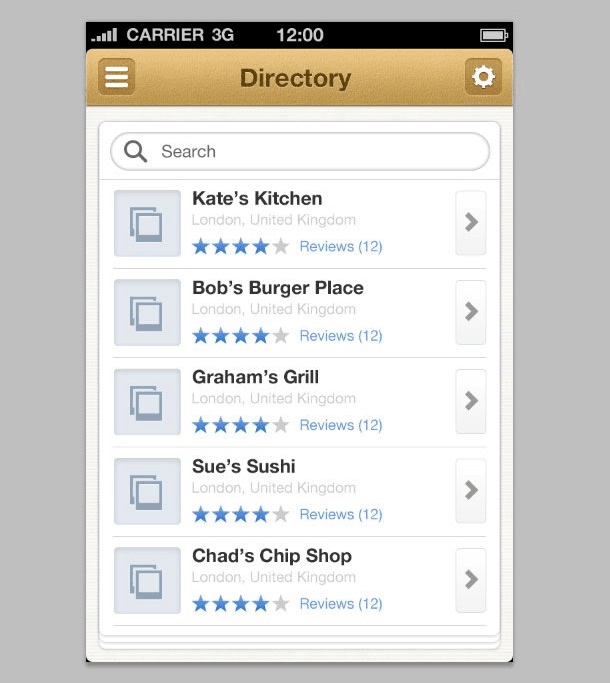
In this tutorial, you will learn how to use Adobe Photoshop, to design a simple 3-page directory listing app for the iPhone. This article will guide you through the steps, and cover all of the basic principles of designing iPhone apps using Photoshop.

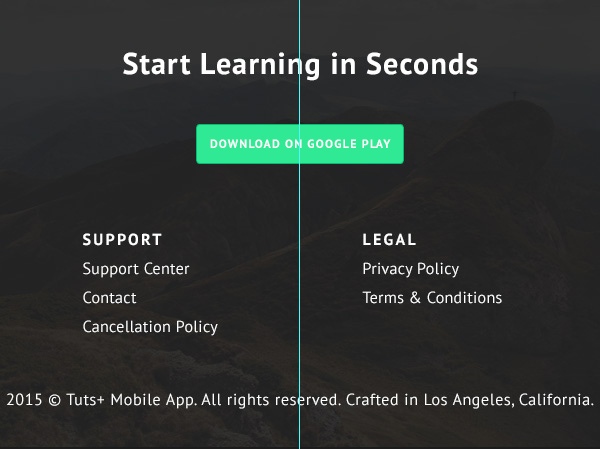
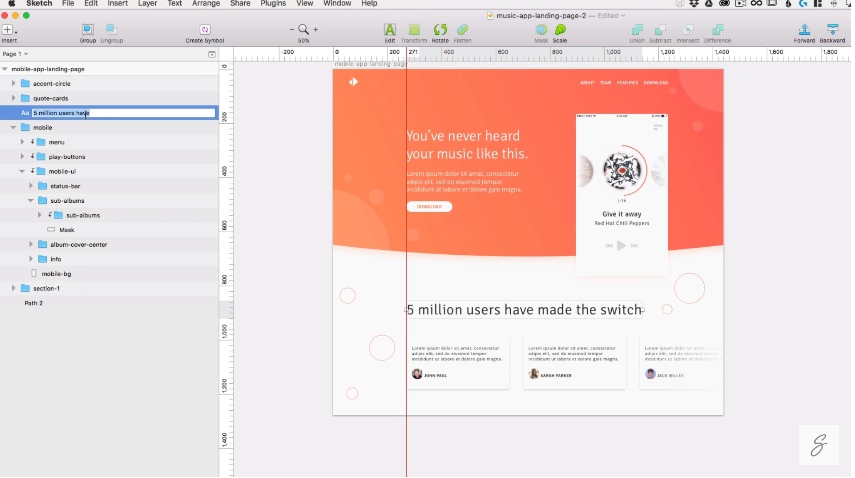
In this tutorial, the designer will walk you through the design process of a simple and conversion-oriented app landing page. He will use the Tuts+ Android app for the demo, emphasizing its features and benefits, and employing calls to action throughout.

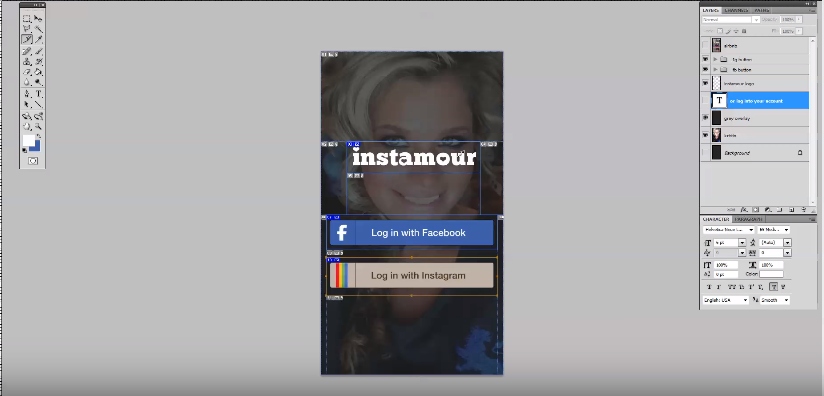
If you want to design a successful login interface like Facebook’s or Snapchat’s, this is the basic tutorial you must look at. It teaches you how to find the right template, choose color combinations, create a button, and use the basic tools in Adobe. It includes, detailed steps to show the design process of creating a login interface.

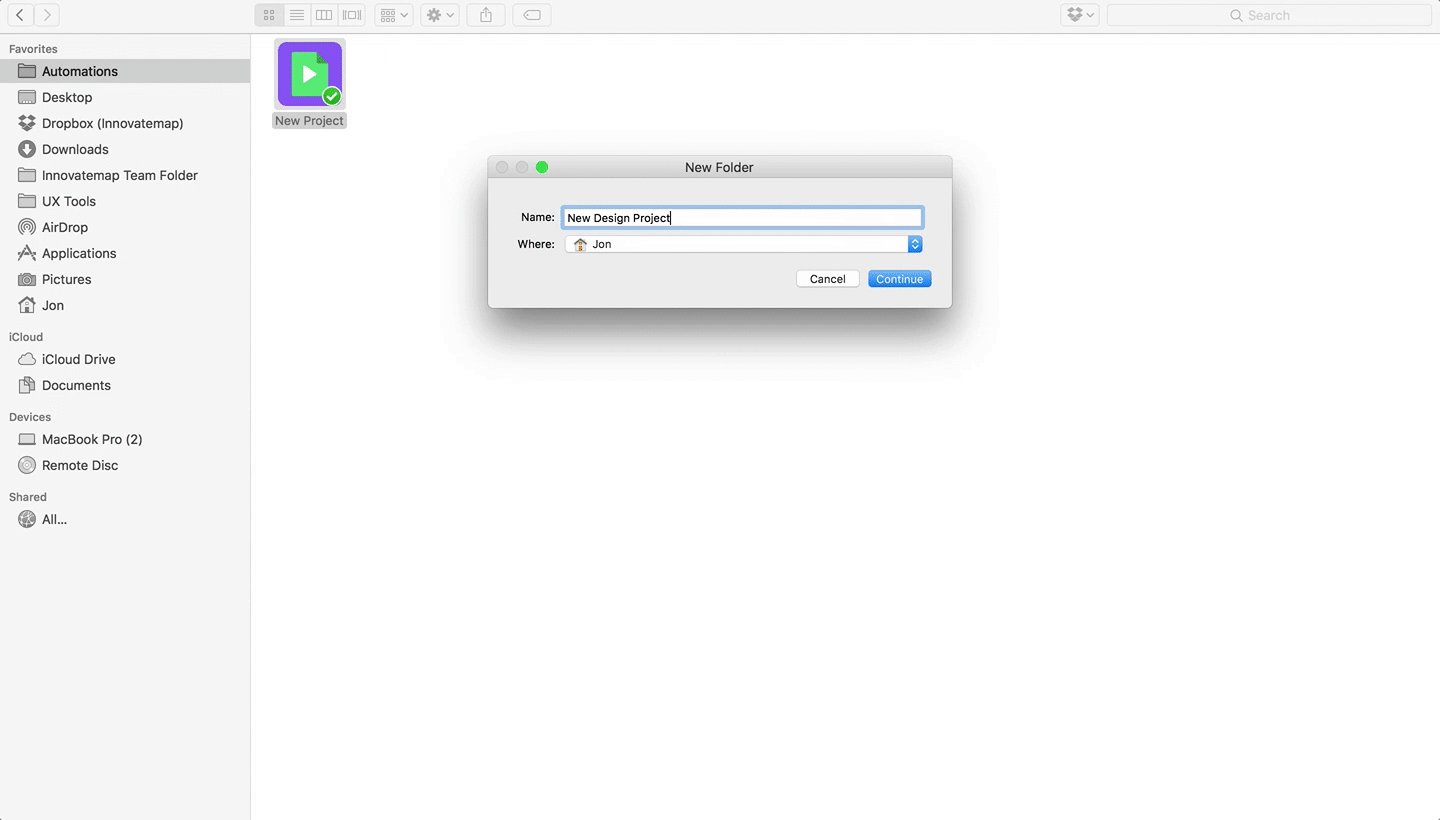
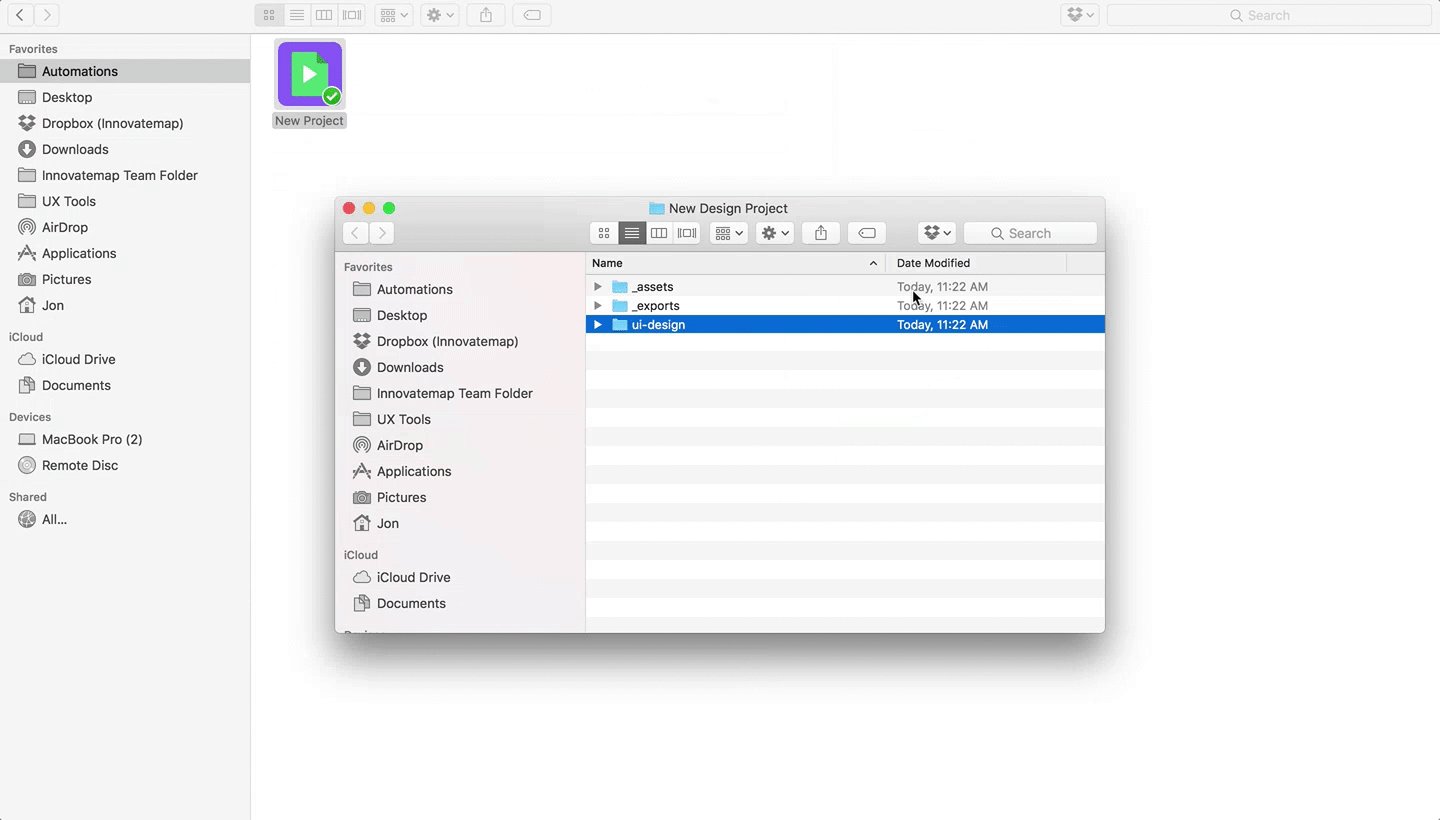
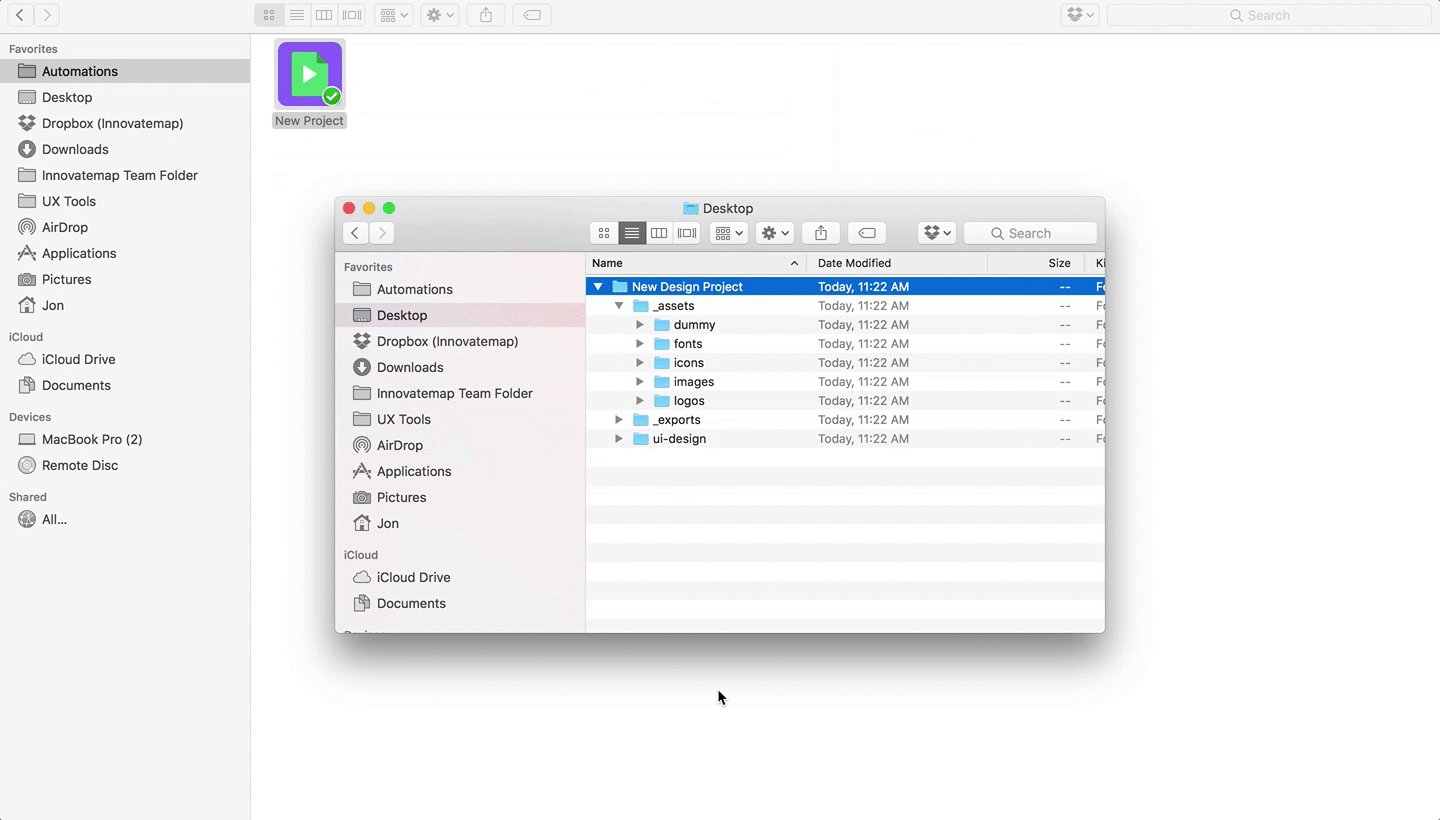
Whether you are a freelance designer or working in a well-known product company, starting a new project can be daunting. This article will teach you on how to start a new APP design project with Sketch step-by-step .

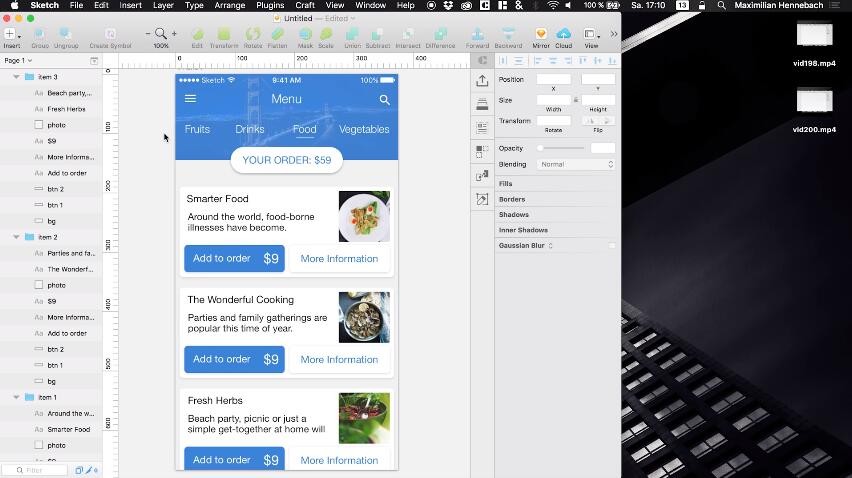
The video is about using Sketch to create a food menu UI design, It is a step-by-step tutorial to guide you through the entire design process.

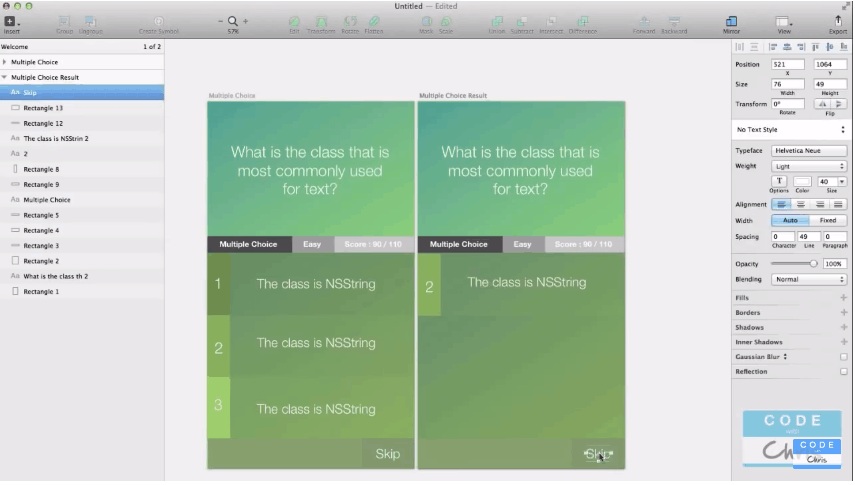
This video shows how to use Sketch 3 to design an iPhone app user interface. Sketch 3 is a great vector design tool and graphics program for creating iOS apps, because it has a wide range of features exclusively used for this purpose.

This video teaches you how to use Sketch to create a music app login page. It is a hands-on tutorial with very detailed steps. Thus, it is perfect for beginners. Here are 10 Best Music App Designs in 2018 For Your Inspiration
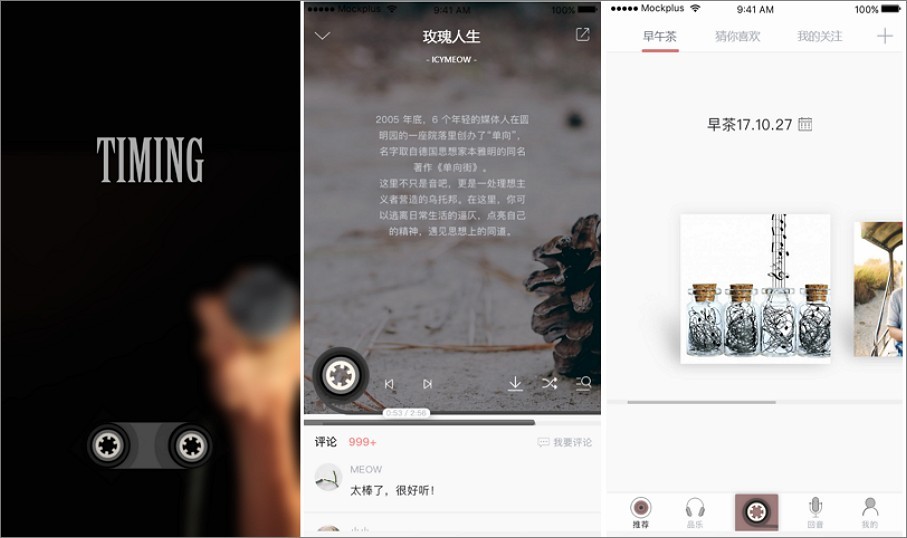
TIMING

TIMING won first prize in the Mockplus Design Contest. The designer created a high-fidelity music app prototype using Sketch and Mockplus. This APP’s design is old-school and focuses on tape rotation. You can see the whole design process here.
For a UI design beginner or expert, translating ideas into intuitive prototypes in Photoshop/Sketch can be the most challenging thing. Exporting these designs and sharing with other designers, developers and product managers timely can also be another big problem. Are you already exhausted by exporting and sharing them one by one?
Mockplus Cloud Photoshop Plugin or Sketch plugin is a good choice for you to export your app/web UI designs with one click. What you should do is only to mark all needed assets while designing and upload them all in one click.

Computers and mobile phones are the most necessary communication tools today. But in many ways, mobile phones are more powerful and personal, they keep people connected at all times. Given the many differences between mobile phones and desktops/laptops, mobile consultant Jonathan Stark compiles the top principles of mobile interface design and explains how to take your mobile app from concept to completed design.
iOS sets the bar for excellence in user interface design and offers great opportunities for you to deliver engaging and unique user experiences. Consider these common design concepts before you start designing to enhance the usability and appeal of your apps. To see more recommendations for great interface design, read the iOS Human Interface Guidelines.

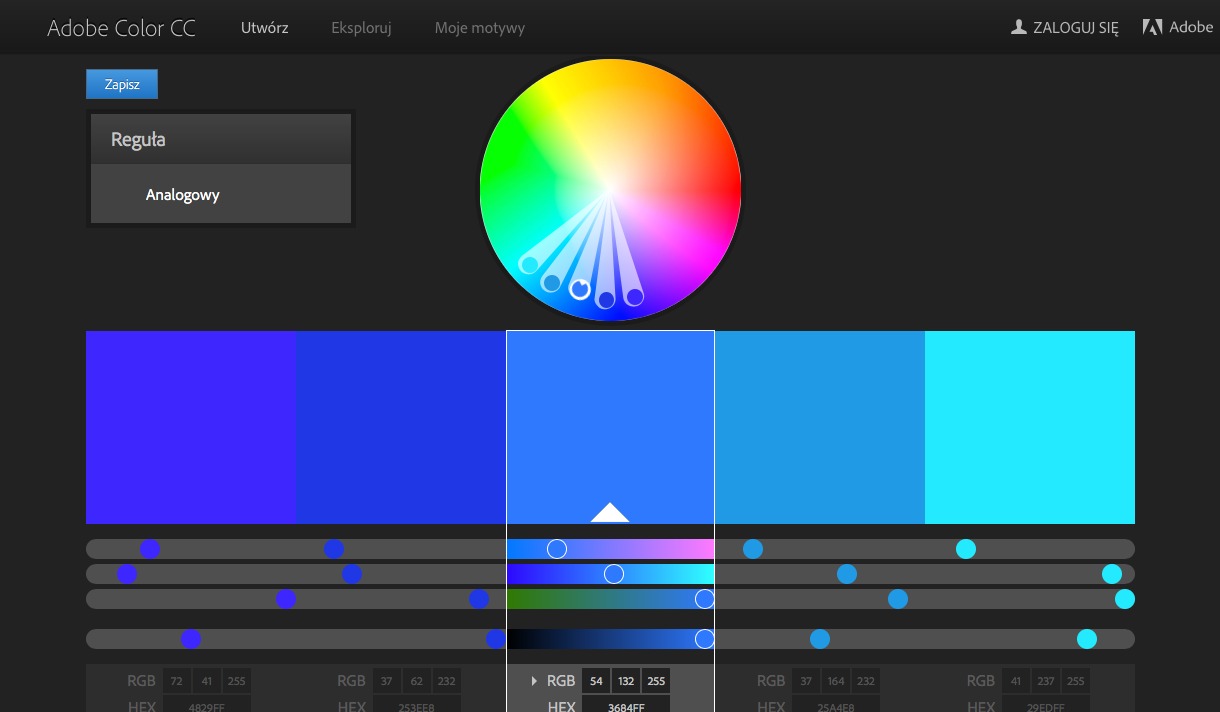
Color is a very crucial element in UI design. It can make or break your app. Use it properly, and you’re one step closer to an app users will love. Use it wrong, and your app will likely be a failure. It is best to use only three primary colors. The more colors you use, the harder it is to achieve balance. This article not only mentions basic color schemes and examples explanations, but also introduces some of the best tools for choosing color.

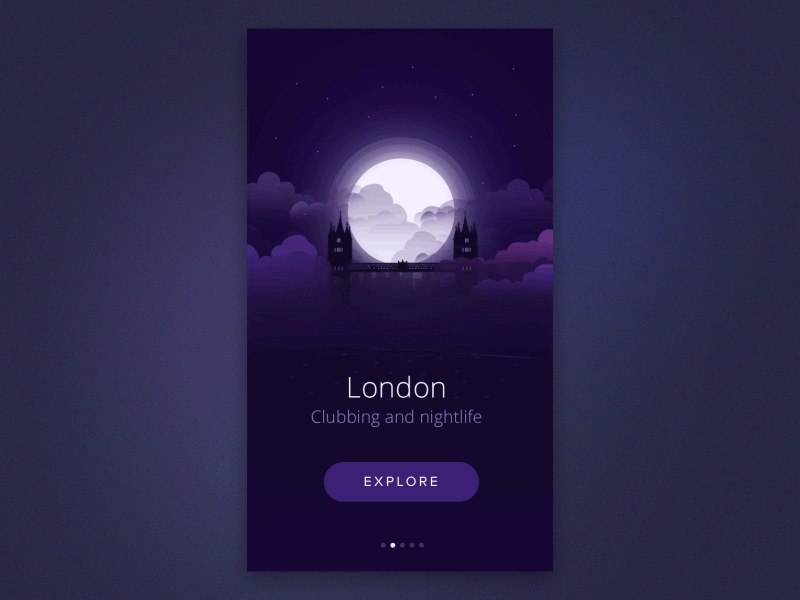
Every UI designer dreams of making the perfect interface design. There are very few mobile designs that can stand out from the crowd. This article lists 10 of the best mobile app UI designs to inspire you in 2018.
Mobile design is constantly evolving. If you want to be successful in this field, you have to put in time and effort to continue learning. The 12 mobile APP design tutorials above will help you do just that.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
