"If your business is not on the internet, then your business will be out of business." Bill Gates said that more than two decades ago. Today there are more than 644 million active websites on the Internet (according to Netcraft) and web designers became a central part of any company’s marketing strategy. This all put web designers in high demand.
If you want to become a web designer, but you have no idea where to start, this guide is for you. Below you’ll find a step-by-step guide which helps you understand the essential knowledge and skills you’ll need to build a successful career in web design.
When it comes to learning a new discipline, it’s essential to learn foundational principles first. Well-designed websites follow strict rules of UX design — they have good usability and nice visual appeal. A good UX design will make visitors stay on your site while a bad one will make them go somewhere else.
To create an eye-catching web design, it’s essential to learn color theory and the basic principles of visual hierarchy. There’s an excellent design activity called Daily UI Challenge that promises that you’ll become a better designer in 100 days. Give it a try!
Web design is a continually evolving field, so you should be ready for learning something new all the time.
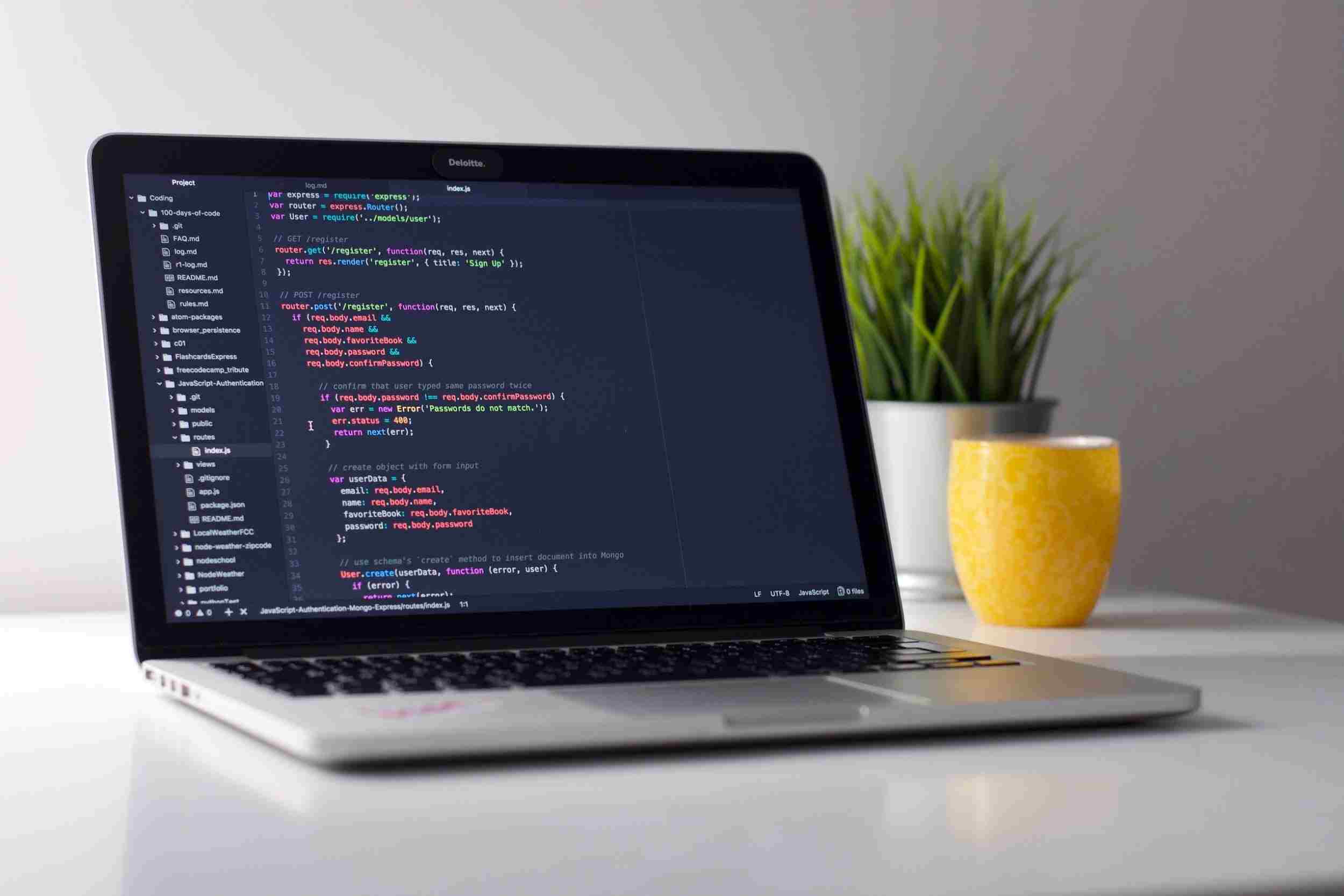
It will be hard to work in the web design industry without knowing any of the programming languages. Of course, it’s possible to create a website using website builders like Wix or Squarespace. But you will struggle to know the possibilities of the web when you work only with site builders. Knowing how to code will give you a lot of benefits. For example, you’ll be able to form a much more accurate idea of whether or not your design is technically feasible.
You need to have the necessary skills in HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets). HTML sets the structure and content of the page, while CSS defines the styling options. I recommend tutorials by W3schools: tutorial on HTML andtutorial on CSS.
It’s also preferable to learn JavaScript — it’s one of the most in-demand programming languages. It’ll be much easier to create advances in websites using JavaScript. Major learning platforms provide access to JavaScript courses for free.
Check it out an introduction to JavaScript courses by Exam-Labs, Codecademy and Udacity.

Learning coding skills will make your life as a web designer that much easier
In every industry, becoming fluent with the essential tools is the first step towards success. You cannot expect to be a successful web designer without knowing the industry-standard tools.
But since web design is a broad discipline, web designers have to be familiar with different aspects of design such as:
Graphical design. Despite that graphic design and web design are two separate fields, web designers often need to dive into graphic design to solve a particular design issue. Thus, it’s vital to learn how to use a graphics editor such as Adobe Photoshop. The most common task web designers do in graphics editors is image editing — resizing or cropping images so they fit properly within specific spaces or compressing pictures so they’ll be more suitable for web viewing. Here an excellent tutorial for Photoshop by Tutorials.ws
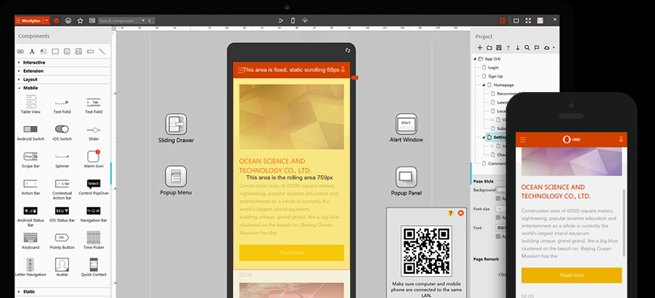
Prototyping. Prototyping is a cornerstone of web design. When web designers have solid prototyping skills, they don’t have to wait for the final web design to validate their assumptions; instead, they can validate their design decisions within minutes. Mockplus RP, a powerful tool for prototyping. Using Mockplus its possible to create a fully-interactive prototype in minutes.
Coding. As I’ve already mentioned, web designers should understand how to code. Get yourself a good code editor such as Sublime or Atom.

Prototyping in Mockplus
Web designers also need to become familiar with popular CMS (Content Management System) — software that is used to create and manage digital web content. CMS makes a procedure of content management much more comfortable for the site’s owners. While there are dozens of different CMS available on the market today, there are three leading CMS — Wordpress, Joomla, and Drupal. Having hands-on experience with one (or all) system is essential. You can start with simple activities such as introducing minor adjustments in the site’s design and move to more advanced activities such as creating a template for a website or developing a plugin.
Part of being an in-demand web designer is being able to do more than just design. Websites have to be structured in a way that makes them friendly not only for users but also for search engine bots. SEO (Search Engine Optimization) is a process of site optimization that has a goal to create better online visibility of a website. Web designers should focus on "natural" (or "organic") promotion by improving site’s performance, optimizing it for multiple platforms and focussing on content — making it relevant and valuable for the target audience. Such activities can help increase the site’s rankings with search engines. Read The Complete Beginner’s Guide to SEO and 15 Rules for Dominating Online Search Results for more information on the SEO topic.
The process of web design requires evaluation and analysis of finished work. Designers have to test a website to be sure that pages load quickly and a site is accessible both for desktop and mobile users (responsive design). Today it's much easier to check that. You can use tools like Google Pagespeed Insights.
Web designing is rarely a one-man show. No matter whether you work in a big design department or in a small design studio, teamwork is inevitable. Web designers have to communicate with clients, developers or other designers on a regular basis. That’s why web designers should learn to present their work in the best light.

Effective communication is the cornerstone of successful projects.
Inspiration is vital for all creative people, and web designers are no exception. Web designers should be familiar with the latest web design trends to understand the ever-changing demands of web visitors. It’s recommended to spend 30 minutes each day on watching the best designs.
Here are a few great resources for your inspiration:
Awwwards is a well-known website for web professionals. The site has a nomination ‘Site of the day’ where designers can find really interesting examples of web design.
Dribbble help designers to be familiar with the latest visual trends.
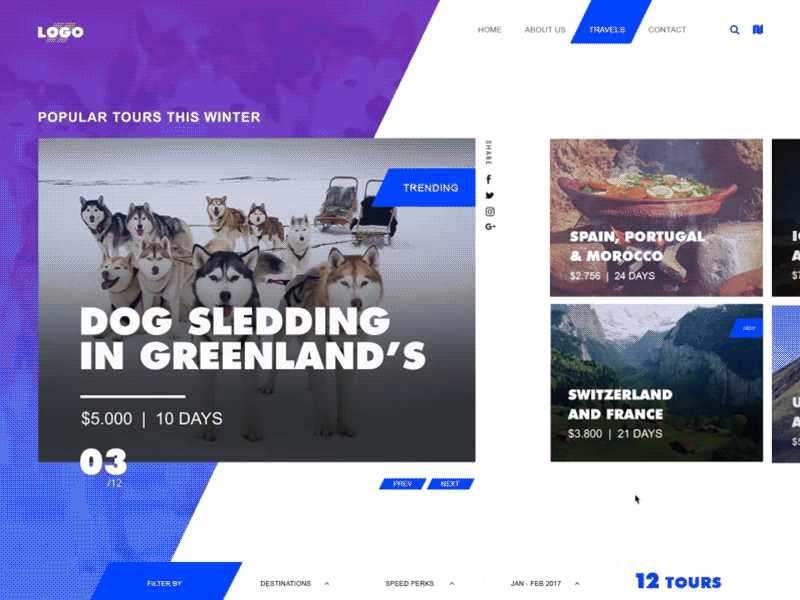
Behance is an excellent resource for in-depth web design case studies.

Web UI UX Design works. Image: Behance
The best way to learn is to learn from the best. It’s extremely important not only to join web design communities but also be an active member:
Join popular online communities such as Sitepoint or Uxmastery
Follow web experts such as Sara Soueidan, Brad Frost, Jeffrey Zeldman and Jesse James Garrett on Twitter.
But don’t forget about offline activities. Focus on gaining offline contacts. Remember that many great positions are available only for reference. Thus, join local meetups and conferences and start collecting valuable contacts. Meetups is a great resource that helps you find a relevant activity in your region.

Websummit conference for web professionals. Image credit: Flickr
Design is a very subjective matter, and web design is no exception. That’s why when designers create something they need to seek feedback from other people — other designers, stakeholders, users. You can learn about ways of getting feedback from the article The Importance of Getting Great Feedback in Web Design.
It’s also essential to avoid the curse of creative perfectionism. Most of the designers are perfectionists; they try to make things perfect right from the first attempt. But it can be tough to achieve this goal especially when you just recently joined the web design. Thus, don't worry too much about making your design perfect the first time. It’s always better to create something tangible and receive feedback on your work from real users rather than spend a lot of time polishing something just to realize that your design decision was not exactly right. One of the best things about web design is that websites can always be improved at any time.
To hire a web designer, companies or clients need to be sure that web a designer has all the required skills to do the work. That’s why when companies/clients look for a prospective designer they want to see tangible results of their work, not just to hear that in-depth understanding of design theory. The best way to prove your web design skills is to create a strong portfolio.
But what to do if you don’t have any examples for your portfolio? Start this process with creating your own personal site. Make a virtual presence for yourself as a professional — demonstrate your skills and level of craftsmanship. Spice your design with elements of personalization (add something unique to your website, something that can be found only on your website).

Adham Dannaway personal website
When it comes to self-promotion, don’t be shy. Use all available resources — show off your work in a format of case studies on sites like Behance.
Become a web designer is not as hard as it seems, but it requires time and effort. Many of the skills mentioned in this guide cannot be obtained quickly by reading books or completing online courses. They require a lot of practice. Thus, practice a lot and be patient. Remember that Rome wasn't built in a day.
It’s also crucial to be passionate about your work. Even when you look for your first job, focus on experience, not only money. Take problems and design challenges as opportunities to learn.
If you follow these pieces of advice, one day you will find yourself making world-class websites.
Good luck!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
