2019 is almost over. In this year, minimalist, brutalist and illustrative websites become very trendy. Many new design styles and techniques appear to help us to create more compelling and effective websites.
2020 is also coming soon and have you taken a moment to think about what kinds of websites will be popular in 2020? Which website design trend will continue in 2020? What new design trend or technique will appear in 2020?
Here we collected the 15 of the biggest website design trends and ideas in 2020:
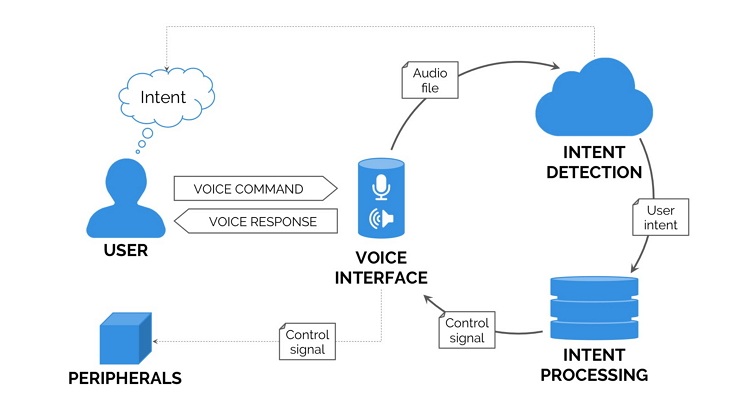
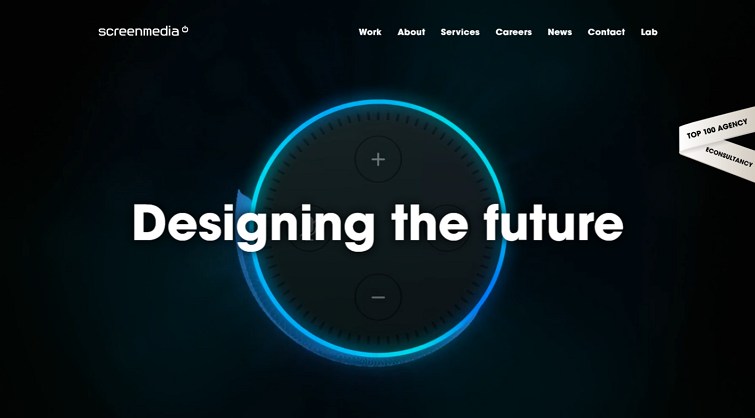
VUI(Voice User Interface), which allows users to interact with the website interface with voice commands, is very trendy in recent days. It helps simplify the process of website browsing and enhance UX extremely.
VUI is surely one of the main website design trends in 2020
Moreover, with the fast development of this technology, more and more companies and design agencies have created voice-capable interfaces with good results. The cost of the VUI also becomes much lower, attracting far more designers and business owners to give it a try.
So, VUI will surely continue to be one of the main website design trends in the coming 2020.

A perfect combination of VUI and GUI designs creates the best UX
However, this does not mean that VUI design can be done independently without good GUI (Graphic User Interface) designs.
In fact, due to technical limits, VUI designs have to rely on the basic GUI designs. And a good GUI design helps improve VUI designs vice versa.
For example, to allow users to search for desired website information with voice commands, designers should add an intuitive voice icon or button to guide users to find this function easily.
After a voice command has been done, the searched results also should be organized and displayed clearly to help users browse and select the desired data quickly. And all of these points belong to GUI design.
So, a perfect combination of GUI and VUI designs will be one of the hottest website design trends for 2020.
AI and AR will be another main website design trend in 2020.
AI and Chatbots help create more “human” feeling websites
Creating more realistic and emotionally intelligent website is always one of the biggest challenges for web/UI/UX designers. And the increasingly sophisticated AI (Artificial Intelligence) technology helps solve these challengeable website design problems and improve UX successfully.
Moreover, Chatbots, one of the best representatives to apply AI technology into website design, becomes more mature and humanistic to guide users through a website, services, and answer questions more intelligently.
They do help create a more realistic and humanistic website for users.

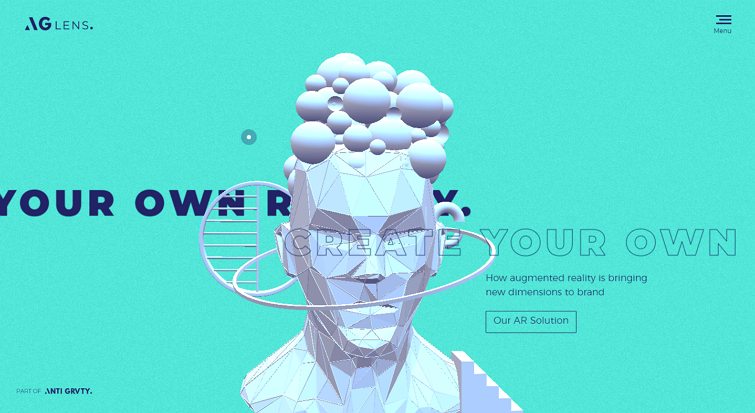
AR helps impress users and improve UX easily
These years, AR(Augmented Reality)technology is also wisely applied to website design and becomes one of the hottest trends.
Even though we cannot freely interact with website visitors online in real-time by using a AR headset yet due to some technical limitations, we can still create a different website with AR effects to attract users, such as a more realistic video, animation and interaction design, etc.

A website with VR videos, animations and interactions help impress and engage users easily.
In short, both of AI and AR technologies will continue to be used to website design and become an overwhelming trend in 2020.
Minimalism has been trendy in a wide range of design industries for years and will also continue to be popular in the upcoming 2020.
Moreover, simply speaking, minimalism in website design will be reflected in the following aspects:/Moreover, simply speaking, the following minimalistic website design will be popular within designers and website owners:

Hidden navigation
Hidden navigation is one of the most effective ways for designers to save website space and reduce interface distractions. It helps create a more intuitive and clear website layout, enhancing UX and increasing website sales effectively. You should never hesitate to use it to improve your website in 2020.
Shorter words and text designs
Website copy or microcopy design does not have to be long all the time. Shorter words or text designs make sense and help guide users effectively.
White space
Proper white space simplifies website designs and makes website content and products stand out easily. It is another good way to increase website sales.
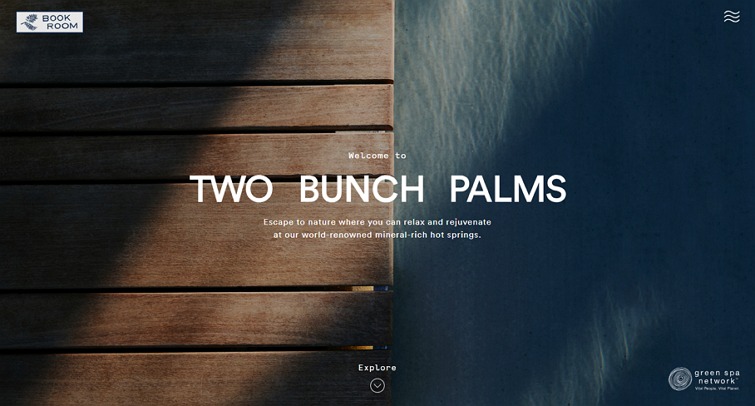
Custom or hero image
Instead of using many images and text designs to introduce website products or content step by step, designers love to use a huge, high-quality custom or hero image on their landing page for attracting visitors’ attention.
This design trend can not only display website information more intuitively and attractively, and also make it more memorable and engaging to website visitors.
Moreover, a custom/hero image carousel with perfect text and button designs makes your website stand out from the packs easily.
Overall, a minimalistic website can be created in many ways and will also be one of the biggest trends in 2020.
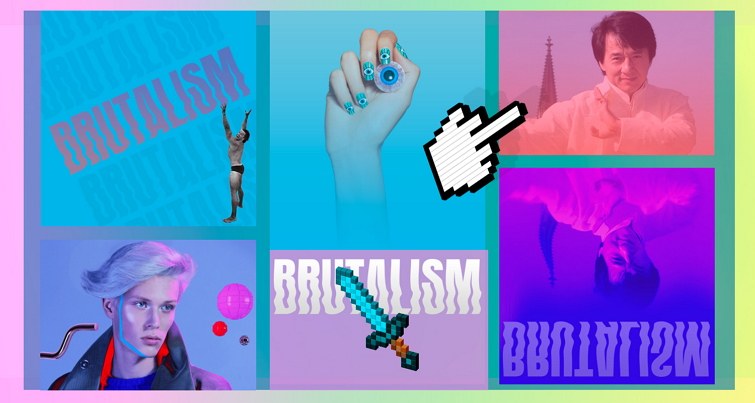
Brutalism becomes another major website design trend on the rise for 2020.
Oversized, bold or handwriting typography
Website designers use oversized, bold or unique handwriting typography to grasp visitors’ attention, making a unique and memorable brand image.
Sometimes, to enhance the visual effects, website designers even copy and paste the oversized and bold typography on their website to engage visitors.

Website designers sometimes use lots of oversized and bold fonts to grasp visitors’ attention, creating a brutalist website.
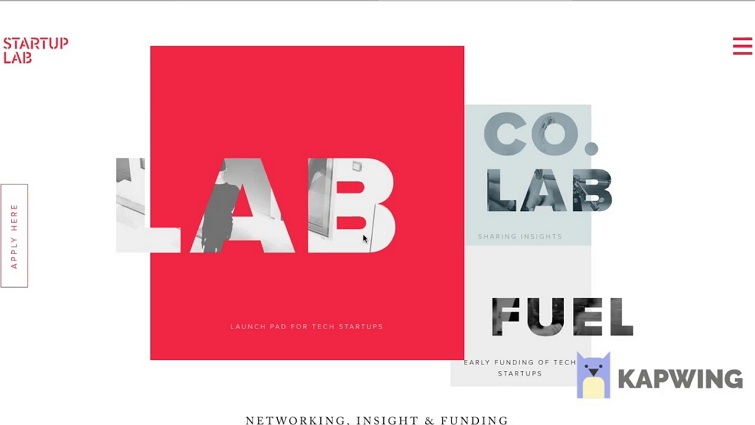
Asymmetric or broken grids or unusual layout
Designers take full advantage of asymmetric, broken grids or unusual layouts to display their website content or products in a clear, but wild and engaging way.

Unusual layouts help designers create a wild website interface easily.
Wild motions and animations
Anther effective ways to create a brutalist website is to use wild motions and animations.

Retro design style also tends to be popular in the coming 2020. Why? It helps create an old-style appeal for website visitors.
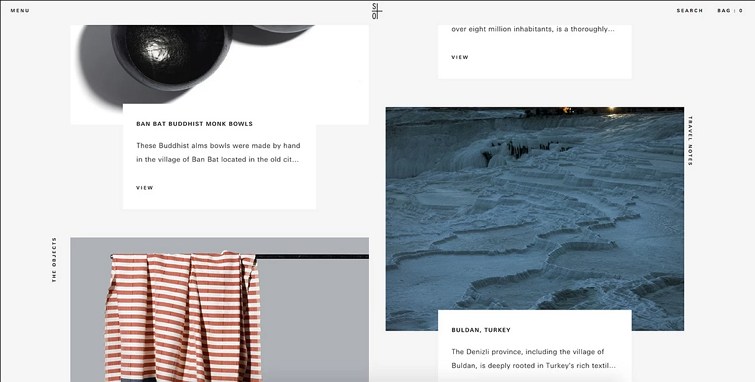
Designers and website owners can easily use old-style elements, color schemes and images to create a retro website, such as adding old-style icons, background textures, black and white color schemes, yellowed images and so on.

Retro style website creates a different visual appeal and will also be one of the website design trends in 2020.
Storytelling websites, which introduce company cultures, slogans, services and products with clear storytelling plots, characters and narratives, are very stylish and interesting in 2019. Such storytelling style design will also move to 2020 and become one of the major website design trends.
So, while designing your website project, also do not forget to incorporate some storytelling techniques to elevate your website. For example, instead of displaying products with boring grid layouts, you can introduce them with interesting stories, and add some cute mascots, videos and illustrations to enrich the storytelling process as well as delight website visitors.

Storytelling website has a more interesting process to guide and engage website visitors.
Related article: Web Design Inspiration: 25 Best Storytelling Website Examples & Templates
Micro interactions and animations provide more surprises for website visitors in a good way, enhancing UX easily. That’s why increasing numbers of website/UI/UX designers try to add more tiny design elements, interactions and animations to engage visitors.
Moreover, apart from Micro interactions and animations, rich hovering effects, selection effects, and even tiny games also help designers and website owners attract and remain more visitors.

Tiny interactions and animations help create a more playable and enjoyable website.
Dark mode or theme helps stand out interface content easily and reduce the eye strain of visitors effectively. It is not only widely applied to Android or iOS mobile app for creating a more comfortable interface. Website designers also love to use it to create a better UX for visitors.
So, dark mode or theme is pretty hot right now and will also be one of the overwhelming website design trends in the upcoming 2020.

Dark them website has a higher color contrast and reduce eye strain of website visitors effectively.
Related article: Dark Website Design: Best Practices and Examples in 2019
Whether you are a website designer or owner, while designing or refreshing your website in the coming 2020, do not forget to use 3D elements to attract visitors.
3D images, graphics and interactions help bring your websites into life, creating visual appeals and enhancing UX easily.

3D technology brings your website into life and offers a great experience to website visitors.
Parallax website design moves background images at different speed and creates an illusion of depth on a two-dimensional site, offering completely different experiences to visitors. It has been around for years and will also be used a lot in 2020.
Parallax scrolling design makes it possible for designers to create more interesting storytelling websites, offering a better UX.
Related article: 23 Best Examples of Parallax Scrolling Websites to Inspire You
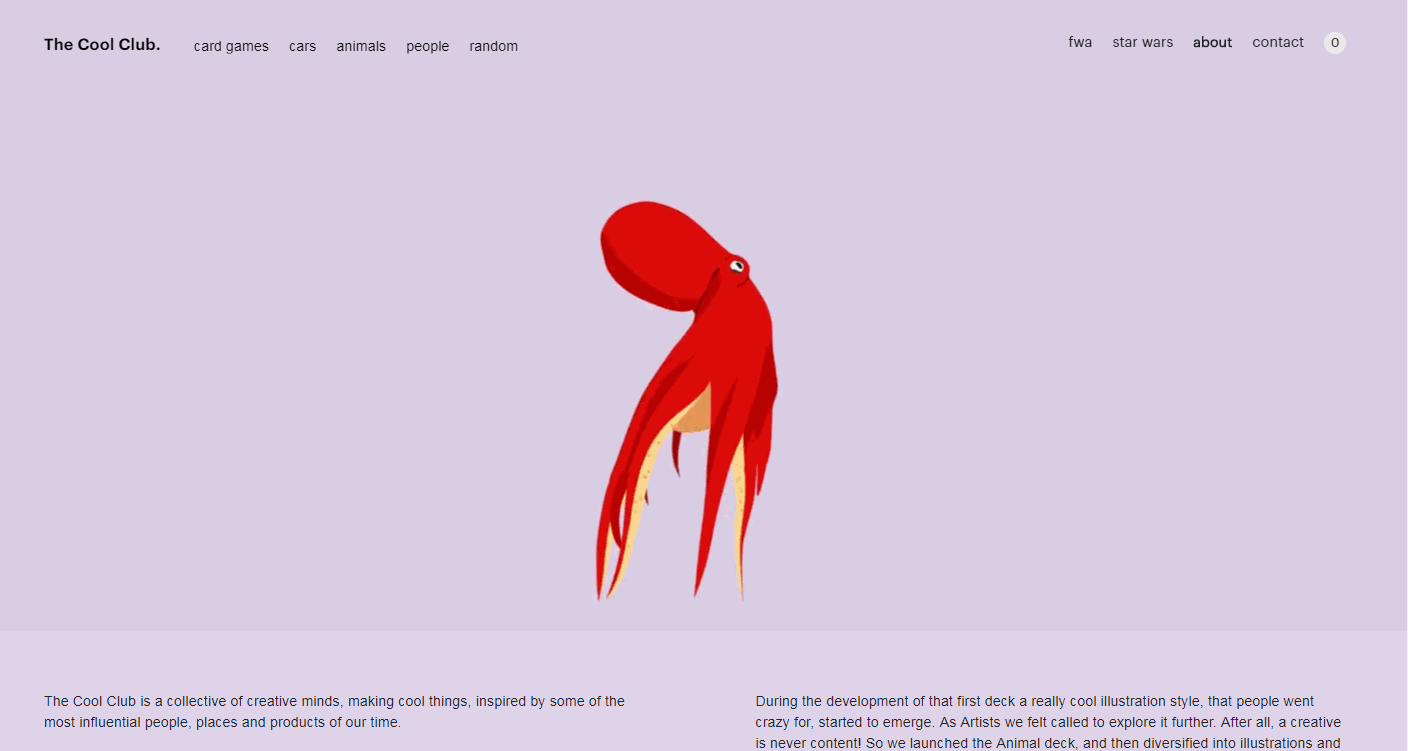
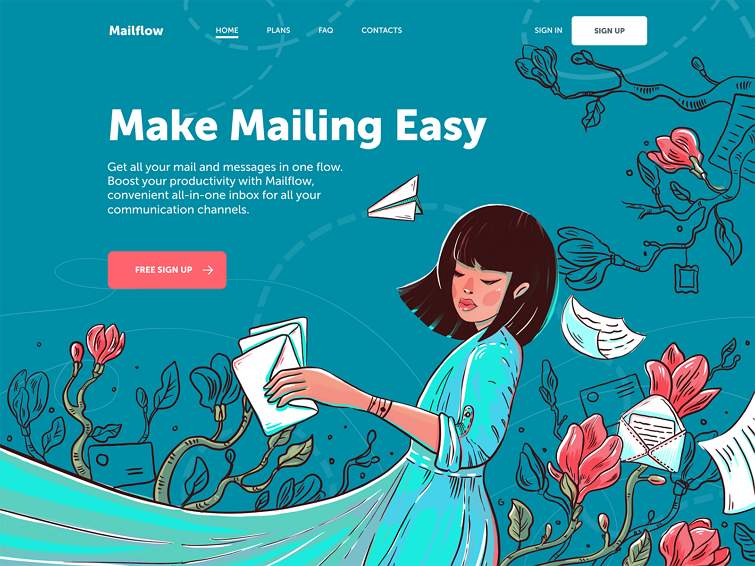
Except custom images, custom illustrations are pretty hot in website design these days. Many website designers used specially tailored illustrations to beautify website UIs in 2019. It will surely be continuously used in 2020.
Tailored illustrations help build brand image quickly
While designing a website, you should use your imagination and combine product/company features to create stylish illustrations, attracting website visitors as well as building brand image quickly.

Beautiful and imaginary illustrations can not only improve website visual appeal, and also craft a unique and memorable brand identity.
Combine images and illustrations to attract visitors
A perfect combination of images and illustrations is also another website design trend you should follow to enhance the visual appeal of your website.

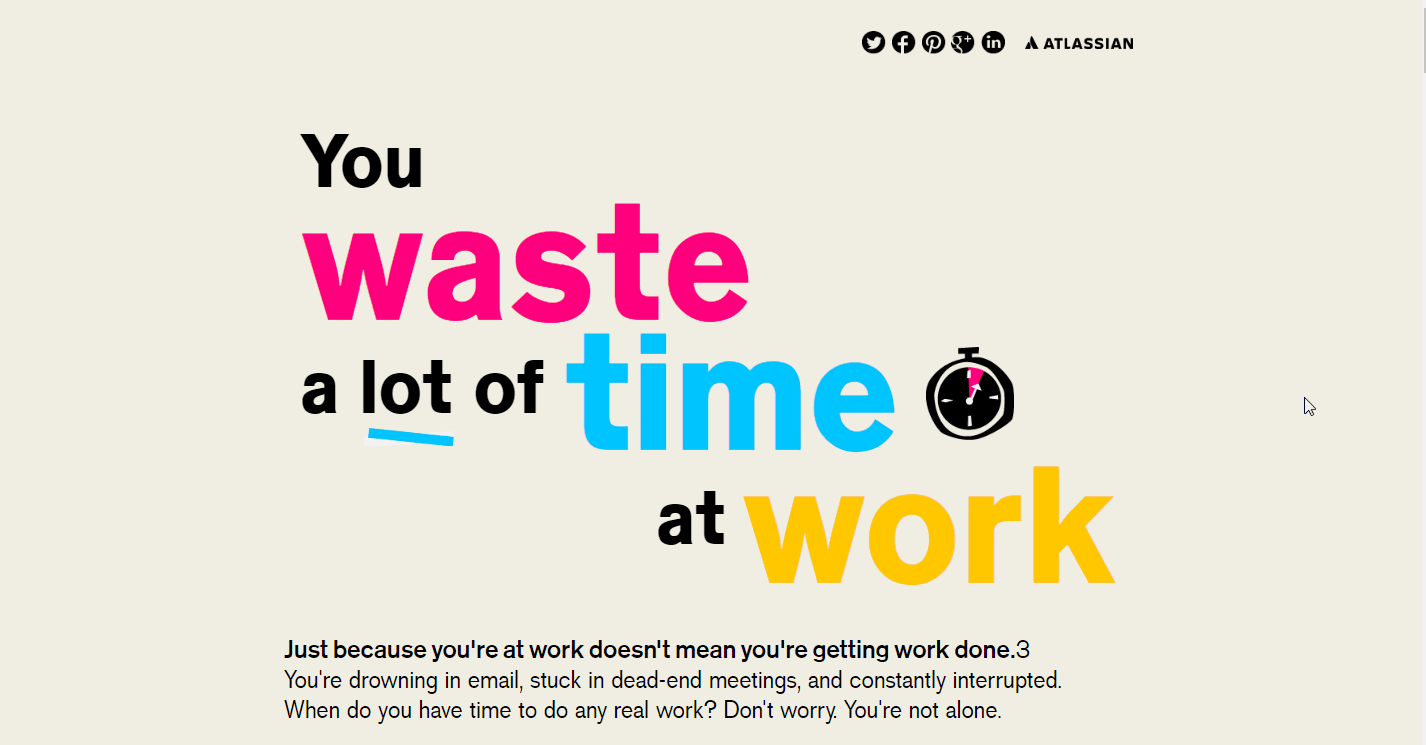
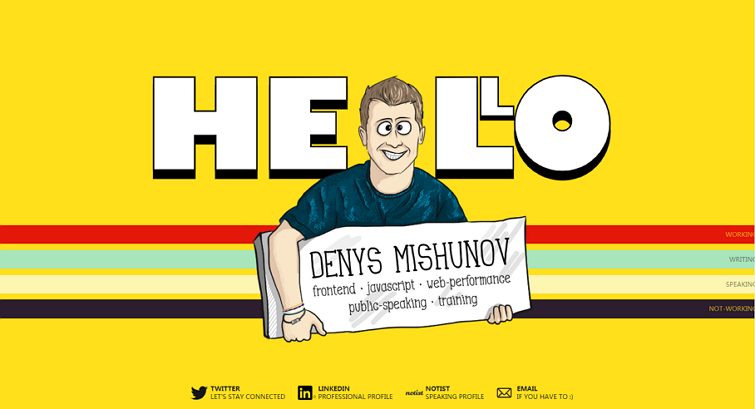
Bold and bright colors or color schemes will surely be on trend next year.
As we all know, colors can not only highlight website products and information easily, and also evoke the feelings of website visitors easily.
So, in the past year, many website designers use bright and bold colors (such as red, yellow, green, purple and pink) a lot to stand out the designed website contents and blocks, and try to evoke the desired moods for improving UX and increasing product sales.
In the coming 2020, the same website design trend will also be used a lot to create more intuitive, functional website blocks, and more emotional website.

Bold & bright color scheme makes your website eye-catching and emotional.
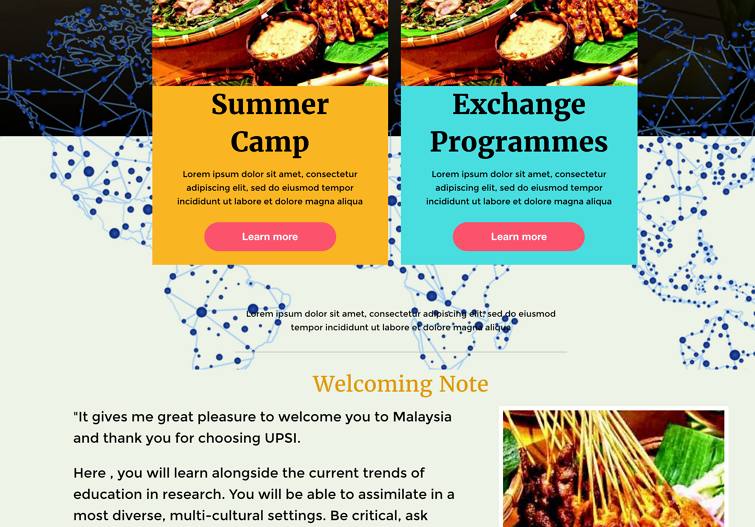
Overlapping elements is certainly one of the biggest trends in 2020. Why? Overlapped website designs create a completely different visual effect and arouse visitors’ interests easily. It is really a good trick to help website designers attract more website visitors.

This website uses overlapping design to stand out the promotion information.
Of course, overlapping designs should also be done carefully. The related elements, including the overlapping shadows, overlapping objects and more, should be carefully considered to avoid any unexpected results.
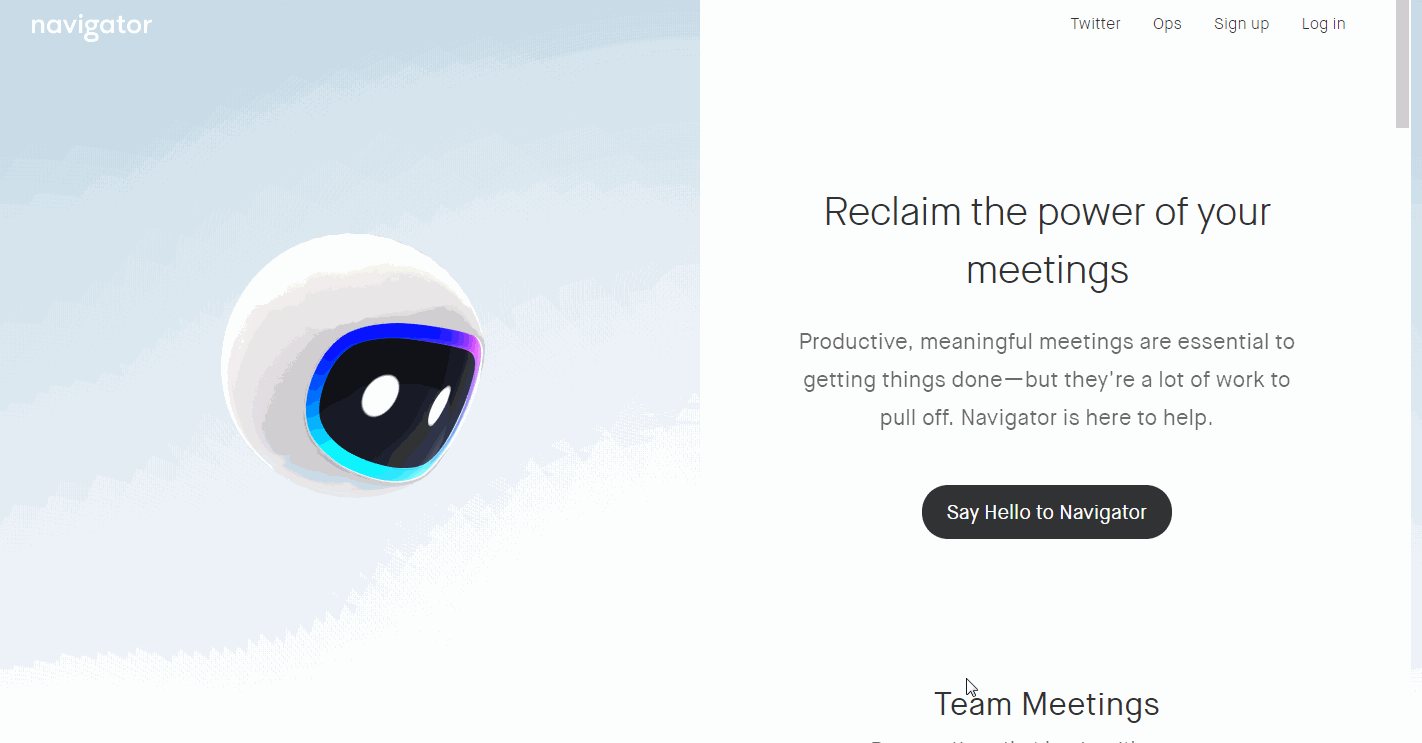
Split screen design is also another website design trend to help you convey more than one ideas at a time on a single website screen. It helps you create more informative, attractive and well-organized websites.

For example, the above website uses split screen to showcase different contents. The left interactive robot helps grasp visitors’ attention quickly and engage them on the website for a much longer time.
Well, the right brief introduction explains the purpose of this website and provide a CTA button for visitors to know more details with clicks.
They all help create a more attractive website design.
There are also some trendy website design tools that you should use to increase your productivity in 2020.
Corel painter is a handy illustration tool that provides 900 brushes, tons of paper textures and custom workplace layouts for designers to draw a brilliant website illustration quickly.
Hand-drawing, dynamic and 3D illustrations help improve the visual appeal of a website effectively. And this fast illustration tool will surely help you tailor any desired website illustrations with ease.
If you need to create a perfect logo for your website project quickly, this online logo generator, Logaster, will be a good choice for you.
What you should do is only to type in your brand name. Then, Logaster will automatically analyze the name and create dozens of attractive logo designs for you. You can freely choose any one of them to further edit or directly download to improve your website project.
Moreover, you can simply use it for website logo design inspiration.
Team collaboration has become one of the most essential parts for product teams to create a perfect website together these days.
And Mockplus iDoc is such an all-in-one design collaboration and handoff tool that allows designers, developers and product managers to freely work together online with auto specs, assets and code snippets effortlessly. It streamlines the entire product design workflow effectively.
These days, almost every online website gets a form to collect user information, feedback or review, etc. So, having a good form builder to design a perfect registration/review/feedback form for your website would be very important.
If you are looking for one, well, you can use JotForm, which offers many forms in different categories. They are quite easy to create and be embedded to other applications. It also offers 30 application integrations.
Overall, you can freely use these tools to fasten your design process with ease in the coming 2020.
Whether you are a website/UI/UX designer or website owner, keeping an eye on other design industries help you get fresh design inspiration.
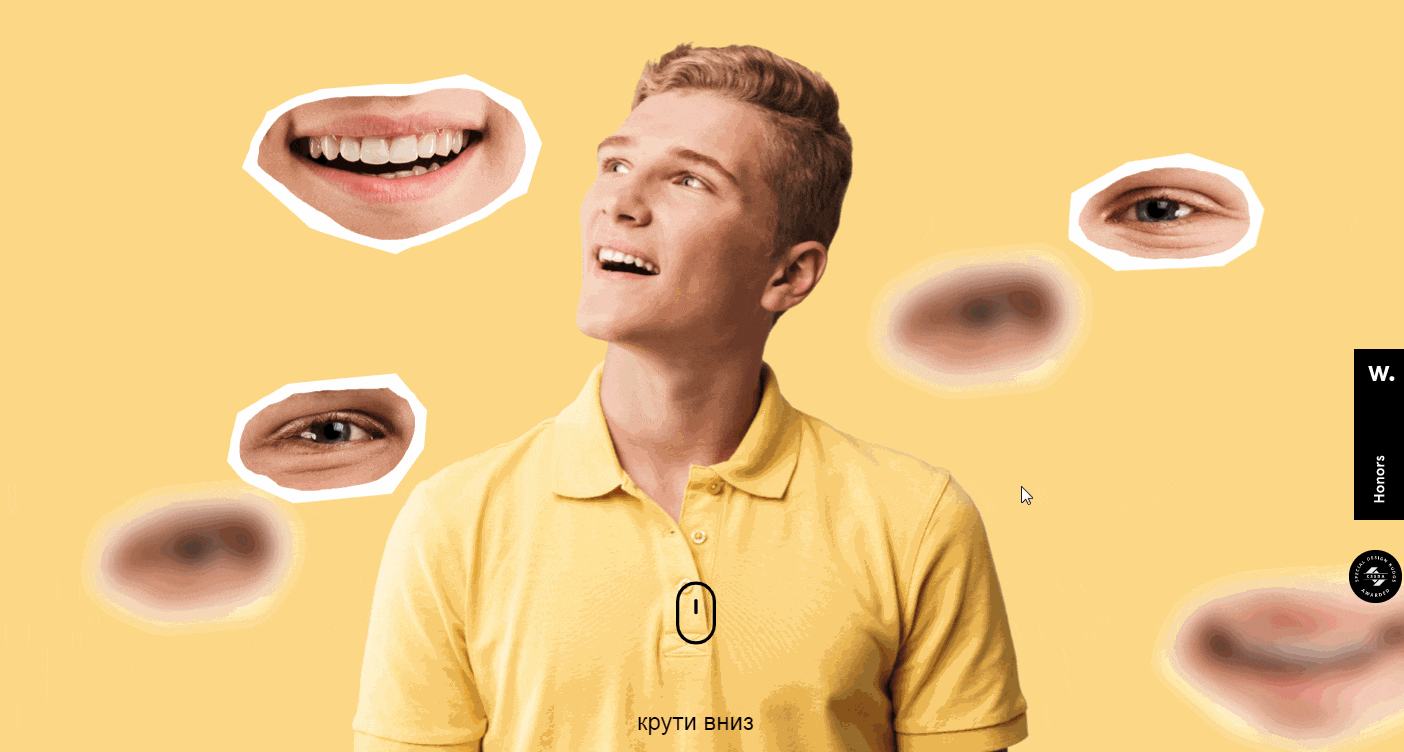
For example, the image and text masking, collages of drawing and photos, and geometric designs are very trendy in graphic design these days. Many designers insist that they will also continuously be on trend in the coming 2020. So, why not try to improve your website projects with these graphic design trends in the upcoming 2020?
Who knows? Perhaps, they will help you create a completely different and distinctive website, right?

The text and text masking also helps create a distinctive website.
Moreover, except the graphic design, you can also keep an eye on web development, logo, product design or even fashion design industries to get inspiration.
A hundred people always have a hundred ideas about the same thing. This is our roundup of the hottest website design trends for 2020. How about yours?
We hope it can inspire and help you create effective and eye-catching websites in the coming 2020.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
