Wireframing helps designers, developers, product managers and other participants visualize the main structures, layouts and functionalities of the website or mobile apps. It then allows them to test and iterate their design ideas alone or collaboratively at the very beginning of the product design workflow.
To help you get started quickly, we've picked 20 of the best wireframing tutorials for you to have a basic overview of wireframes and learn how to sketch your ideas out on paper and create your first website or mobile app wireframe step by step.

Author: Adrian Twarog
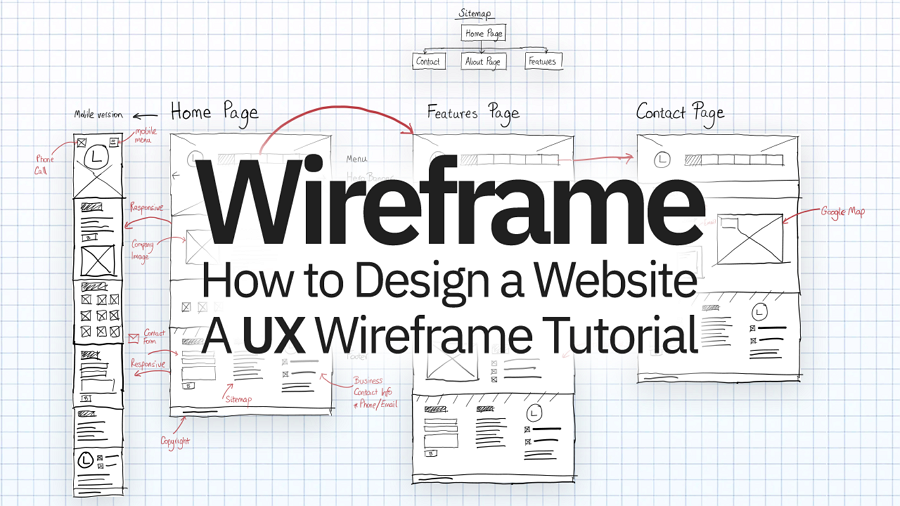
Create wireframes: for website projects
What is this about:
This text tutorial explains how to create a website wireframe and iterate it quickly over and over again. There are six simple steps introduced to help you create a website wireframe, including:
Sitemap planning
Creating a homepage wireframe
Using markup in wireframes
Wireframe components (header, menu, footer)
Wireframing your Features Page and Contact Page
Mobile Responsive Wireframes
The author also provides a step-by-step video tutorial (about 30 minutes) to make sure you really understand everything.

Author: Rosie Allabrarton
Create wireframes: for iOS, Mac and website projects
What is this about:
This text tutorial introduces all the basics you need to get to grips with wireframes. Step by step it talks you through the process of creating your first wireframe. It also covers a few key principles for streamlining your wireframing process.
This tutorial will teach you six key steps that will help you in creating your website or mobile app wireframes:
Do your research
Prepare your research for reference
Make sure you have your user flow mapped out
Draft, don’t draw. Sketch, don’t illustrate
Add some detail and get testing
Start turning your wireframes into prototypes
An 8-minute video tutorial is companied to show you how to fill the details of your wireframe and create a better project.
Learn how to create your first wireframe now

Author: Ben Rowe
Create wireframes: for all general projects
What is this about:
This text tutorial shows you the basics of wireframes: what are they; the different types; and what they are good for. It also gives some practical advice about how you can take your website or mobile app wireframes to a whole new level.
A YouTube video is featured to give you a full understanding ofthe author's ideas.
Learn how to create wireframes that wow

Author: Bandita Awasthi
Create wireframes: for both website and mobile app projects
What is this about:
This text tutorial gives a brief introduction to wireframes and teaches you six easy steps for creating wireframes:
Conduct research to get clarity and direction
Make it easy to refer back to the research data
Map user flows to address user needs
Create a minimalistic layout for the wireframe
Decide the fidelity level and fill in the details
Get testing
The author also shares a few tips with each step to make sure you get it right. Most of them are very practical. So, even if you are a novice or an amateur, this tutorial could save you a lot of time and effort in the wireframing process.
Start creating wireframes in 6 easy steps

Author: Anton Suprunenko
Create wireframes: for all general projects
What is this about:
This wireframing tutorial explains what wireframes are, what they are for, and how to go about designing one. The tutorial also gives you some helpful wireframing tools, examples, and some tricks of the trade. It also outlines some common mistakes and how to avoid them. This is a good tool for beginners looking to learn the basics and get a decent overview of wireframes.
How to succeed in wireframe design

Author: Esri Events
Views: 13,736
Create wireframes: for all general projects
What is this about:
This 36-minute video tutorial has been shared on YouTube by a Senior UX architect, David Dodge. Drawing on his experience, he explains his ideas on how to visualize concepts using wireframing.
The video provides an overview of the wireframing process and introduces useful wireframing information, such as the benefits of wireframingfor designers and developers, examples of wireframes, how to organize elements within an application interface, and other wireframing tips and tricks.
Learn how to visualize design ideas using wireframing now

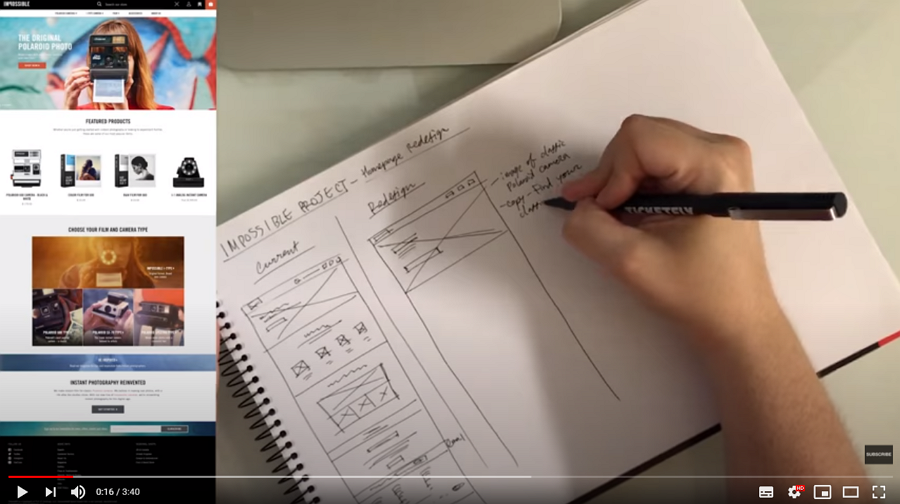
Author: DevTips
Views: 138,032
Create wireframes: for both website and mobile projects
What is this about:
This 32-minute video tutorial is one of a video series that the author has shared to explain the entire design-to-code process. This particular video focuses on wireframing and explains how to create quick low-fidelity wireframes.
The most inspiring part of this video tutorial is the section showing how to sketch wireframing ideas using pen and paper to ensure you record every idea that might flash across your mind. It is a good guide that will help you bring your ideas quickly to life.

Author: Charli ( a web and graphic designer from New Zealand)
Views: 319,235
Create wireframes: for website projects
What is this about:
This video tutorial shares the author's ideas on how to wireframe a website. It covers various of the basics of website design such as the design process of laying out the website structures; how to organize website page information; how to deal with website page colors, fonts, and visual things; and much more—all designed to make the process of creating a website wireframe run smoothly.
Learn how to start wireframing a website

Author: Adrian Twarog
Create wireframes: for all website projects
What is this about:
Wireframing and prototyping have become essential skills for designers, developers, and product teams wanting to create better products. This text tutorial walks you through the full process of creating a website from wireframing. There is also a 36-minute video tutorial that teaches you how to plan and design a website from wireframing.
Learn how to Design a website prototype from wireframe

Author: Jesse Showalter
Views: 100,136
Create wireframes: for the website and mobile app projects
What is this about:
This video tutorial shows you how to wireframe a website or mobile app quickly. If you have never wireframed a project before, then the first thing to do is grab a pen and paper and sketch out the main structure, layouts,and other design ideas.
The author takes you through the entire wireframing process and introduces some tips to help you create a visual wireframing style that will best suit your needs.
Learn how to wireframe a website or app

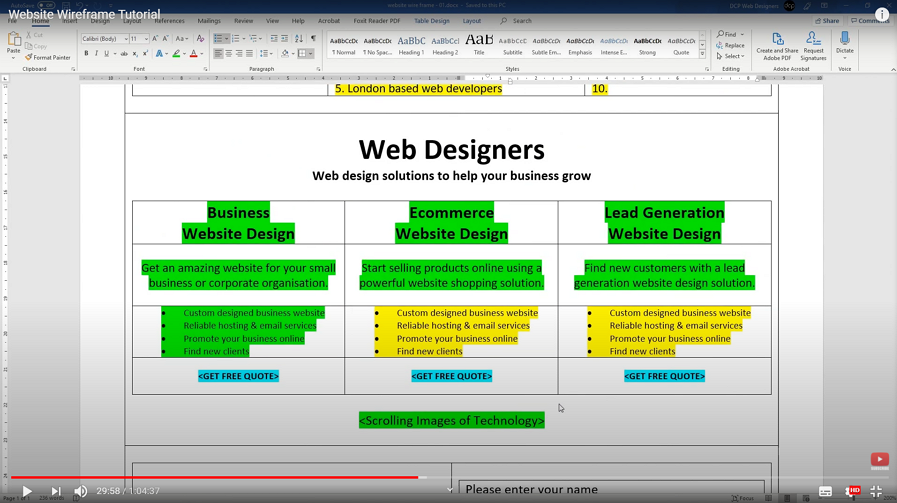
Author: DCP Web Designers
Views: 1,884
Create wireframes: for website projects
What is this about:
This video tutorial teaches you how to create a website wireframe using Microsoft Word. Even if you don't choosea website wireframing tool like Mockplus or Balsamiq, you can still open a word document and create a basic layout to explain your design ideas to colleagues and team members.
Learn how to wireframe a website using Microsoft Word

Author: Mockplus team
Create wireframes: for all mobile app projects
What is this about:
This wireframing guide explains the basics of mobile wireframing and shares a step-by-step guide on how to wireframe a mobile app from scratch.
In this tutorial, you can learn more information, such as:
What a good mobile app wireframe should include
The differences between low-fidelity and high-fidelity wireframes
The best wireframing tools
The best wireframing tips and tricks
The best free mobile app wireframing resources
Check the guide to mobile app wireframing now

Author: Angga Risky
Views: 6,781
Create wireframes: for iOS and Android mobile app projects
What is this about:
This video tutorial is a simple Sketch video tutorial that teaches you how to design the basic wireframe for mobile apps using Sketch app.
Learn how to wireframe mobile UI design in Sketch step by step

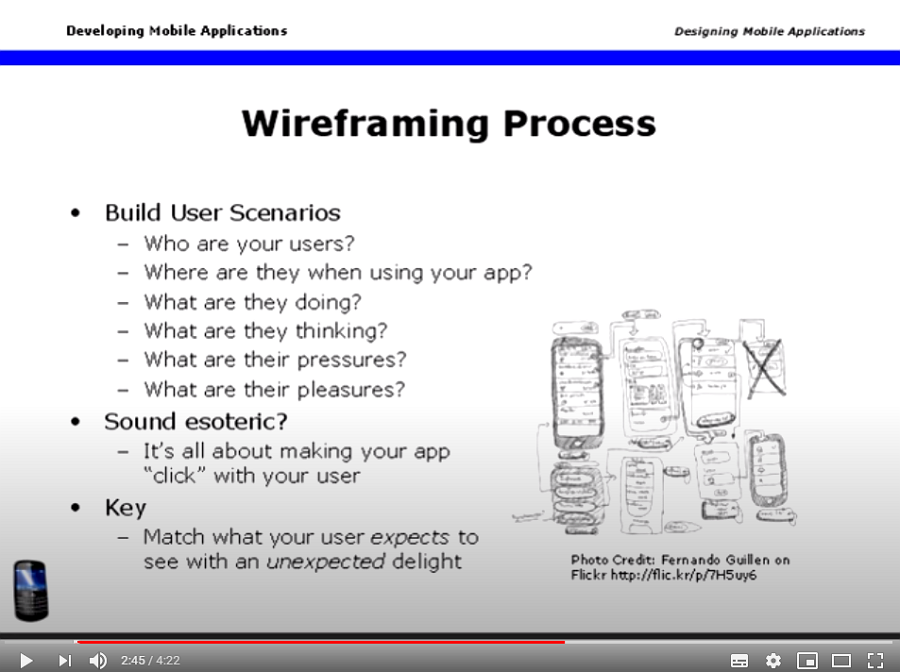
Author: app dev
Views: 27,291
Create wireframes: for all general mobile app projects
What is this about:
This video tutorial gives you an overview of the entire wireframing process for mobile app design. It also teaches you basic wireframing tools andtechniques.
Wireframing for mobile app design

Author: Mockplus
Views: 4,043
Create wireframes: for all general projects
What is this about:
This video tutorial teaches you how to wireframe and prototype a website or mobile app project step by step using Mockplus, a handy desktop wireframing and prototyping tool. With this tool, you can easily translate your ideas into live prototypes, test and iterate them alone or collaboratively. Everything can be done with simple clicks and drag-and-drop.
Learn how to wireframe a website or app with Mockplus in minutes

Author: SketchCasts
Views: 4,545
Create wireframes: for all general projects
What is this about:
Check out this video tutorial and learn how to create wireframes and flows in Sketch app.
Wireframing and flows in Sketch

Author: Chris Converse
Create wireframes: for all website or mobile app projects
What is this about:
This video tutorial shows you how to create an image carousel for your website or mobile app wireframe in the Sketch app.
Learn how to wireframe an image carousel

Author: Monica's Design Process
Views: 24,608
Create wireframes: for all website projects
What is this about:
This video tutorial shares the process of how to wireframe a website landing page in Sketch app. You can follow the design process to start sketching your ideas using pen and paper and create your own low-fidelity wireframe quickly.
Learn how to wireframe a landing page

Author: Dansky
Views: 481,449
Create wireframes: for all general projects
What is this about:
In this video tutorial, you would learn how to wireframe, design and prototype your interfaces in Adobe XD. The related design resources are also shared on the same page. So, you can download them to create your first website or mobile app by following the guide.
Learn how to wireframe and design in Adobe XD

Author: UXClub.com
Views: 77,896
Create wireframes: for all general projects
What is this about:
Paper wireframing is the must-do step that many designers rely on to visualize, test, and iterate their own ideas. If you do a lot of paper wireframing, this video tutorial will help you streamline your process by introducing tips on sketching wireframes using pen and paper.
Learn tips on sketching wireframes
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
