Wireframing is a critical part of the product design process. When a team invests in creating wireframes, it builds a strong foundation upon which the future product is created. A wireframe is a versatile tool that can be used for all types of products, including websites. This guide will review how to create wireframes to maximize the chances of good web design.
A wireframe is a basic visualization of the future design created using simple graphical elements such as lines, rectangles, and basic text copy. When it comes to web design, a wireframe is a visualization of the future web page. For example, a team can design a wireframe for the home page or contact page.
Some web designers think wireframing is a waste of time and skip it. This way of thinking is wrong because creating a website without wireframes is similar to building a house without a plan. When the team practices such an approach, it will spend much more time designing a product and increase the chances of product failure.
Wireframing in web design can help web designers to achieve two vital goals:
Let's start with the first goal. When we design a new page, we aim to create a clear visual hierarchy on the page. The content on a page should be structured in a way that will help users achieve the goal. So it's essential to understand what content section the visitor will see first, second, etc. When designing a wireframe, we can experiment with different layouts and compare them side by side to understand which one works better for our audience.
It's important not to forget that the website will be viewed on different devices—from mobile devices with small screens to large desktop monitors. It's critical to create a layout that will make browsing comfortable no matter what type of device visitors use for browsing. Often, designers will create a few different wireframes for the same page (a wireframe for desktop, a wireframe for tablet, and a wireframe for mobile) and define the rules for showing content blocks on different types of devices.
Second, web pages rarely live in isolation. Unless you design a one-page website (the site that offers all content on a single page), you need to create a navigation system to help visitors move from one page to another. This system will include menus, internal links, and call-to-action buttons. It's much easier and less expensive to experiment with a navigation system using wireframes rather than mockups. It's even possible to create an interactive version of the design, known as clickable wireframes, to understand how easy the navigation system will feel for the visitors.

There are no hard and fast rules on what to include in a website wireframe. Yet, it's possible to name a few elements that almost all wireframes have:
Content is a reason why people visit websites. And the higher the quality of content and the better its organization, the more chances visitors will stay on a website. Depending on the fidelity of wireframes, it is possible to use either dummy text (i.e., "Lorem Ipsum" for low-fidelity wireframes) or realistic texts (for high-fidelity wireframes).
When you design a website, your goal is to motivate visitors to do a specific action—subscribe, buy something, etc. Visitors use interactive elements, such as buttons, to achieve this goal. The wireframe should give people a clear idea of page functionality.
Images & videos are an essential part of the content we show on a page. Every time when you want to show a section that will have a functional graphic or media element, you can use a crossed rectangle.
The top-level menu, side & bottom menu bars, and internal/external links are elements that make the navigation system of a website. It's worth showing all navigation elements in the wireframes because they help to create a more robust web design.
Wireframes often require clarification. If you plan to show wireframes to others, it's always better to add annotations because they will help people understand what they are looking at.
The team should start creating wireframes early in the product design process. Once the team conducts user research and defines business objectives, team members can begin creating wireframes to map out a skeleton of a future website. The exact wireframing process can vary depending on the needs of a project. In this section, I want to share a general process you can follow when creating wireframes for a multi-page company website.
You should start by defining the top-level pages of your website. For example, when you design a company website, you will likely want Home, What we do (Products or Services), and About us pages. Next, you need to define a goal for each page. The goal is the action you want your visitors to take on a page. For example, when you design the What we do page, you will likely want visitors to order a product or request a service. Whatever the page goals are, ensure that your entire team is aligned with them.
After you define a goal, you need to specify the content and interactive elements that will help the user to achieve the goal. For example, for the What we do page, it can be detailed information about a product and a button Buy Now. It's recommended to use a table format for this kind of information.
Page | Goal | Info & interactive elements |
What we do | Persuade the user to buy a product | Detailed information about a product (content block) Buy now (call to action button) |
Once you have all this information, you can start creating page wireframes. Your goal at this step is to establish a clear visual hierarchy on a page—arrange content blocks and interactive elements to help visitors do what they want. For instance, on the What we do page, you want to show detailed information about a product first and, after that, offer a Buy now button so that the user can convert right after they learn the product info. You can visualize the content blocks and interactive elements using simple objects such as rectangles.
Don't limit yourself to only one version of the layout. The significant benefit of wireframing is that wireframes allow you to create a few different layouts for a particular page fast. You can practice the Crazy 8s exercise—sketch eight ideas for page layout during the eight minutes. Once you complete this exercise, compare all versions of layouts side by side and choose the most promising one.

Crazy 8s exercise. Image by Google.
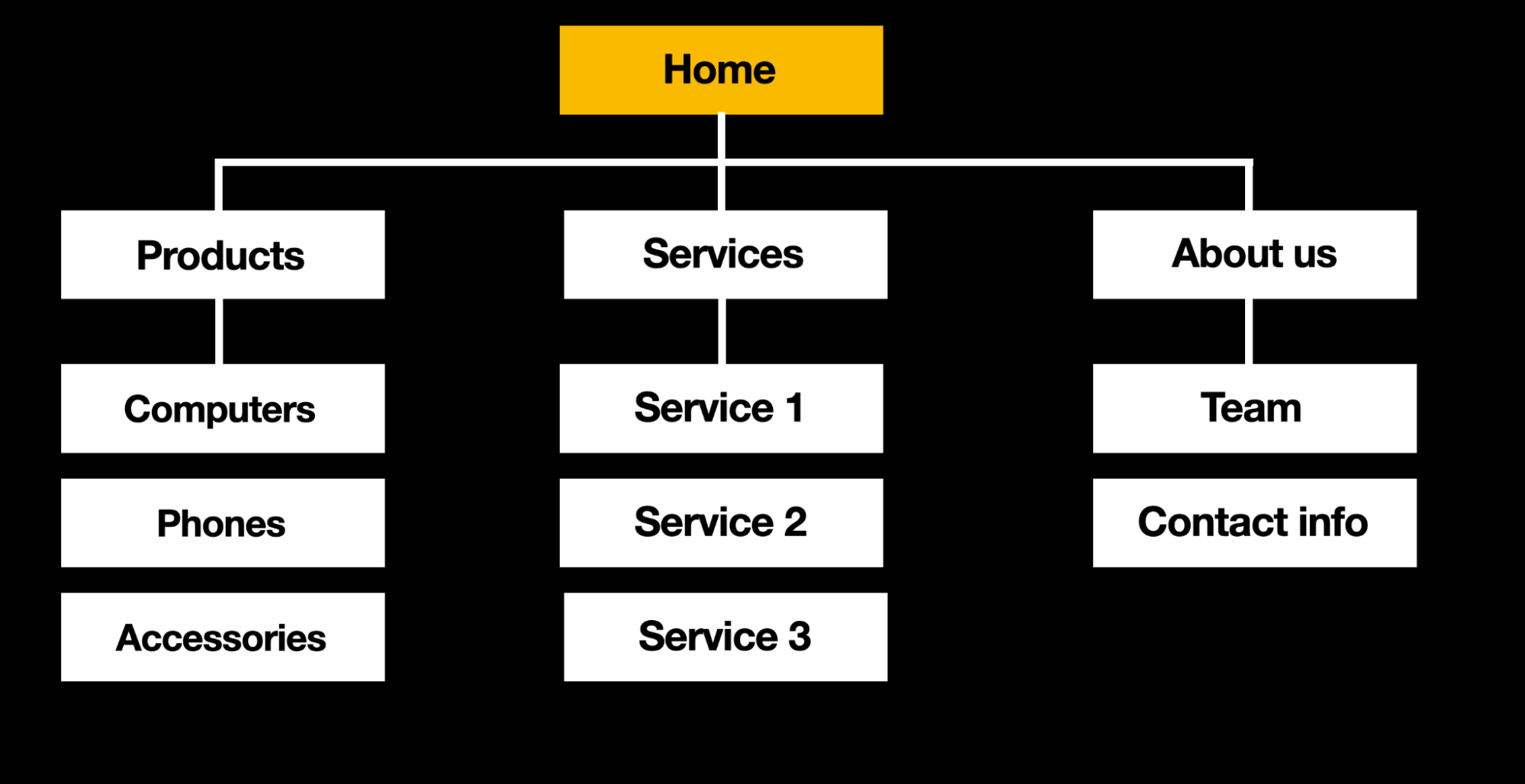
Finally, you need to add the page to the navigation scheme. The page should be a natural part of the user flow, a series of steps the user goes through to achieve a specific goal. When you add a page to a user flow, you will think about how users will navigate from one page to another. It's worth creating a sitemap (a structure of your website) before designing a navigation scheme.

Example of a sitemap. Image by Nick Babich.
Once you create a sitemap, you can extend the table we've created on the previous page with a new column called Navigation. In this column, you can explain how the user can land on this page and where they can go from it. This information will help you design a navigation system (menu, links, etc.) that will aid the user in their journey. Introduce the elements of the Navigation to the wireframe.
Page | Goal | Info & interactive elements | Navigation |
What we do | Persuade the user to buy a product | Detailed information about a product (content block) Buy now (call to action button) |
|
Once you finish working on individual pages, it's recommended to create an interactive version of your design called clickable wireframes. Upload the wireframes you've created in the website wireframe tool and make a connection between the pages. It will help you test the Navigation between pages to see whether it works for the users.
Bringing wireframes to live using Mockplus RP.
Wireframing is an iterative process. Once you validate your design, you can gradually improve the fidelity of your design—add more details, such as realistic text, to create more detailed wireframes. You must also understand how your site will look on different screen sizes and resolutions. It means that you will likely need to design a few versions of a page design for different types of devices—mobile, tablet, and desktop.
Do not forget to validate the wireframes you create with your target users. Create clickable wireframes, define a set of tasks that real users likely want to do in your product, and invite test participants who represent your target audience to complete the tasks.

Validating wireframes with users. Image by Unsplash.
Let's review website wireframes in different levels of fidelity. We will start with low-fidelity wireframes that contain the bare minimum number of details. Below you can see a low-fidelity wireframe of a webpage visualized on a piece of paper. This wireframe also features annotations that help other people understand the design.

Low-fi Wireframe. Image by Wolox, Part of Accenture & Nicole .Sigmaringo.
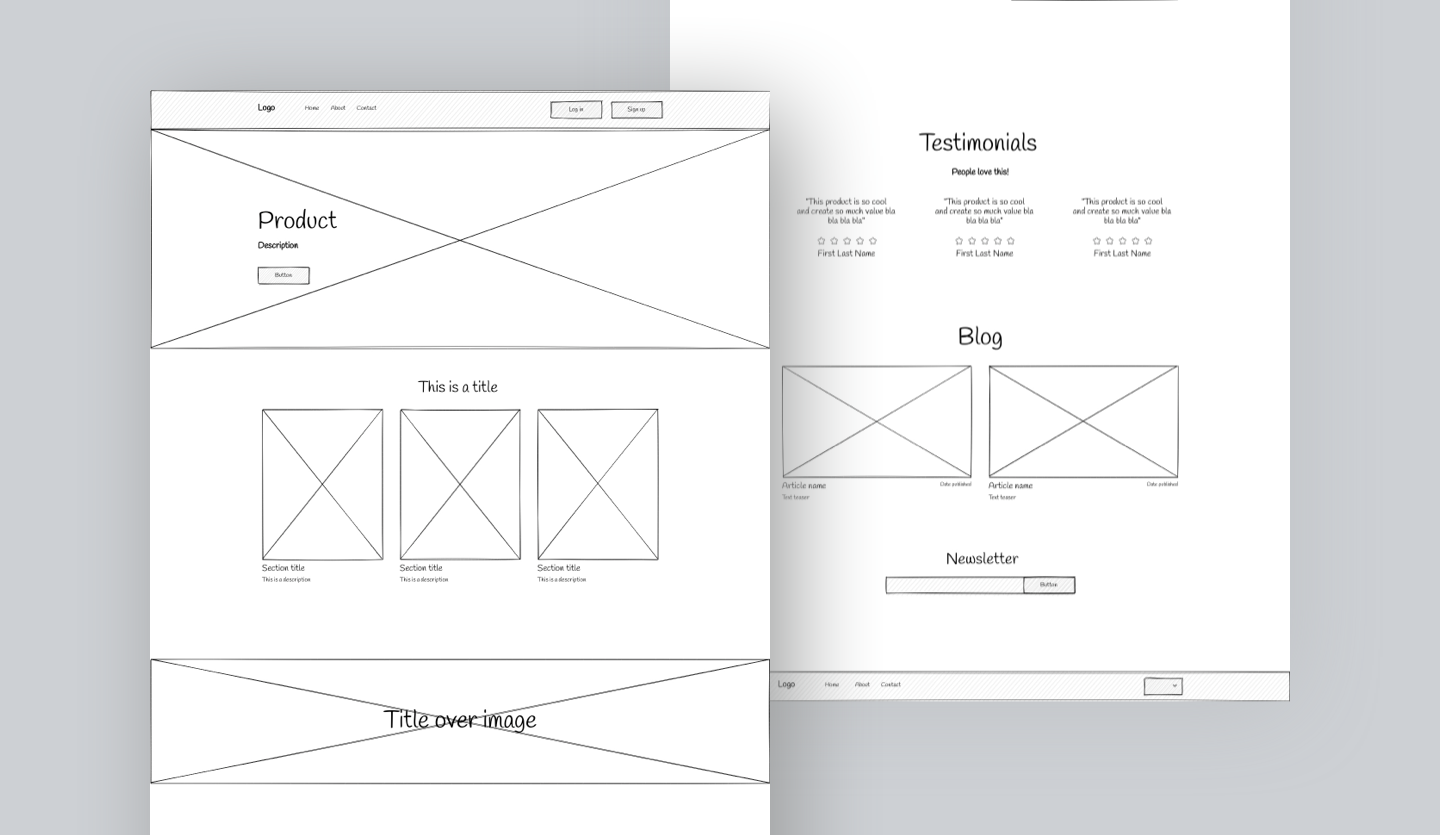
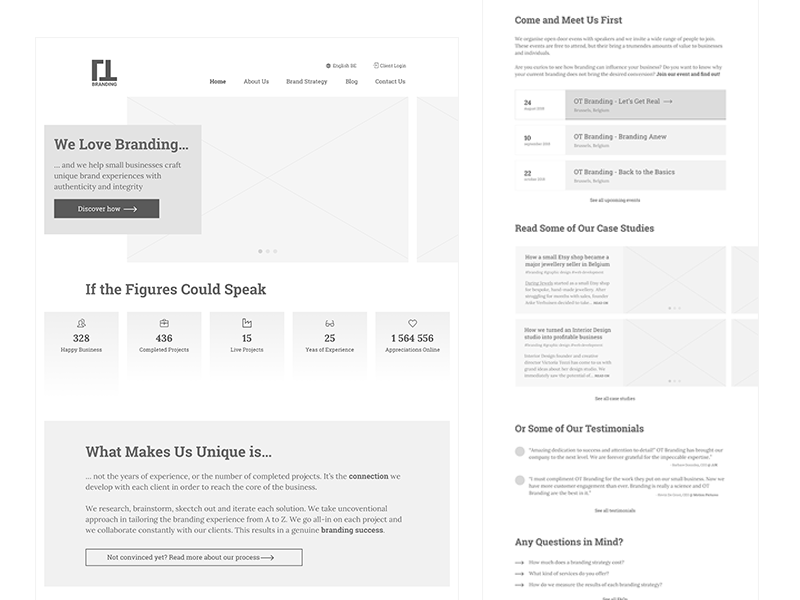
Mid-fidelity wireframes have more visual details, such as realistic text and functional elements that look like actual controls. If you check the examples below, you will see that instead of text placeholders, they use realistic texts. Also, the text blocks have different font sizes, and this can create a clear visual hierarchy for the page.

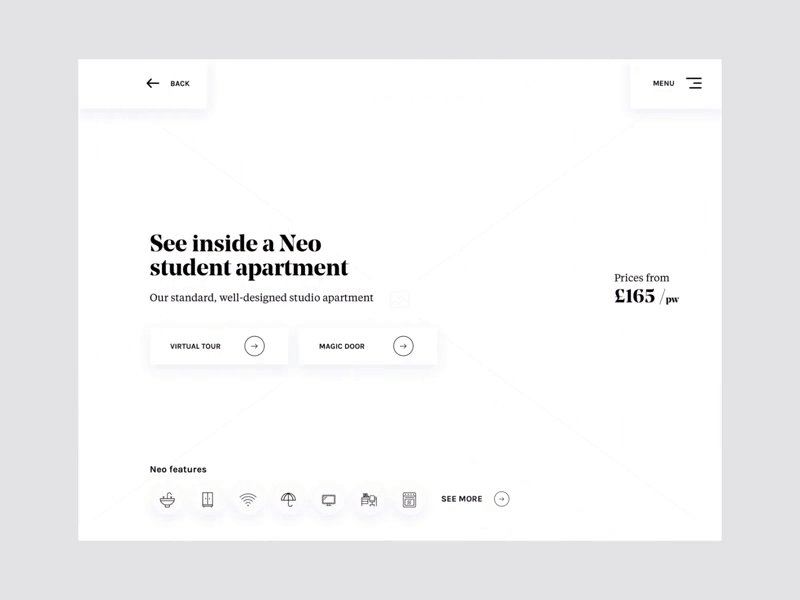
Mid-fidelity wireframe of a homepage. Image by Krystian Korzeniowski.

Mid-fidelity wireframe of an about us page. Image by Veronika Kovacheva.
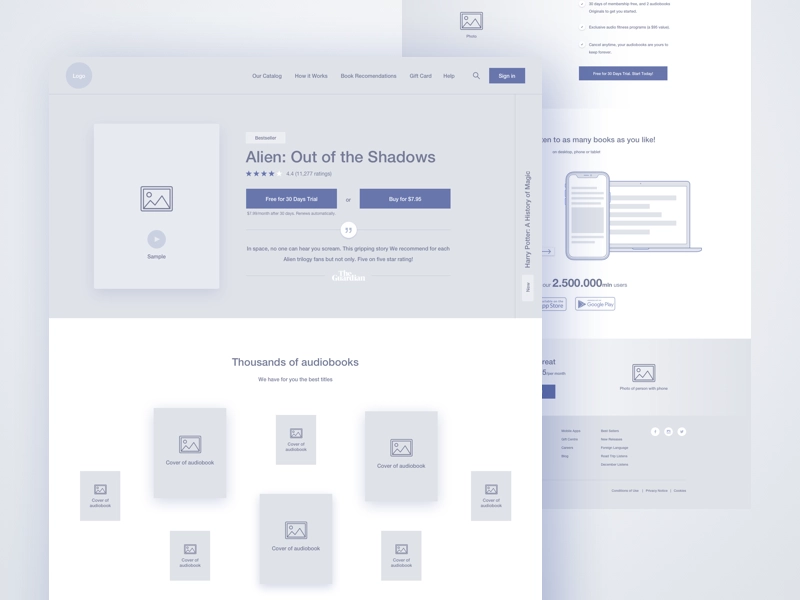
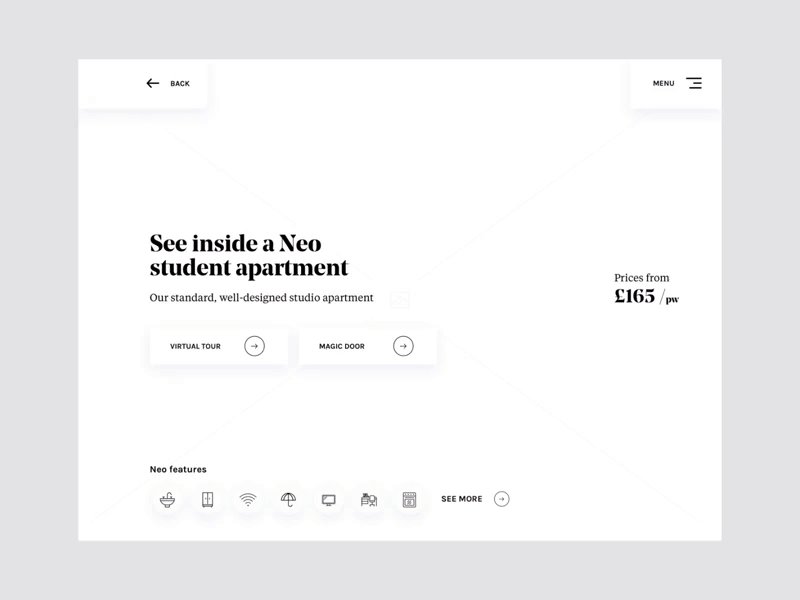
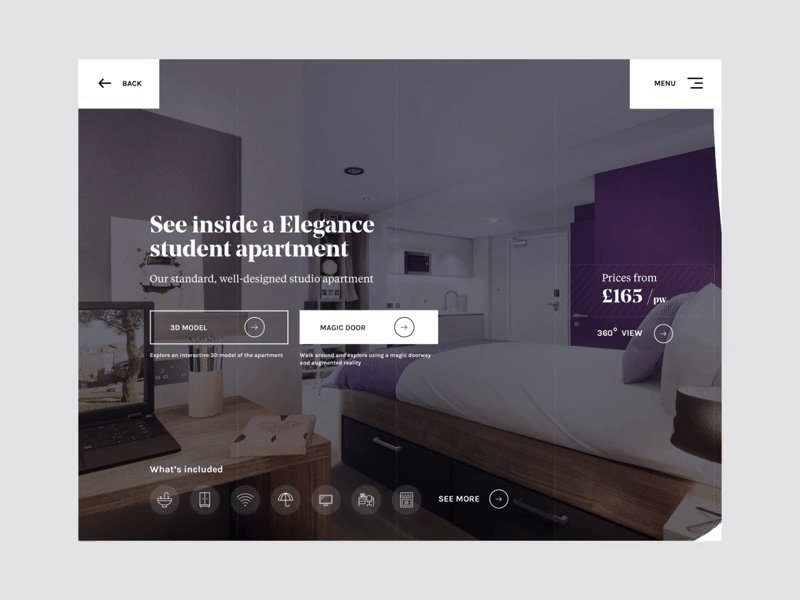
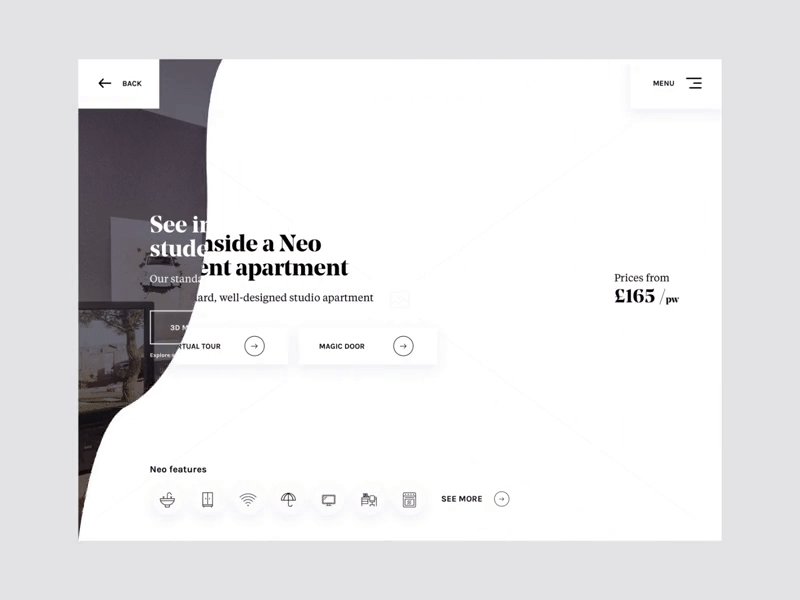
Last but not least, below, you can see a high-fidelity wireframe of a web page. High-fidelity wireframes feature details that the final design will have and can be easily turned into mockups. The animation shows how a high-fidelity wireframe transforms into a high-fidelity mockup.

Transforming high-fidelity wireframe into a high-fidelity mockup. Image by Anandu.
Wireframes and mockups are two different types of design artifacts. The difference is the level of detail that those artifacts have. Wireframes have the bare minimum number of details, while mockups look much more realistic. We can use rectangles for interactive elements like toggle switches when we design wireframes. But when we create mockups, we try to make interactive elements look like real design components.
Wireframes help web developers to create a solid foundation upon which the future website will be built. Wireframes not only show the structure of individual pages but also clarify the relationship between individual pages. It helps to evaluate the user flow and create more user-friendly products.
It depends on the medium you design for as well as the level of fidelity that your wireframes have. For example, when you design a low-fidelity wireframe of a page that will be viewed on a mobile device, you can use the proportions of the mobile device. No need to be accurate with specific height and width in pixels or points. But as soon as you start to create mid-fidelity wireframes, it's better to use the actual size of the mobile screen. For iPhone 12, it will be 1170 x 2532 px.
Wireframing is a relatively quick exercise. When it comes to creating a low-fidelity wireframe, it shouldn't take more than a few minutes to make such a wireframe if you clearly understand what you want to visualize. Creating mid-fidelity wireframes takes more time because you need to add more visual details, such as realistic text. When wireframing takes a lot of time, it can indicate that a team has problems understanding what they want to build and needs to invest more time in user or (and) market research.
Wireframes are typically used for internal design critique sessions. Designers share the wireframes with their peers and ask for feedback. Wireframes can also be helpful tools for design-development collaboration. For example, designers can reach developers and ask to evaluate the technical feasibility of a solution they want to make. At the same time, it's better to avoid showing wireframes to stakeholders because this design artifact might look unfinished to them.