Updated 2/7/2020: We have rewritten the concept of Agile UX vs Lean UX, and we would like to know your opinion.
Everyone who works in the design field certainly heard about the concepts of Agile and Lean product development. Despite that both concepts aren't’ new, the meaning of concepts can still be unclear for many UX practitioners. In this article, we will review both concepts and share a few must-read books for product designers.
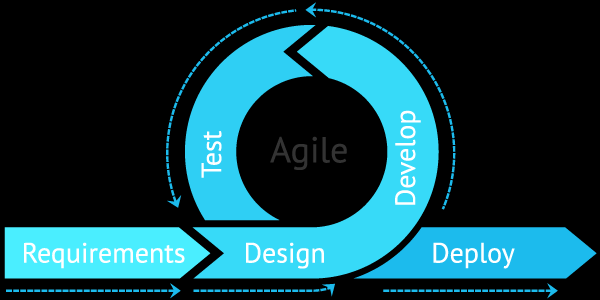
The concept of Agile UX is based on Agile Software Development. In software development, agile approaches develop solutions through the collaborative effort of cross-functional teams and their end-users. Being agile means being flexible—the team needs to be adaptive and focus on continuous improvement. A good product development process is a result of multiple interactions in which the team tries to introduce incremental changes to the product. At the end of each iteration, the team ships a fully-functional part of the product.

Agile product development process. Image by DevCom
The Manifesto for Agile Software Development is a foundation of agile development. The manifesto states 12 principles and below are a few of them:
As you probably see, the principles are focused on improving the efficiency of the software development process rather than the value of the product. Agile UX is UX practice adapted for teams using Agile approach but in the UX design context. The ultimate goal of Agile UX is to achieve good designer-developer collaboration and speed-up the product design process.
In product design, not only the fact of continuous iterations is important, but the actual iterations should deliver good results. At the end of the cycle, the team should know that it's moving in the right direction— towards creating the right product for their users. And that’s what Lean UX is all about. Lean UX core objective is to focus on obtaining feedback as early as possible. The team that follows this approach uses build-measure-learn cycles to evaluate product design.
Similar to Agile, Lean UX also has its own manifesto. Anthony Viviano lists the manifesto in his article The Lean UX Manifesto: Principle-Driven Design:
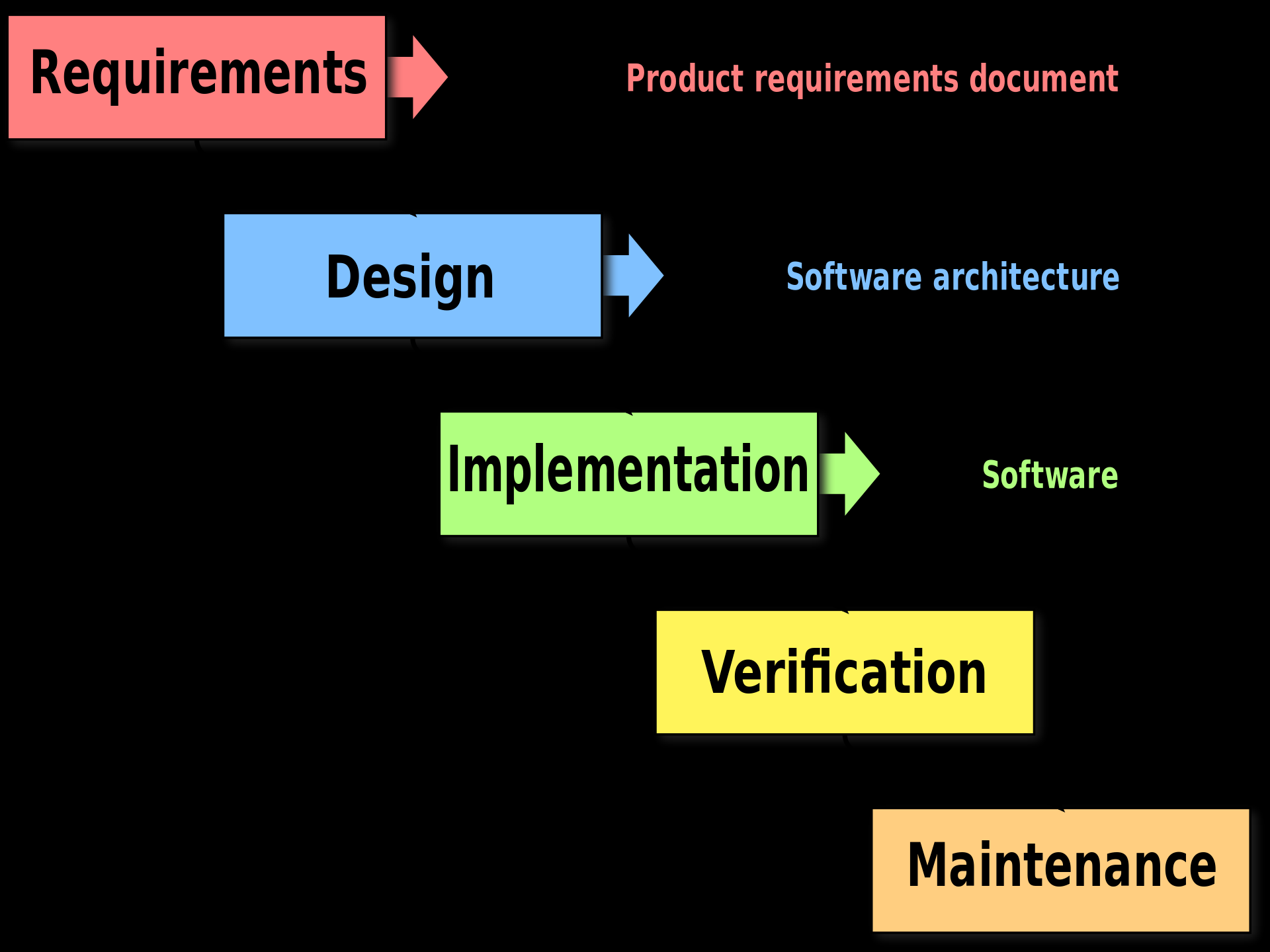
The concept of MVP (minimum viable product) is an essential part of the Lean UX. In the traditional (waterfall) process, the team knows exactly what it’s going to build and simply invests time in doing that. The verification phase always comes at the end of the product design process. So the risk of product failure is directly related to the quality of original product requirements.

Waterfall product design process. Image by Wikipedia
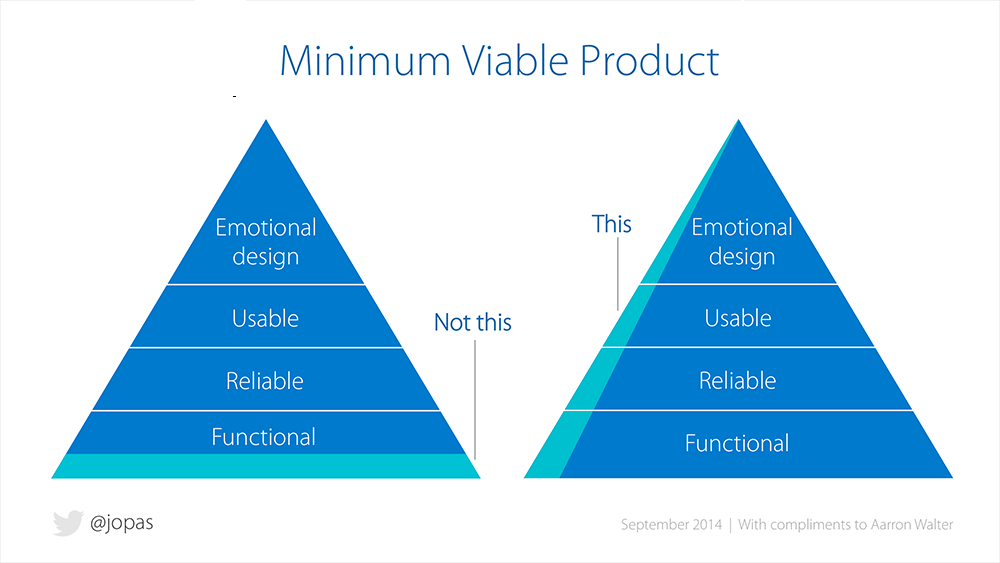
Lean UX helps the product team to minimize the risk of product failure— the team invests time in building MVPs, which is tested with real users. With Lean UX, the team can always stop and rethink product requirements if something is not working for their target audience.

The concept of Minimum Viable Product (MVP). Image by Jussi Pasanen
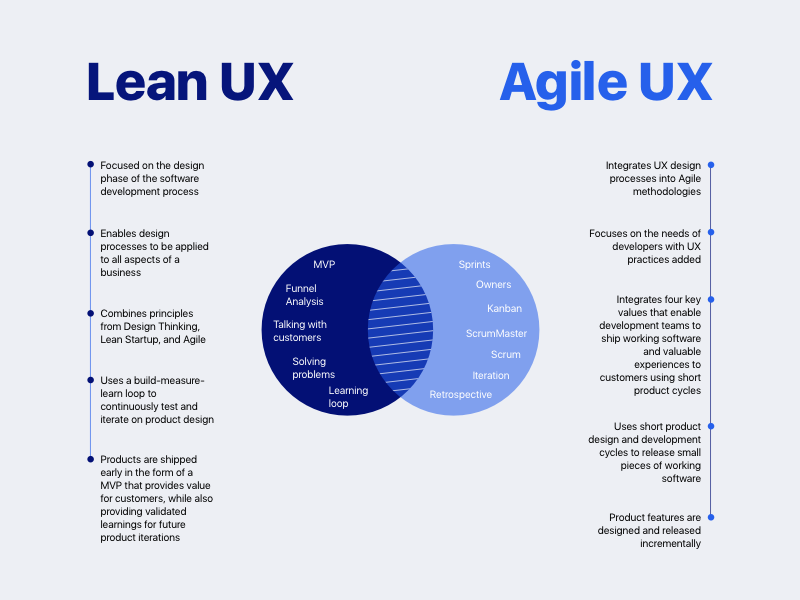
Some designers think that Agile UX and Lean UX are competitive approaches. That’s not true. Agile UX and Lean UX can accompany each other; they are complementary approaches. When it comes to product design, it’s possible to apply both approaches in your product design process.

Lean UX vs. Agile UX. Image by Riley Pelosi
By following Agile UX, we can decompose the future product into a list of individual parts (i.e., product features) and use Lean UX to prioritize parts according to the user's needs. Next, the product team will invest time in building top-priority features. At the end of the cycle, the team should have a fully functional part of the product. Then the team validates the solution by testing it with real users. The results of testing will tell the team whether it solved the right problem for their users. In other words, measuring and validating will tell the team whether we’re moving in the right direction or not.
Here are the top five books worth reading if you want to learn more about each approach:
1. Agile Experience Design: A Digital Designer's Guide to Agile, Lean, and Continuous (Voices That Matter) by Lindsay Ratcliffe. This book shows how designers, product managers, and development teams can integrate experience design into agile product development. It equips readers with tools, techniques and a framework for designing great experiences using agile methods so they can deliver timely products that are technically feasible, profitable for the business, and desirable from an end-user perspective.
2. Lean UX: Designing Great Products with Agile Teams by Jeff Gothelf. In this book, leading advocate of Lean UX Jeff Gothelf expands the valuable Lean UX principles, tactics, and techniques.
3. The Lean Startup by Eric Ries. The Lean Startup approach fosters companies that are both more capital efficient and that leverage human creativity more effectively.
4. Sprint: How to Solve Big Problems and Test New Ideas in Just Five Days by Jake Knapp. Eric Ries wrote an excellent summary for this book: “Sprint offers a transformative formula for testing ideas that works whether you’re at a startup or a large organization. Within five days, you’ll move from idea to prototype to decision, saving you and your team countless hours and countless dollars. A must read for entrepreneurs of all stripes.”
5. UX for Lean Startups: Faster, Smarter User Experience Research and Design by Laura Klein. UX expert Laura Klein shows you what it takes to gather valuable input from customers, build something they’ll truly love, and reduce the time it takes to get your product to market.
Agile UX approach helps establish a collaboration-centered culture in which designers and developers work together. Lean UX integrates users at the heart of the product design process. Together, Agile UX and Lean UX can help product teams create more user-centered products faster.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
