"What is your design process?" is a popular question among UX designers. Although different people follow different approaches when they craft something, there are a few fundamental stages every UX designer goes through when creating a new product. To understand the nature of the UX design process, we need to dive into the role of the UX designer, learn key activities and responsibilities that UX designers have, and show how the activities can be framed into a process.
“Everything is designed. Few things are designed well.”
This quote by Brian Reed perfectly summarizes the importance of design. When product creators don't pay much attention to design, they might end up creating a product that nobody wants to use. “People ignore design that ignores people” (Frank Chimero). Considering the tight competition that many products have on the market, good design becomes a significant competitive advantage.
It's not a coincidence that the word "user experience" (UX) is often used when we discuss product design. UX design is a crucial area that impacts product design because excellent product design offers a superb user experience. Many companies understand that and invest much time and money into user experience design. Research conducted by the Forrester group shows that every dollar invested in user experience brings 100 in return.

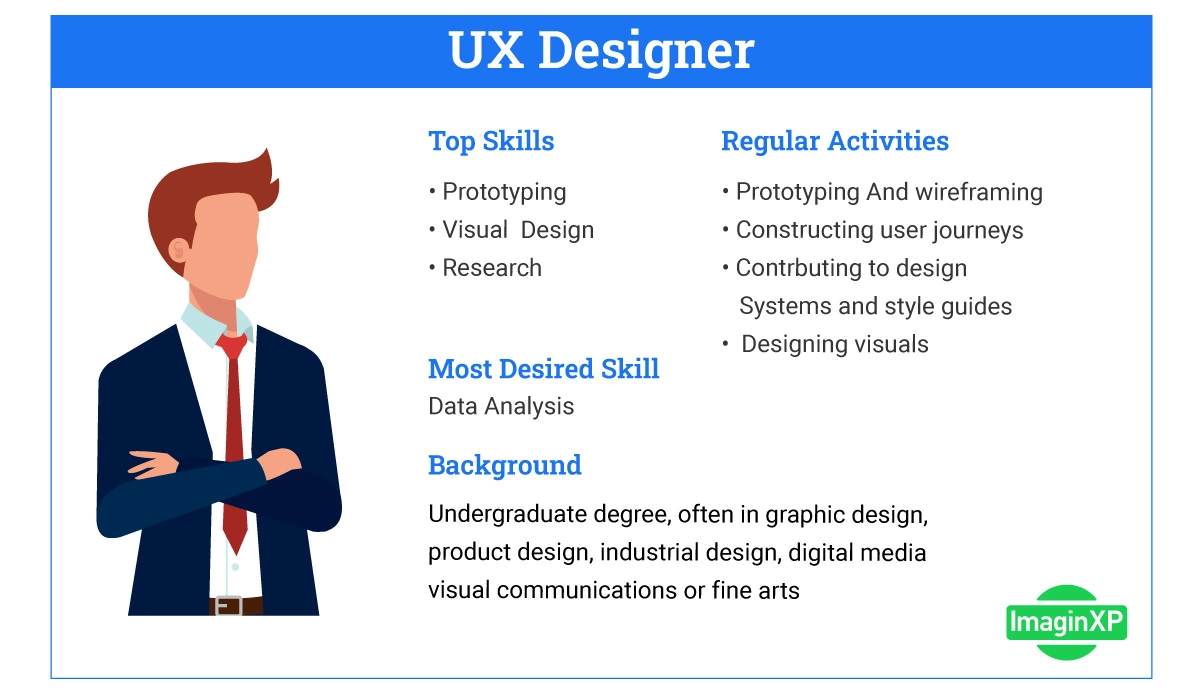
User experience (UX) designers are professionals responsible for creating products with great user experience.
The word "design" implies that it's possible to design the user experience, but it's not precisely correct. We cannot design the experience because the user experience is a subjective feeling. Yet, we can design for a user experience, trying to make the product satisfy user needs in the following ways:
Functionality. The product should offer features that help users solve their problem(s). The primary reason why people decide to use a product is that they think it will help them solve a problem they have. “People don't want to buy a quarter-inch drill. They want a quarter-inch hole!” (Theodore Levitt)
Reliability. The product should be reliable, meaning it won't suddenly stop working when people use it.
Usability. People should be able to understand how to use a product.
Pleasurability. People should enjoy using a product. The product might even give users a sense of delight when they interact with it.

Product design is a huge area, and the roles and responsibilities of a UX designer can vary depending on the organization or the product they are working on. UX designers can wear multiple hats and be involved in various activities such as:
User research. UX designers can participate in quantitative (i.e., "How many people experience a particular problem?") and qualitative research (i.e., "Why do people experience a particular problem"). They can conduct various research activities such as interviews and observation sessions to understand the target audience and their needs better.
Design exploration. UX designers often participate in brainstorming activities to better understand the direction that the team should follow when they create a product.
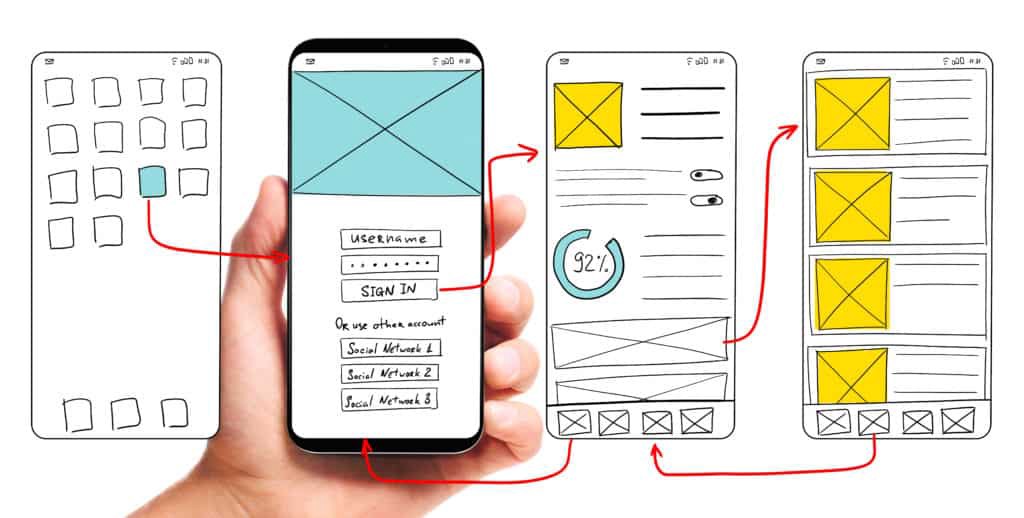
Prototyping. UX designers can create tangible design artifacts—from paper sketches to high-fidelity digital prototypes. Design artifacts help other people involved in product design understand how the product should function.
Usability testing. UX designers always treat their product ideas as hypotheses that need to be validated by users. That's why they take an active part in usability testing sessions.
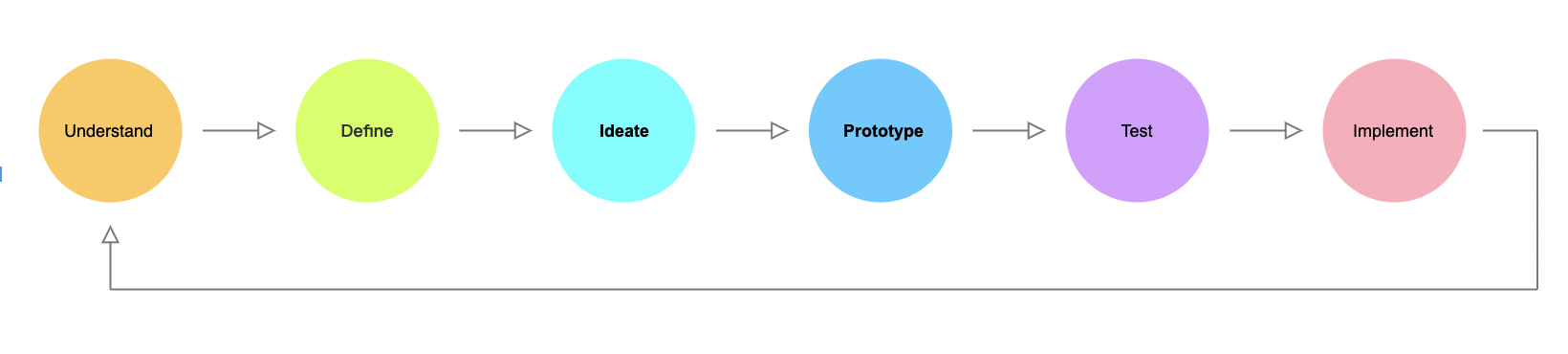
UX design process is a series of steps that UX designers take to go from a product idea to a ready-to-use product that can be shipped on the market. UX design process typically contains 6 stages:
Understand
Define
Ideate
Prototype
Test
Implement
UX design has an iterative nature—once the team releases a product on the market, they collect user feedback and learn what users like/dislike about it. They can use these insights to perfect user experience.

UX Design process. Diagram created by Nick Babich using Mockplus RP.
Every product is different, so using the same process for different products is impossible. Designers might adjust the process to their needs. For example, a UX designer might want to invest more time in the Define stage to formulate better the problem they want to solve.
Let’s explore every stage of the UX design process in detail:
Product design always starts with understanding the target and the problem(s) they experience. The "Understand" phase sets a foundation for the whole design process, and UX designers should never skip it because when you don't understand your users and their needs, you risk creating a product they don't want to use.
During the "Understand" phase, UX designers invest heavily in user research. They aim to understand who the target audience is (they try to find a particular group of people who experience specific problems) and create an archetype of an ideal user (user persona). UX designers can conduct user research alone or with other people (such as UX researchers).
Here are a few popular research methods that UX designers use during this stage:
User interviews. UX designer invites real or potential customers and asks them a series of questions to learn their needs.
Focus groups. A UX designer brings together a small group of people to collect their opinions about something.
Online surveys. The UX designer prepares a set of questions on a specific subject and sends them to real or potential customers.
When the product team has enough information about the target audience, their needs, and wants, the team can use this information to formulate the problem they want to solve in product design. During this stage, the team creates a problem statement—a clear and concise sentence that defines the purpose of the product. Here is an example of a problem statement:
We see a massive demand for water delivery services in area X and want to build an online service to help users order water in one click.
Note that the problem statement should be tied to a user and business goals. That's why UX designers evaluate not only the fact that the user will need the product but also that they are willing to pay for it.
UX designers usually work closely with sales & marketing specialists and developers during this stage. Together they try to define the feature set (what features to include in a product) and evaluate this set from the marketing (whether people are willing to pay for the features) and development points of view (how much time the development of the features will take).

When the team clearly understands the problem they want to solve, they aim to find the best solution (or solutions) to this problem. The ideation phase typically consists of a series of brainstorming sessions that can happen online or offline where people from different specialties join together to discuss the problem.
UX designers often take a primary role in the sessions because they evaluate solutions from the user and business perspectives. "How might we…" (HMW) questions help team members ideate and explore the problem space. Here are a few examples of HMI questions:
How might we minimize the time required to place a new order?
How might we maximize the chance of meeting a delivery guy?
How might we motivate the user to use a service on a regular basis?
It's essential to have a diversity of options during the brainstorming sessions. That's why it's so important to invite people from different domains. Ideally, all people involved in product creation should participate in the ideation phase. For example, when a UX designer proposes a design idea, the feasibility of this idea can be evaluated by developers.
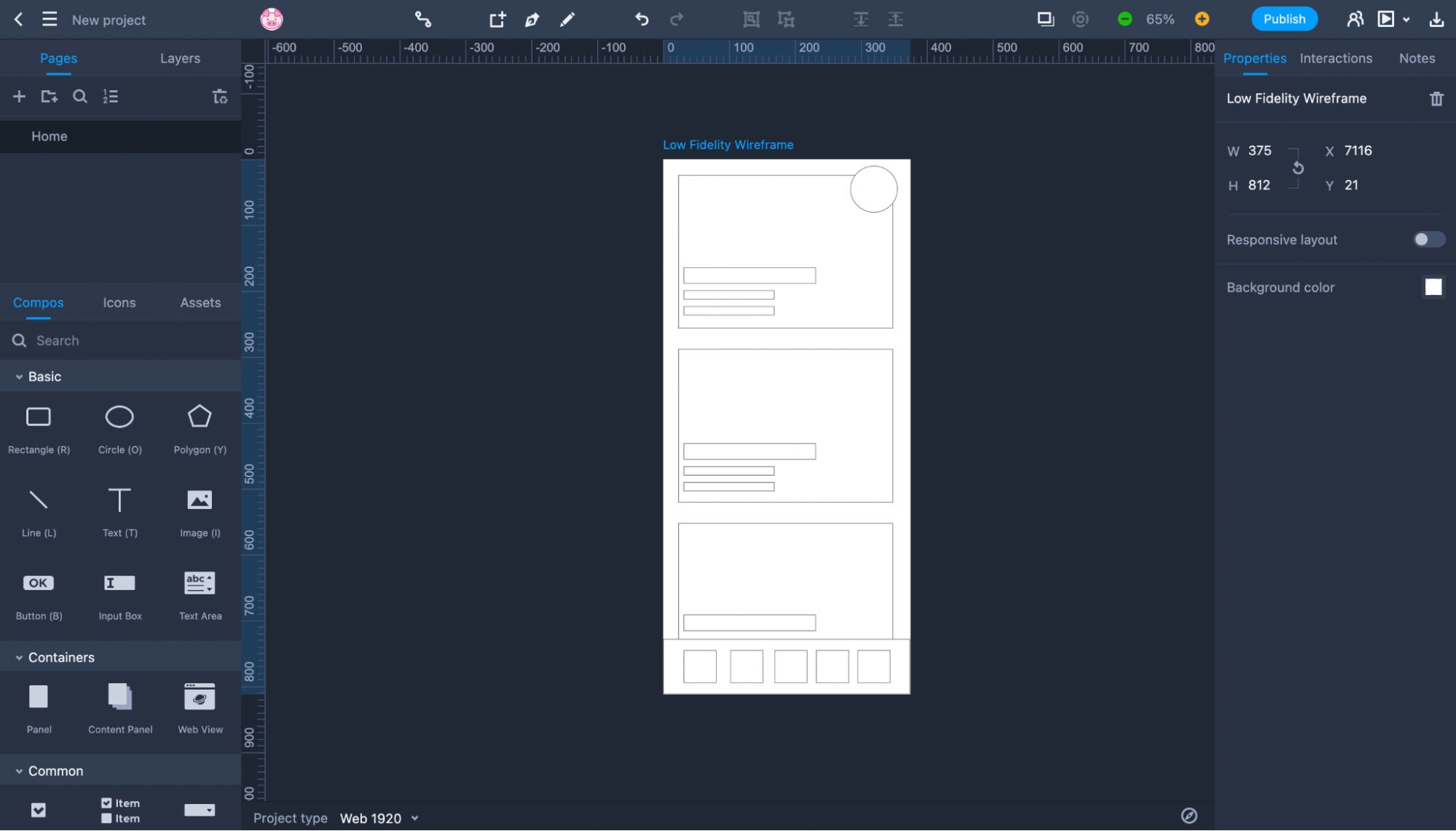
Prototyping is the process of creating tangible design artifacts. The level of fidelity of artifacts can vary from the low (paper sketches, wireframes)

Low fidelity wireframe of the photo app created using Mockplus RP. Image by Nick Babich.
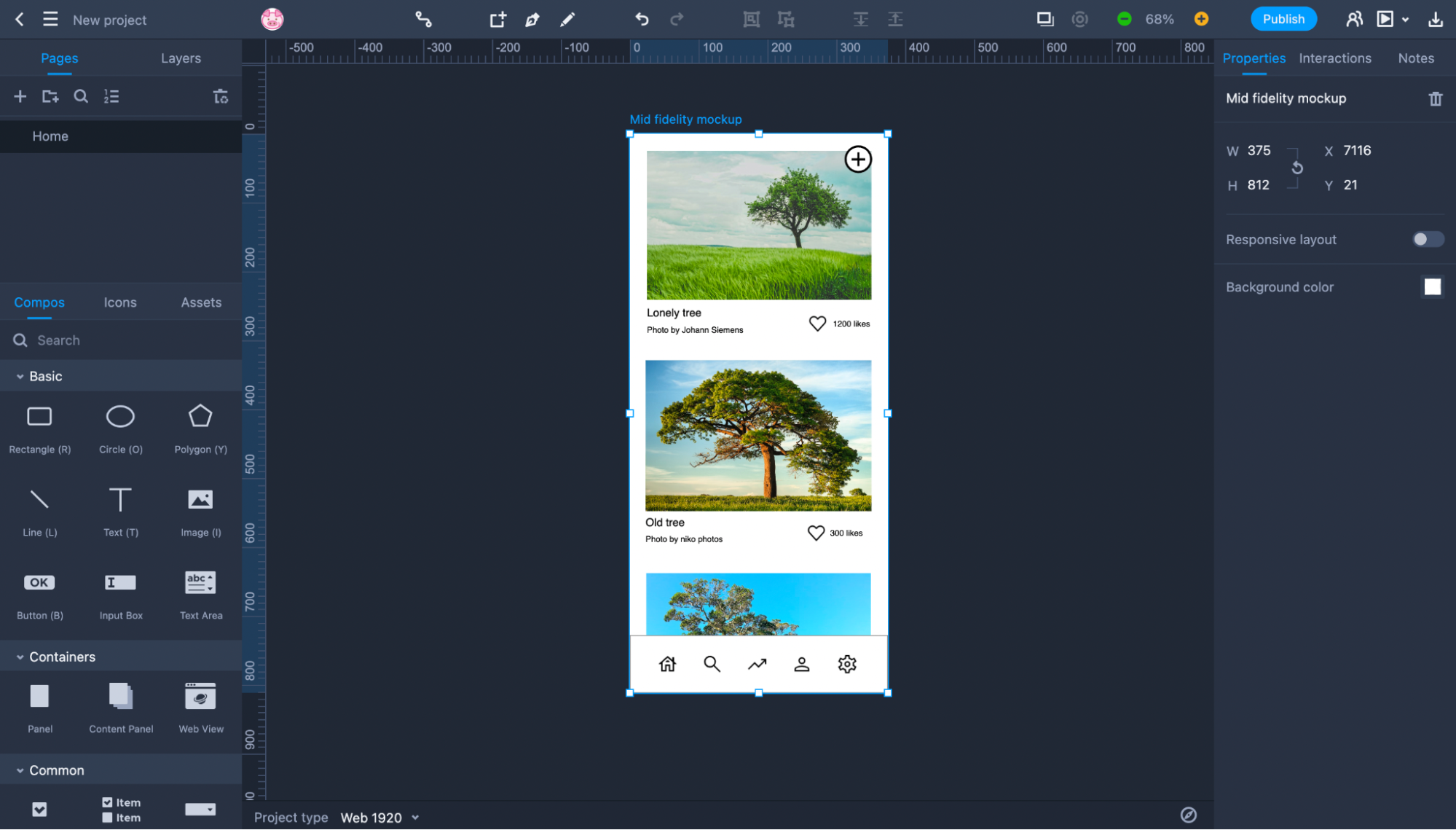
to medium or even high (ultra-realistic interactive prototypes).

Mid-fidelity mockup of the photo app created using Mockplus RP. Image by Nick Babich.
Prototyping typically happens after the ideation phase, when the team clearly understands what they want to build and wants to visualize it.
UX designers take an active part in prototyping. Organizations that separate UI and UX have the roles of UX designer and UI designer. UX designers prepare low-fidelity wireframes and then send them to UI designers so that they can turn them into high-fidelity artifacts. Startups and small companies typically mix the responsibilities of UX and UI designers in a single role—UX/UI designer. A single person is responsible for creating design artifacts at different levels of fidelity.
The prototyping tools you use during this stage significantly impact your performance. Choosing the prototyping tool that allows you to turn low-fidelity artifacts into high-fidelity assets that you can share with the development team is vital.
Here is a simple 5-steps process you can follow to make prototyping more efficient:
Mock a user flow in low fidelity. User flow is a series of screens the user goes through to complete a particular task. When evaluating a design concept, user flow makes it easier for reviewers to understand how users will interact with a product.
Ask people from your team to test user flow. Ensure the flow is logical and has no severe usability issues (it's easy to navigate between screens, find suitable options, etc.).
Increase the level of fidelity. Turn low-fidelity mockup in mid- or high-fidelity assets. Add actual visuals and texts to make the screens look and feel like a finished product.
Evaluate the feasibility of your solution. Ask developers to evaluate the flow from the technical perspective. Ensure that everything that was designed can be built.
Conduct a presentation for stakeholders. Get approval from management for your design. Note that stakeholders will evaluate your product's functional and visual aspects. That's why you should never show low-fidelity assets to them. You can reach stakeholders for approval only when you have a high-fidelity design.
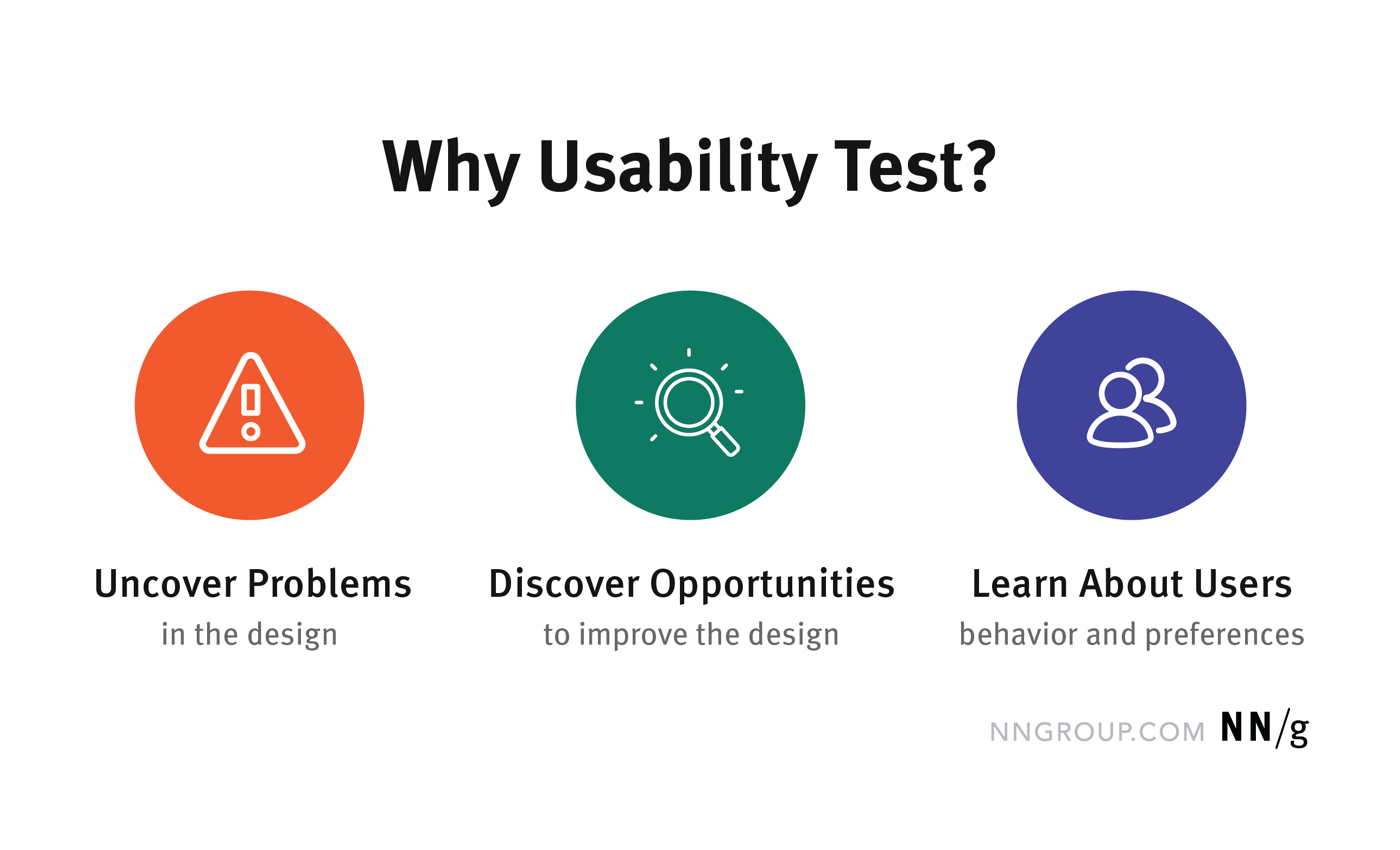
Test early, test often is one of the most critical rules in product design. The earlier you find an issue in your design, the easier and less expensive it will be to fix it. Ideally, you should start validating your design during the prototyping stage (by testing it with people you work with); once you have high-fidelity assets, you should conduct a series of tests with your target audience.
You might ask, "Why can't I test low-fidelity design with users?" You can test low fidelity, but the test results might not be accurate. The low-fidelity design looks unfinished and requires a lot of imagination to understand how a solution will look/work. That's why it's better to avoid using low-fidelity design for testing with real or potential users.
When it comes to actual testing techniques, the most effective one is moderated usability testing. You invite people representing your target audience, ask them to complete specific tasks using your product, and track the problems they face along the way. Moderated testing can be offline (conducted in a space like a conference room) or offline (test participants interact with a product online).
It's also possible to use analytics to collect and analyze information on how users interact with your product. Metrics like time on task, error rate, and bourne rate will help you identify areas where test participants face friction when they interact with a design.

Once the team finishes testing and approves the solution, it's time to turn the prototype into a product. During this stage, designers provide design assets to the development team. The handoff procedure typically includes sharing the final, high-fidelity screens along with the design system (design components, visual styles, animation transitions, etc.). The development team will use this information to build a product. That's why the better the information during the handoff, the more chances the development team will implement the design properly.
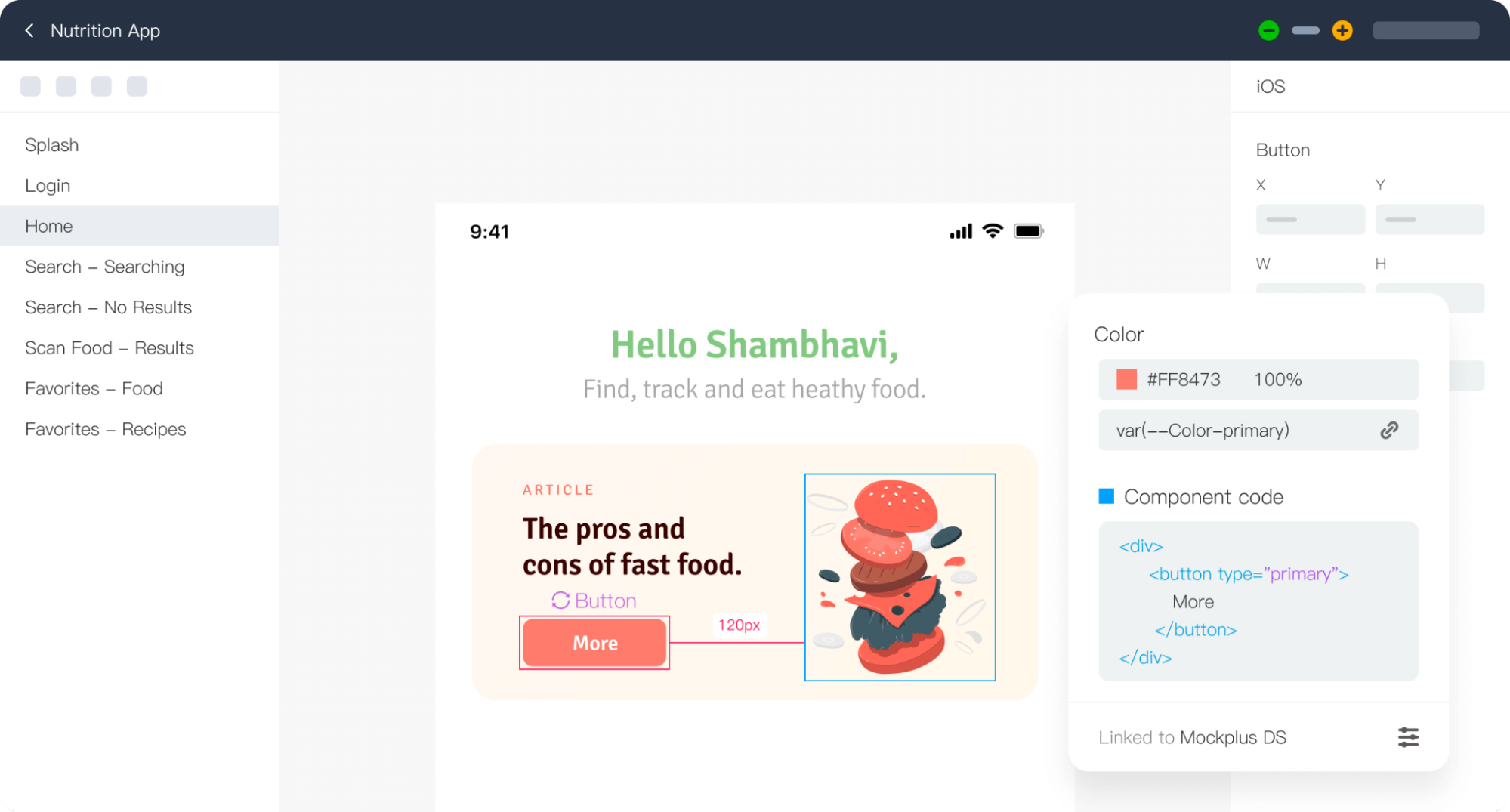
One of the advantages of using Mockplus is that the tool makes it easier to conduct design handoff. Mockups Cloud is a collaborative platform where designers, devs, and other people involved in product design, can build, share and maintain the same design system at scale. The development team will have all required visual assets and an opportunity to ask questions about design in real-time.

Visual asset inspection in Mockplus Cloud
Design is a team sport. A UX designer is not the only player in the UX design process. UI designers, developers, marketing & sales manager, performance engineers, quality assurance engineers, and many other specialists participate in the UX design process. Let's see how different roles fit in the UX design process:
Developers. Developers and designers should work side by side from the early days of the design process. They can help to evaluate the feasibility of the design solution and prevent UX designers from designing something that is hard or impossible to build.
Marketing specialists. The experience that marketing specialists have can be extremely valuable during the Understand, Define and Ideate state. They can conduct market research and evaluate design ideas from the perspective of the market.
QA. These specialists can use their skills during the Test phase. They can conduct a series of functional testing to ensure that the solution works according to the business logic.
Conclusion
The UX design process is one of the key things that defines the success or failure of product design. The better the process is organized, the more chances the team will release a decent product. The UX design process is rooted in three things—clear procedures that team members have to follow, good communication between team members, and tools that help team members to work effectively. We cannot help you with the first two things because it's up to you to design a process that satisfies your needs, but with a UX design tool that can help you faster the design process.