As a User Experience designer working in the field for 22 years, implementing a UX design framework after many years of “winging” it was definitely the most impactful change to my design approach. While there are a number of UX design frameworks available to designers, in this article we will explore the Five elements of UX design framework. These other frameworks can also be effective in helping designers deliver effective outcomes, and once you explore these, you may notice their similarities.
For those that are just starting out your exploration into the world of UX design, this is how I describe it to people that ask: User Experience is the term used to describe how you experience your interactions with a product or service to achieve an outcome. For example, when you are making a bill payment on your banking app, how easy or difficult is it for you to perform this action? If you can complete your transaction easily without having to think too much about what to do next, then your experience would be considered good. If you struggle to complete the transaction because the interface is difficult to navigate, then the user experience design needs improvement.
A great user experience is made up of a series of smaller interactions and decisions that have been carefully crafted to ensure the simplest flow for the user. While an experience may be seamless, there is a lot of work done behind the scenes to evolve the detail of any good design to create the most efficient experience.
Making the complex simple is what UX designers constantly strive for. Ideally, great design is invisible, meaning that your experience is quick, simple, and intuitive. Minimal thinking involved.
A design framework is an essential series of logical processes that can ensure an effective design outcome. Following a framework which defines a set of processes in a specific order allows you to deeply explore the original problem you are working to solve.
By following the order of processes within the framework, you will have the tools you need to understand, define, and ask the right questions for the design challenge that you are faced with. Clarity of the initial problem you are solving for is essential, as well as understanding who the user is, and what are their challenges.
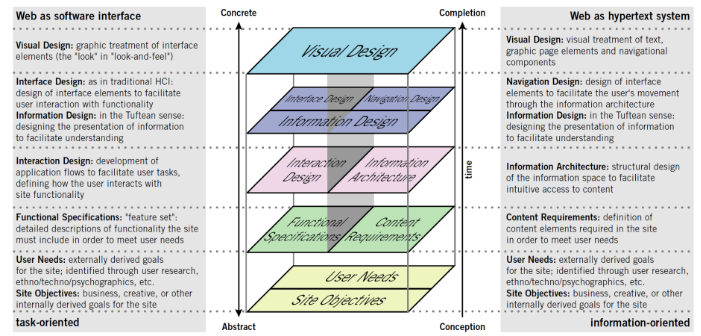
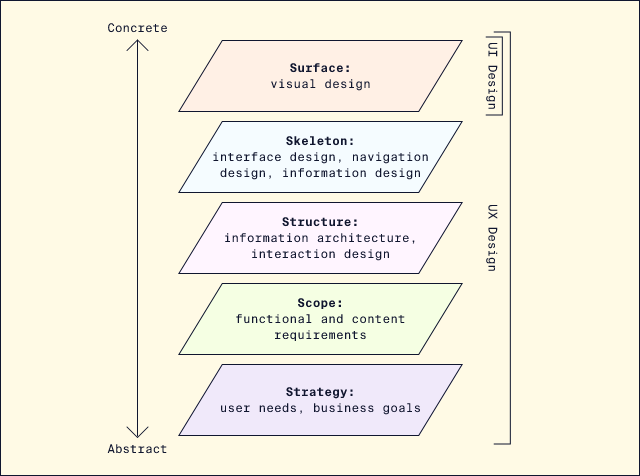
The Five elements of UX design starts from a conceptual or abstract level and moves through a series of five layers that build on the previous one. The last level results in a concrete outcome with a detailed and workable solution.
Working in this way and using the right UX design tool allows UX designers to craft an initial idea that evolves to capture all the essential components that ultimately delivers a product with great user experience for its users, as well as meeting the business requirements.
This framework was first documented by designer Jess James Garrett who wrote a book called The elements of User Experience in 2002. Below is his original diagram from 2002 that started it all:

This process explores why are we building this product or service. Who are the users, and what are their challenges? What are the business objectives? Who are the competitors, what do they do well, and where are they lacking? What can we learn from them?
The key objectives of this first level are to define the business objectives, and the users and their needs. Without a thorough understanding of these as your foundation, you may end up building the wrong thing. Using a data-driven research approach in this phase will help to validate your design process as you move forward.
Your initial engagement needs to be with the business stakeholders. You need to ask the right questions so that they can clearly articulate their requirements and expected outcomes. Interviewing individual stakeholders can be a useful way to gather their insights.
Below is a list of high-level questions you may want to focus on:
Once you have uncovered all the initial project information from your business stakeholders, your next step is to gain a more detailed understanding of the existing or potential users.
If you are building a product that has similar competitors, you can always use desktop research to identify any documented research that has been done on certain user types. This will give a good foundational understanding of the types of personas (personas represent a group of users), their objectives, habits, and potential pain points they may share.
Reviewing, comparing, and analyzing competitors in the same space can provide you with a lot of insight into products, features, and flows that you may want to consider exploring for inclusion as part of your design solution. The other advantage is that bigger brand names may have already incorporated user feedback into their UX design process, which could mean that their design solutions have already been tested and iterated upon to improve the user experience.
Once you have a clear description of all the user types, you could recruit some typical users to interview. Below are the types of questions that will add value and insight to your design process. These questions are based on the example of a banking app.
If you have identified three different types of users (for example), you may want to interview between 3 and 5 users from each type. Recording the sessions is useful, as well as having one person in the session that can take notes. This research process is time intensive but essential, so you will need to plan ahead.

Source: Pexels.com
What are the proposed requirements by the business, and how does this fulfill the user requirements? What are the functional and content requirements needed to address the challenges faced by the users?
This level is where you start defining what is needed for the product outcomes. You should now have a good foundational understanding of what you are designing and who you are designing it for. Your list of requirements may change as the project evolves but outlining what is required at a high level will allow other team members in the project to begin planning ahead of time.
You may want to list out specific functional features and identify any technical constraints that may impact your design. Are all the features new, or are they existing, or a combination of both? What type of content is required, and where will this content come from? You may also need to rank the importance of each of the features in the order that they will need to be available. The level of detail included in the scope will depend on the project needs.
How will the user interact with this product or service? What are all the user flows and interactions required that will guide the user to a useful outcome? What information architecture is needed to provide access to all the essential information components?
An ideal way to start creating the structure for your product is to map out user flows that describe all the key journeys that the users will need to undertake to reach their required outcome. Each flow should illustrate the details of varying paths in that journey which may include error messages to inform the user. Consider including elements in the flow to show where the user is in the journey, the status (if required), the outcome, and any future steps.

Source: Pexels.com
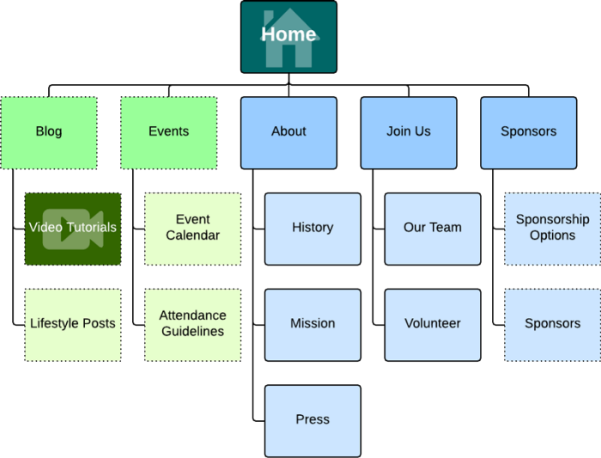
Defining the information architecture for your product will need to include all the pages or sections required for the product to function. Creating a site map is a useful starting point. You can base your initial site map structure on your user flows. It needs to be simple, instructional, and visible to ensure the right outcome for the users.
Language is vitally important to consider in creating an understandable structure that makes it easy to navigate and minimise errors. Categorise your content and navigation components into groupings that make sense.

How do the users interact with the user interface? This element focuses on creating initial low-fidelity wireframes that encompass all the user flows for the product design.
The skeleton of your design should focus on three things:
Interface design – shows how all the screen elements are presented and where the interactions occur.
Navigation design – displays the navigation structure of your product to provide an easy way for users to access the information or interaction they are seeking.
Information design – how the information is effectively presented on screen to inform and assist the user.
You will need to create these designs for all the pages or flows in your product. Make sure you consider your language choices and the use of icons with labels to enhance understanding. Your designs will be iterated many times throughout the process and capturing feedback initially from stakeholders will be essential to drive your changes to constantly improve the outcomes.
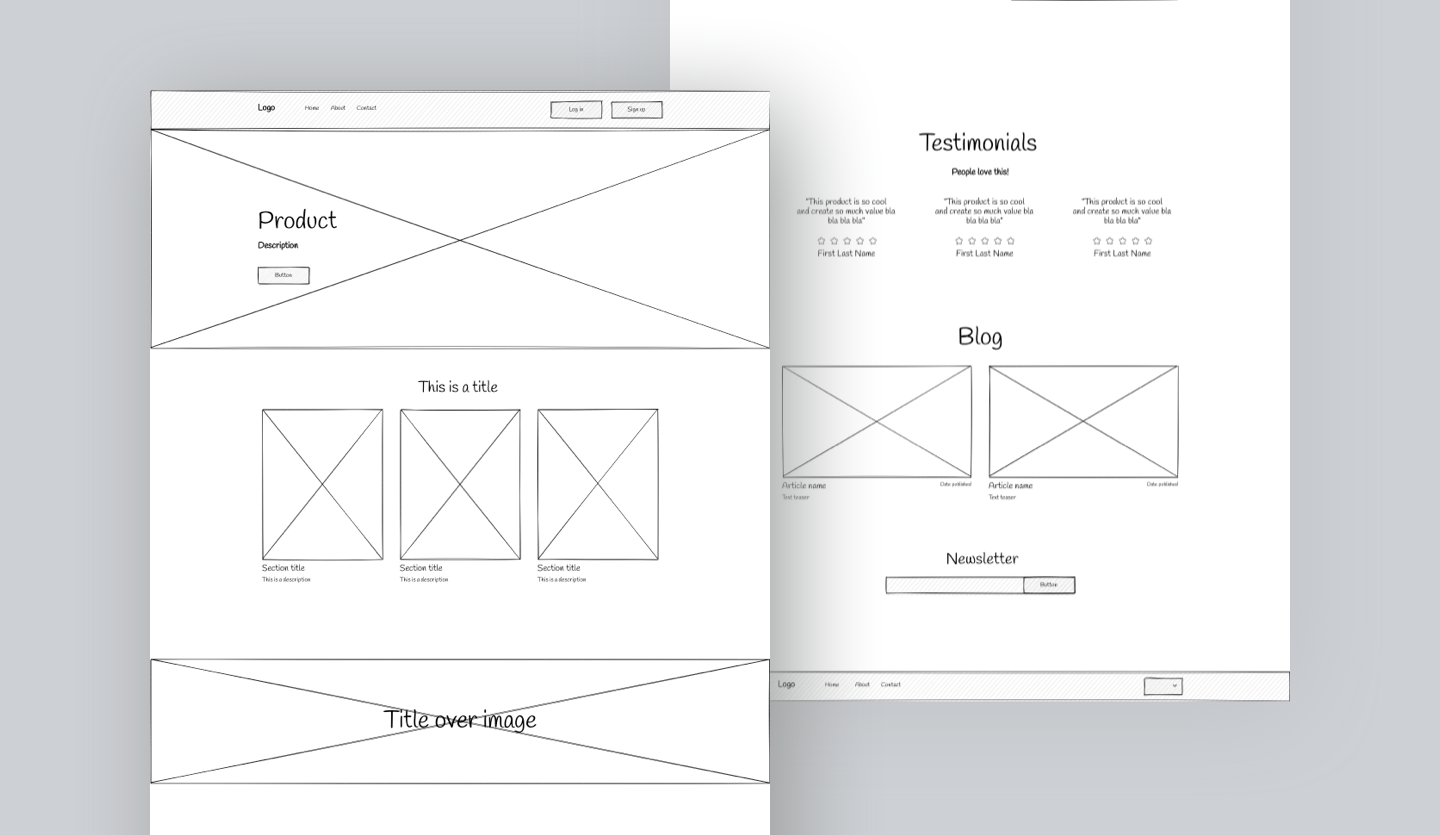
Below is an example of a single wireframe page from Mockplus:

I would strongly recommend user testing at this phase of the project if you have access to some of your potential or existing users. The best approach for user testing is to ask participants to complete one or more tasks, while they talk through what they are doing as they go. This process will provide you with extremely valuable feedback and you may be surprised by some of the design flows that make sense to you, but not to the users.
How does the final design look with all the visual design elements? This phase is the final design component that encompasses the outcomes from the previous processes, all building on the preceding elements. You will base these final visual designs on your skeleton wireframes. This is where visual design needs to be applied, incorporating typography, layout, color, images and branding identity. Your finished design should be ready to hand over for the development team.
When you are implementing your visual design, consider the use of white space and ensuring that the elements are not cluttered. Remember that every element needs to have a clear purpose. The design is not a reflection of your personal preferences, but to provide effective communication.
If you have tested and iterated your wireframes previously, then this final design process should deliver a usable and effective user experience.
Below is a diagram from CodeAcademy illustrating the 5 elements of design.

Conclusion
This outline of the Five Elements of UX design is a high-level overview of how you might apply this framework to a UX design project. As with any framework, the approach is not always linear and you may find yourself backtracking from the Structure level back to Strategy, or from Skeleton back to Scope. Some the processes described here, such as user interviews and wireframing would require much greater levels of detail if you have not yet had experience in these areas.
In conclusion, using this framework for your UX design approach provides you with a structured support system that will enhance the outcomes of your project. UX design can be complex and detailed, and if you are not following guidelines, the chances of an optimal outcome are not guaranteed.
The more information and research that is conducted in the beginning stages builds a solid foundation and a strong basis for delivering a great user experience that will delight both the users and the business owners. You will always keep evolving your process within this framework as you gain more experience, and this will be evident as you evolve in the field of UX design.