Nowadays, the term "Enterprise user experience" has become very popular and many companies have started to invest time and care into building a productive enterprise UX team.
However, as a designer, do you really know what enterprise UX is? How can you build a productive enterprise UX team in your company?
This article provides an ultimate guide to enterprise UX. Everything you need to know is covered, such as a guide to create a productive enterprise UX team, enterprise UX resources, conferences, tools and more.
Table of contents:
Enterprise User Experience (Enterprise UX) is the design of software that helps enterprise employees do their jobs more happily and effectively. It deals with the software or solutions specially designed for enterprise employees, not customers.

In other words, to improve the efficiency, companies often choose or craft some solutions or apps to help employees communicate, collaborate, work, track, and manage data better. The process of enhancing the UX of these solutions or apps is the process of designing enterprise UX.
In short, enterprise UX helps deliver useful and enjoyable experiences for company employees.
Designing and developing a website or app can be very complicated and time-consuming. A variety of aspects should be considered, such as user research, user needs, manufacturing, logistics, finance, and many other areas.

To help employees view, track, manage, and share information smoothly and effortlessly across the whole enterprise, one or more enterprise apps or solutions are needed. UX design of these apps and solutions really matters a lot, as it has a great impact on the enterprise's work efficiency and product quality.
To understand enterprise UX better, you should first know the differences between enterprise UX and customer UX.

Enterprise UX: the UX design of enterprise software
Enterprise UX is dedicated to creating better software or solutions for enterprises. So, it is designed based on the needs of enterprise employees and can be frequently upgraded when their needs change.
Customer UX: the UX design of end customer products
However, customer UX is dedicated to creating a better product for the end customers. It needs to be driven by the needs of the actual end users at different levels. In case of any serious usage issues, any new upgrade should be strictly evaluated, tested, and approved by following a certain, unified process. It is much stricter than enterprise UX.
For example:
If your design team is working on a food delivery app, the food delivery app is one of your enterprise's products. So, its UX design belongs to the customer UX.
However, the UX design of communication tools, project management tools, or other design collaboration tools (like Mockplus) that your design team may use to improve the work efficiency belong to enterprise UX.
After knowing how important enterprise UX is, the next step is to learn how you or your team can build a productive UX team. In fact, creating a productive enterprise UX team is not just about mechanically gathering all UX designers and teams together. Many other aspects that should be considered:
User researching lays a solid foundation for UX designers to design and build a really useful and successful product. When it comes to UX design of enterprise UX, it is indispensable.
Moreover, since enterprise UX is tailored to people working for and in an enterprise, enterprise UX research should also be executed especially for these enterprise employees on a large scale. The research process can be completely different from common user research.
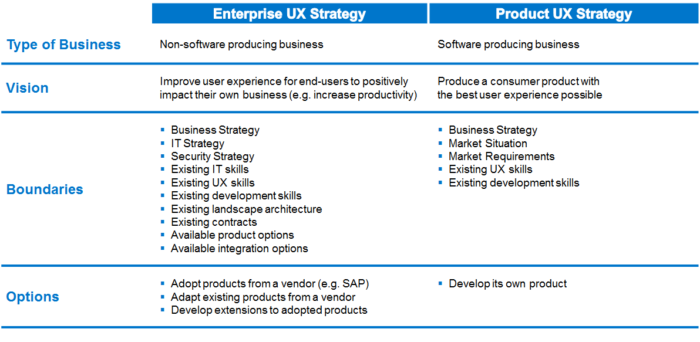
Enterprise UX strategy has a lot in common with customer UX strategy. They both are created based on a comprehensive analysis of the current situation and provide a roadmap to help you and your team achieve the final goals step by step.

The customer UX strategy aims to improve the UX of the product end users (often the product buyers). However, the enterprise UX strategy aims to improve the UX of the enterprise employees (who are often not the product buyers), while aligning with business goals and IT constraints. So, the enterprise UX strategy should be different to some extent.
Here is a guide of how to create an enterprise UX strategy.
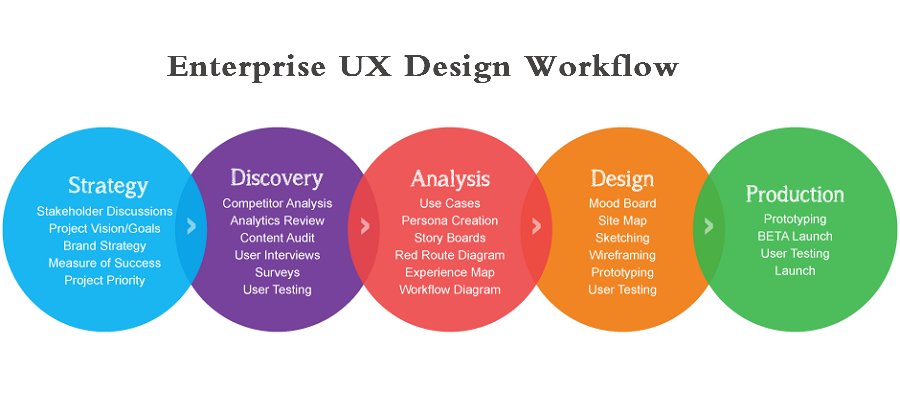
After developing an enterprise UX strategy, it's time to create an enterprise UX workflow. Like creating a common UX design workflow, you and your team should come together to work out a unified design workflow so that your team can communicate and collaborate more effectively.
In case some team members cannot complete their own parts for unexpected reasons, it is best to prepare a flexible workflow so that they can adjust the small parts based on their needs. (The customizable workflow solution of Mockplus can easily meet this requirement.)
Just customize a flexible, practical enterprise UX workflow that works for your team.

As everyone knows, a unified, reusable, and scalable design system helps create consistent products across different design teams. While designing enterprise UX, a powerful design system is also needed. So, to create a productive enterprise UX team, you and your team should also create and follow a unified design system. You can easily search for a design system tool online to do this with ease.
Nowadays, to empower your entire team, some handy enterprise UX tools can be used. Examples are:
Remember to choose one based on your own needs.
Before starting to work on a project, you should know the unique challenges that enterprise UX teams tend to face, prepare yourselves, and find your own solutions in advance.

Challenge 1: Misunderstand the users' needs
Generally speaking, often the buyer of enterprise software is not the enterprise employees ( the end users) in a company or enterprise. The needs of the real users can be misunderstood.
Solution 1: Listen to real users and let them participate in trials
To create a really useful solution for these employees, you and your team should spend more time understanding your real audience and know what they really need. After working out a new solution, you should also let them participate in trials to see whether the new solution is easy enough to use or handle, no matter whether these employees will finally use it or not.
Challenge 2: Enterprise UX is complicated
UX design of enterprise software has to meet the needs of employees in different departments, including designers, researchers, manufacturers, HR, finance, etc. It can be very complicated.
Solution 2: Simplicity first
The best solution is to keep everything simple when the users' needs are too complicated. Not everyone likes durian, but most of us won't deny candy. Simplicity is the eternal truth in UX design.
Challenge 3: Easy to get stuck with old or legacy solutions
Enterprise UX design is different from common customer UX design. The solutions for new problems they face should be different, too. However, designers may not realize this and still use traditional or outdated ways to deal with everything. This can have a really bad impact.
Solution 3: Try new ideas and validate them regularly
No matter what problems you've faced while designing enterprise software, you and your team should not be afraid to try new ideas and validate them regularly. Who knows? Perhaps, you and your team may start a new design trend.
Enterprise UX is a new concept that touches several aspects of work. To become a competent member of an enterprise UX team, apart from the common UX design skills, more skills are needed:
Apart from design skills, we've picked a series of useful enterprise UX resources to help you and your team learn more and get started quickly:
1. Enterprise UX design patterns
Styleguides.io, a special design resource website, has shared a master collection of websites, patterns, libraries, and design systems from all over the world. It is a good place to get inspiration or download your desired enterprise UX design patterns.
2. Making Sense of Enterprise UX - By John Maeda (Video)

John Maeda, an American executive, designer, technologist, shares the history and future of enterprise UX in this video. If you are interested, do not hesitate to view the video.
3. The enterprise UX journey - by Catherine Courage (Video)
The enterprise UX journey is a conference video that suggests how organizations can design intuitive enterprise products and applications.
4. Material Design for Enterprise Apps
Material Design for Enterprise Apps is a popular Medium article that shares a case study of an enterprise app developed based on Material Design principles. It is a good example for you and your team to learn how to design an enterprise app.
5. UX for enterprise
UX for enterprise introduces stories about how the writer, the director of UX at Fusion Media, adopted the workflow and methods of enterprise UX design.
You can view over 40 enterprise UX resources to learn more.
Sending team members to different enterprise UX conferences is a great way to let them know the top design trends and pick up new design skills. Here are the ones that you cannot miss in 2020:

1. Enterprise Experience 2020 - San Francisco, USA
Dates: Aug 31 to Sept 3
Enterprise Experience 2020 will last from August 31 to September 3. Many senior professionals, managers, and leaders who design enterprise experiences at companies like Salesforce, Mastercard, Zendesk, and SurveyMonkey, will share their design case studies, tools, and technologies.
2. UX & PM Case Study Conference 2020 - Salt Lake City
Dates: Nov 10 to 13
UX & PM Case Study Conference 2020 lasts four full days (from November 10-13 2020 ) for you to learn better ways to work with your team and get inspiration to grow your career in UX and Product Management. With over 1,000 professionals participating, you can learn a lot from these talented people to create better digital products.
3. The Summer of UX: 3 New Virtual UX Conferences
Dates: Jun 15 to July 2, Jul 25 to 31 and Aug 10 to 21
During this pandemic, going to UX conferences personally can be difficult. So, these new online Virtual UX conferences can help you a lot. The conferences will share the UX best practices, proven methods, and hands-on exercises led by NN/g experts and world-class invited speakers. You can surely learn a lot.
They will be held at three different time slots and you can freely choose a time slot which is convenient for you to "attend".
4. UX Scotland 2020 - Edinburgh, Scotland
Dates: Jun 10 to 12
UX Scotland is a professional conference for UX, Service Design and Digital communities.
5. Flupa UXdays - Paris, France
Dates: Oct 29 to 30
Flupa UXdays had over 900, 900 participants last year and attracted professionals from all walks of life interested in user experience methods, design thinking, agility, digital project management, and more.
Want more? You can check 110 upcoming UX, Usability and UI conferences.
Some expert UX designers think that the future of enterprise UX design is consumer-grade UX design. Companies should pay more attention to enterprise UX design so that they can provide an experience with the standards for consumer products for employees. Perhaps, someday, enterprise UX design and consumer UX design may not have any difference. What do you think about it?
If you are interested in this new idea, you can read this e-book The Future of Enterprise UX to know more details. Many other UX design skills and technologies mentioned in this e-book can also help you a lot. Don't miss it.
Enterprise UX affects employees of your companies and can boost or sometimes even decrease their productivity. So, more attention should be paid to enterprise UX design.
We hope this ultimate guide to enterprise UX can help you know more about it and increase your team's work efficiency successfully.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
