Mockplus team has collected the top 20 best iOS app templates from Dribbble. This list of templates will allow designers and developers to make their own iOS app designs in just a few minutes. All are free and you can click on links to free download.
These templates cover multiple categories:
Registration logins, navigations, guide pages, login pages, personal centers, multimedia, prototypes, social, e-commerce, and more.
So, let's take a look.

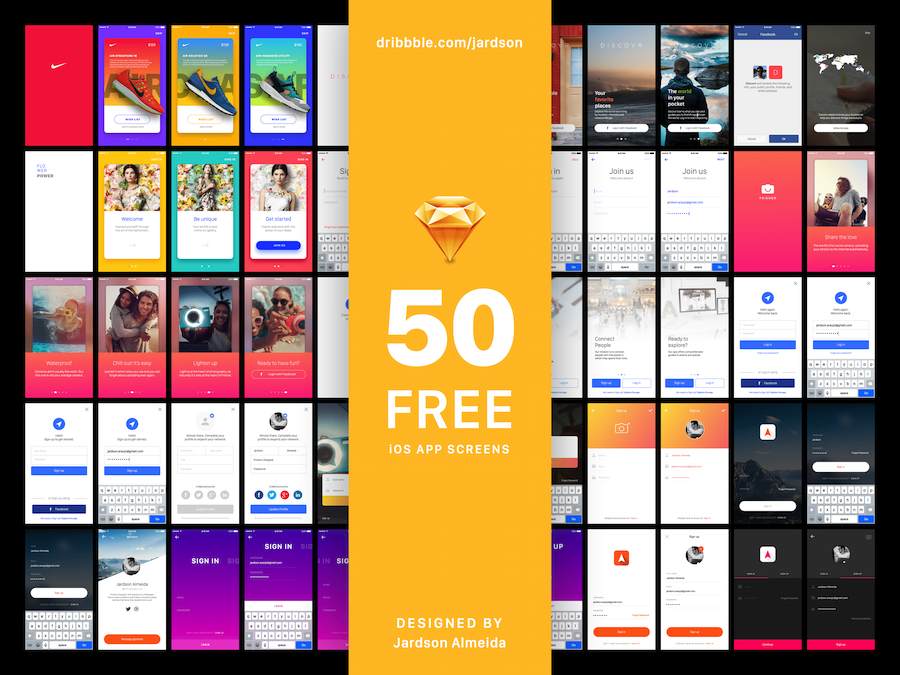
Designer: Jardson Almeida
This design project gathered 50 iOS app screens to help inspire designers. Theme: Sign in, Sign up, Ads and Onboarding experiences.

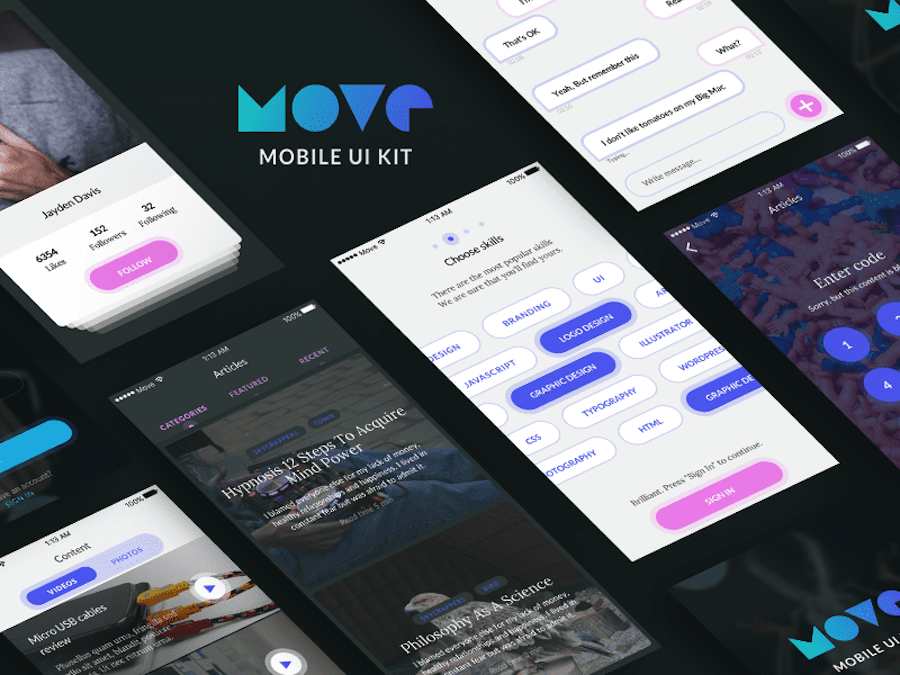
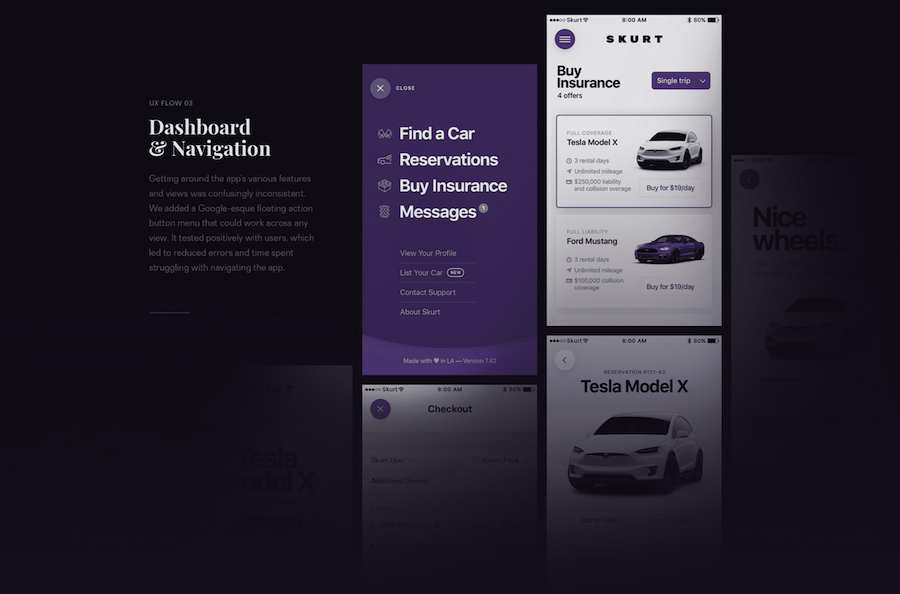
Designer: Volodymyr
A small mobile kit of high-quality iOS screens meant to make your design flow simple. It is easy to use and carefully assembled for Sketch. Each template is fully customizable. By designer Volodymyr.

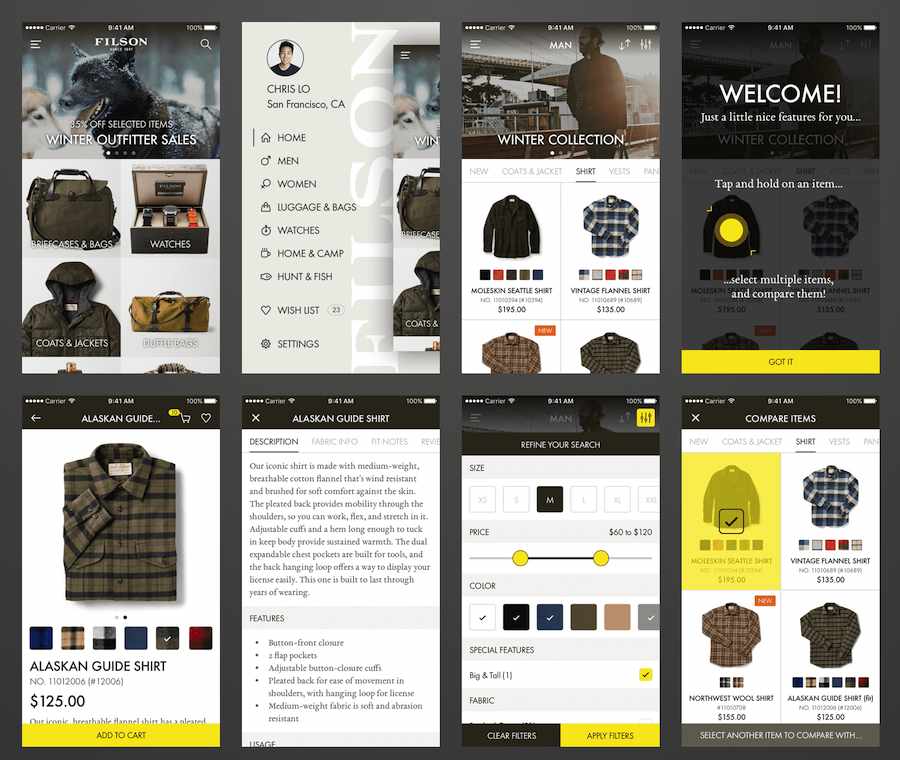
Designer: Tobia Crivellari
This is an iOS app design for a shop, created by designer Tobia.
The package includes:

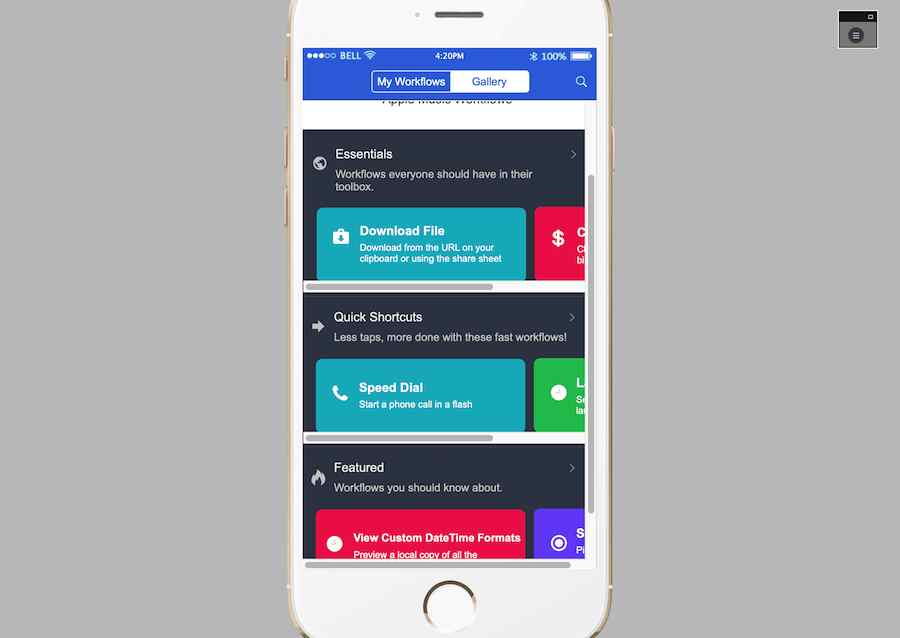
Designer: Anny
Workflow is an automation tool that lets you create workflows for iPhone, iPad and Apple Watch by dragging and dropping to combine elements.

Designer: Dylan Mullins
About:TRUKS is a free iOS 11 compatible, e-commerce UI kit by designer Dylan. Born from a project that was later sunset, the TRUKS UI is now available for Sketch — 100% free.

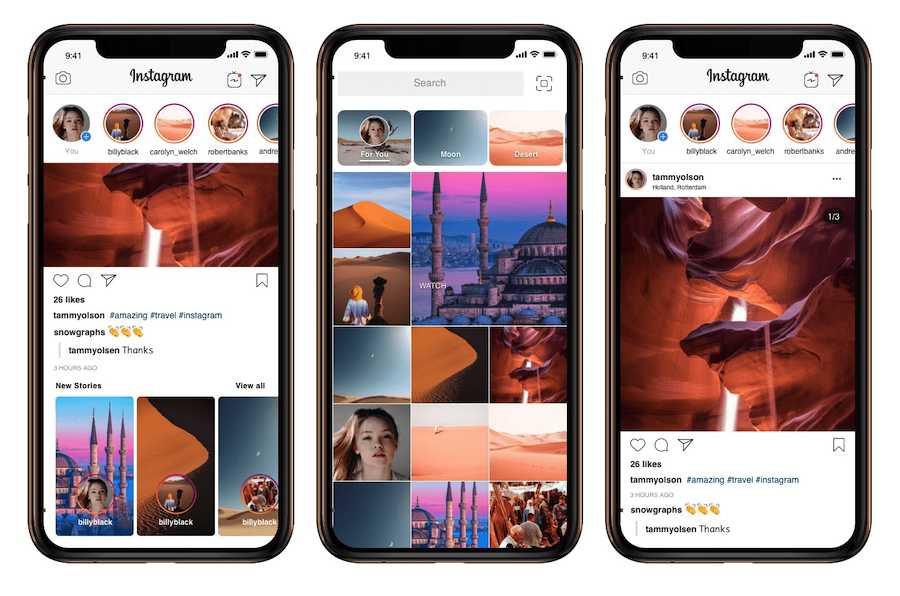
Designer: WONDER
This is an update to one of the most popular and complete Instagram mockups for Sketch. In 2019 Instagram had major visual updates: a right drawer screen for menus items; separate business profiles; Instagram TV and much more. Thank you to WONDER for sharing this template.
What's new in this resource?

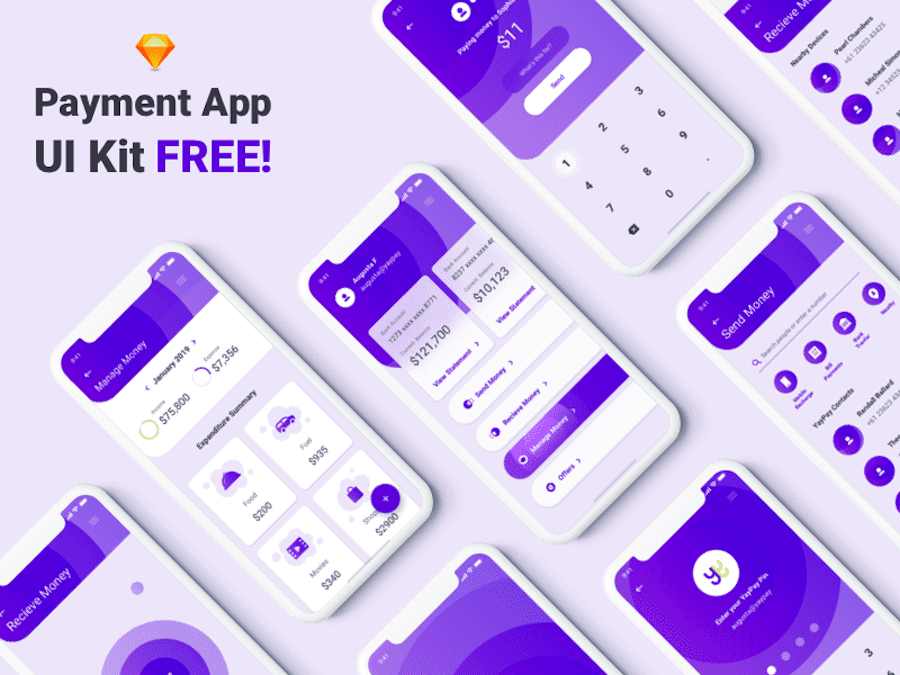
Designer: Akshay Salekar
This is a Free Payment App UI Kit, which enables you to send and receive money to your contacts and people nearby. It can also help you to manage your expenses by creating an expense log, so you don't lose track of your spendings.
The screens include:
Welcome, Security login, Home, Send money, Receive money, searching for nearby devices, profile, contact chat, paying money, manage money and add expenses.

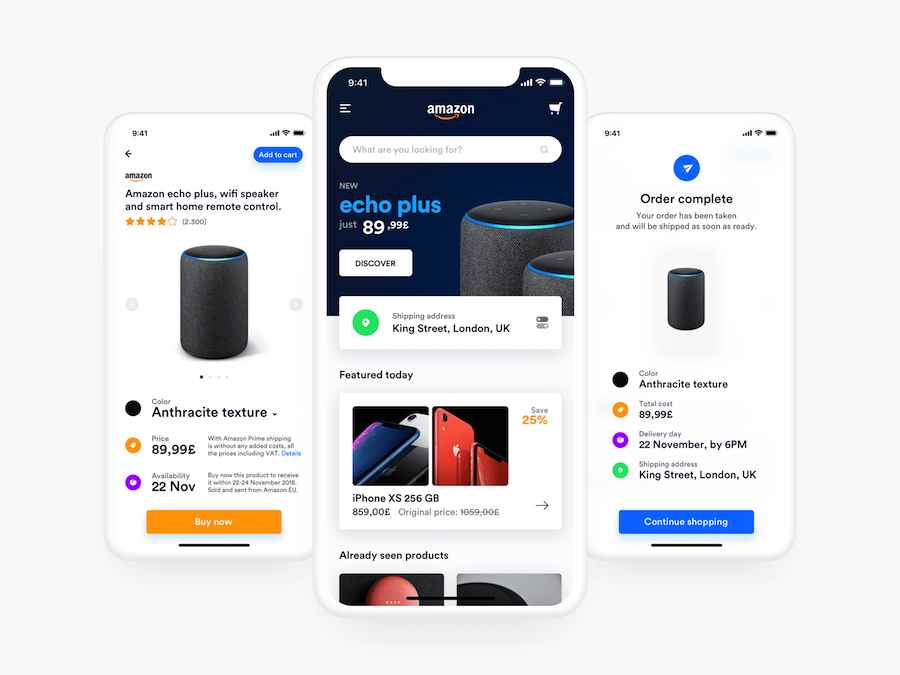
Designer: Lorenzo Perniciaro
Amazon is getting close to becoming an old and boring UI app, so designer Lorenzo redesigned these 3 screens with the goal of refreshing it a bit. Thanks Lorenzo for sharing his creative design ideas. If you like it, you can follow him on Dribbble.

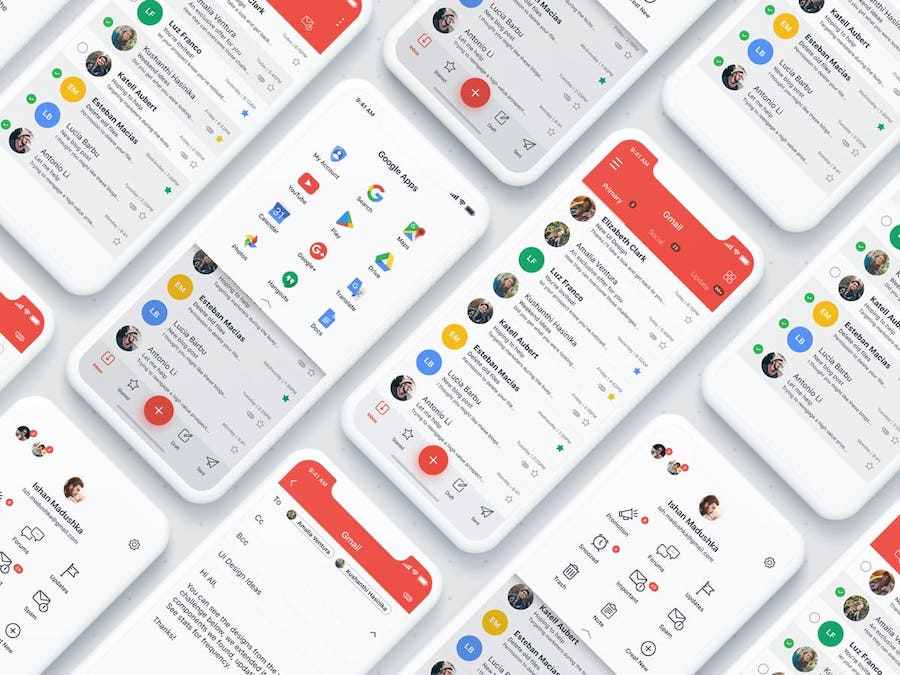
Designer: Ishan Madushka
UI Concept design for Gmail iOS App. Designer Ishan redesigns the UI to make it as simple as possible improving its functionality.

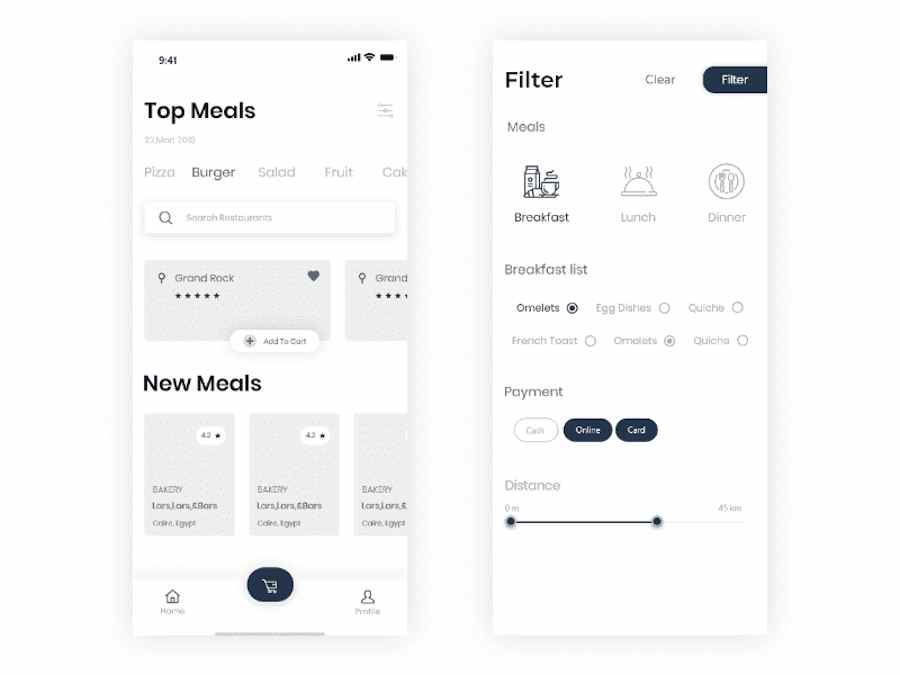
Designer:Ahmed Mohammed Eldeeb
This is a high fidelity iOS Restaurant app created by designer Ahmed. It is very simple and clean. An ordering interface and search interface are included.

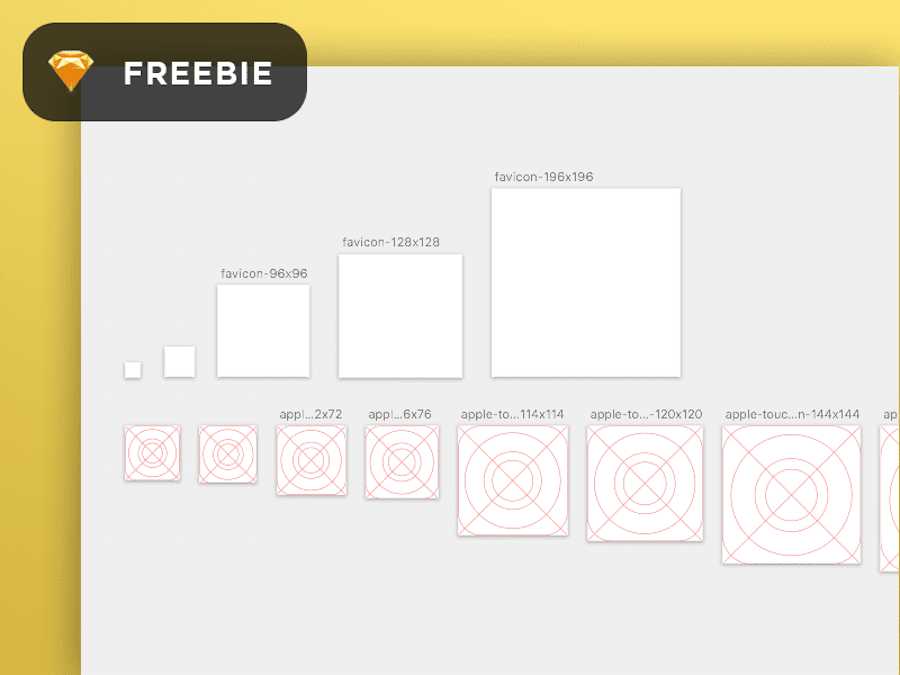
Designer:Marco ten Donkelaar
About: iOS app icon templates of different sizes shared by designers Marco. It can be downloaded for free.

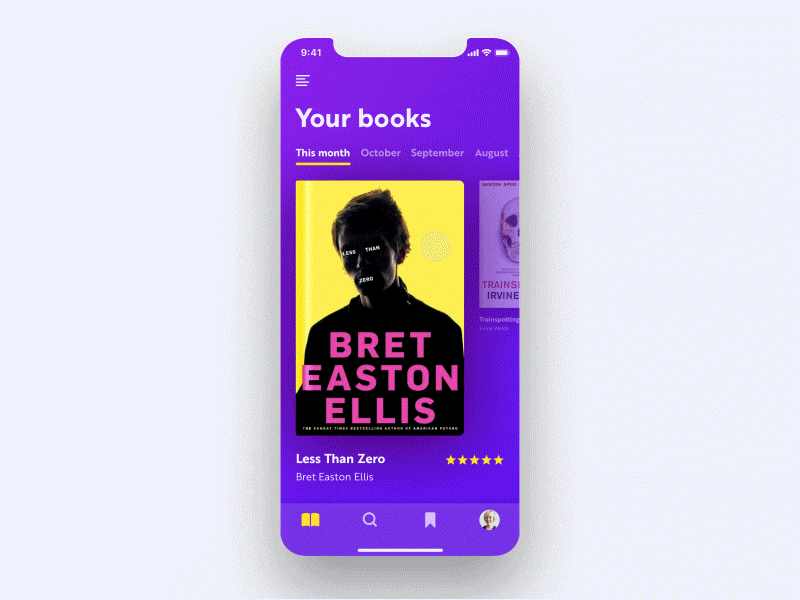
Designer:Anant Bhadreshwara
A simple and clean online reading application. This template includes two main pages and an AE animation. It is a very creative app template with a smooth transition between animations.

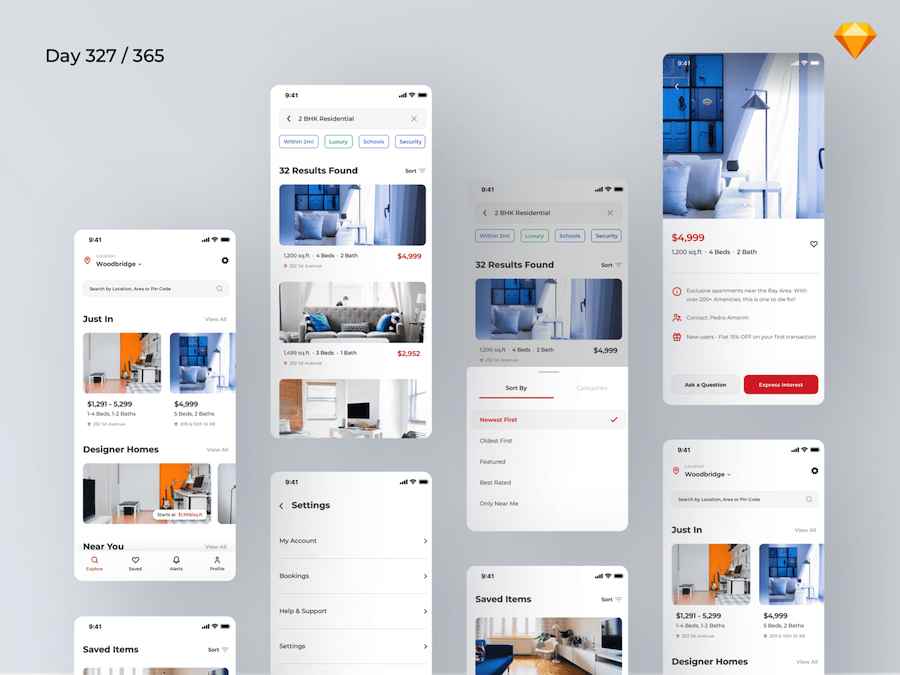
Designer: Kishore
Here is a real estate app for all your real estate requisites, including home display screens, search, settings screens, etc.

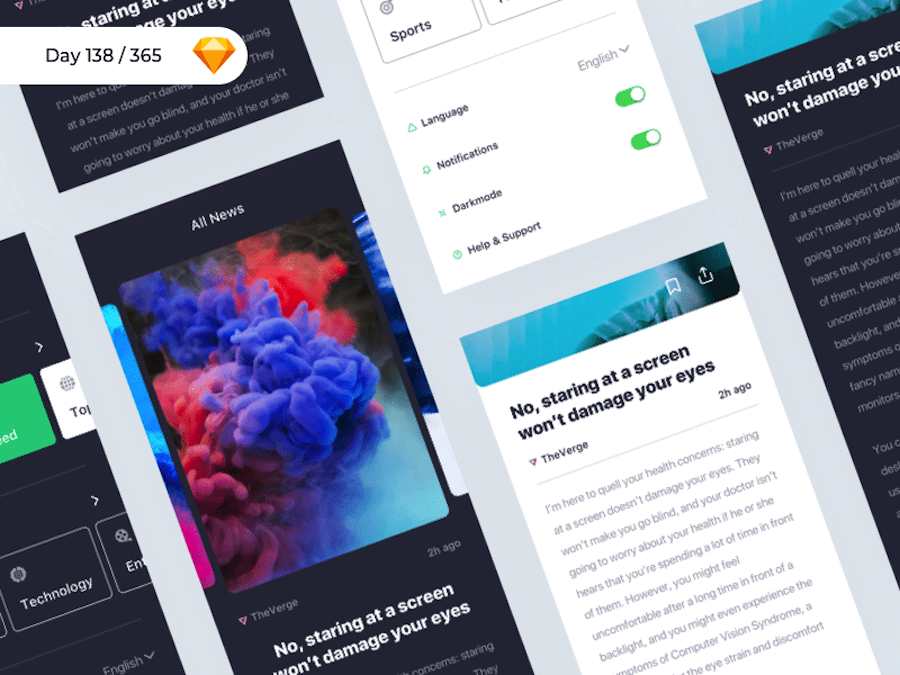
Designer: Kishore
A iOS free starter UI kit for Mobile News shared by Kishore. It's a super simple, neat News app that is practical with proper typography, color contrast, and legibility.

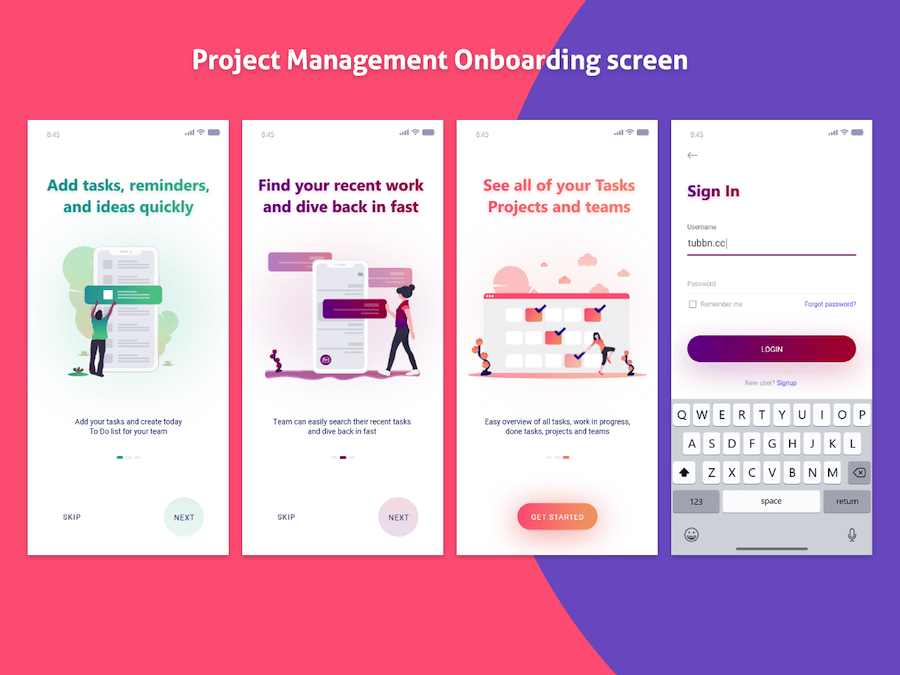
Designer: M. Tayyab
It is an iOS Project Management App. It features Onboarding Screens For IOS and Adobe XD, including login and search screens.

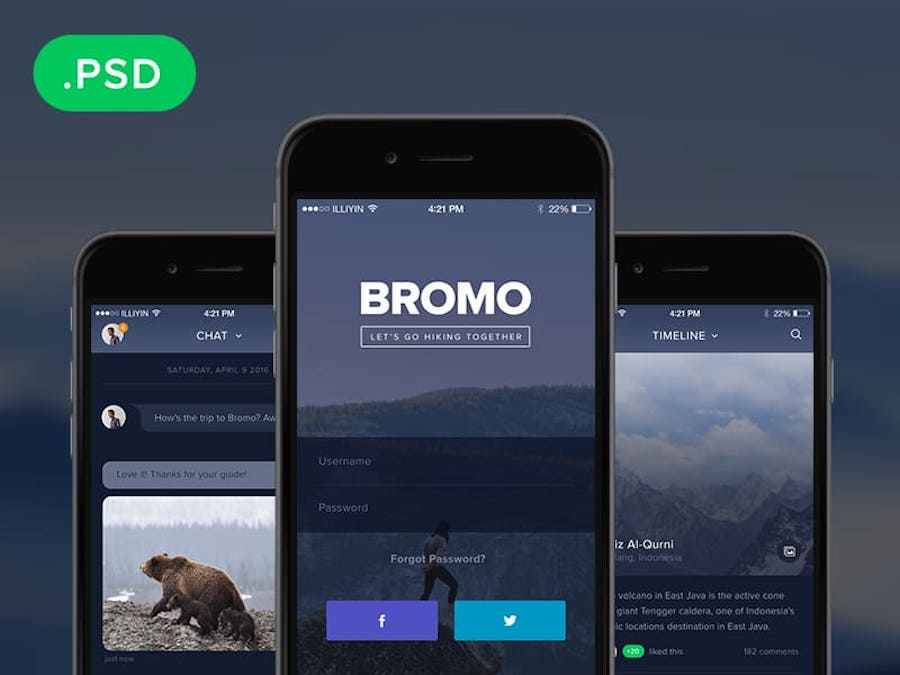
Designer: Faiz Al-Qurni
About: Bromo is a free social ios app template. Every screen is pixel perfect with a lot of attention to detail, and is really easy to customize. It can work for any type of social app and is a great solution for anyone who doesn’t have the budget to create an app from scratch.
The screens include Splash Screen, Login, Newsfeed, Friends, and Chat.

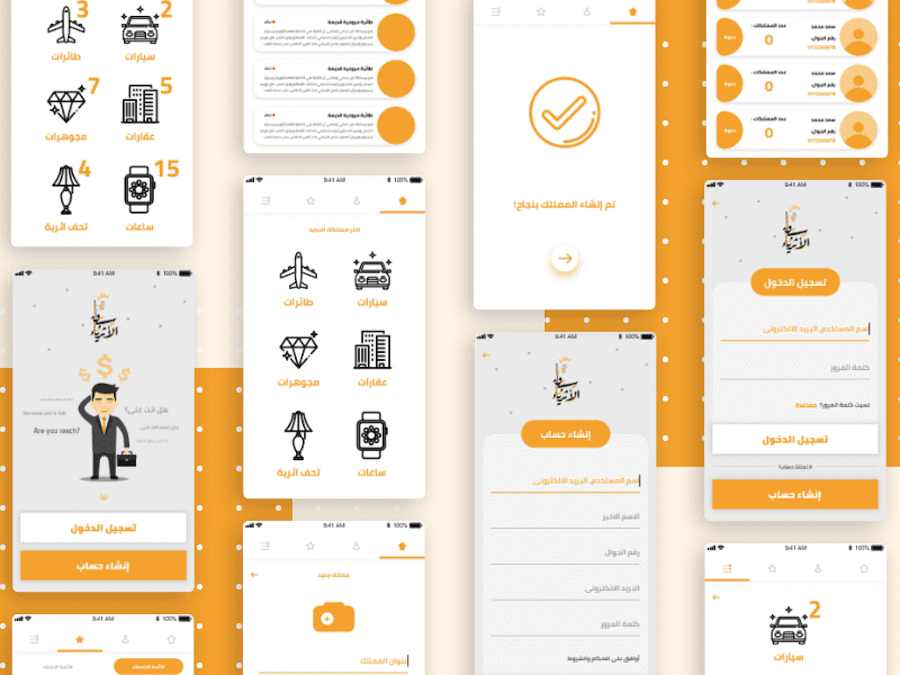
Designer: Saad
About: This is an Arabic-language app for rich people.

Designer: Rahul Bhadauria
This is a free App icon template for personal and commercial use. It can be used to showcase your app to your clients.

Designer: Crevatif
Here is a free UI kit for a business app design. It's designed by Crevatif for iOS devices using Sketch.

Designer: Alex
About: Since preparing iPhone screenshots for apps is very time-consuming, designer Alex made these iPhone App Store Assets to help you save your design time. You can click on the link for the free download.
It includes:
If you enjoyed these free iOS App Templates, please don’t hesitate to share them with your social networks. If you have a suggestion for the next edition of our free iOS App Templates collection, reach out to us via Twitter or Facebook.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
