A progress bar is generally used to visualize the progression of a web/app operation, such as file downloading/transferring/installing or page loading. Having a concrete measure of the operation offers a sense of control to the user. That’s why the progress bar is highly valued and utilized by UX/UI designers to enhance the user experience.
The question is, how can a UX/UI designer create a beautiful and useful progress bar by using simple colors, images, animations or other commonly-used elements? Is there any creative or fresh progress bar template you can refer to for ideas??
The answer is a resounding YES. Here are 24 best inspiring HTML5/CSS3/PSD/animated/Android/circular progress bar design examples and free PSD templates. They should give you some ideas on how to create an unconventional progress bar for the web or an app.

Preview: https://dribbble.com/shots/3825770-Loading-Bar
Rating: ★★★
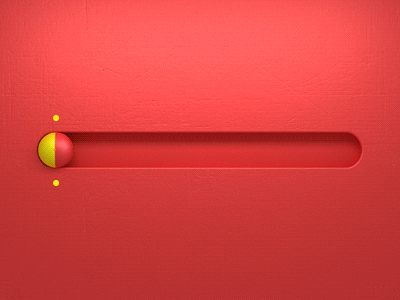
Highlights: Animated progress bar, Smart use of colors to catch users’ attention
Color is one of the most important factors that designers rely on to catch users’ attention quickly. This animated loading progress bar design uses two colors and displays them dynamically for better visual appeal.
With the assistance of the animated numbers, this progress bar becomes more attractive to users and make it easier to keep them the web/app for a longer time.
What can you learn:
Wisely use colors to optimize your progress bar designs
Use single or multiple colors to optimize your progress bar designs. Using color gradients or dynamic colors can also be a great method to enhance the visual appeal of your progress bar designs.
It is best for you to choose an appropriate color scheme for your progress bar design in advance.

This iOS/Android progress bar wisely uses color gradients to provide better visual UX.

Preview: https://dribbble.com/shots/4821837-Progress-Bar
Rating: ★★★★
Highlights: Use of different icons to provide feedback users
Apart from color, icons are another important element that designers use to give users feedback and improve UX. This animated progress bar uses two distinct icons to show users different operation results while downloading/transferring/installing a file. It’s both functional and aesthetic.
What can you learn:
Enrich your progress bar design with product/software/enterprise related icons or logos

Preview: https://dribbble.com/shots/4016370-R79-Progress-Ba...
Rating: ★★★★
Highlights: A minimalist progress bar with simple dots, lines and numbers only
Even though this progress bar example uses only simple dots, lines and numbers. It visualizes the progression of the web/app operation effectively. Moreover, the minimalist design style makes this design clean and intuitive for every user.
What can you learn:
Simplify your progress bar/page/app designs with a minimalist design style

Preview: https://dribbble.com/shots/3631408-086-Progress-Ba...
Rating: ★★★★
Highlights: Creative “line + number” pair
A simple line and a number combo can make for an attractive progress bar. This example follows this design strategy and creatively uses a “line +number” pair. With the help of an eye-catching color scheme and dynamic effects, this design example compellingly shows users the downloading/loading process intuitively.

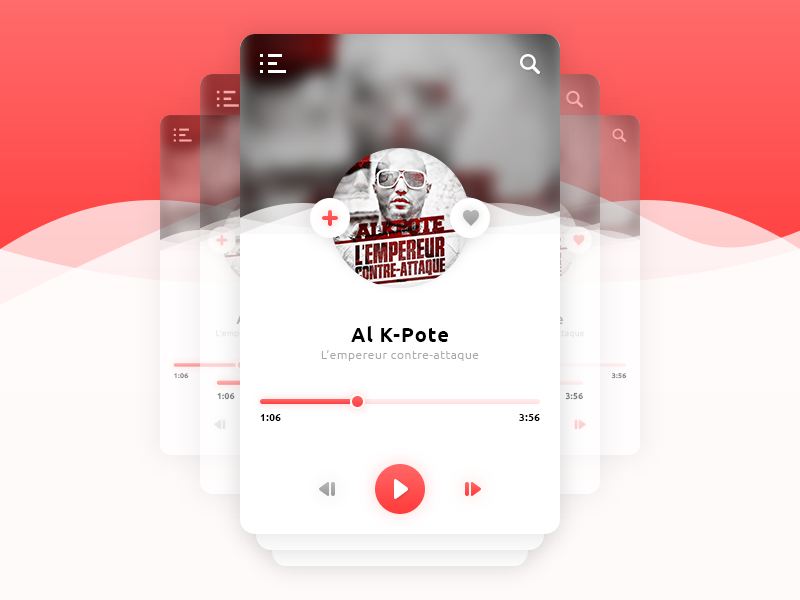
Preview: https://dribbble.com/shots/3196156-Download-IV
Rating: ★★★★
Highlights: A progress bar in combination with other page functions
It is a given that a progress bar is an inherent element of a website or app. For efficiency, you can design your progress bar in combination with other page functions. Not only can it look good, but it can also deliver a better UX.
What can you learn:
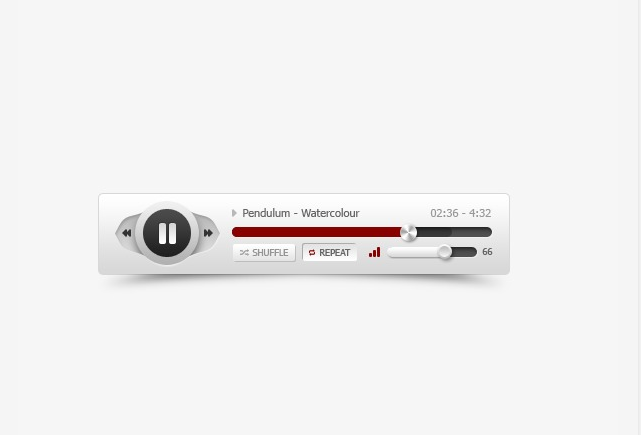
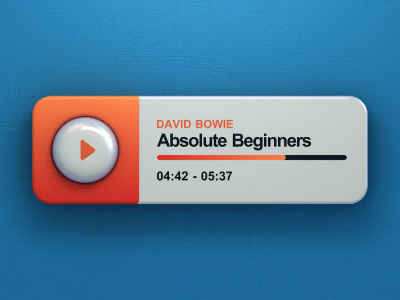
Enhance the functionality of your progress bar by designing it with other page functions, such as the Download/Play/Submit/CTA buttons.

Design the progress bar of your Music Player App with the “Backward”, “Play” and “Forward” buttons for better UX.

Preview: https://dribbble.com/shots/4564971-Daily-UI-011-Fl...
Rating: ★★★★
Highlights: Play with colors to offer users clear operation feedback
Using colors to communicate success or failure is a common design pattern for UX/UI designers. This progress bar example uses green and red to show different feedback texts for that purpose.
What can you learn:
Use colors to intuitively inform users when the downloading or loading process has been done or failed.

Preview: https://dribbble.com/shots/3231407-Progress-Bar-An...
Rating: ★★★★
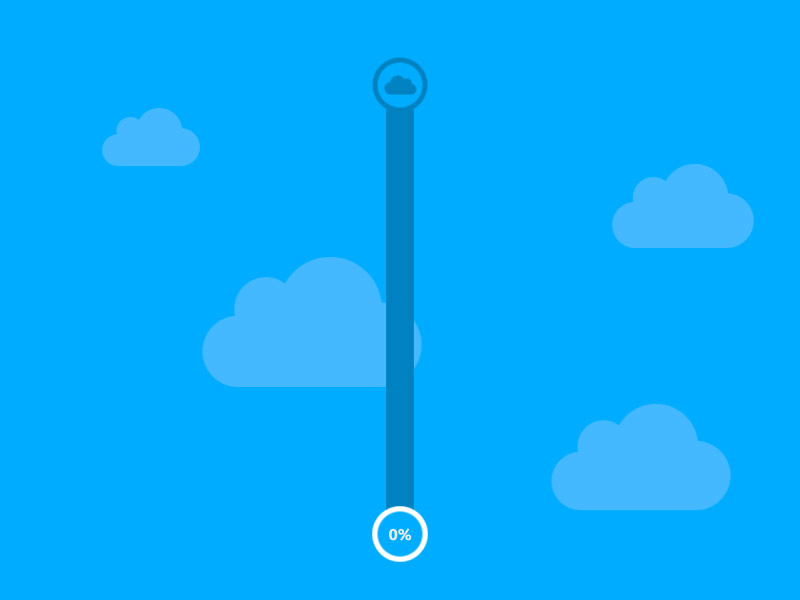
Highlights: Vertical progress bar design
Most progress bar designs online are designed horizontally. This example goes against the flow and makes use of a vertical bar. That makes it much easier to grasp users’ attention quickly.
What can you learn:
Create a unique vertical progress bar for your webs/mobile apps
Newest Circular Progress Bar Examples

Preview: https://dribbble.com/shots/3982623-Daily-UI-086-Pr...
Rating: ★★★
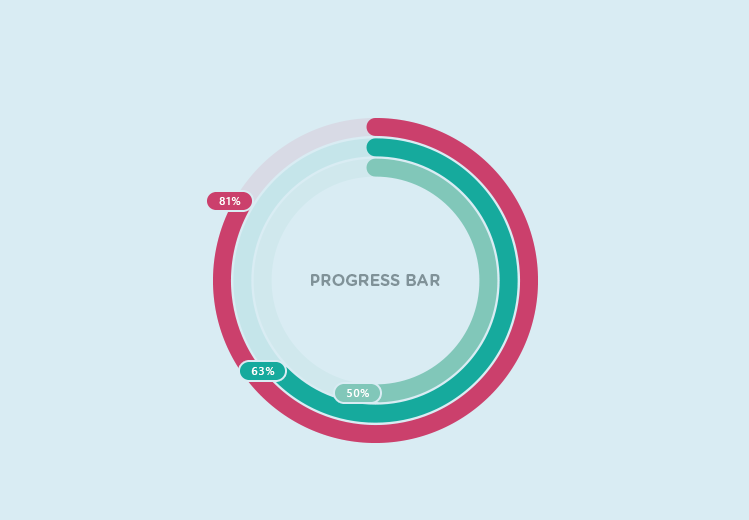
Highlights: Capitalize on a single color
This circular progress bar design successfully uses one color to convey its message. This example highlights the fact that even if you use a single color in a website/app/component design, you can come up with something beautiful and functional, especially if you play around with opacity, brightness, and other dynamic effects.
What can you learn:
Improve your progress bar designs with a single and its various shades

Use multiple colors to display data for an intuitive design.

Preview: https://dribbble.com/shots/3706819-Progress-bar-ap...
Rating: ★★★★
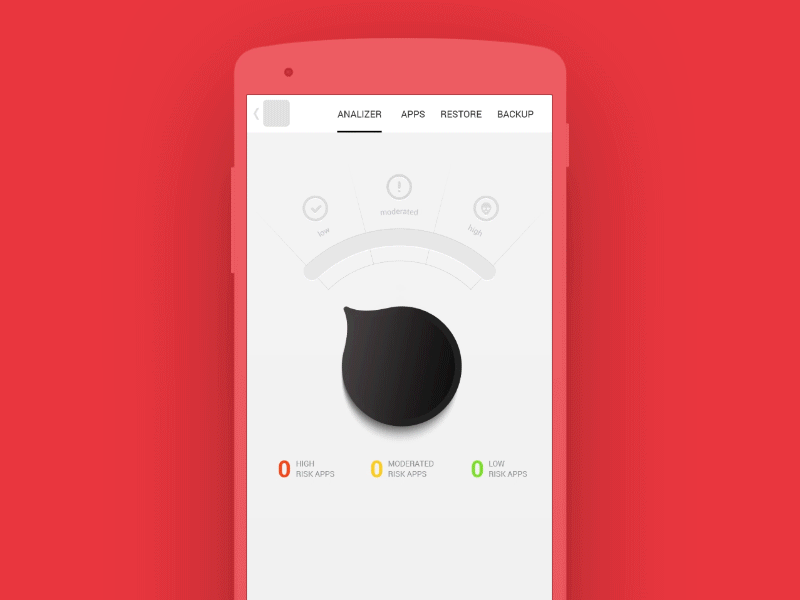
Highlights: Creative dashboard design style
In general, design is inspired by life, and progress bar design is no different. This animated circular progress bar emulates movement in life and with the particularly unique dashboard, it keeps the user interested.

A simplified dashboard design can also be striking.

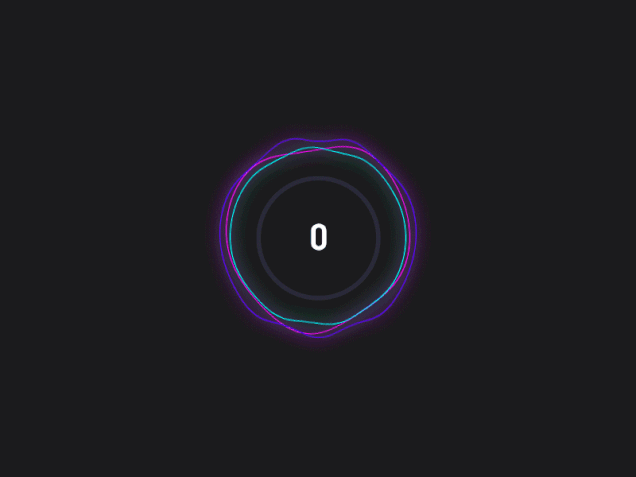
Preview: https://dribbble.com/shots/4126263-Neon-Loader
Rating: ★★★★
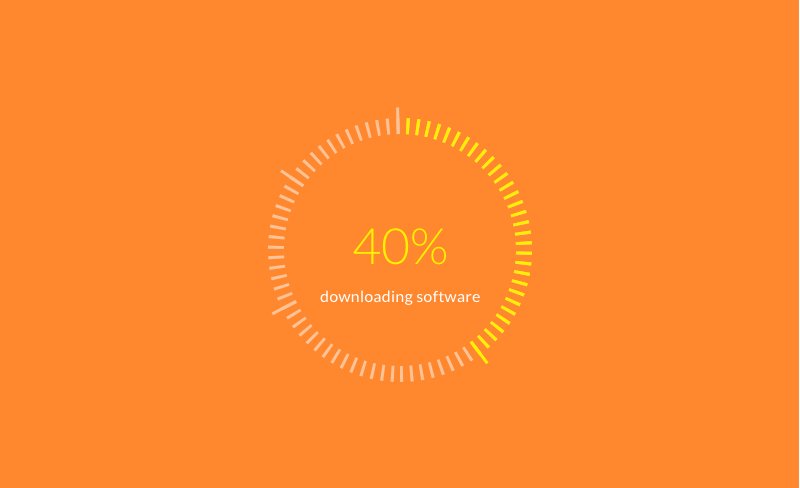
Highlights: Animated “line +number” pair
This animated circular progress bar uses the “line + number” pair style but takes things up a notch by adding animated effects. It’s simple yet not boring, offering a great user experience.

Preview: https://dribbble.com/shots/3374097-schedule
Rating: ★★★★
Highlights: Expression icons
This progress bar creatively uses expression icons to enhance its emotional experience.
What can you learn:
Enhance the emotional experience of your progress bar with emotional elements the user experience by tapping into users’ emotions.

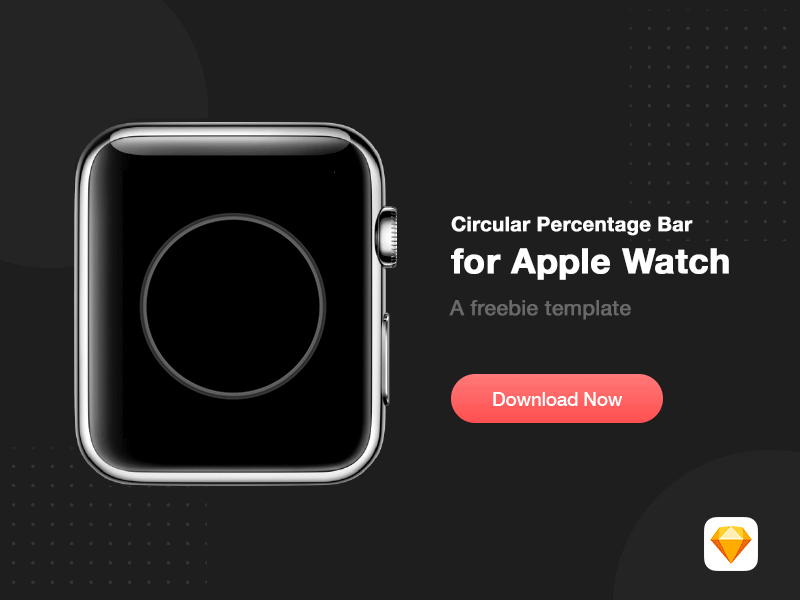
Preview: https://dribbble.com/shots/4808425-Circular-Percen...
Rating: ★★★
This circular progress bar is especially designed for the Apple Watch. If you’re working on an Apple Watch app and need inspiration, this is an excellent place to start.

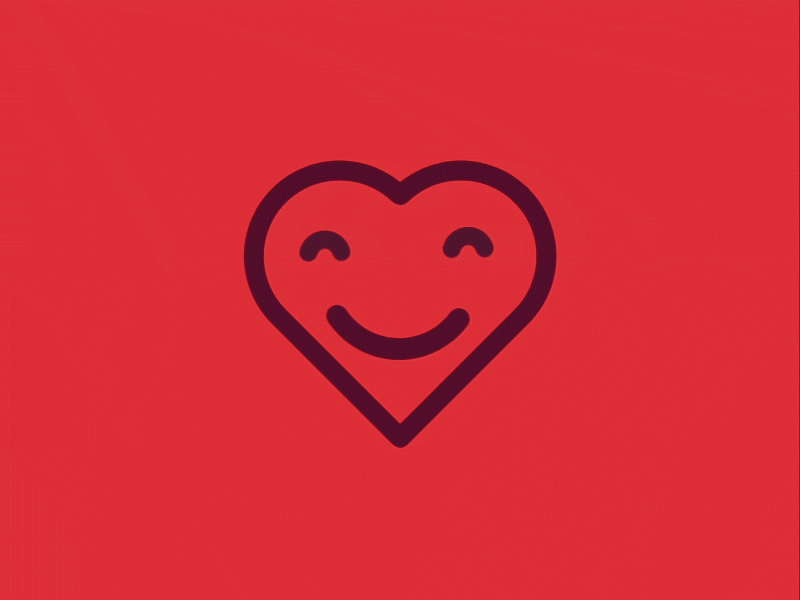
Preview: https://dribbble.com/shots/3338222-Happy-Heart-Pre...
Rating: ★★★★★
Highlights: Emotional progress bar design
This progress bar deviates from the norm by making use of an irregular shape. The heart and the color scheme combined taps heavily into human emotions.
On top of the samples showcased above, we put together free PSD/HTML/HTML5/CSS/CSS3 progress bar design templates. These will improve teamwork and collaboration with the development team.

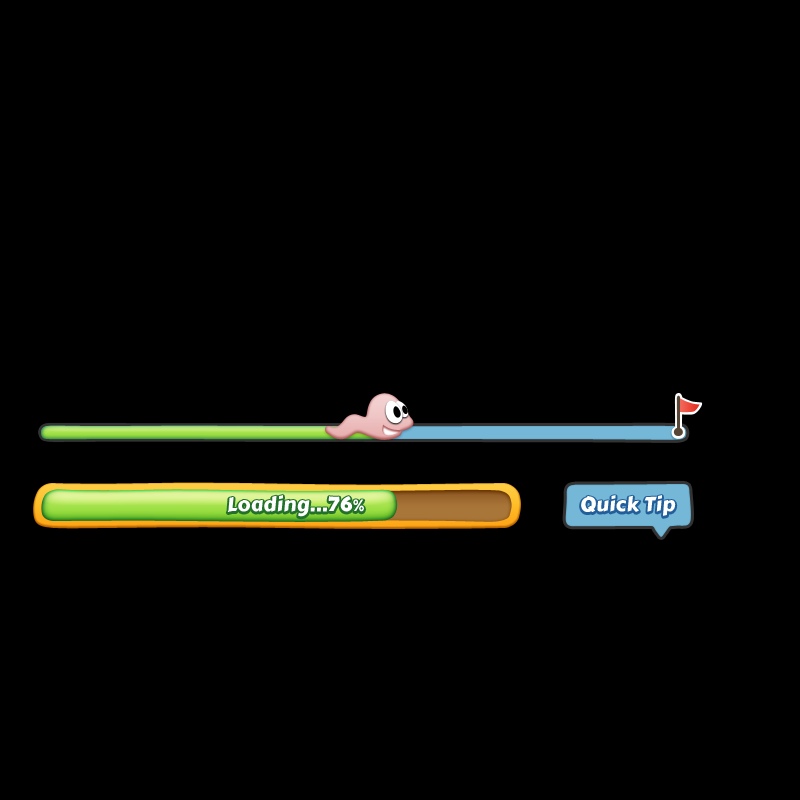
Free download: https://pngtree.com/freepng/cute-game-loading-prog...
Rating: ★★★★★
Highlights: Unique design style
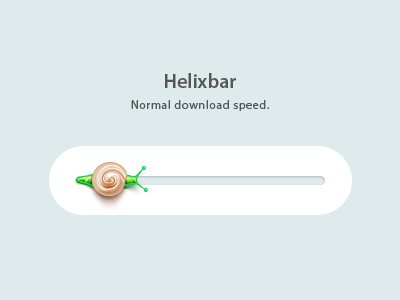
This free PSD progress bar design features a cute mascot to indicate progress. Combined with pastel colors, it works well to entice users.
What can you learn:
Create a unique design style for your progress bar in combination with the features of your products, brands, websites or apps.
Here are more unique and free PSD progress bar templates for your inspiration:

Free download: https://pngtree.com/freepng/darts_1731873.html

Free download: https://pngtree.com/freepng/creative-progress-bar_...

Free download: https://pngtree.com/freepng/creative-progress-bar_...

Free download: https://pngtree.com/freepng/creative-progress-bar_...

Free download: https://pngtree.com/freepng/music-player_1906264.h...
Rating: ★★★★★
This PSD progress bar template is designed with other app features- how long till the song ends, in particular. The juxtaposition of form and function adds appeal to the design.

Free download: https://pngtree.com/freepng/pink-symphony-progress...
Rating: ★★★
Highlights: Beautiful bubble effects
This free PSD progress bar uses bubble effects to make the overall design pop.
What can you learn:
Spice up your progress bar designs with special effects, such as bubble effects, liquid effects, glowing effects or other dynamic effects.

Free download: https://pngtree.com/freepng/round-blue-button-prog...
Rating: ★★★
Highlights: 3D technology
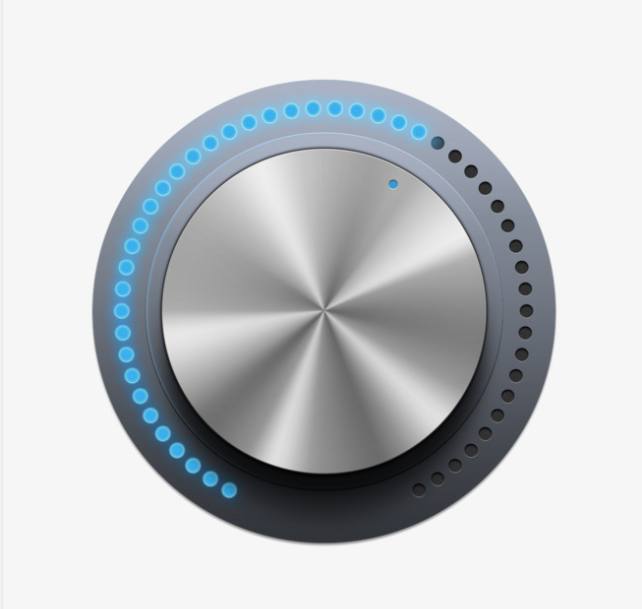
This free PSD progress bar design takes advantage of 3D technology and uses a circular progress bar which looks like a real-life button.
What can you learn:
Improve your progress bar design with advanced technology, such as 3D technology.

Free download: https://pngtree.com/freepng/progress-bar_1907105.h...
Rating: ★★★
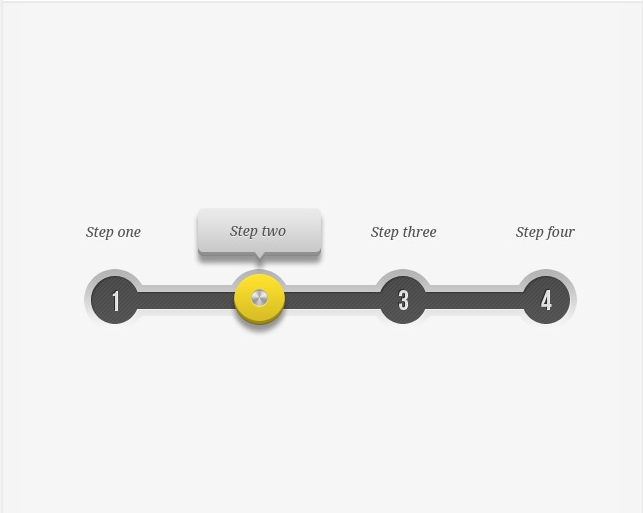
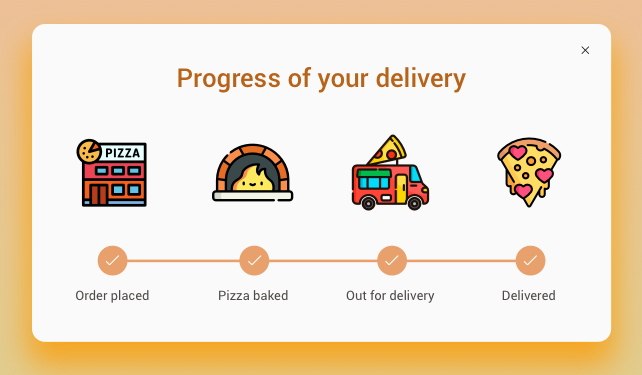
Highlights: An intuitive progress bar to show users the app/process flow
Aside from indicating the file downloading/transferring/loading process, a progress bar is also used to show user users the flow of a web/app. This PSD progress bar template is designed for that purpose.
Once users have completed a stage, it will automatically start the next stage and guide them to successful completion of a task. In this manner, the progress bar is an essential part of the navigation system of a web/app.
So, it can be an essential part of the navigation system of a web/app.

Preview: https://codemyui.com/lightsaber-progress-bar/
Rating: ★★★★★
Highlights: Excellent science fiction design style
This CSS progress bar example exactly looks like a Star Wars lightsaber, which makes irresistible to fans of the franchise.

Preview: https://codemyui.com/place-order-progress-bar-anim...
Rating: ★★★★★
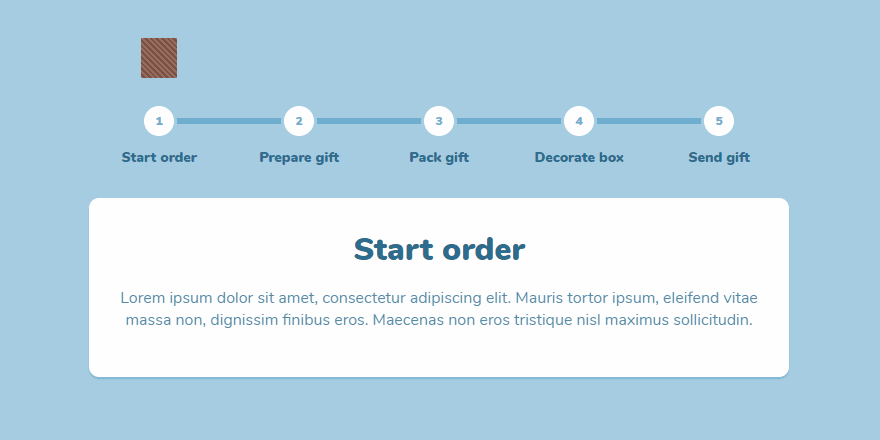
Highlights: Animated ordering process bar
This CSS3 progress bar example displays the process of placing an order on a website and is very intuitive for users.
In 2018, there are many other fresh and inspiring progress bar designs which are worth studying and imitating:

Preview: https://dribbble.com/shots/4483904-Progress-Bar

Preview: https://dribbble.com/shots/4182668-Player-Animatio...

Preview: https://dribbble.com/shots/541530-Helixbar

Preview: https://dribbble.com/shots/4777115-Daily-UI-086-Pr...
We hope that the diverse collection of HTML/CSS3/PSD/Animated/Android progress bar designs we’ve shared above will get your creative juices flowing.
Aside from having creative ideas, in order to design a brilliant progress bar, you also need to be able to translate your ideas into interactive prototypes quickly. Additionally, you need to have the ability to test and iterate these prototypes.
In order to do this, you need an easier, faster and smarter prototyping tool. We’ll walk you through a sample project using Mockplus, a tried and tested prototyping tool.
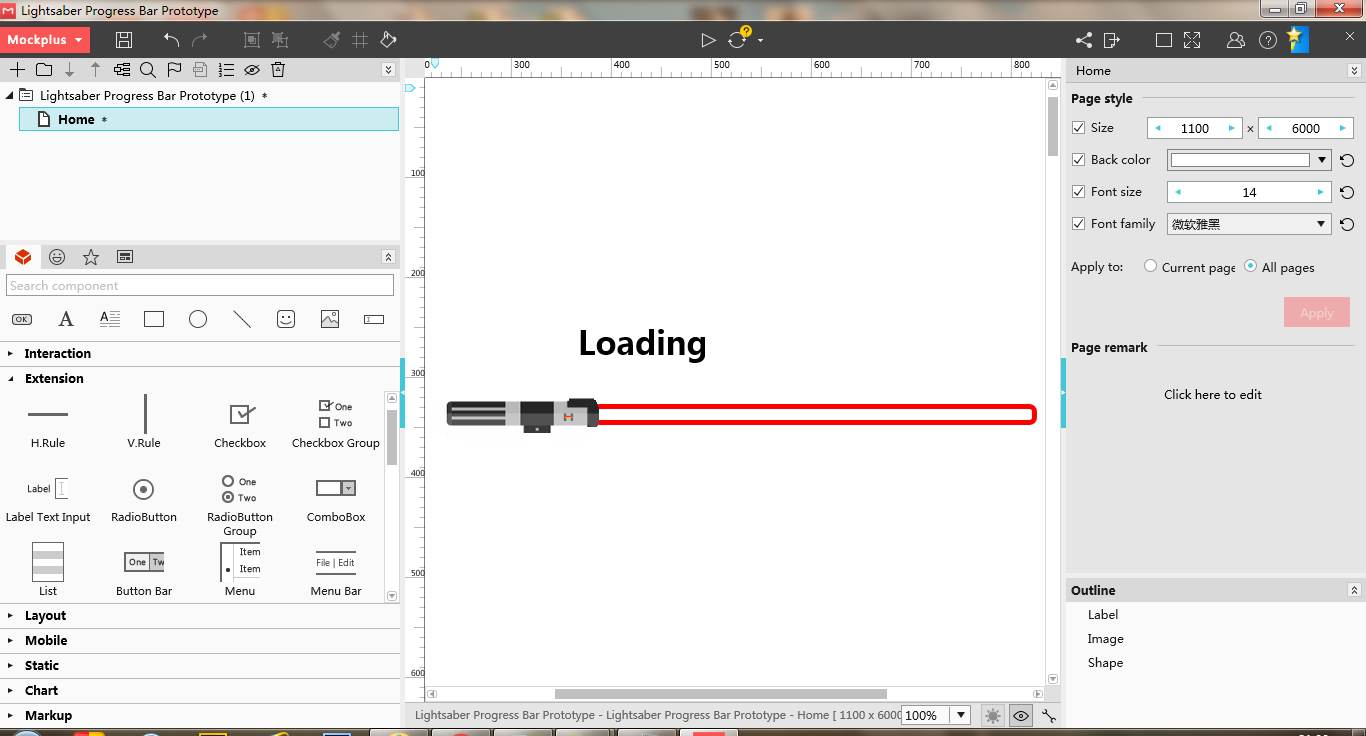
Below are simple steps for you to design a creative progress bar:
First, preview the interactive progress bar prototype:

Step1. Drag and drop the “Image”, “Shape” and “Label” components to the canvas. Also, set the Thickness of the Border and Radius of the “Shape” component:

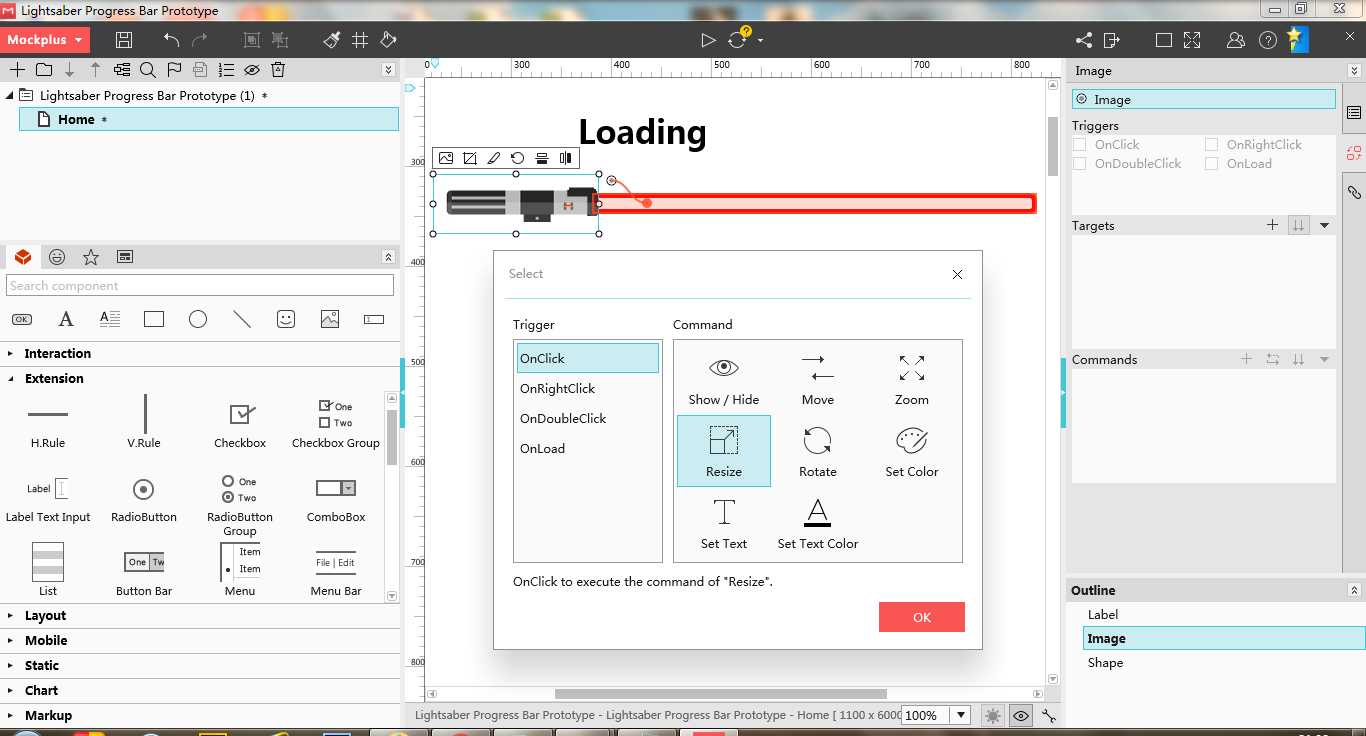
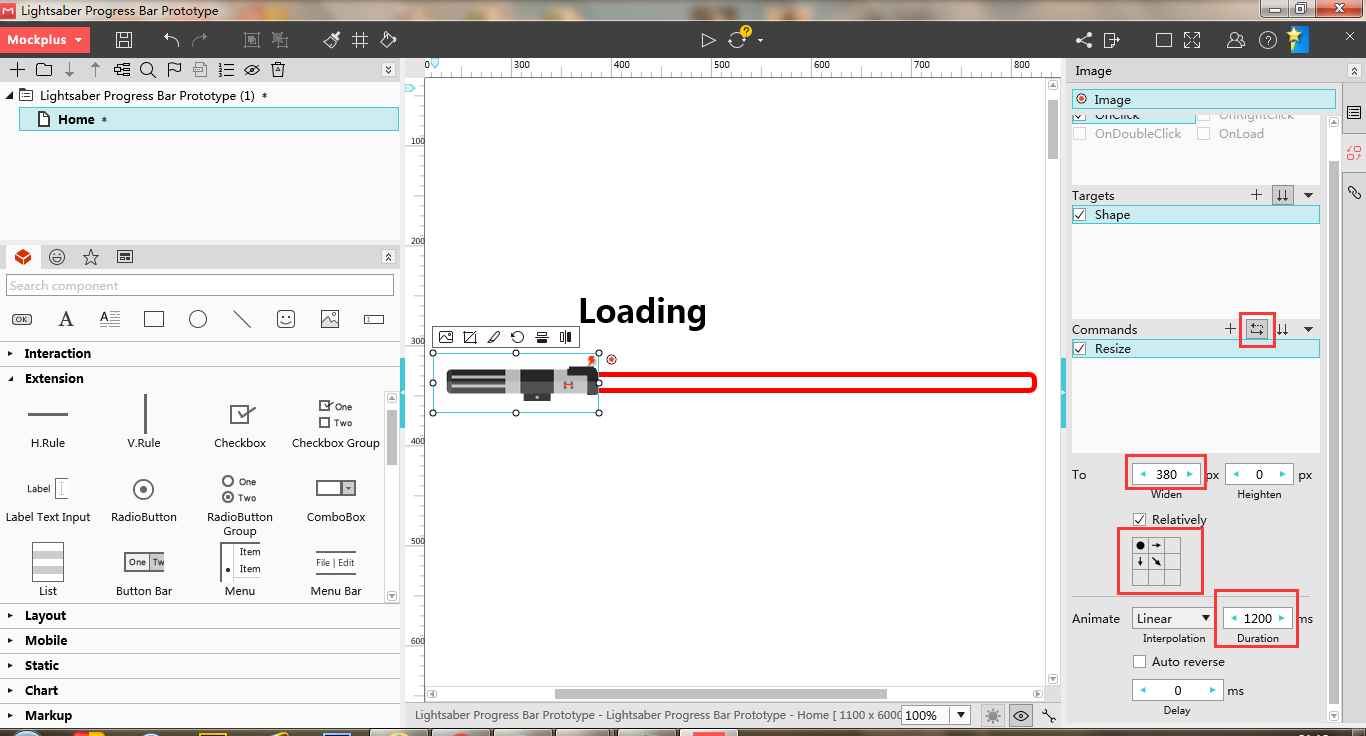
Step2. Add the “Resize” command for the Shape component

Change the related interaction settings shown below:

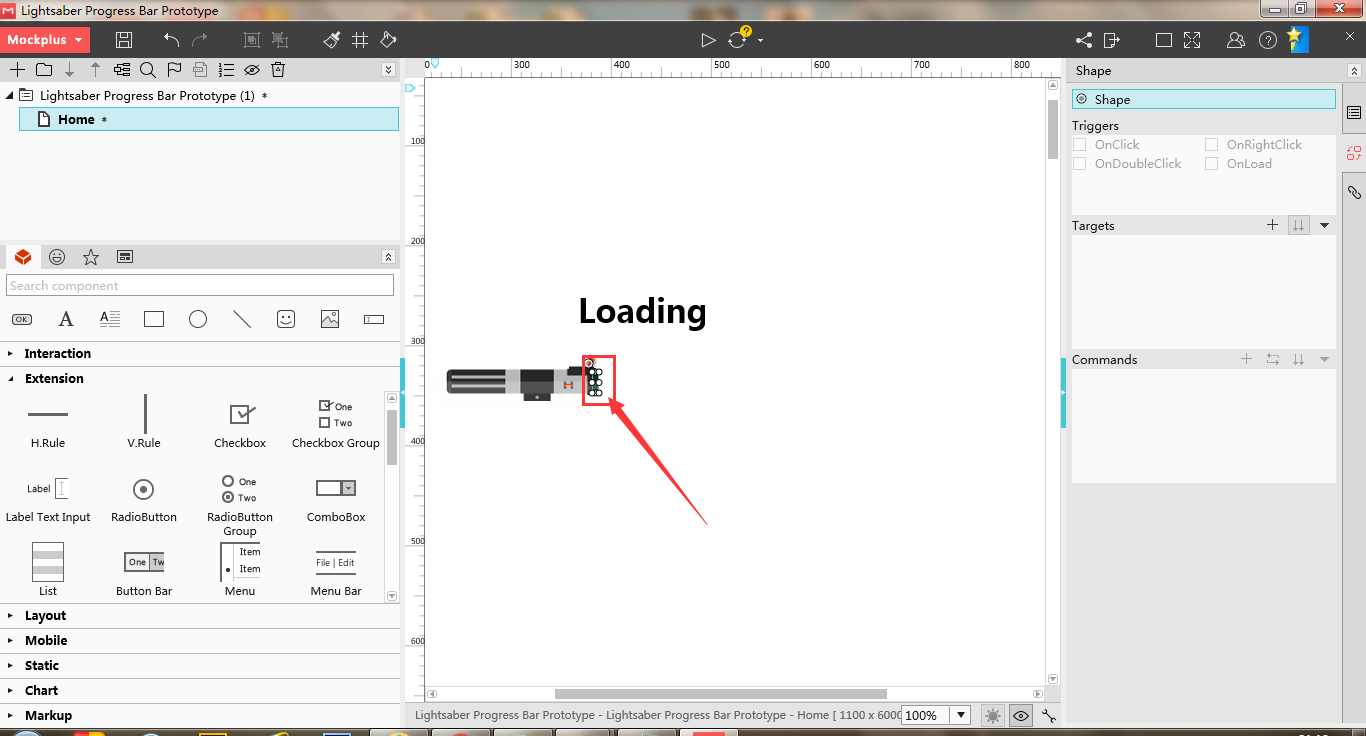
Step3. Drag the Shape component back to the starting point

Prototype preview link in Mockplus: http://run.mockplus.com/PsQq8DkilSO5zqsa/index.htm...
Moreover, recently Mockplus team has launched another online design collaboration & handoff tool, Mockplus iDoc, which designers, developers and product managers can use to upload, discuss, test, share, iterate, demonstrate and handoff web/app designs with ease.
It is also a great tool for you to work together with other designers, developers and PMs to create a stunning web/app design.
There aren’t many limitations when it comes to progress bar design. As long as your design is in sync with the features of your website, app, or a specific page and meets the needs of your users, you can play with your ideas as much as you want. And, to maximize your time and optimize your processes, make sure you pick a useful prototyping tool to test and iterate your progress bar.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
