2020 wasn't easy, but it's behind us now! A new year of design and creativity has started.
To help you move forward and embrace a hopefully better year, we've rounded up 30 of the best free Sketch UI design kits, templates, and other resources for iOS, Android, and web apps.
Most of them are free to download and packed with fully customizable UI design elements and templates. You can find nearly all types of Sketch UI design kits here, including the mobile app wireframe kits, web illustration kits, dashboard UI kits, eCommerce app UI kits and online course UI kits, etc.
We've also included the five best places where you can search for any Sketch UI kits, templates, or other resources that you want for your next app project. This will save you countless hours of work.

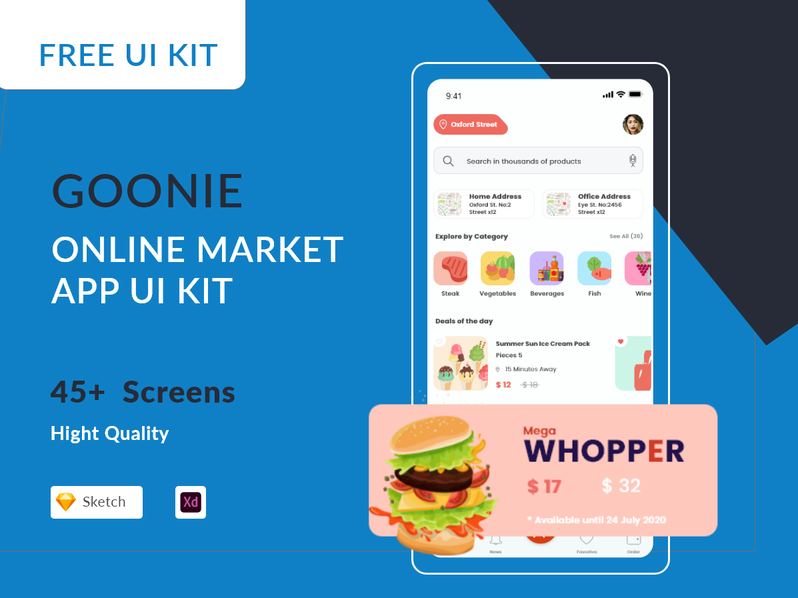
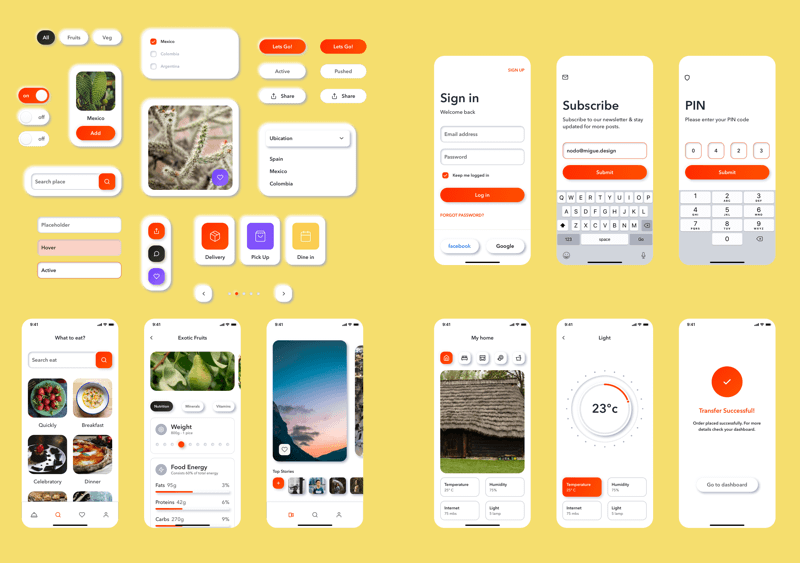
Designer: Buğra Dere
Format: Sketch, Adobe XD
Popularity: 9862 views & 3387 downloads
Better used for: mobile online stores
Price: Free
Free Goonie Market UI kit is an attractive mobile app UI kit especially created for online stores like grocery stores, supermarkets, food stores and fruit shops. We've also included the five best places where you can search for any Sketch UI kits, templates, or other resources that you want for your next app project. This will save you countless hours of work.

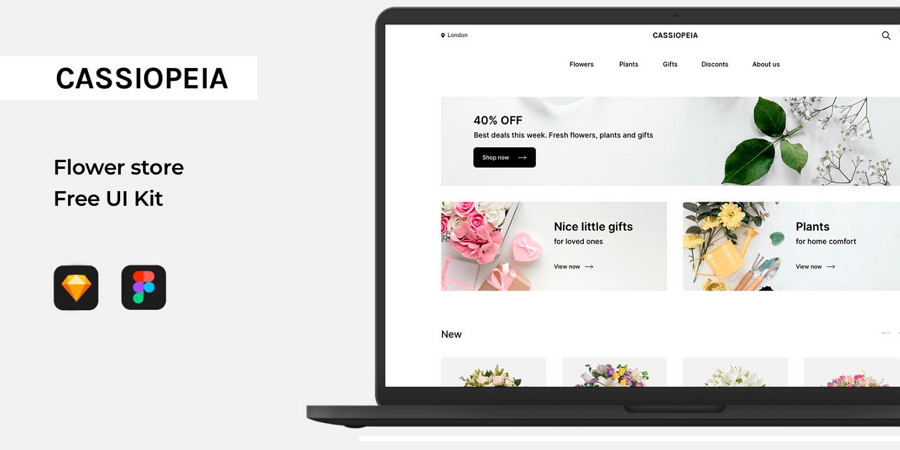
Designer: Alice Samokhina
Format: Sketch, Adobe XD
Popularity: 8381 views & 3106 downloads
Better used for: online store or shop websites
Price: Free
We've also included the five best places where you can search for any Sketch UI kits, templates, or other resources that you want for your next app project. This will save you countless hours of work.

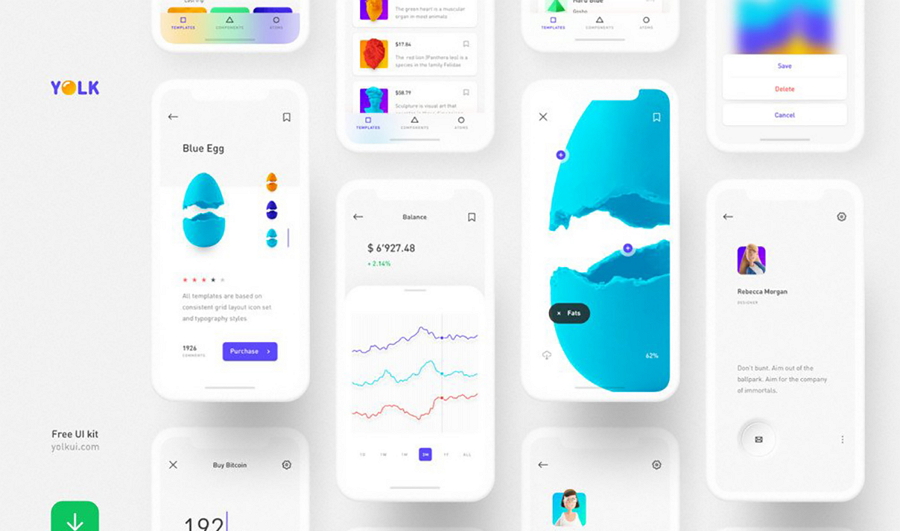
Designer: Antoni Botev
Format: Sketch
Better used for: iOS app projects
Price: Free
Free Yolk UI kit is a free mobile app UI kit specially made for iOS devices. It comes with 42 screens and 552 text styles and also includes up to 47 custom icons and symbols to get you started.
If you are working on an iOS project, this could be the perfect time-saving tool for creating different types of app.

Designer: Alya Prigotska
Format: Sketch
Popularity: 9243 views & 2644 downloads
Better used for: mobile game projects
Price: Free
iOS game UI kit is a free iOS game app concept with a fancy illustration style. It provides great inspiration for designers who are looking for ready-made UI elements and templates for creating game apps.

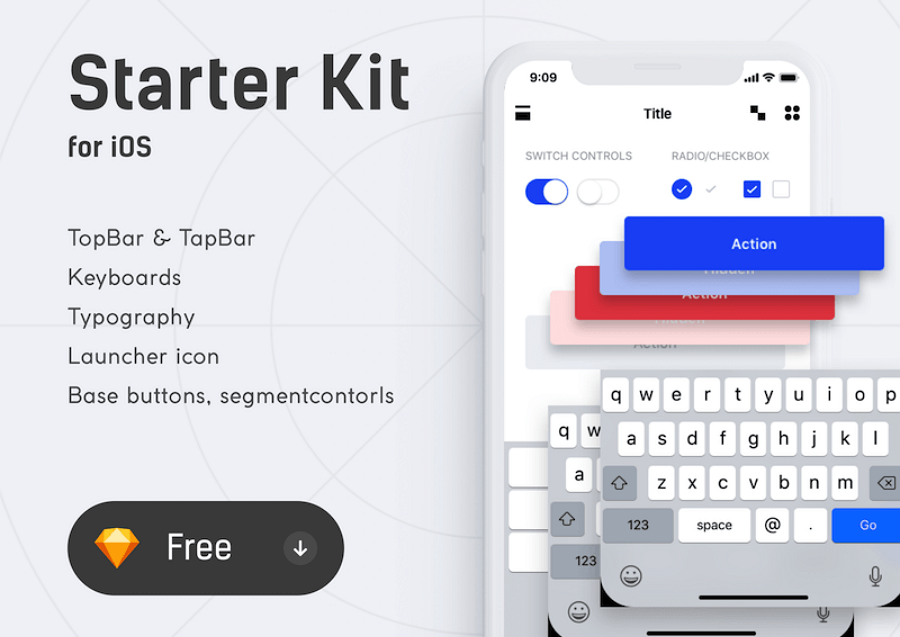
Designer: Maks Torch
Format: Sketch
Popularity: 22193 views & 10993 downloads
Better used for: mobile game projects
Price: Free
A free iOS starter kit that includes all the most essential elements you might need to get an iOS project off the ground quickly,such as tap bars, common icons, base buttons,and other iOS design elements.

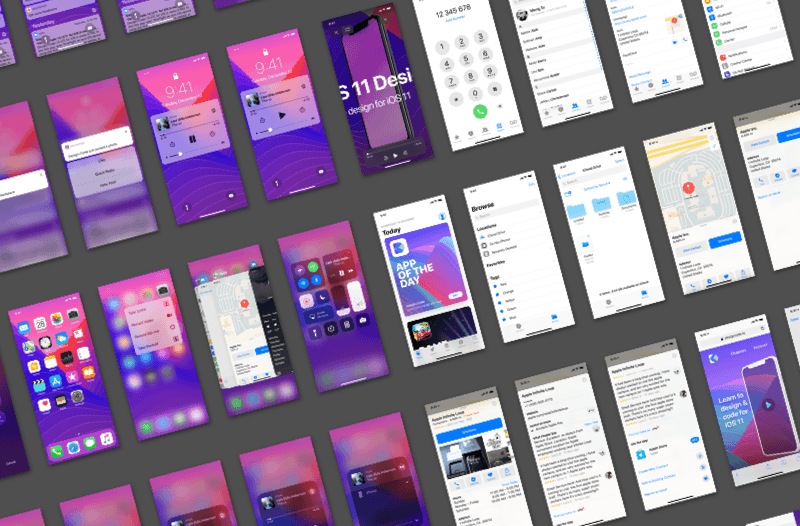
Designer: Meng To
Format: Sketch
Popularity: 188319 views & 92719 downloads
Better used for: iOS app projects
Price: Free
Free iOS 11 UI Kit is a colorful iOS UI kit for iPhones. All components, layouts and other elements are created based on Apple's Human Interface Guidelines and can fit into any width or height of different devices.
By the way, this UI kit also gives you a good example of how to use gradient colors to improve the visual appeal of app interfaces.

Designer: Migue Mtz
Format: Sketch
Popularity: 16846 views & 6041 downloads
Better used for: iOS and Android mobile projects
Price: Free
Free Neumorphic UI Kit is a freemium quality UI kit with a neuromorphic style. It brings every user 30 basic components and screens to create a distinctive mobile application. You can freely use it for personal and commercial use.

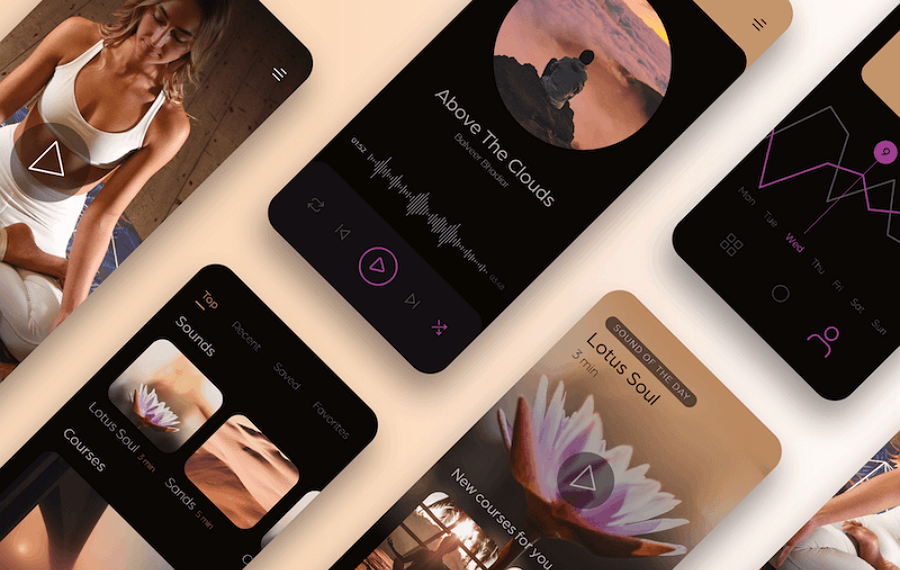
Designer: Kenan Demir
Format: Sketch
Popularity: 10882 views & 3582 downloads
Better used for: iOS mobile projects
Price: Free
Lotus Mediation UI Kit Sketch is an attractive meditation app concept packed with 10 mobile screens. All screens available are fully customizable and well-crafted for designers to create meditation or music apps. A dark mode is also offered to help them create a better UX.

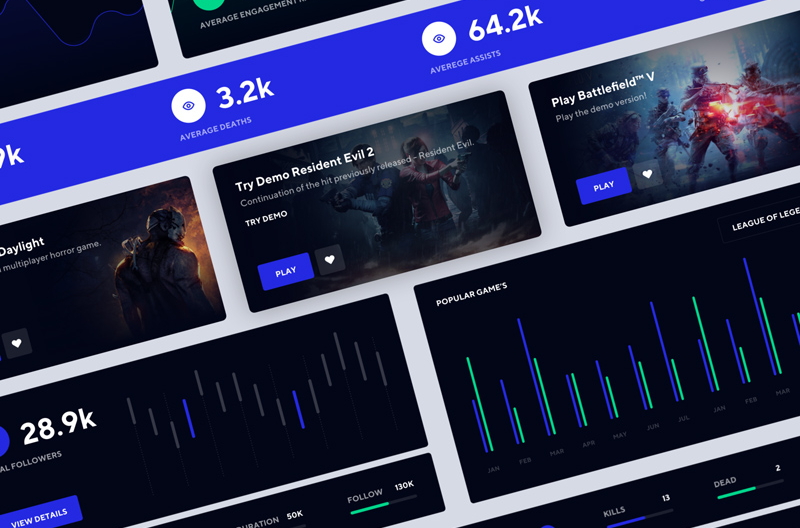
Designer: Bartek Zieman
Format: Sketch
Popularity: 14041 views & 3723 downloads
Better used for: website project
Price: Free
Free Gaming UI Kit Sketch is a website UI kit made for an online game shop - GameNite - which allows users to freely buy and sell game items there using blockchain technology. It features a high-end dark mode and gives designers a great opportunity to learn how to create a high-quality online game platform.

Designer: Alexandre Mai Huynh
Format: Sketch
Popularity: 32667 views & 11465 downloads
Better used for: mobile projects
Price: Free
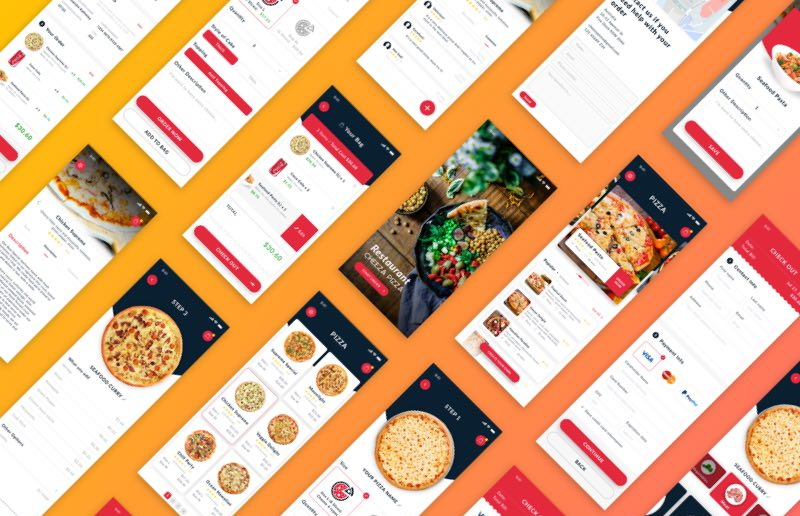
Free Cheeze Pizza App Sketch is a vibrant restaurant and food ordering app UI kit that includes over 200 screens and useful components. The designer gets inspiration from the well-known food app Pizza Hut and offers a full set of editable artboards and elements.
This app UI kit is a good tool that can help you create a food or food delivery app quickly alone or with your team.

Designer: DeveloperTown
Format: Sketch
Popularity: 79774 views & 37039 downloads
Better used for: Android mobile projects
Price: Free
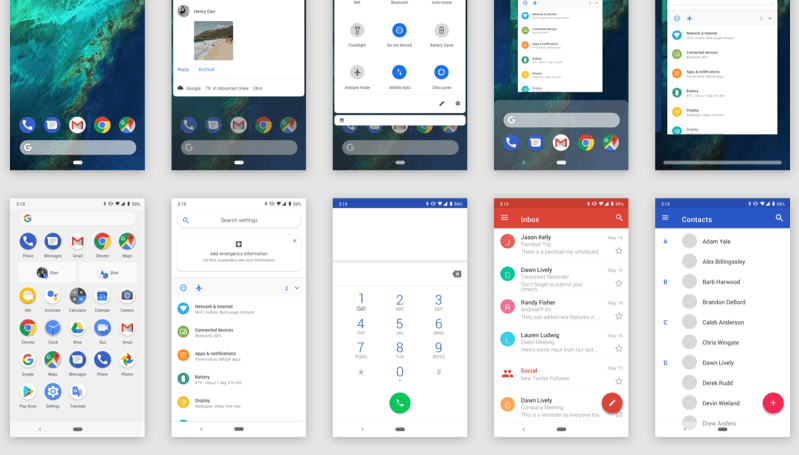
Free Android Pie UI Kit Sketch is an Android UI kit created based on the latest material design standards. It covers 25 well-crafted vector screens and elements, giving you useful tools to create material design apps quickly.

Designer: O/M Studio
Format: Sketch
Popularity: 27045 views & 5089 downloads
Better used for: Android and iOS mobile projects
Price: Free
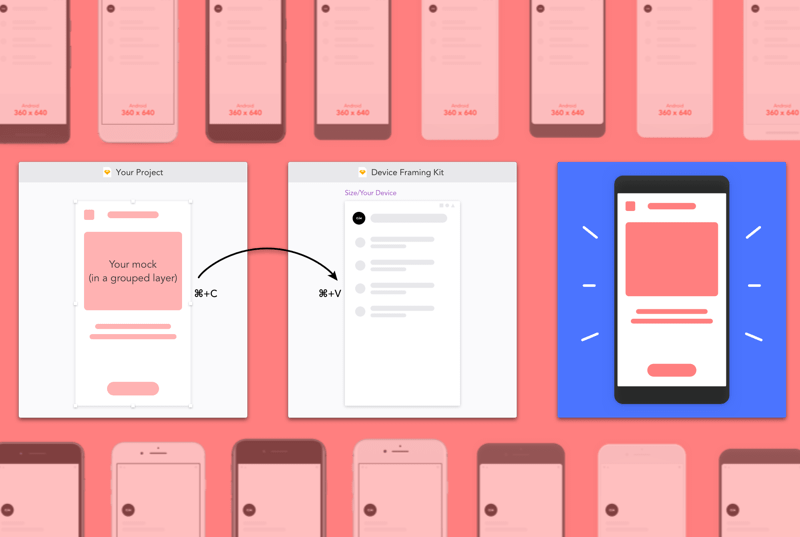
Free Device Framing Kit Sketch is a free device framing mockup kit that helps you timely test your Android or iOS designs on different device frames early on. It comes with a realistic and minimal design style, making it easy for you to create a wide range of mobile mockups.

Alt: Free Responsive Grid Template Sketch
Designer: Sarah Kennedy
Format: Sketch
Popularity: 7391 views & 2342 downloads
Better used for: website, desktop and mobile app projects
Price: Free
Free Responsive Grid Template is a free CSS responsive grid template for Sketch users. It provides a wide range of screen sizes, like the widescreen, desktop, tablet and mobile screen sizes. So, you can freely use these grid templates to create mobile-friendly projects.

Designer: Aervea
Format: Sketch
Popularity: 57466 views & 20956 downloads
Better used for: mobile app projects
Price: Free
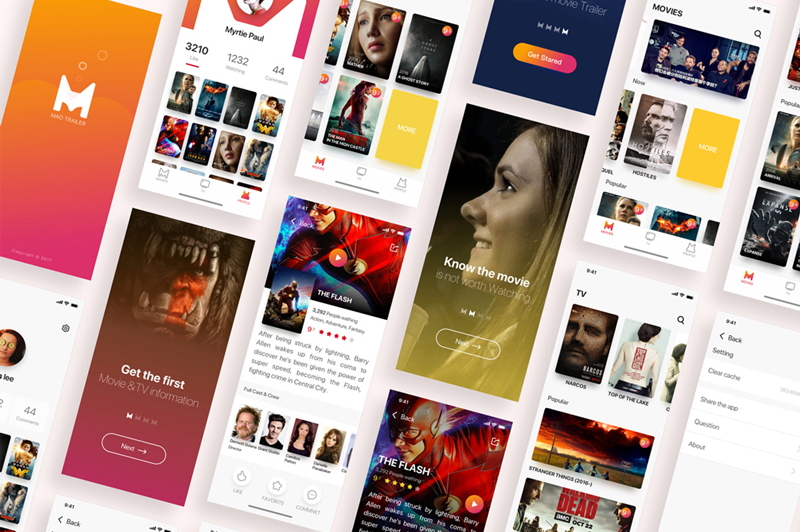
Free Movie App UI Kit Sketch is a high-quality movie app UI kit that includes over 30 screens. All screens are fully customizable and well-layered. Since it is made by a designer from China, each screen is also available in both English and Chinese.

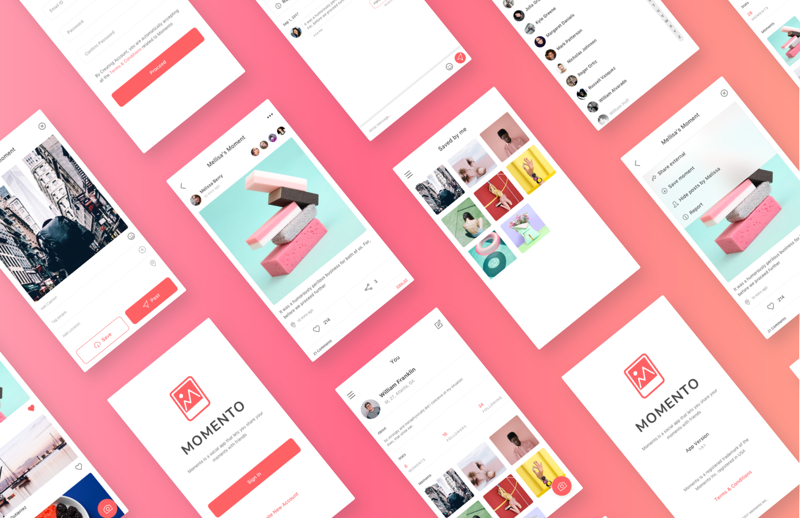
Designer: Kuldeep Sharma
Format: Sketch
Popularity: 53247 views & 18665 downloads
Better used for: mobile app projects
Price: Free
Free Momento UI Kit Sketch is a mobile app UI kit crafted for those designers that want ready-made design elements and interface templates to create a brilliant social media app like Instagram. The minimalistic style and bright color scheme is also another feature that you should choose this UI kit for your next project.

Designer: Singlayn
Format: Sketch
Popularity: 29067 views & 11239 downloads
Better used for: mobile app projects
Price: Free
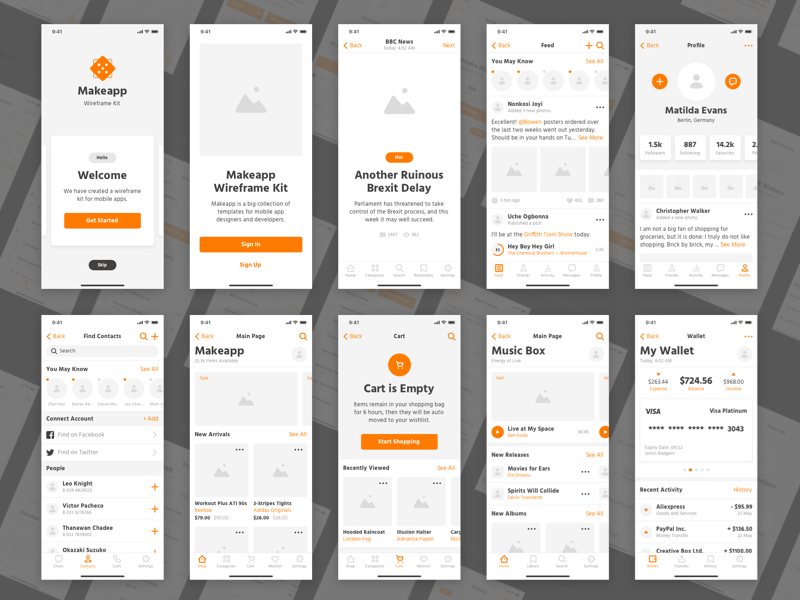
Make app Wireframe Kit is a complete wireframe kit that includes 100 popular screens and 10 categories to make it quick and easy for you to create new mobile wireframes, mockups, prototypes, templates,and apps. This version is only a demo package; it will let you test your designs and check whether they might be suitable for your mobile project.
(By the way, if this wireframe kit is not what you are looking for, a handy design tool Mockplus can also give you a quick and easy way to create and test your mobile wireframes, mockups, prototypes, templates and even other designs within minutes. It will help you and your team design faster, and collaborate better, all in one shareable place.)

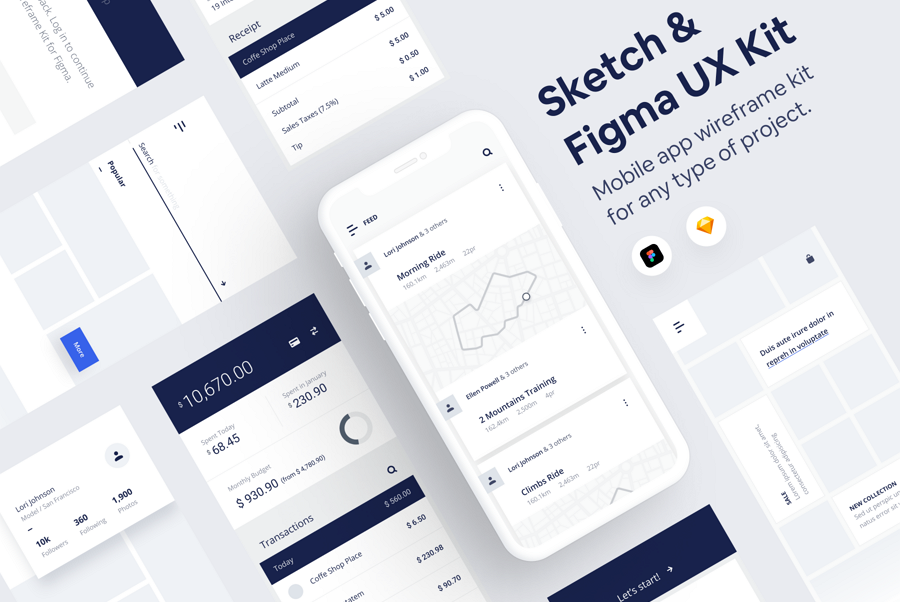
Format: Sketch
Better used for: mobile app projects
Price: Free
Free Sketch Mobile Wireframe Kit is a neat, minimalistic mobile app wireframe kit with over 45 pre-made templates. It brings users 7 mini-app or content category options and is a good tool to help you kickstart your mobile project as easily as possible.

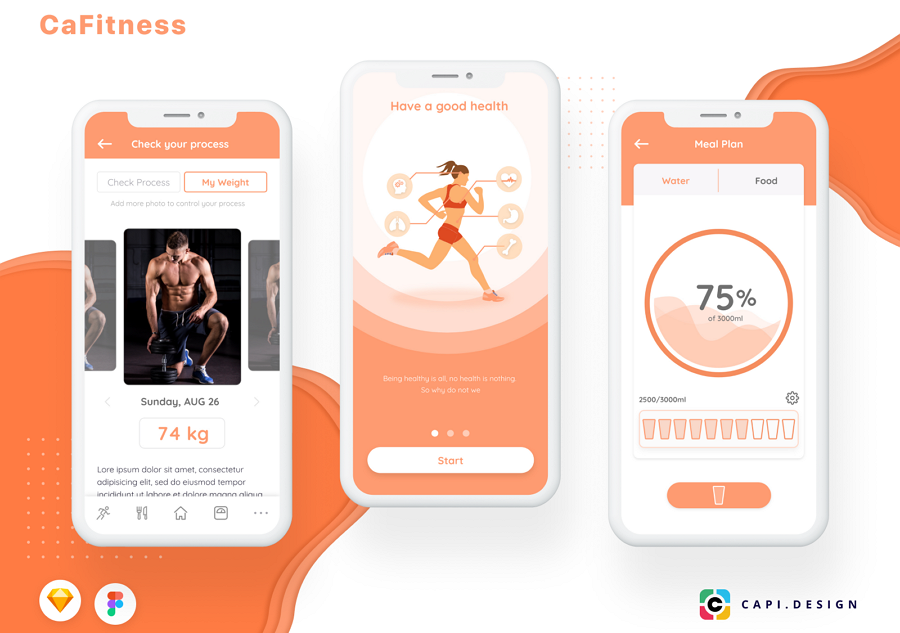
Designer: Capi Creative
Format: Sketch, Photoshop, Adobe XD
Better used for: mobile app projects
Price: Free
CaFit is a free UI kit for fitness mobile apps. It comes with over 45 high-quality mobile screens. The bright and hot color scheme also makes the app more attractive and energetic. You can freely change the colors, fonts, images, shapes and other elements to create your mobile app with ease.

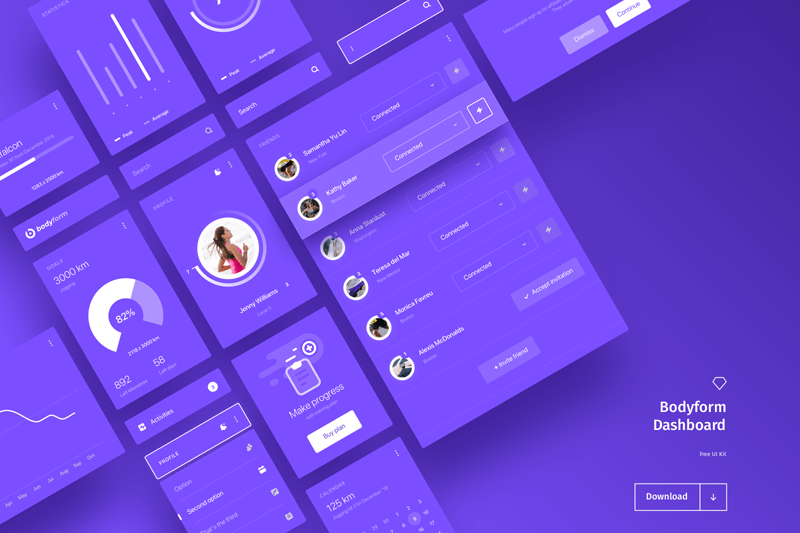
Designer: Merixstudio
Format: Sketch
Better used for: mobile app projects
Price: Free
Bodyform Fitness App UI kit is a clean and modern fitness mobile app UI kit packed with over 50 responsive and customizable components. It is free to download and provides users with both dark and light screen versions.

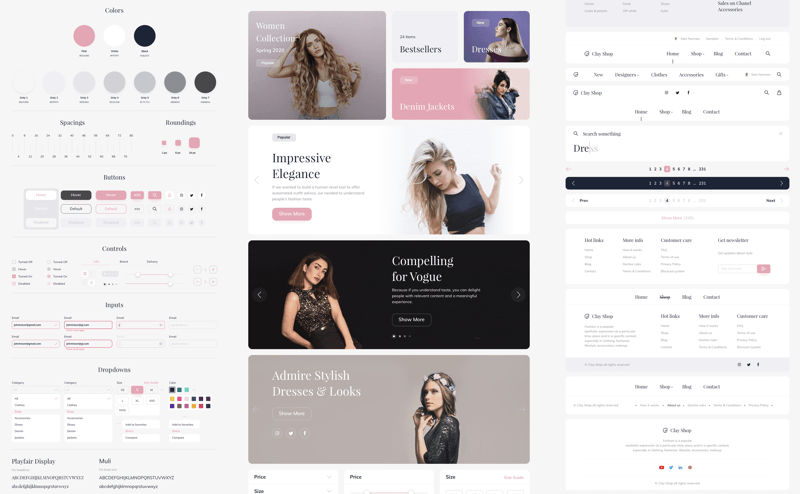
Designer: Denys Sheremet
Format: Sketch
Popularity: 9161 views & 3890 downloads
Better used for: commercial or online store websites
Price: Free
Free Ecommerce UI Kit is a beautiful Sketch UI kit with a nice style guide and atomic design structure. It offers over 60 components and 50 templates that fit nearly all types of online stores or ecommerce websites.

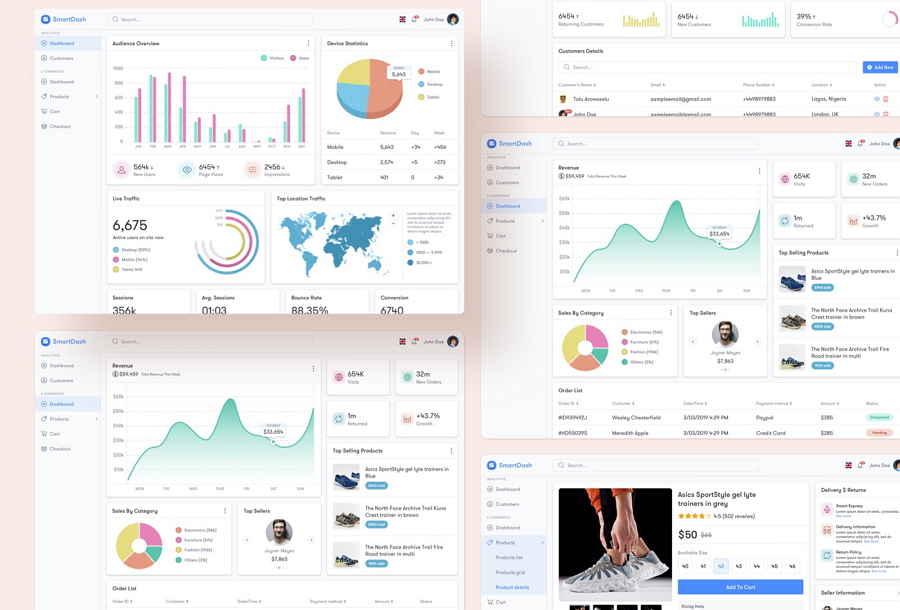
Designer: Arotect Digital
Format: Sketch
Better used for: commercial websites with dashboard UIs
Price: Free
Free SmartDash is a cool modern commercial UI kit with 9 high-quality screens and well-organized layers. The dashboard UI templates are really good tools to help you clearly and intuitively visualize all business or user profile data.

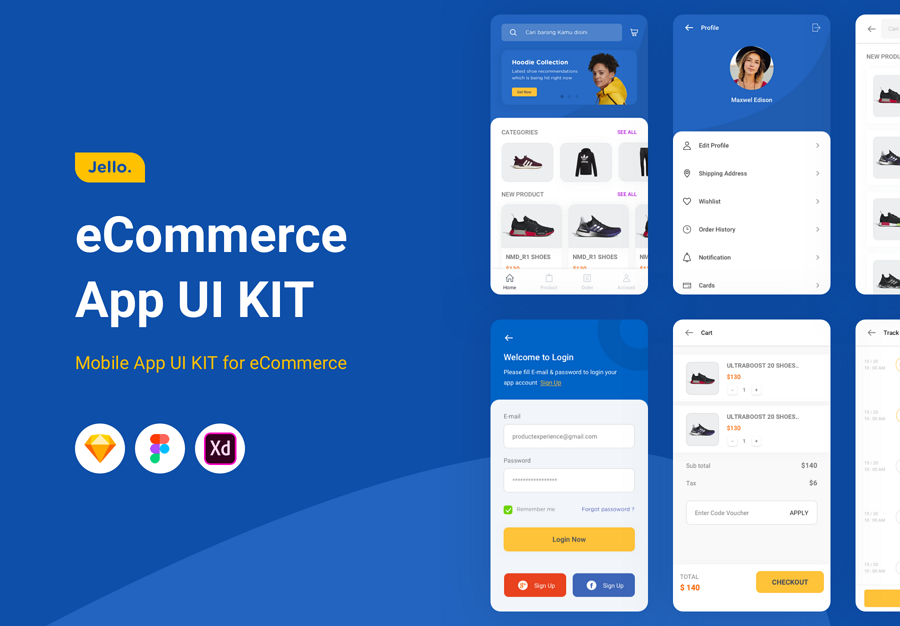
Designer: Product Experience
Format: Sketch, Adobe XD and Figma
Better used for: eCommerce websites
Price: Free
Jello Ecommerce is a beautiful commercial UI kit that is compatible with Sketch, Figma and Adobe XD. This UI kit includes over 40 mobile screens, 40 wireframes, one set of lined icons and 5 illustrations, making it a good tool to hasten your product design process.

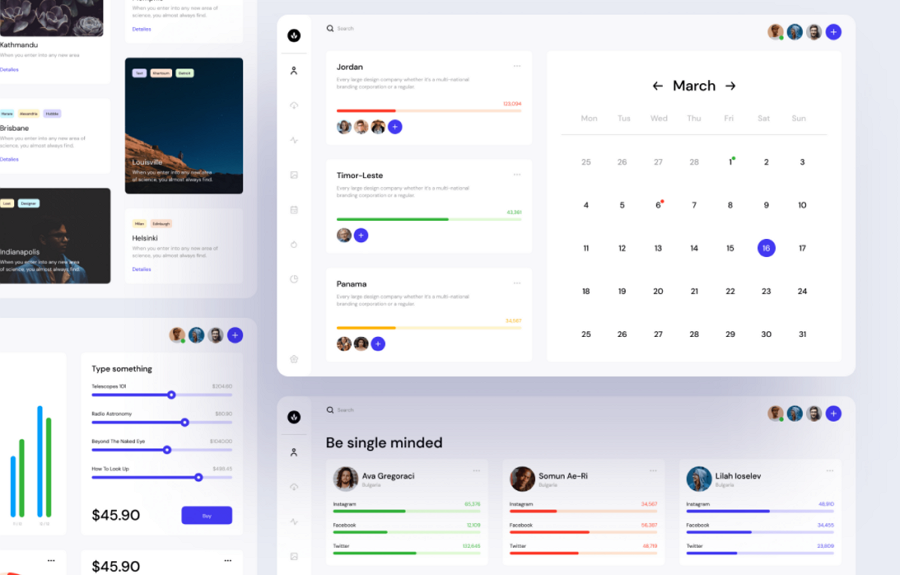
Designer: Craftwork Studio
Format: Sketch and Figma
Better used for: website projects
Price: Free
Free dashboard UI kit is a good inspiration for designers that want to create brilliant dashboard UI designs. This UI kit is open-sourced and offers a full set of ready-made templates and clean basic elements to help you get started quickly. All design elements are fully customizable and easy to edit.

Designer: Toma Li
Format: Sketch and Figma
Better used for: iOS mobile app projects
Price: Free
Mavie is a dark-themed iOS app UI kit with adorable illustrations and bright colors. All components and symbols are well-organized and easy to edit. You can freely use it to create different mobile apps that include various diagrams, sign-up forms, feed notifications, app settings and so on.

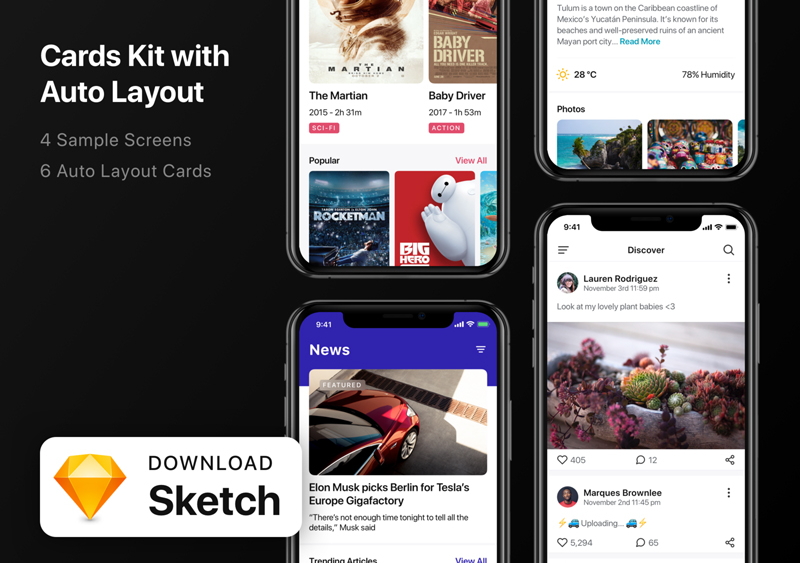
Designer: Eythan
Format: Sketch and Figma
Better used for: iOS and Android mobile apps
Price: Free
Card UI designs make it easy for designers to create clean and neat layouts easily. If you are looking for card design inspiration to improve your projects, this card UI kit is a perfect option. It offers not only 4 sample screens, and also has 6 card templates made with the new Auto Layout feature of Sketch. You can easily download this UI kit to layout your interfaces and create your iOS or Android app quickly.

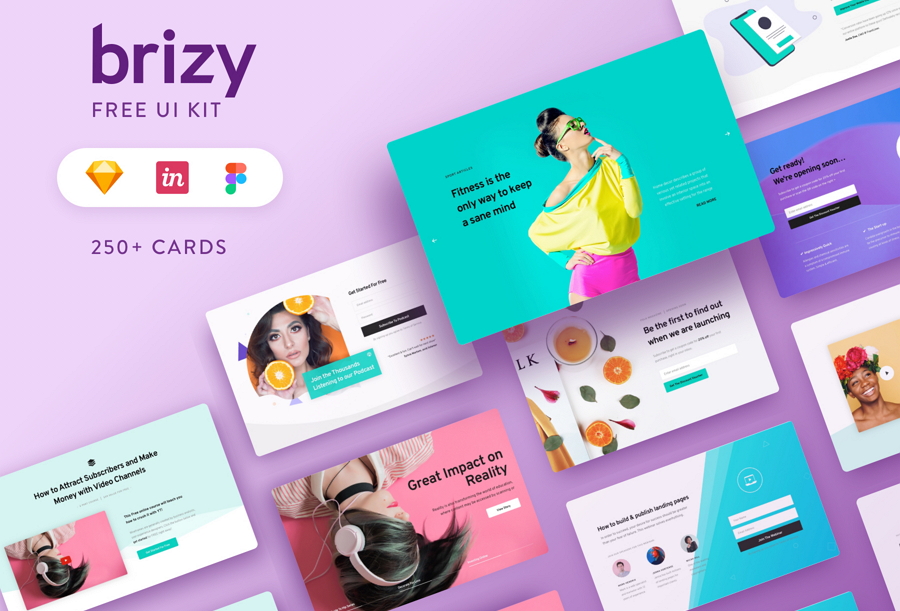
Designer: Dimi from Brizy
Format: Sketch and Figma
Better used for: website projects
Price: Free
Brizy is a beautiful web UI kit that includes over 250 card designs to help you create brilliant web layouts. It also offers vector icons and all free images are from Unsplash. You can freely use it for personal or commercial projects.

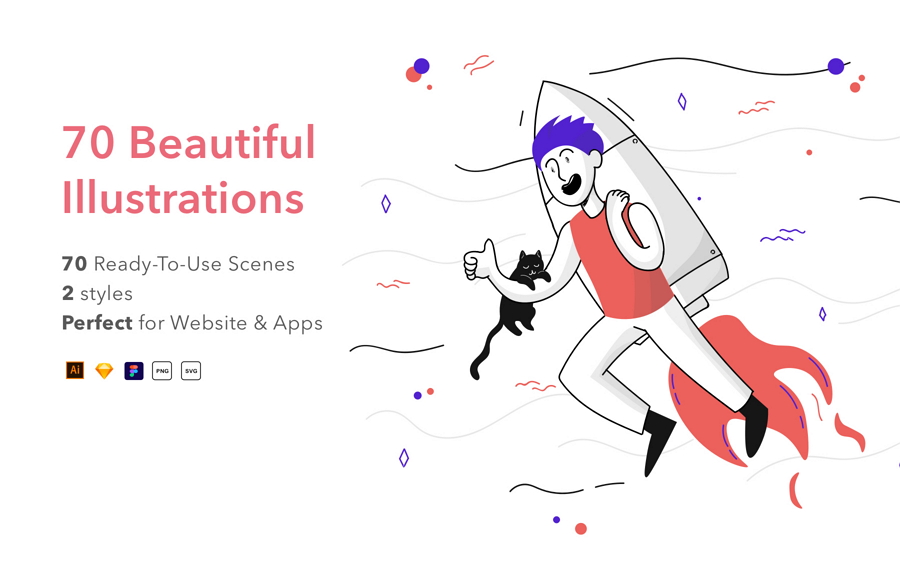
Designer: Pixel True Design
Format: Sketch, Photoshop, Adobe XD
Better used for: website and apps
Price: Free
This free UI kit is perfect for those designers that want to design an illustrative website or apps. It collects 70 beautiful free minimalistic and modern illustrations. Each illustration is designed with two styles and is free for both personal and commercial use. You can easily edit the texts and components to suit your projects.

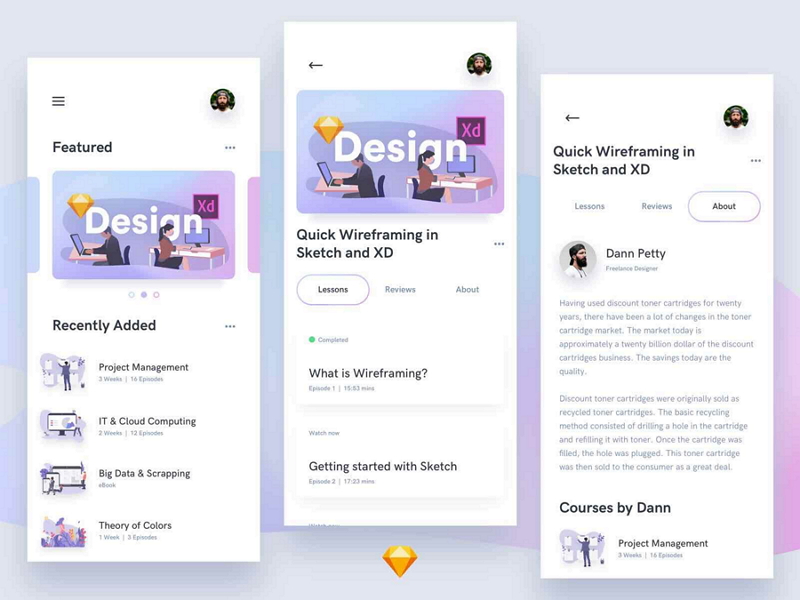
Designer: Creative Pox
Format: Sketch
Better used for: mobile apps
Price: Free
This UI kit is a minimalistic and illustrative mobile UI kit for online courses. You can change the texts, icons, components and images to create your online course.

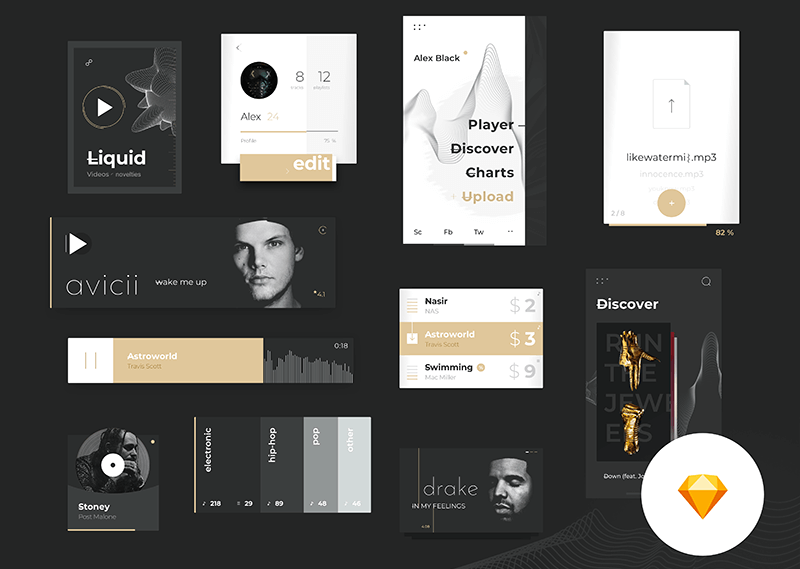
Designer: Elad Izak
Format: Sketch
Better used for: online music websites
Price: Free
Music Platform is a dark-themed UI kit specially made for online music websites. It brings a set of pre-made card designs and components, making it a good tool for your next music website app.

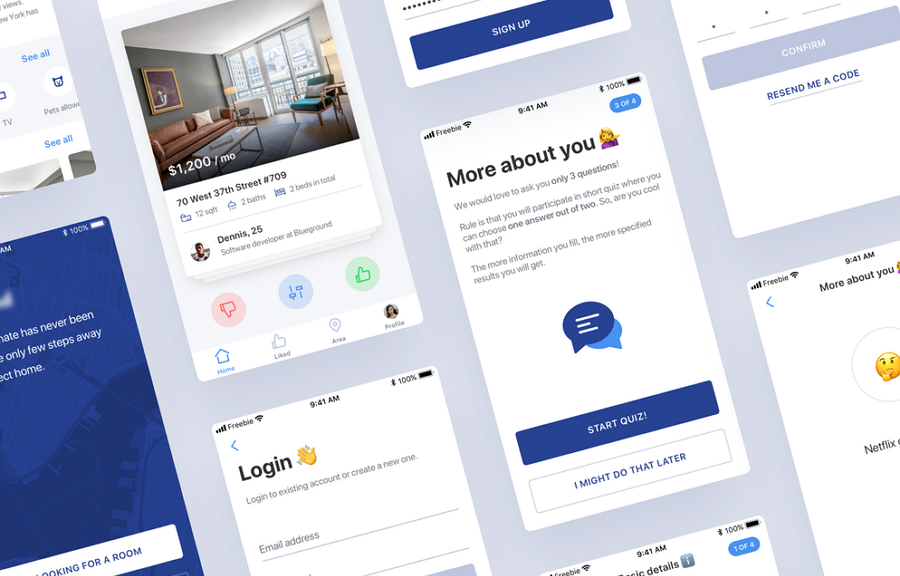
Designer: Patryk Pustol
Format: Sketch
Better used for: mobile apps
Price: Free
Find A Roommate is a stylish and minimalist UI kit for any app that wants to help people find rooms, houses, or apartments. It comes with 16 screens, 100% scalable vectors, and even low-fidelity wireframes. Each screen is also customizable and easy to use. It is easy to select a screen and make some simple changes to get your app up and running in no time.
Where should you go to get free downloads of the Sketch UI design resources that you are looking for? Here are five not-to-be-missed options.
Dribbble is the first must-go place that you should check to view and download the latest and most creative Sketch UI design kits. With tons of web or mobile app-related designs and resources from the world's top designers and creatives, you are bound to find what you need to raise your project to a new level.
Sketch App Resource website is an online website specially created for Sketch users and collects thousands of free and premium Sketch files and resources, such as plugins, tutorials, articles and so on. Many Sketch UI kits, wireframe kits, and templates are packed with hundreds of UI elements. This is a great place to find the Sketch app resources you are looking for.
Sketch Repo is a young website that provides free and high-quality icons, mockups and UI kits for the Sketch app. If you get no time to browse all its Sketch resources one by one, you can also subscribe to its newsletter and check the file collection every week.
Freebiesbug is a web design blog that shares a large number of free and high-quality design resources like free PSD files, illustrations, fonts, photos and more. It offers visitors a special "Sketch freebies" section where you can browse and download the latest Sketch app resources, including free Sketch UI kits.
UI Store design website collects hundreds of free UI kit resources for Sketch, Adobe XD, Adobe Illustrator and other design tools around the world. A full set of filters can help you quickly find the Sketch UI kits you need.
Conclusion
Sketch is one of the most popular design tools for designers, developers,and product teams who want to get their website or mobile app projects up and running quickly.
We hope these free Sketch UI design kits, templates,and resources will enable you and your team to streamline your design process and create more effective and practical websites or mobile apps.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
