A good website mockup helps in visualizing web UI concepts, quickening the entire product design-to-development process effectively, and defining important factors of your final product to ensure the best UX.
However, as a web design beginner, do you know how to create an effective web mockup for your next project?
This article will walk you through on how to create a web mockup step by step. The related mockup tools, examples, templates, and other free resources are covered to speed up your design process.
Table of Contents:
What is a website mockup
Wireframe vs mockup vs prototype
Why do you need a website mockup
How to create a website mockup step by step
Best free tools to make a web mockup quickly
Do's and don'ts on making website mockups
How do you present a website mockup to clients
Best website mockup design resources
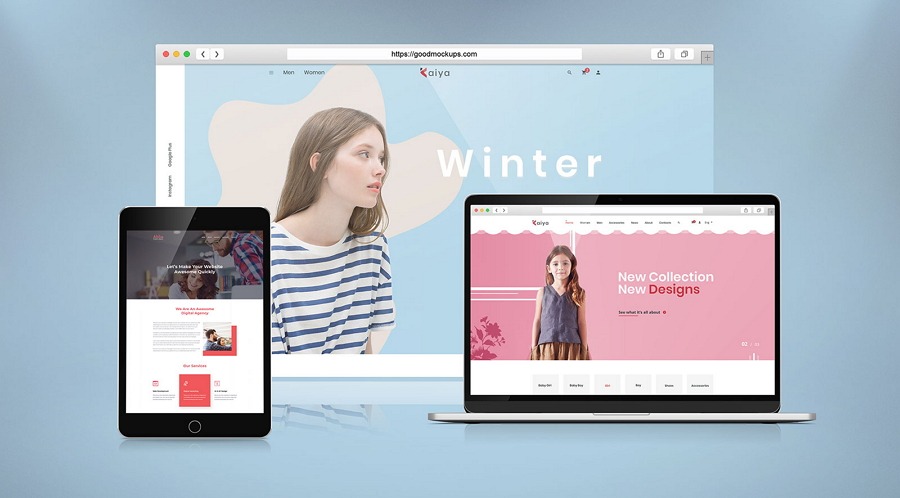
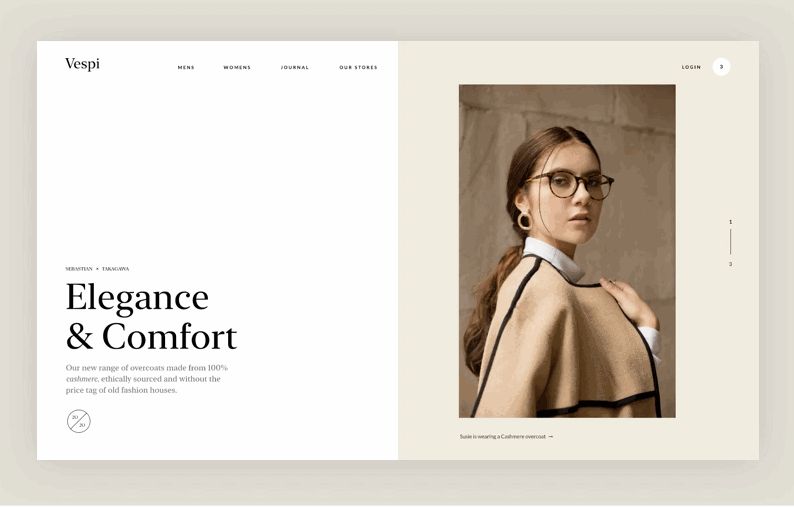
A website mockup is a mid or high-fidelity yet static model of how a website will look like. It demonstrates the color schemes, content layouts, fonts, icons, navigation visuals, images, and other web details, enabling designers, developers, clients, and other stakeholders to preview and test web UI and UX easily. In this aspect, a website mockup is almost a complete design that just looks like the final product.

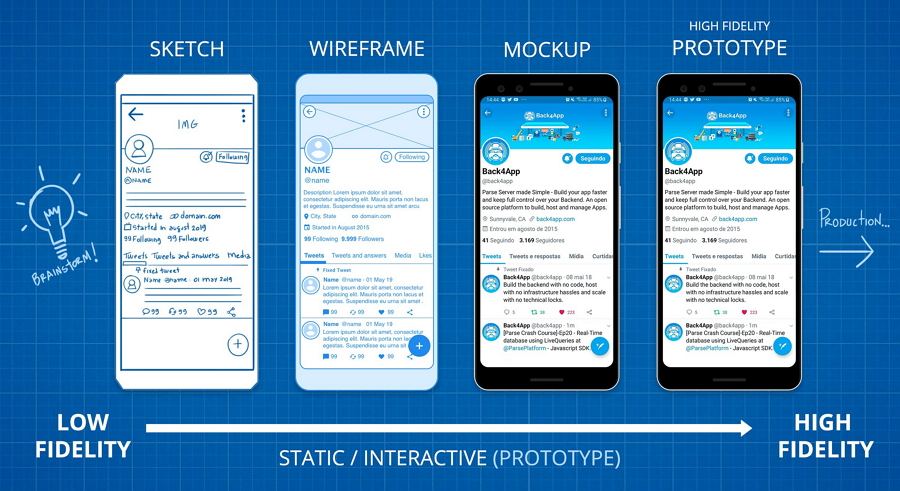
When designing a website, wireframes, mockups, and prototypes are three main levels of web visual outlines that enable UI/UX designers and developers to iterate their ideas with ease. They are different from each other and most often used at the different stages of web designing.
A wireframe is a low-fidelity blueprint or framework that outlines the basic structure, layouts and UI jumping relations. It determines the macro level of website design and is perfect to be used at the brainstorming or very early design stage.
A mockup is a static wireframe with more UI and visual details. It gives viewers the overall feeling of the final product. However, without any interactions or transitions, it only looks like the final product, and cannot be interacted with as you do with the real product. So, it is often used at a later design stage to better demonstrate design ideas.
A prototype is a fully interactive, functional mockup with rich interactions and transitions. You can easily use and test it to find all potential problems that the final product may have in the future. It is used at the end stage before moving to the web development process.

With the help of website mockups, designers and developers can easily:
No matter whether you are a web designer or developer, mockups are one of the top options to visualize the design ideas flashing in your mind and iterate the details quickly.
Being designed with the right size and outer frame, mockups help you preview how your website will look like on a real device before starting to design or develop. They are also good tools to help you test your ideas and find possible issues that the final website may encounter.
Mockups are good tools that you can share with your product team and developer team to get valuable feedback. The feedback from your clients, customers, and stakeholders will also help improve your designs effectively. So, do not forget to share your mockups with them.
When designing a website, an intuitive mockup with UI and visual details can help in explaining your ideas better than by using words only. It helps you and your entire product team establish the same understanding. While moving to the design handoff stage, web mockups are good tools for developers to understand design drafts better and code web details faster and easier.
Is it difficult for you to explain product concepts to clients, investors, and other stakeholders? Why not try to make a mockup? An attractive mockup with actual UI details can attract their attention, and make them understand your design work and capabilities.

In short, website mockups are essential tools for product teams and developer teams to communicate and collaborate better. It speeds up your product design process.
Web mockups are important to create an eye-catching and effective website. How can you make a mockup for your website? Here are 5 simple steps that you can follow to create your own mockup easily:
No matter what type of website you are working on, it is essential to analyze the target audience before you dive into the design and development stage. To help you save time, you may follow these steps to conduct audience research and analysis:
The needs of real users determine many things, such as the website type, website style, and website features. So, before starting to design anything, the first step is to perform user research and understand their behaviors, needs, and motivations through observation techniques, task analysis, and other feedback methodologies.
In this respect, you can consider many simple user research methods like tracking users’ social media accounts, user interviews, user testing and surveys, web heatmaps, Google analysis report, etc.
Do not forget to analyze the research results to create user personas. These 18 free excellent user personal templates can help you save a lot of time and effort.
Do market research and find possible challenges and opportunities
Then, you can move into the market research stage. The goal of almost all websites is to attract users and increase product sales. To achieve this, you and your team should always pay close attention to the target market, track any possible changes, and find all possible challenges and opportunities that you may face.
So, you may take your time to learn how to conduct market research for your website project.
Dive into competitor research
Competitor research and analysis is one of the fastest ways to improve your products.
You can create similar or even better content for your web page than the type of web content they have created to engage their audience. You may consider using the type of user flows they've adopted to improve user experience.
You can uncover design strategies, functionalities, and skills from competitor research, and consider or adapt their solution to create a good web product.
Create a web architecture and sitemap
If you get enough time, you can try to create a web information architecture and sitemap that can serve as a guide to create a website wireframe, mockup, and prototype smoothly.
After having a good understanding of your target audience, the next step is to brainstorm and map out everything on paper.
A wide range of questions should be considered at this stage:
What type of websites are you going to create?
What goals are you going to achieve?
What do you want your audience to get from your website?
What kinds of user flows do you want your users to follow?
Others
The more you've considered, the better solutions and offerings you can provide.
In case you forget them, take a paper and write down everything that pops out of your mind.
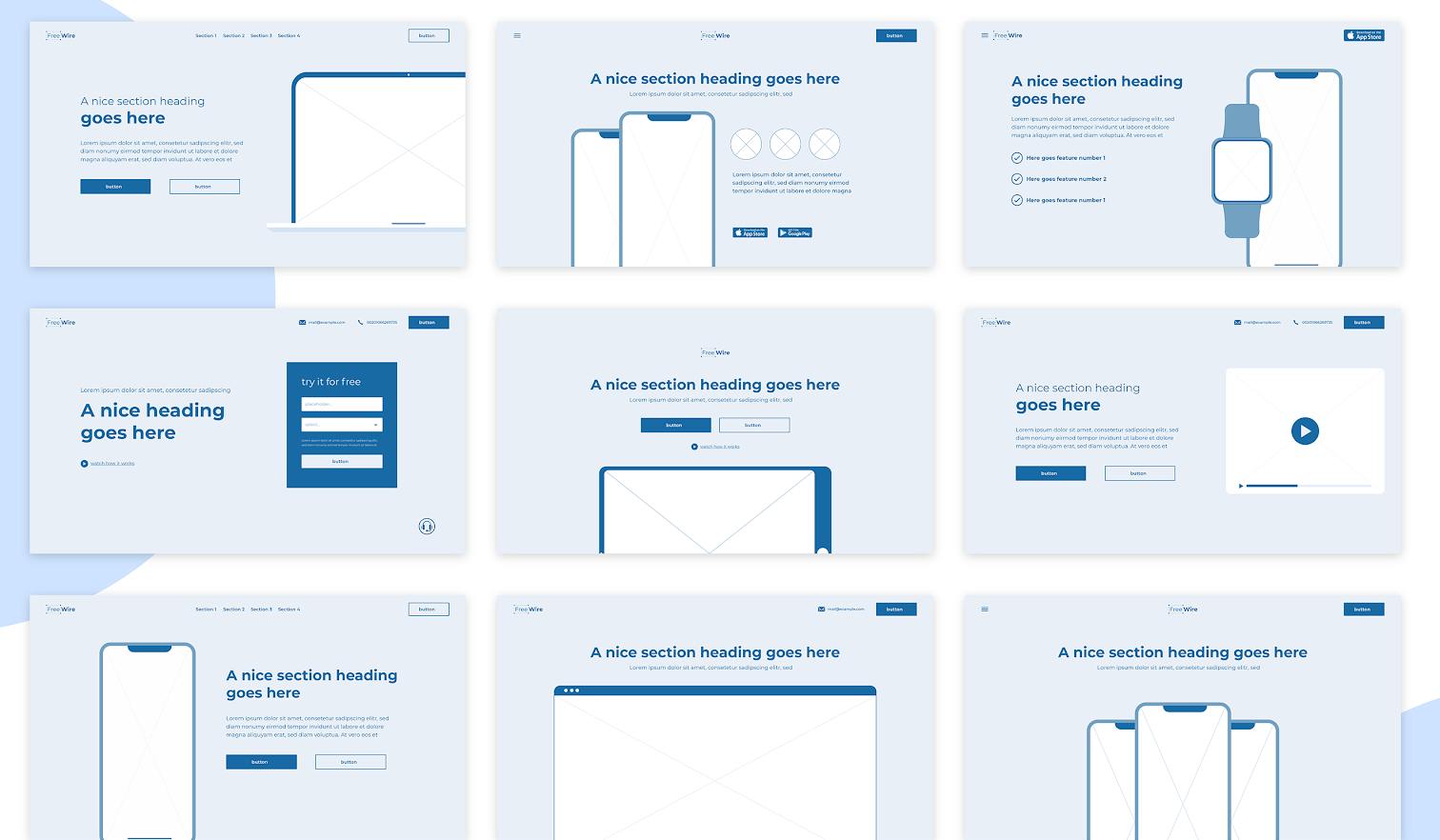
Then, you can start to map out everything and try to create a wireframe.
At this stage, you can draw everything, including the content, layout, images, logo, navigation bars, social media buttons, loaders, and more details, on paper.
To visualize ideas as soon as possible, there is no need to draw every detail. A rough drawing showcasing your design concept is fine.

Please note: No matter whether you use paper or a digital tool, do not forget to iterate it to the best version before you share it with your friends, colleagues, or other team members.
As we've explained above, a wireframe is only the main structure or blueprint of a website. It helps you decide the macro design goal or direction of your website project only. However, the web page details are often ignored. To drive your design to the next step, you need to fill more UI and visual details.
Many web page details should be added and perfected at this stage, such as:
Color scheme
CTA buttons
Navigation bars and systems
Images, logos, and icons
Layouts and grids
Fonts and typography
Others
The more details you include, the better you can convey your ideas.
In comparison with static images, animated images catch users' attention more easily. So, to engage your clients, stakeholders, or other audience, creating an animated mockup is crucial.
How can you create an animated website mockup? Simply add rich interactions, transitions, and animations to your mockup.

If you are using paper to build your website mockup, you may try to do everything with paper as well. But this can be time-consuming and troublesome. These days, the best way is to select a digital web mockup tool that enables you to create everything with simple clicks or by dragging and dropping components. For more details, you can go to the next part of the article which covers mockup tools.
Once you are done with the basics, including the UIs, visuals, and interactions, it is time to start testing your outcomes. The goal of user testing is to see how easily your users understand your design. No matter what results you get, remember to find solutions and iterate your design quickly.
You may check more details about user testing here: What is User Testing? Best Practices Web Designers Should Know.
You can share the website mockups which you have created with your clients, stakeholders, and developers to see whether they are executable.
These days, apart from paper, a digital design tool is essential for any designer or team to create the perfect mockup for their project. Here are 5 of the best free web mockup tools that you can use:
Adobe XD is a part of the Adobe suite. It allows you to create design screens, wireframes, and mockups for digital products such as websites and mobile apps. It is free for one prototype and up to 2 GB of storage. But the interactions are limited.
So, if you have not purchased the Adobe suite and do not focus much on web interactions, Adobe XD is a good option.
Mockplus is a powerful free website mockup tool that enables you to do everything from wireframing to basic prototyping. Rich UI libraries, templates, icons, and component libraries enable you to design and create the perfect web mockup in minutes with simple clicks or by dragging and dropping components. The full set of interactions, transitions, and animations can help you create a fully interactive mockup with ease.
It offers a 15-day free trial and unlimited cloud storage.
Strictly speaking, Balsamiq is often used as a quick wireframing tool. It features a list of drag-and-drop elements and enables you to create a rough yet low-fidelity mockup to get feedback quickly.
You can register for a 30-day free trial to see whether it is a good option for you and your team.
Photoshop is a well-known web or app design tool that enables designers to create a mockup from scratch. The colors and design tools are perfect for you to present every minute detail. However, unlike other design tools, it does not provide libraries of ready-to-use UI elements. It may take some time to fill all the design details.
It offers a 7-day free trial and up to 100 GB of cloud storage.
Sketch is a classic web or app design tool that enables designers to create everything from scratch and share them using a Sketch file. It offers users a 30-day free trial. If you use a macOS device, Sketch is a good option.
Apart from the best mockup generators, we've also picked 5 do's and don'ts that you should pay attention to:
Make your mockup visually attractive
Keep your mockup consistent
Make it simple and clear to all
Focus on the web content
Keep testing your mockup
Don't ignore the audience and their needs
Don't use too many typefaces
Don't use too many colors
Don't sacrifice usability for beauty
Don't forget interactions and transitions

During the entire product lifecycle, the needs and feedback of the clients, investors, customers, and other stakeholders determine many things. When designing a website mockup. So, to better communicate with them and get valuable feedback soon, you need to choose the right way to present your web mockups.
These are 3 of the best ways to present a website mockup:
Translating your web mockups into images and sending them via email is one of the fastest ways. Both JPEG and PNG images are suitable for presenting the details of your web mockup.
Creating a PDF file, along with a PS or Sketch file, is also easy to do so.
There are other online applications, such as online project management tools and online preview sites which enable you to upload your website mockup files and share them using links.
For example, Mockplus provides users with up to 8 ways to share their completed web mockups. You can directly export your mockups to images and share them via email. Or you can sync the project to Cloud and share it with a HTML link.
Here are the best website mockup design resources that you cannot miss:
25 Best Places to Get Free Mockup Templates for Designers
25 best places list 25 websites where you can search and find the best and latest free mockup templates for your web projects, such as Icons8, Designmoo, Mockup World, and Freebiesbug, etc. Our teams also use most of these websites. It will surely help you and your team.
20 Best Free Responsive Mockups for Inspiration [PSD+Sketch]
20 Best free responsive mockups cover 20 of the best and most creative responsive mockup examples and templates for your inspiration. Most of them are free and downloadable. They are good tools to help you create fully responsive websites.
25 Best Free MacBook Mockups to Create Perfect Web/Portfolio Designs
25 best free MacBook mockups include 25 of the best web mockup templates for you to create a perfect web or web portfolio with ease. All of them are in PSD or Sketch and free for everyone to download.
41 Best Web UI Kits and Templates Resource for Your Next Design Project
An excellent web UI kit helps designers build mockups with the best user experience. This web UI kit collection has 41 of the best web UI kits and templates to quicken your design process.
Wrap Up
Website mockups help save time and effort when you are working on a website project.
We hope that this article can help you learn more about web mockups and create a mockup with ease.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
