In today’s fast-paced and highly-competitive world companies are continually searching for new ways to work more effectively. Agile is quickly becoming the backbone for the companies. But even applying Agile methodologies in product design, it still possible to spend a lot of time on building a product that will need a refinement (or even a complete rework) after the release. Lean UX comes to save the day. It acts as reinforcement in a design process — it’s a better chance of creating a product that will be both useful and usable.
From this article, you’ll learn what Lean UX is and why it’s essential in creating products people love.
To understand what Lean UX is we need to understand the concept of Lean first. Lean is a synonym of learning. Toyota’s manufacturing process inspired the lean movement. The idea of learning as quickly as possible became popular in software development in the 1980s. In 2011 Eric Ries wrote a book called ‘The Lean Startup’ where he applied lean thinking in software to the idea of building a business.
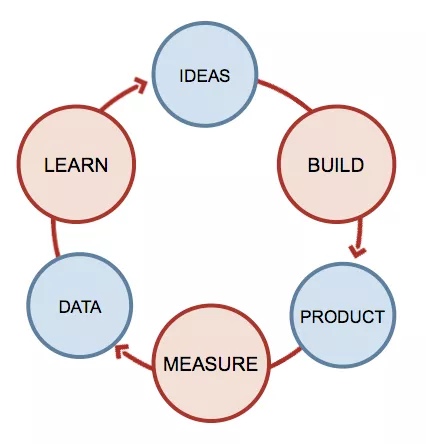
Lean Startup is based on the idea of the build-measure-learn loop. The approach is straightforward — build something very quickly, measure whether or not you've created the right thing, learn from that and then iterate. The goal is cut down the time of a feedback loop to as short as possible time.

Feedback loop should be very tight. Image: Eric Ries, The Lean Startup
Lean UX movement combines Agile development methodology together with Lean Startup approaches. Practicing Lean UX means continually validating your design decisions with your users.
If you want to use Lean UX in your company, you need to get a few fundamental things right. Below are top 3 the most significant changes you need to introduce to make Lean UX work in your organization.
UX design for digital devices has traditionally been a deliverables-based practice. Success was determined by whether the team was able to create something tangible - build a prototype, write a spec, etc. These deliverables demonstrated the value that the UX design bring to an organization.
But if a product team wants to practice Lean UX, it should change the way of thinking - switch from ‘we ship the feature’ to ‘we created something that positively impacts user behavior.’ In other words, they need to pay less emphasis on deliverables and more emphasis on actual experience being designed.
Lean UX teach us that we shouldn’t design something just because we can do it. Whenever someone proposes a feature request, focus on “Why” and not “How.” For example, when thinking about a brand new feature that can be built in a product, the key question should be not “How soon can we ship this feature?” but "Should this feature be built in the first place? If we build it will we actually solve the customer need?"
Designers should create the minimum amount of fidelity of the artifact - an artifact will be used to convey an idea to the team members. Sometimes this might be something as simple as a sketch — if it conveys your concept, it’s good enough.
The idea of shared understanding is what creates a foundation for Lean UX. The product team should be open to understanding the real impact they’re having on end users. The shared understanding comes from collaboration. Collaboration is the backbone of Lean UX. Lean UX requires a greater level of
The teams work on a project should include developers, designers, researchers, product managers, and anyone else who needs to be involved in product decisions. When people work with each other closely, they start to understand the needs of each other better.
Collaborative work in the cross-functional team not only bring different views to the problem it also initiates the parallel processing of the tasks. This parallel processing of tasks improves efficiency and reduces time-to-market.
A team should be open-minded. Each team member should be able to present their ideas on the problem being solved. Team members should discuss the idea together, and the best ideas should be collected and further worked upon.
Also, there also should be a freedom of action. Team members are far more motivated to build solutions they came up with than to build a solution that someone handed to them. Thus, don’t force people to follow a specific path, let them come to their own solution and let them build it.
Make sure that the team works together on solving the same problem. Quite often different people bring different perspectives along with them even when they believe that they are on the same page.

A lot of projects experience the problem of misunderstanding. It happens when everybody has different solutions on how to approach a problem. Image: Jeff Patton
The simple way of solving this problem is to get your team members to visualize their thinking through sketching. Visualizing out ideas reveals inconsistencies. In the end, you’ll build a shared understanding of what you want to achieve.

Product team should stop assuming that they know exactly what they’re building. Instead, they should frame everything as a hypothesis. Hypothesis should be validated before they commit building something.
Hypothesis usually created by brainstorming problem statements and collecting different ideas from team members. It’s essential to ask the right questions when ideating. Thus, instead of humbly accepting ideas, team members should ask:
By asking all those questions, you teach team members to be prepared for the brainstorming sessions and, as a result, to come up with a more sophisticated hypothesis. For example, instead of formulating an abstract hypothesis such as ‘We’re going to build a push notification feature to increase retention rate,’ product team will come up with something like this: ‘We believe that having push notifications in our app is essential because it’ll help us to deliver timely updates to our users. We expect to achieve 20% growth in user retention in 3 months by implementing this feature’.
Hypothesis is a guess. Yes, it's an educated guess, but it still a guess that needs to be proven. That’s why after you form a hypothesis, you need to find the fastest way to validate or invalidate that hypothesis.
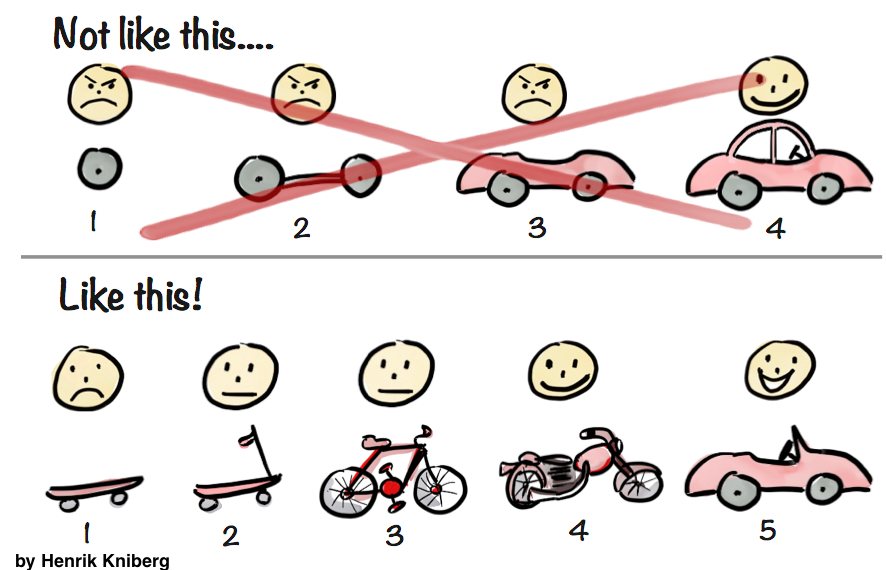
As soon as a team has some level of consensus, they should focus on building an MVP (Minimum Viable Product). Along with the idea of shared understanding, the concept of Minimum Viable Product (MVP) is a core concept in Lean UX. MVP is the most basic version of the concept used for testing, For example, MVP might be a prototype that a product team can get it in front of their users, learn from their behavior and then iterate based on the feedback.

MVP is a smallest possible thing product team can build that will help them learn whether or not their hypothesis is true. Image: Henrik Kniberg
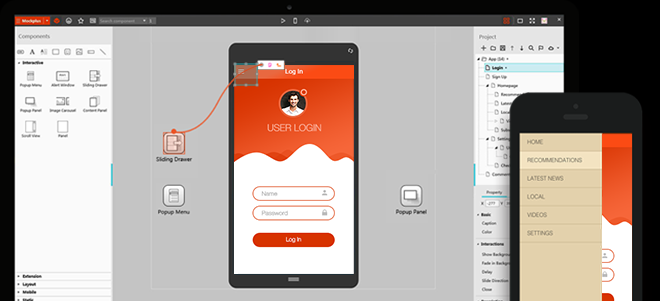
Mockplus simplify the process of creating an MVP. Designers can use a different level of fidelity— anything from static wireframe to fully interactive prototype that looks and work as a real product — to learn whether the hypothesis is valid or not.

Use Mockplus to create MVP
Last but not least, remember that validation should be one-time-only activity. It should be conducted on a regular basis. Don’t postpone it to the end of your release cycle. Do it each week. This will provide you a steady stream of valuable insight into the designs you’re working on.
Lean UX is a fundamental rethink of the way we do our work. Some designers even call Lean UX revolution in UX. But Lean UX is not a revolution; it’s an evolution. The market is changing, and digital products become more and more sophisticated. Product team needs to be flexible — be able to adapt to change. Lean UX makes it easier to continually evaluate that we're building a right thing and create products people love.
Want to learn more about Lean UX? Consider reading the following books:
“Lean UX: Designing Great Products with Agile Teams” by Jeff Gothelf and Josh Seiden
“UX for Lean Startups” by Laura Klein
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
