If you are searching for the best web development software, then you may feel a little confused about where to start building a website. For most of us, the thought of building a website or doing anything web development-related is a daunting task. Well, there is no need to worry as we can tap into technology to create a fully-functional and good-looking website with the right web development or design software.
Here is a list of 12 best website development software, both free and paid. They will enable you to create, edit, and update web pages without breaking a sweat. And, if you are a newbie or have no coding experience, you can edit/create web pages using WYSIWYG editors included in this collection.
Pricing: Basic - Free for life, Personal –$5/mo, Premium –$8/mo, Business – $25/mo, E-commerce-$45/mo
Editorial ratings: ★★★★★

WP is a blogging platform developed in PHP language and it supports building your website on your own server with PHP/MySQL database. As one of the best web development tools, the software can be used as CMS (Content Management System) to set up a commercial website, as long as you choose a reliable WordPress development company. Its features include: the WYSIWYG text editor, co-authoring with multiple authors, permalinks optimized for search engines, static page, Trackback/Pingback, member registration/login,etc.
Main features:
Pricing: Individual - $199/yr, Team (10 users) - $1999/yr, Enterprise (30 users) -$9999/yr
Editorial ratings: ★★★★★

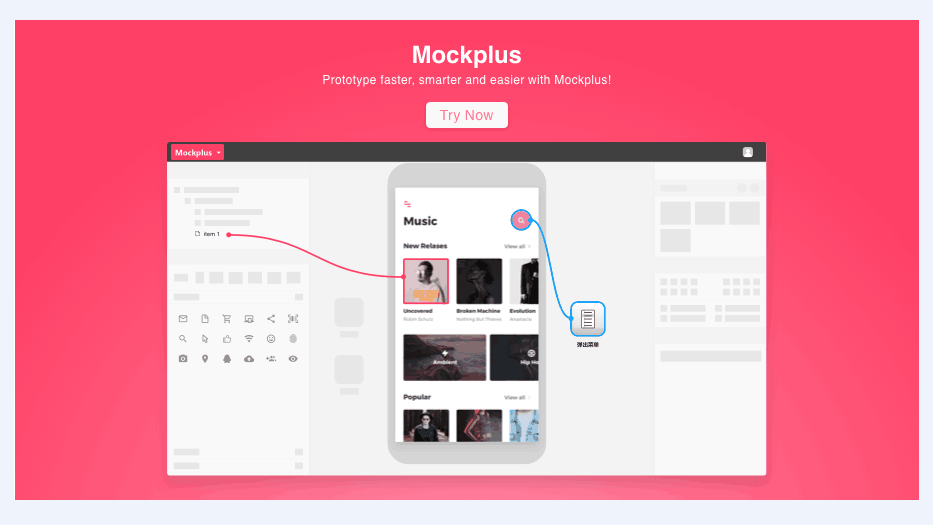
As an all-inclusive design tool for designers and developers, Mockplus can be used to create faster, smarter and easier website prototypes with simple drag-and-drop, supporting mobile and desktop apps prototyping too. With a singular mission to keep users focused on design itself rather than the tool, the software has offered a number of incomparable features to make better design and development.
Main features:
Pricing: Free
Editorial ratings: ★★★★

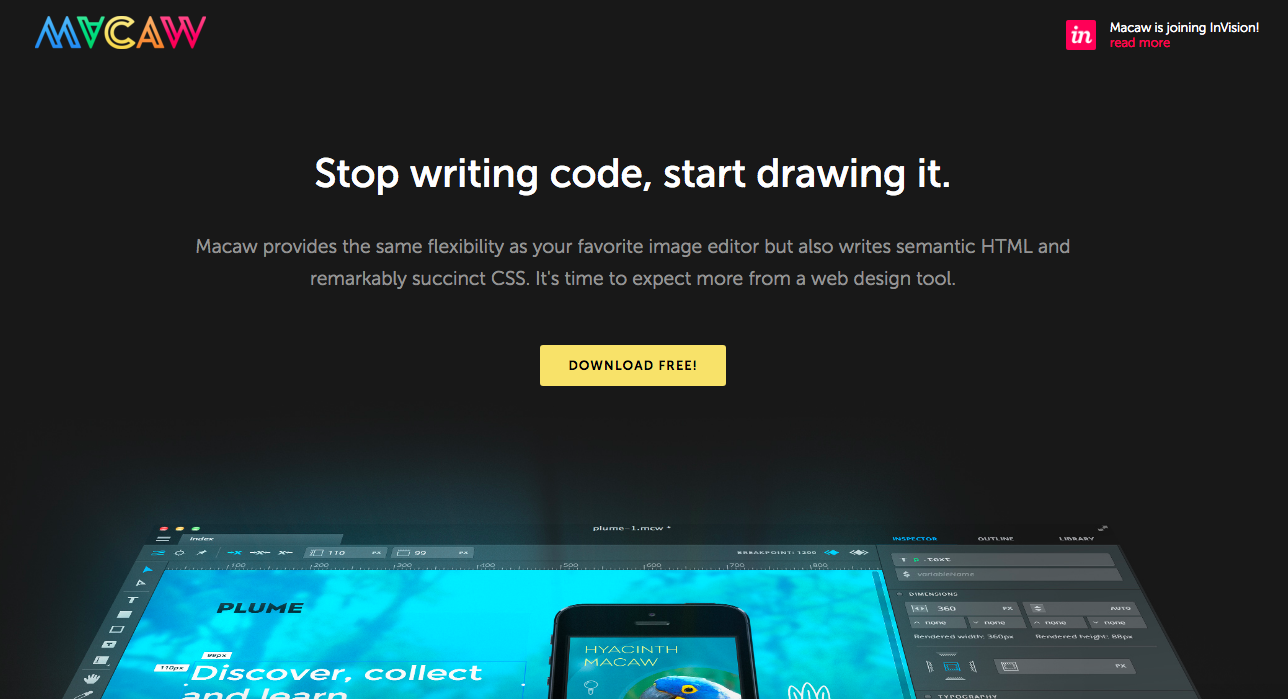
Out of the best website design tools, Macaw sets itself apart by providing the same flexibility as your favorite image editor but also writes semantic HTML and CSS. Also, it gives the possibility to make a responsive webpage with beautiful typography and system fonts, letting you style the elements at once. If you are looking for free website design software with a moderate learning curve and flexibility, then don’t miss out the software.
Main features:
Pricing: Basic – Free, Connect - $4/mo, Starter - $8/mo, Pro- $12/mo, Business - $25/mo
Editorial ratings: ★★★★

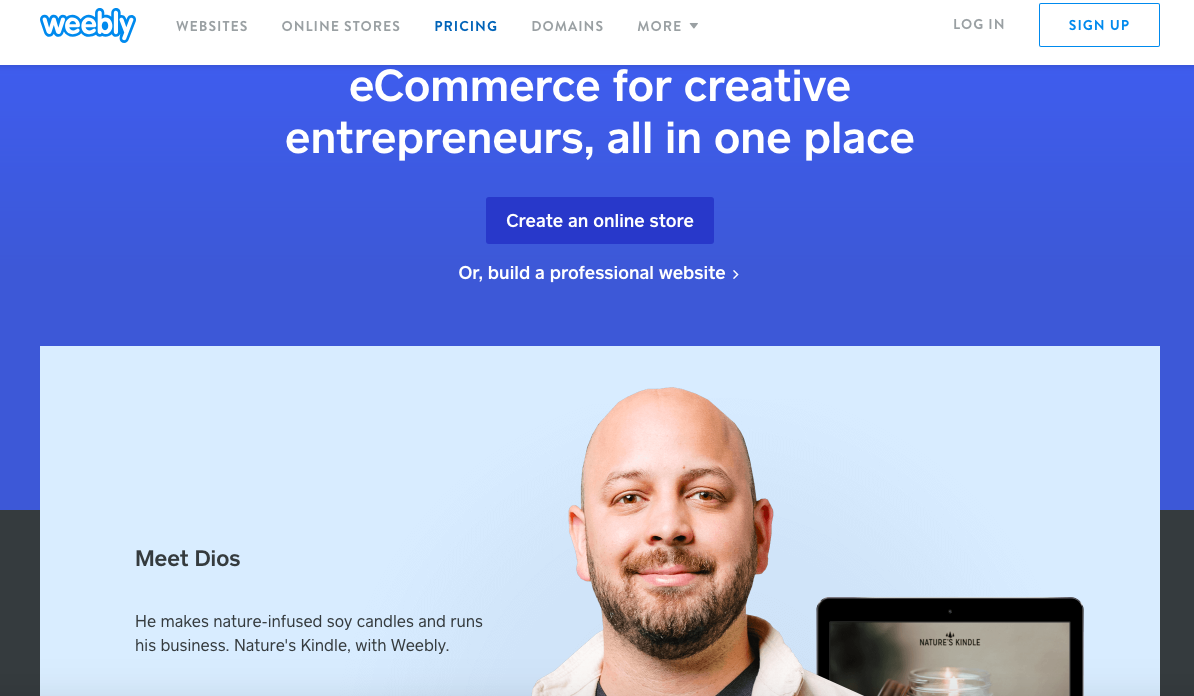
As one of the most popular website development tools among people who want to start their own sites, Weebly is very easy-to-use and aimed at personal, business and professional websites. Above all, it enables you to make site-building work without any coding experience, meanwhile you can choose to edit the HTML/CSS if you have the coding background.
Main features:
Pricing: Individuals - $9.99/mo to $82.99/mo, Business -$33.99/mo to $79.99/mo
Editorial ratings: ★★★★

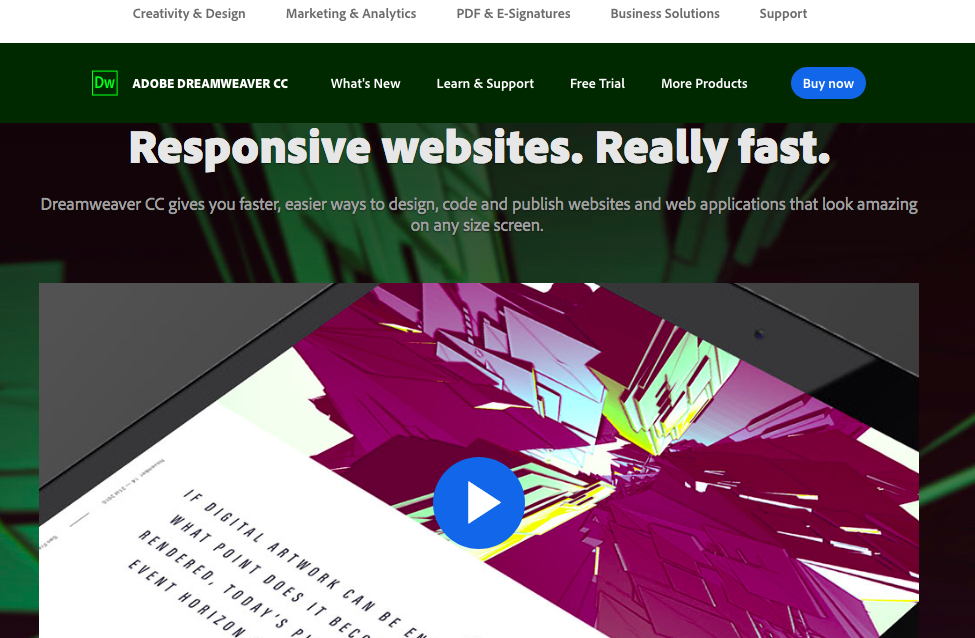
This is a proprietary web development tool from Adobe Systems, available for both macOS and Windows. Besides, it provides a nice environment for you to work on the web, which combines with a code editor along with a live view. Another cool thing is the software offers free trial, which gives you some time to experiment and see whether it’s right for you.
Main features:
Pricing: Free, Pro - $15/mo, Enterprise - $29
Editorial ratings: ★★★★

Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS-based and JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.
As a popular and powerful framework, Bootstrap is designed for front-end developers to make beautiful designs for websites with HTML, CSS, and JS. With the most advanced development features, Boostrap is well-received by discerning technical users around the world.
Main features:
Pricing: Free, Pro - $8
Editorial ratings: ★★★★

CodePen is a web development environment to build, test, and discover front-end code to learn and debug. It's a friendly development environment for front-end designers and developers to find design patterns and inspiration.
Main features:
Pricing: Free, MAMP Pro - ¥229-469
Editorial ratings: ★★★★

MAMP is a good open-source integration software that can be installed in macOS and Windows. It provides three main products, including MAMP Pro 5, MAMAP, and NAMO. MAMP is a free local server, MAMP Pro 5 is a commercial, professional frontend utility that enables Mac OS X users to install Apache server, MySQL, PHP, accelerator and PHPMyAdmin with ease.
Main features:
Pricing: Free, Pro - $7/mo, Team - $9/mo
Editorial ratings: ★★★★★

If you don’t know GitHub, you are not a truly qualified developer. As a development platform, it connects over 40 million developers from all over the world and provides inspiration for them to find the best solutions, high-quality suggestions, and open sources. Also, it offers services such as code review, project management, and bug tracking for every project.
Main features:
Pricing: Free
Editorial ratings: ★★★★★

Because Photoshop is an essential web development tool these days, more people are being enticed to master this software. With its powerful features, it has become an integral part of website building.
Main features:
Pricing: Free
Editorial ratings: ★★★★★

AngularJS is an excellent front-end JS framework that is used in many Google products. It is a library written in JavaScript, which can be added to an HTML page.
Pricing – Free, Pro - $59/yr, Essential Bundles - $276/yr, Growth Bundle - $523/yr
Editorial ratings: ★★★★★

Next, is the powerful combination of Astra WordPress theme and Starter Templates by Brainstorm Force.
Astra is a lightweight WordPress theme with over 1.6 million users and 6,000 five-star reviews. Starter Templates includes over 180+ ready-made, professionally-designed templates you can import into WordPress and customize using popular page builders such as Elementor, Beaver Builder and the Gutenberg block editor.
It is lightweight, fast-loading and designed to deliver exceptional websites for businesses or individuals. It’s compatible with WooCommerce, LMS and other plugins and provides a full suite of tools to help you build a fully functioning website in hours.
Main features:
Complete WordPress theme with everything you need
Over 180 Starter Templates ready to import with a couple of clicks
Compatible with leading page builders so anyone can build amazing websites
The high-performance theme that loads fast and scores 100% on Pingdom
SEO-friendly and compatible with most leading WordPress plugins
Pricing- Free, Growth Bundle - $187/ yr
Editorial ratings: ★★★★★

Spectra is a visual block editor plugin designed to take the default WordPress editor further. It adds 28 blocks, a library of professional-quality templates, wireframes and patterns you can use on any web design.
Spectra was created by Brainstorm Force, the people behind the free Astra theme (premium bundles available), using the same philosophy as the theme, to be fast and easy to use while delivering superb features. While most of these tools claim to provide a website with 99.99% uptime, it's always advisable to monitor your website's uptime using a third-party online service, such as Pulsetic, as an example.
Main features:
Adds 28 blocks to the WordPress editor
Adds a number of templates, wireframes and patterns
Visual page builder with intuitive tools
Fast, zero bloat and very easy to use
Works in exactly the same way as WordPress so there’s no learning curve
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
