It’s been three years since I made the transition from teaching to UI design. As a teacher, I spent a lot of time talking to students about how they learn and interact with information. I decided to become a UI designer because I wanted to have a greater impact on how people interact with information online.
I have worked on apps for education, designed art blogs and countless landing pages. These experiences learning and teaching over the years inspired me to share what I’ve learned about how to become a UI Designer!
Whether you’re transitioning from another field or are looking to start your first career, let me take you through the basics and help you become a UI designer .

UI stands for User Interface. A UI Designer determines the look and visual aesthetic of a screen on a computer, mobile, or other digital devices.
Like any designer, a UI designer wants to make the product they are working on easy-to-use and navigate. A UI designer does this by utilizing the principles of interaction design:
Are the text and imagery on the screen relevant?
Is there enough space (often referred to as “white space”) between the text and other imagery?

A UI Designer utilizes visual hierarchy to present information to the user. Visual hierarchy refers to the way information appears on a screen, organized by order of importance. Another way to refer to this is information architecture.
UI designers can manipulate a variety of factors to create a visual hierarchy:



1. Make navigation menus readily available by placing them at the top or bottom of the screen.
2. Make sure the main navigation menu is in the same place on every screen.
The types of things a UI designer will be asked to design vary from job to job. The size of the design team plays a huge factor, as bigger teams mean each team member can be assigned more specialized tasks.
On one of the smaller teams, I was a part of, I was the only designer, which meant that I spent most of my time focusing on the bigger picture: the overall layout of information on each app screen.
When I started working on a larger team with two other designers I was able to spend more time focusing on small details: like my favorite aspect of UI design: interactions with buttons and menus.
Some of the most common things you will be asked to create as a UI designer are:


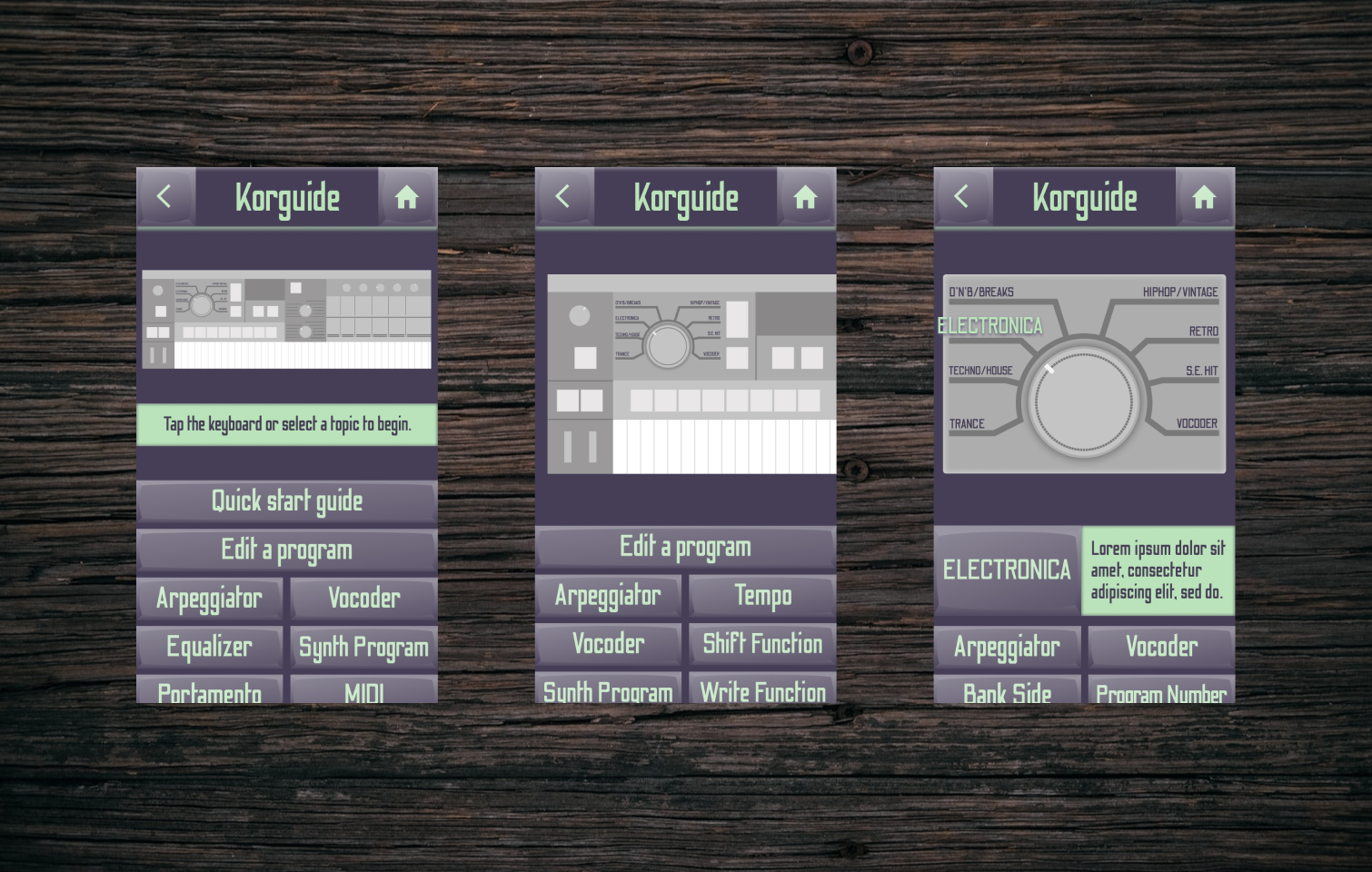
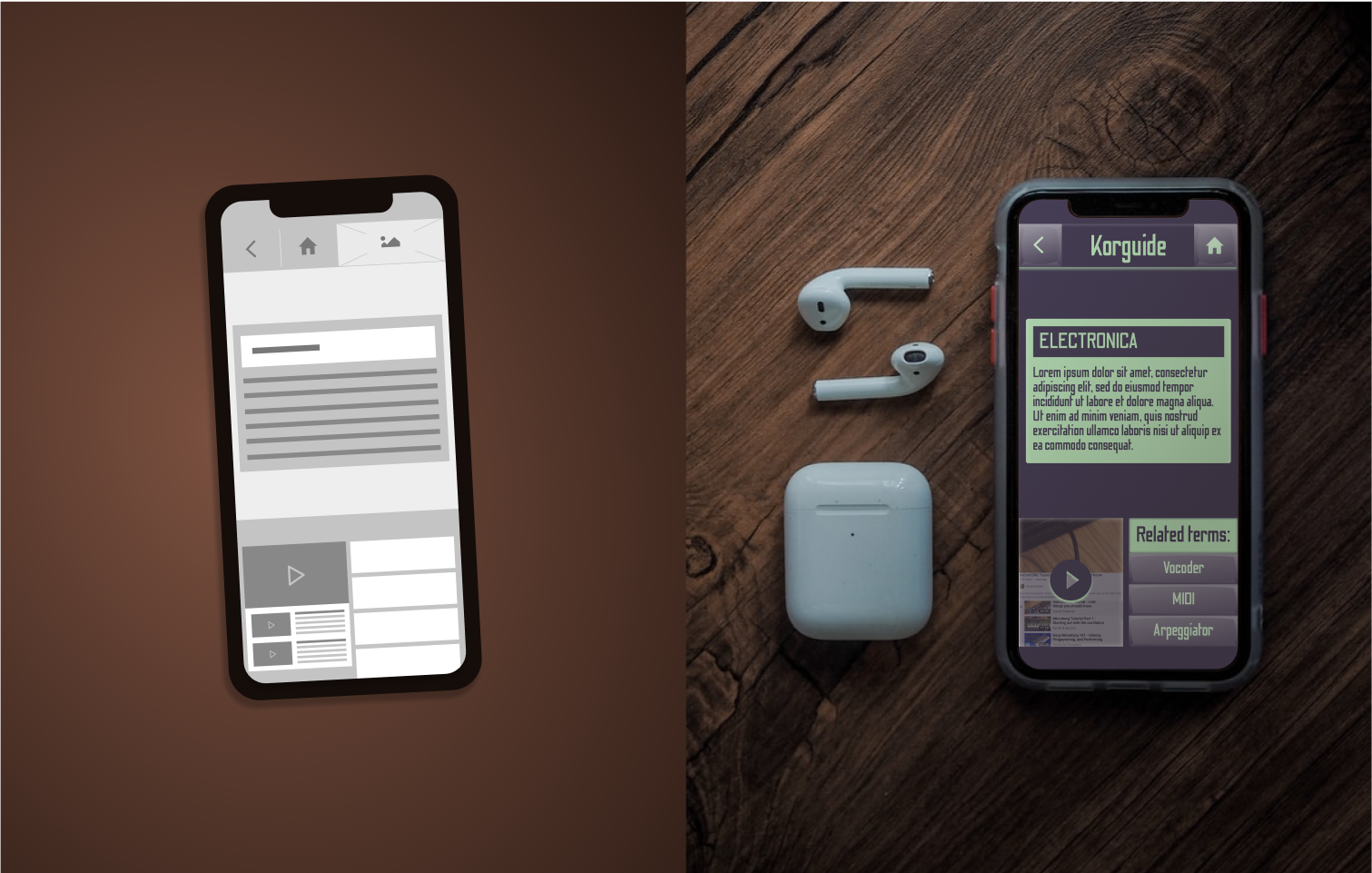
On the left is a low-fidelity wireframe, which lets the designer decide the basic layout of a screen before applying styling to the individual elements. Notice that there is little to no color and very little detail.
On the right, you’ll see that text has been added as well as color and other features like buttons to create a high-fidelity prototype of one mobile app screen.

You decide what happens when a user interacts with different elements on a page.
This could look like a button that changes color while your mouse is hovering over it, before you click.

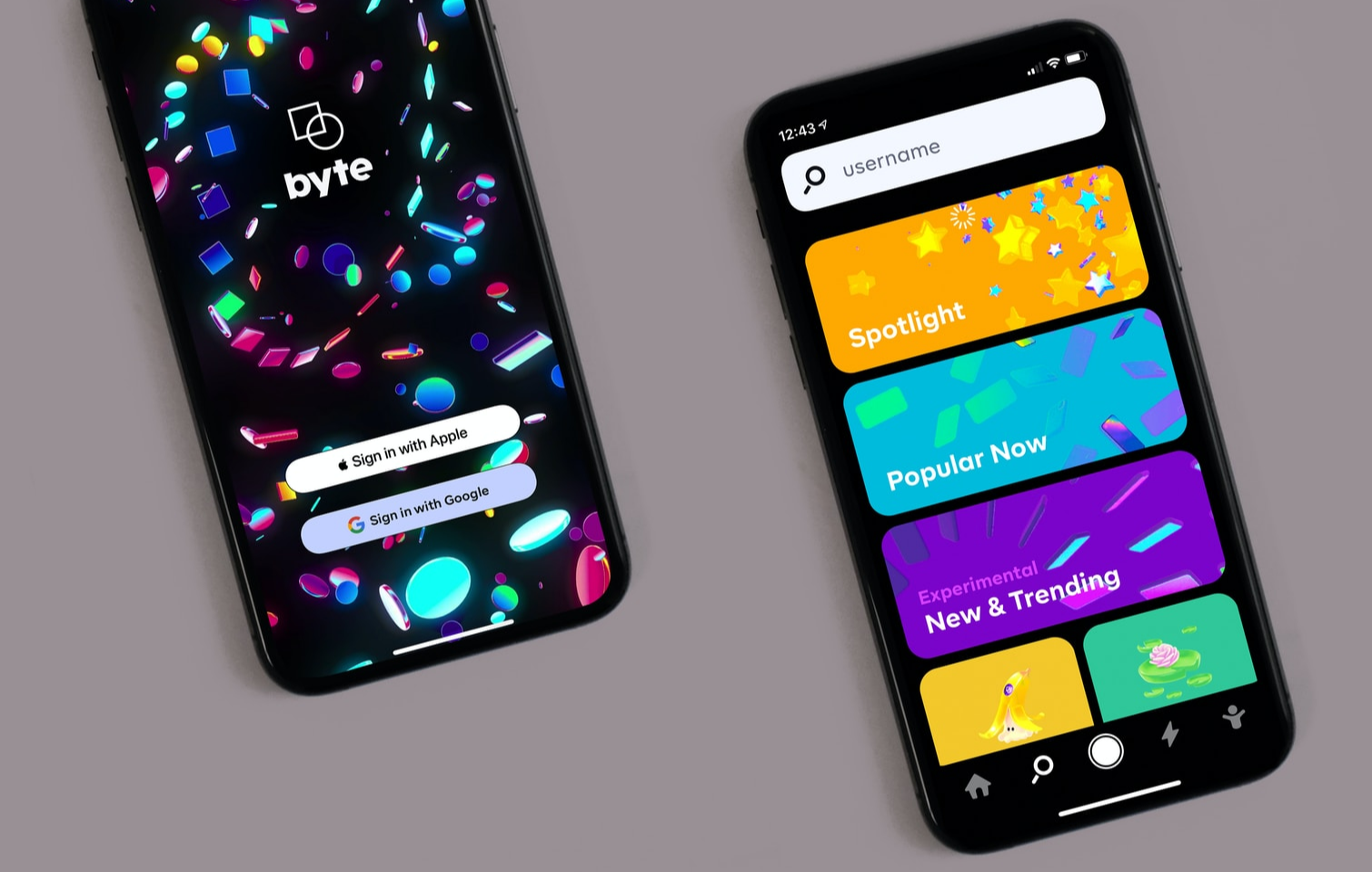
A style guide shows all of the elements (color scheme, typography, imagery) that are used for an app or website in one place.
You might be asked to apply the style guide to screens that have already been laid out.
Alternatively, you may be responsible for creating a style guide and then sharing it with your team to maintain visual consistency!
As a UI designer working with a large team of other designers, you will definitely be interacting with UX designers.

A UX designer is responsible for the overall User Experience:
A UX designer participates in brainstorming features for apps and websites.
They listen to feedback from the rest of the design team, stakeholders for the app they are developing and feedback from user testing.
They then apply that information to the overall way that a user will navigate the app or website.
A large part of the UX design process is being responsible for user flows, or what screen a user will encounter when they press a button or select a menu option.
UX designers often create very low-fidelity wireframes for multiple related screens that then get passed along to the UI designer.
You, as the UI designer, will take that wireframe to the next level, applying color, adding components like text fields and dropdown menus and creating a consistent visual style for the interface.
All of this being said, when you start looking for jobs you will notice that UI and UX are often used interchangeably or both at once. The line between the two roles is quite blurry in the professional world.

While there are many ways to pursue a career in UI design, let me break down how I got my start as a designer. (include things you do regularly)
Determine if the things you enjoy and excel at are things that can be applied to a career in UI design. I regularly read articles on UX Collective and UX Planet.
It’s an easy and fun way to start my day and keeps me updated on the latest trends in interface design!
While you’re researching, make note of social media accounts for designers whose work you enjoy and follow them. On Instagram I follow @uxbrainy and @interfacely so that I get to see a wide variety of different designers’ work.
There are lots to choose from online, from months-long bootcamps to weeks-long courses that give you an introduction to design fundamentals and how they relate to user interface design.
I personally got a lot out of Udacity’s UX Design Nanodegree. It gave me a lot of practical knowledge to start my career in UX and UI design.
Because I started the program when I had time off of work and I learn quickly, I was able to complete the course in two months, though it is designed to last three.
If you’re looking for something free, CareerFoundry offers a very basic introduction to UI that focuses on the elements and principles of design. They email you once a week for six weeks, focusing on a different aspect of UI each time.
They have one for UX as well. Those short informative emails helped me decide to fully pursue UX/UI design! CareerFoundry offers bootcamps and additional mentoring, but I ended up choosing Udacity due to Udacity costing less overall for me and the time estimate for completing the course was shorter.
Most UI/UX courses will include some form of instruction on portfolio development. You can read any number of best-of lists and blog articles on the topic that links directly to designers’ portfolio sites.
Look at examples, do an unsolicited redesign of one of your favorite apps, or do what I did and develop your own UI project on your own time!
I started out by designing a blog and an online art portfolio for myself. I showed some of my friends my work and as a result, some of my first jobs came from friends who wanted a website.
It may not have paid well, but I learned a lot and got to put some really visually interesting projects in my portfolio.
Join Slack channels like the Designership, update your LinkedIn with details about personal or professional projects you are working on (if you are allowed to legally) and join UI/UX design groups.
Stay in contact with fellow students if you take an online course. Online bootcamps usually have designated forums and chat capabilities that allow you to interact with other students online.
Some even offer career counseling while you are enrolled for no extra cost. This was an invaluable resource I took advantage of when I started out.
Some of the most valuable advice I have ever received came from my reaching out to people working at a company I want to work for, doing the very job I would love to have. Good things to ask include:
What does a regular day at work look like for you?
What is the company culture like?
What did your path to becoming x position at x company look like?
The most important advice I can bestow though is to get involved in your LOCAL design community. Going to in-person events and talking to people who work in my community is how I have gotten almost every professional job I have ever had.
If your social anxiety or the current pandemic prevents you from gathering in person, definitely try to join your local UI design slack channel if one exists, or even start one yourself!
Another great place to start is by seeking out your local chapter of AIGA or looking into other design-centric professional organizations in your area.

Use networking to find jobs in your area or approach small businesses/friends/family about designing a website or app for them pro-bono to add to your portfolio.
Every job/internship/project you do will help you to move forward in your career!
There are lots of sites that allow you to apply for jobs as well as showcase your portfolio. One of the most popular at the moment is Dribbble. There is also Behance, which is owned by Adobe.
As you start developing a portfolio I would personally recommend a smaller site like Working Not Working.
You also have the option as a UI designer to use freelance sites like Fiverr and Upwork to take on shorter-term projects.
This is an advantageous way to start your career as it gives you the opportunity to work on lots of different professional projects and build a large client base quickly. It also allows for the most flexible schedule.
Building lots of good client relationships is also a great way to help you get a full-time paid position at a highly-desirable company. The best jobs are generally reserved for designers who have been working on their careers for longer periods of time.
I was able to get a good UX/UI position more quickly than some of my peers by using this method. My current employer was most impressed by the fact that my portfolio did not just include successful projects.
They liked that I included failed projects and mistakes with explanations of what I learned from each. It showed them that in addition to knowing what I am doing, I am still capable of learning. Always make room for professional growth!

There are a LOT of different tools out there. There is constant debate about which ones are better than others. You can find countless blog posts arguing for one over the other. Individual companies will generally tell you in the job description of what tool that company prefers.
Here I will share my personal experience with four of the most popular tools available!
Adobe XD
If you are already familiar with the Adobe Suite, (perhaps you’ve been using photoshop since you could walk, etc.) there is Adobe XD. XD is an easy way to transition from popular graphic design software you may be familiar with to your UI design work!
Right now you can access the software for free until October 2020. After that you will have to pay for a subscription of $9.99 per month.
In my opinion, Adobe XD offers the most robust interactive prototyping functions of any of the design tools. It is intuitive for Adobe users but a little overwhelming for anyone not already accustomed to the layout of Adobe’s products.
Sketch
Sketch is the application of choice for many if not most salaried UI/UX designers working at a business or startup. It is only compatible with mac computers as a desktop application and has a reasonably steep price tag.
If you are just trying to figure out whether or not UI design is for you, or you are a freelancer on a budget you might consider trying a different program just to get your feet wet before you take the plunge into Sketch.
Definitely take advantage of their one-month free trial though! It never hurts to make yourself familiar with multiple tools. Sketch is extremely powerful and very frequently used by large companies hiring full-time UX/UI designers.
Mockplus
Mockplus is an all-in-one powerhouse where you can design, share, comment and iterate on your designs collaboratively all in one place. It’s the UI/UX team’s swiss army knife.
You can choose between the incredibly versatile online app Mockplus Cloud or utilize the online version Mockplus RP. There are plenty of tutorials in both written and video formats so you can get started right away.
Mockplus is also easy on your budget. Mockplus Cloud’s free basic plan lets you have up to 3 users and 5 projects. It is also fully web-based so it doesn’t take up any valuable space on your hard drive!
Figma
I really like Figma, it’s entirely web-based so again, you don’t have to download an application to your computer and take up more precious space on your hard drive.
The interface is minimalist and easy to use so you don’t get overwhelmed by too many options and buttons etc.
It’s free to use for up to 2 users and 3 projects.
They also provide easy access to online tutorials so you can get better acquainted with the way the program works. Their tutorials are probably my favorite of all 4 design programs.
Frequently asked questions:
There is a lot of information to sift through when starting a career in UI/UX design so it can be very overwhelming.
Take your time.
Ask yourself regularly:
What you are enjoying about the process?
What do you find challenging?
Overall, does what you enjoy exceed what you find challenging or discouraging?
Personally, I’m glad I put in the time and effort to become a UI designer as I find UI design to be super rewarding!
The short answer is no, you do not have to know anything about coding to become a UI (or even a UX) designer. That said, employers will find you more valuable and you will get more interviews if you have at least a basic understanding of coding. In particular, you should learn the basics of HTML and CSS.
Knowing a little bit about coding will not only help you become more valuable to your potential employer, but it will also help you to communicate with other members of your team, particularly the engineers. They are the ones that write the code that makes your app or product work in the real world.
No, you do not! The most important thing for a professional UI designer to have is a good portfolio. How you go about creating the work, whether teaching yourself, going through a school program or Bootcamp doesn’t matter. All that matters is the work!
That said, schools and online programs offer great opportunities to network with other designers as well as to be introduced to potential employers.
When making a decision about what path to take, you should consider:
How much does the program cost to acquire the skills you need?
How much time will it take to complete the program?
How comfortable are you making connections with strangers?
According to Glassdoor and Indeed, the average salary for a mid-career UI designer in the US is between $70 and $80,000 per year. The range starts at around $45,000 and tops out near $150,000 per year.
Keep in mind that salary averages differ from location to location and country to country. Even so, UI Design is a very lucrative field!
I hope this guide helps you on your journey to becoming a professional User Interface designer.
Good luck with your journey!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
