UX design is a broad discipline with many areas of expertise. User research, business analysis, information architecture, interaction design, and usability testing are just a few critical skills under the umbrella of "UX design." With so many different areas of expertise, it can be unclear what skills UX designers need to develop to have a successful career in the field. This article will overview the most importantly soft and hard skills UX designers must master.
User experience design is the process design teams follow to create products that offer a great experience to people who use them. The UX design process typically starts with learning about a product's target audience and their needs, as well as defining business objectives for a future product.
The team articulates the problem they want to solve in design. After that, the team invests time in finding the best possible solution for this problem. This phase is known as ideation, and it typically involves intensive brainstorming. Once the team identifies the most promising solution for the problem, they invest in creating a prototype of the solution. A prototype is a working model of the product the team uses to test the solution with a target audience. UX design is iterative—the team collects insights about user behavior during usability testing sessions and uses these insights to design a better version of a product.
A UX designer is a professional responsible for creating useful, usable, and enjoyable products. The exact responsibilities of a UX designer vary drastically in different organizations. In small-scale companies, UX designers can wear multiple hats. For example, a UX designer who is working in a startup can be responsible for conducting user research, prototyping a solution, and conducting usability testing. In larger companies, the role of UX designers is more focused on one particular design area. For example, a UX designer can be responsible only for wireframing.
As mentioned above, a UX designer's responsibilities can vary dramatically depending on the organization they work at. Yet, it's possible to identify a few critical skills that will help UX designers in their work. In this section, I will list ten soft and hard skills that UX designers need to master:
Empathy is by far the most critical skill that UX designers should master. Empathy is the ability to understand or feel what another person is experiencing. It's an ability to "walk in another person's shoes." It's impossible to design a user-friendly product when you don't empathize with the person who will use your design.
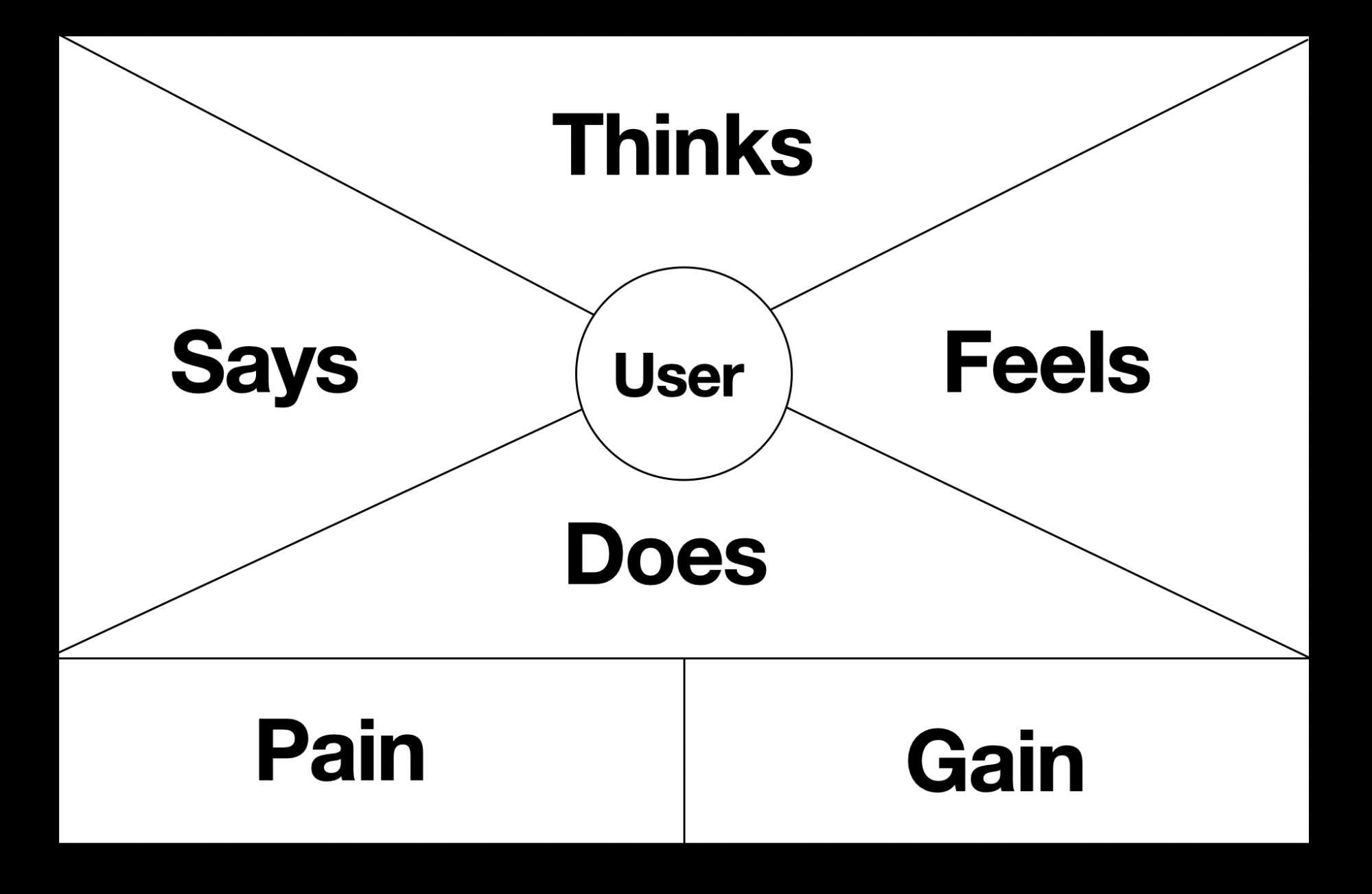
Many people think that a sense of empathy is something that we are born with. Some people are indeed more empathic than others. However, empathy can be developed with practice. When UX designers want to develop empathy, they spend more time with people who will use their products and learn about their needs, goals, motivations, and pain points. An empathy map tool can be beneficial if you want to structure all information about your users clearly and concisely.

A sample of an empathy map canvas. Image by Nick Babich.
Design is a team sport. It's impossible to create a good product working solo. Solid communication is vital for UX designers because they communicate daily with many different people—from stakeholders to sales & marketing specialists. UX designers should be able to communicate the ideas they have about the future product and collect meaningful feedback from stakeholders/other designers/developers.
Critical thinking is the ability to analyze available facts and evidence to form a judgment. UX designers analyze a lot of information regularly, and they should be able to separate important things from non-important quickly. UX designers should constantly challenge assumptions the product team has about future solutions. To achieve this goal, UX designers should be open-minded and learn to minimize the effect of confirmation bias (the tendency to favor information that confirms or supports your beliefs or values).
User research focuses on understanding user needs/wants and behavior. UX designers gain this understanding through qualitative methods, such as interviews with people who represent the target audience, as well as quantitative methods, such as surveys and analytics. UX designers should invest in user research early in the design process because the insights the team will collect will form a foundation for the future product.

Content is by far the most critical part of any product. It's a primary reason why people visit websites or access mobile apps. Information architecture is the discipline of organizing information available in a product clearly and logically. Information architecture helps to create a navigation system that will enable users to navigate from one page to another.
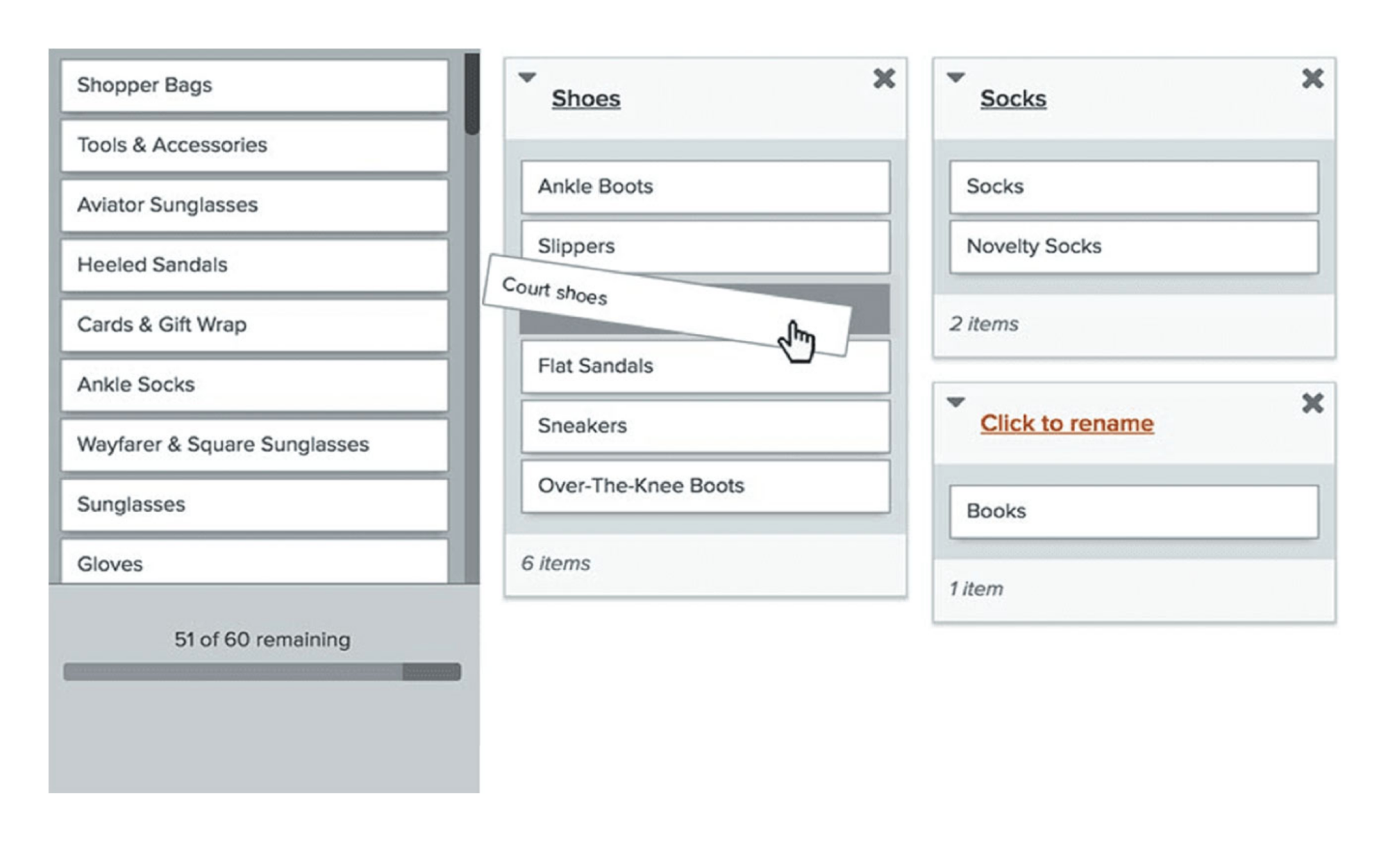
Information architecture design also helps to define the proper visual hierarchy of content on individual pages. Card sorting and tree testing are two tools that UX designers use to understand how users expect the content to be structured in a product.

Card sorting for an eCommerce website that sells clothing. Image by Optimal Workshop.
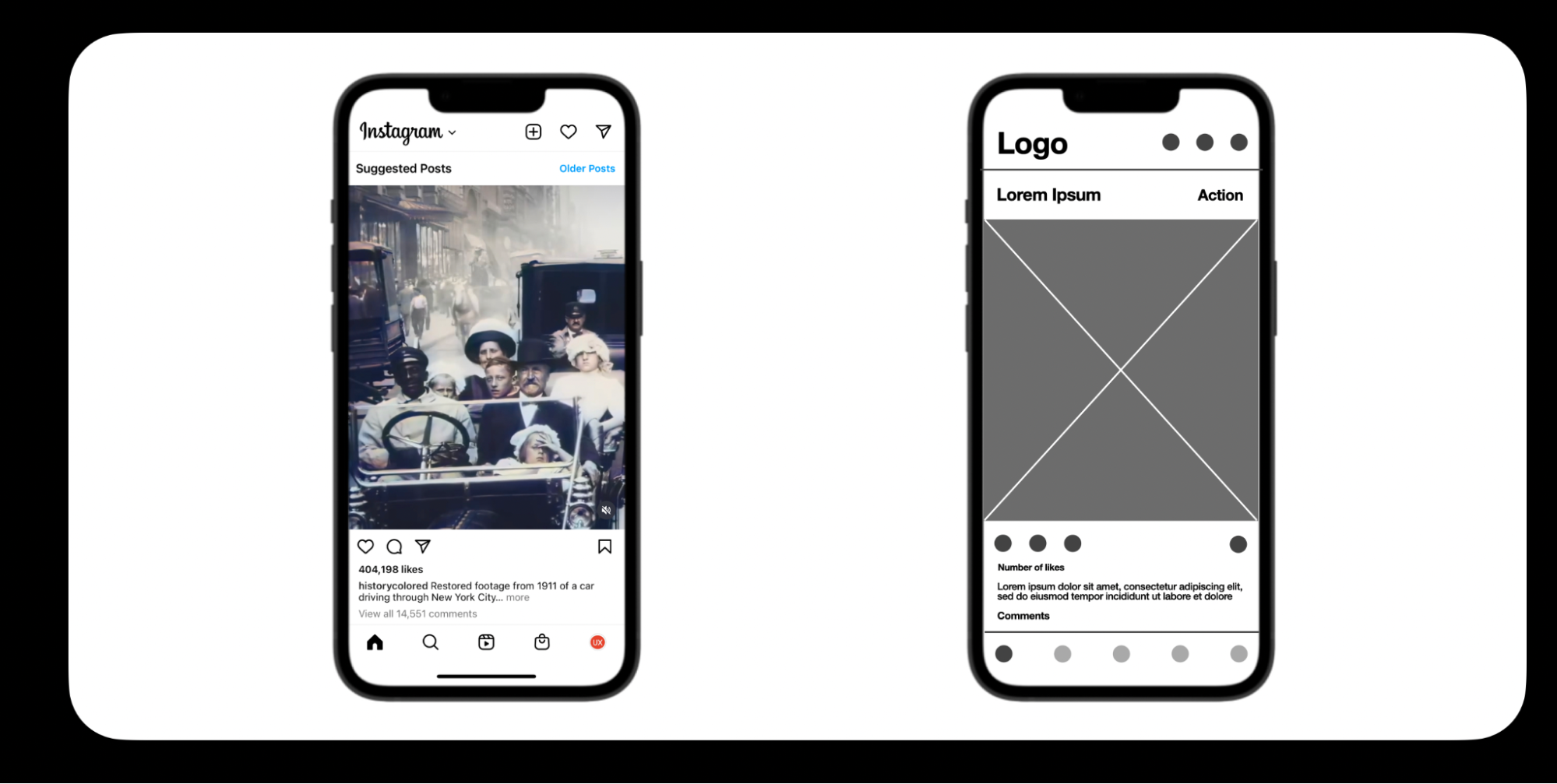
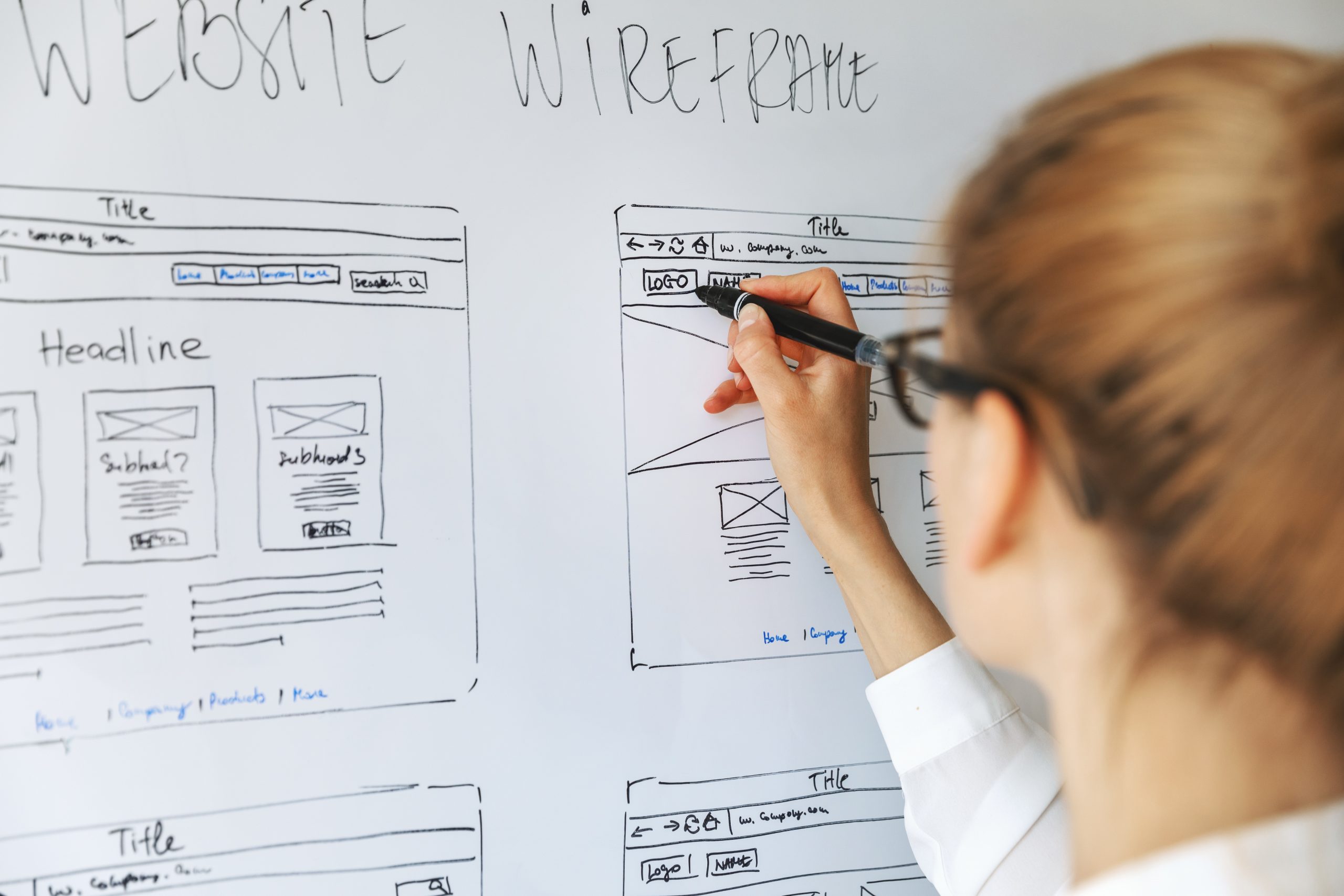
A wireframe is a basic, bare-bone visual representation of a future web page or mobile screen. Wireframes are created using simple graphic objects such as lines, rectangles, and ovals. Wireframing aims to make the ideas tangible so that other people can see what the page/screen will look like and provide their feedback. Wireframing is a must-have skill for UX designers because it allows them to communicate design ideas to others and solicit valuable feedback.

A wireframe of the Instagram page (right) created using Mockplus RP. Image by Nick Babich.
Prototyping is the process of creating a working model of a future product. UX designers can practice prototyping when they're working on wireframes by turning them into clickable wireframes. This approach will help UX designers think about their solutions more holistically. Prototyping will help them think about how users will navigate from one page to another so that it will be possible to create a more user-friendly flow. A collaborative UX design tool that can do low, medium, and high-fidelity prototypes will help designers iterate faster and together.
It's nearly impossible to imagine a user interface without text. Of course, a few states can exist without a text copy, such as the loading state, but such conditions are rather exceptional than regular. If you want to design a good product, you need to invest in UX wiring—writing texts that will be used in user interfaces. The text will include microscopy (small text labels for buttons, headers for input forms, error messages, etc.) and macrocopy (paragraphs of text that will be visible on pages).
Many teams hire a specialist called a UX writer who is responsible for writing UI texts. Still, even when a UX designer has a dedicated UX writer in the product team, they should always try to master UX writing skills because it will help to design better user interfaces. It's possible to avoid unnecessary layout reworks when you create a screen using real or realistic texts.

User interface design focuses on the visual experience that users will have. UI designers create all the screens through which a user will move while using a product. Most of the time, when product creators talk about UI design, they mean creating high-fidelity mockups of the screens/pages. UI designer and UX designer are separate roles, and many seasoned designers argue against merging two roles in a single UX/UI designer role.
The key idea is that a UX designer should be responsible for the functional part of the product and information architecture, while a UI designer should be responsible for the visual appearance (read, creating a pixel-perfect design). However, solid UI design skills will give UX designers a competitive advantage. UX designers with solid UI design skills can go through a full product design cycle. They can create low-fidelity wireframes that will show the structure of content and functionality, validate the design with target users and then turn bare-bone wireframes into high-fidelity mockups.
"Should designers code?" is one of the most frequently asked questions in product design. Most projects will benefit from clearly defined roles and responsibilities. In other words, designers should design, and developers should develop. It means that UX designers shouldn't code regularly.
However, UX designers should have coding skills. Knowing how to code will help UX designers to create more technically feasible solutions. When UX designers have a clear understanding of the advantages & limitations of the technology that the developers use to create a product, they can design a more robust design that is both easier and cheaper to implement.

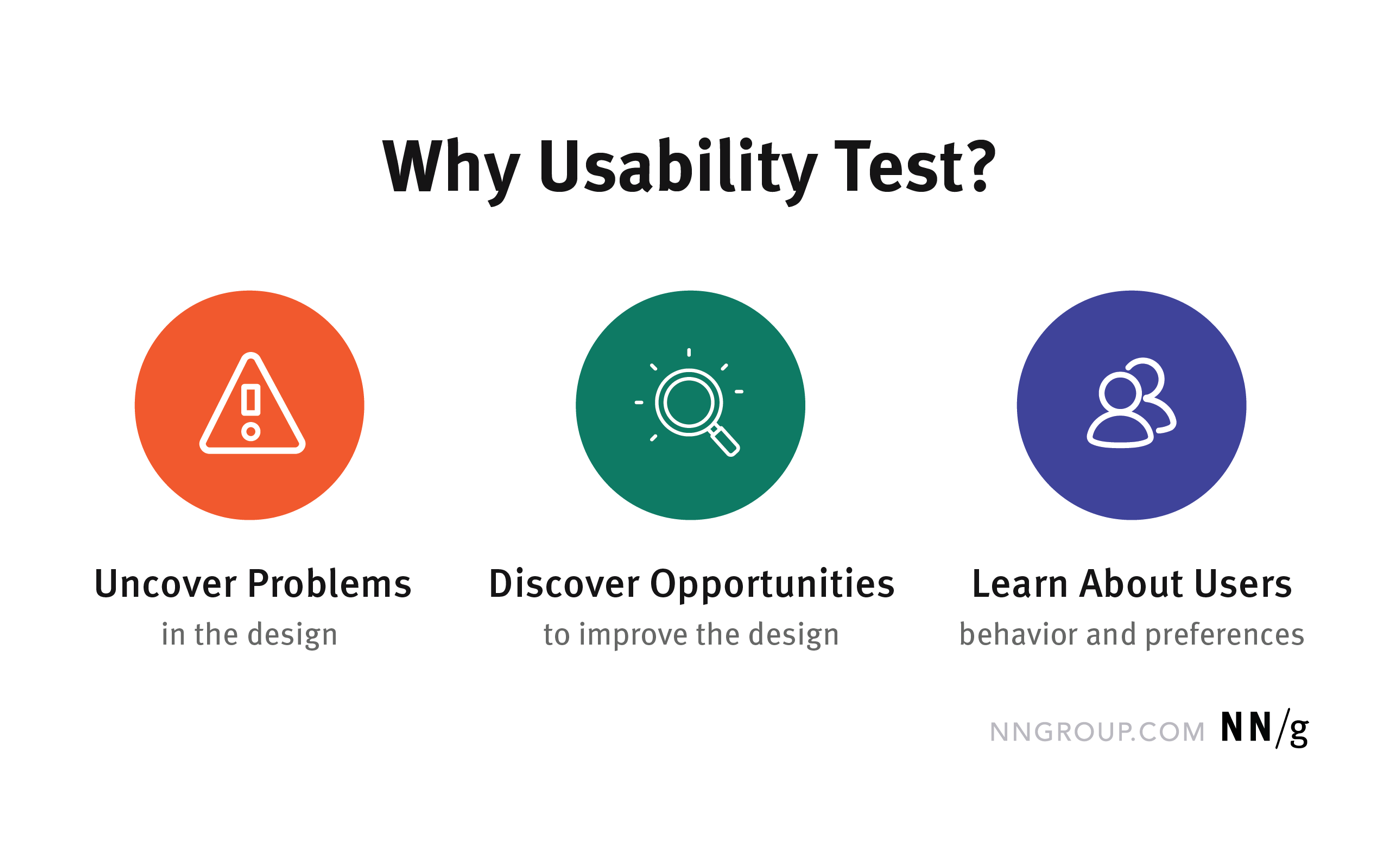
"Test early, test often" is one of the essential rules in product design. UX designers create products not for themselves but for their users. No matter how well you know your target audience, there is always a chance that something in your design might not work properly for the person who will use your product. That's why it's always important to validate your design decisions by testing your solution with real users. UX designers can practice moderated or unmoderated usability testing techniques to identify usability issues in their design.

In his section, I want to share a few areas where UX designers should gain more practical experience and offer some handy tips on how to do that:
Curiosity. The best UX designers are those who are naturally curious about things. When a person constantly explores and learns about people, products, and events, this person learns a lot of things regularly. And the person can apply this knowledge when they build a new product.
Graphic design. Graphic design is the art and craft of creating visual content to communicate certain messages. Graphic designers use visual attributes such as fonts, colors, and shapes to create certain visual content. Learning graphic design can help UX designers collaborate with UI designers when creating a product's visual language.
Design critique. Critique is an integral part of the design process. No matter how good your design is, there will always be people who will criticize it. And the way a UX designer responds to the critique can say a lot about their experience. UX designers should learn how to separate objective and subjective criticism and how to criticize team members' ideas objectively. Critique should be a fuel that helps the team to move forward.
Programming skills are very contextual; the languages you want to learn always depend on the project you work on. For example, if you design a website, you might want to learn HTML, CSS, and JavaScript because it will help you create a coded website prototype. But if you design a mobile app for iOS, you should learn Swift language because it's the default programming language for iOS.
Specific software skills are required for different tech jobs, and UX design is no exception. First and foremost, UX designers need to have solid design skills. Practical experience in creating wireframes, mockups, and prototypes using tools like Mockplus RP is integral. Next, all UX designers should have presentation skills.
The skills will include creating presentations using tools like Apple Keynote or Microsoft PowerPoint. Last but not least, product management is an integral part of UX design, and UX designers should utilize task management tools like Asana or Trello to keep a hand on a pulse regarding the design assignments.
UX designers need to mention both hard and soft skills. It's better to explain soft skills in the context of the specific work experience you had in the past and list the hard skills in a separate section. This way of organization of information will make it easier for hiring managers to scan the resume and form their impression about a candidate.
UX design is a very broad discipline. Working as a UX designer will require having both hard and soft skills. It's hard to say whether one skill is more important than the other. For example, no matter how good you are at user research and wireframing, if you fail to communicate your design to other people properly, you won't be able to convince them to build a product.