Website is convey the brand and product information of business, group, or organization. An impressive and excellent user experience website will increase the sales. But, design your own website is not easy right? Well, in this article, we will give you 7 simple step-by-step guides to teach you how to design a web page from scratch:
Table of contents:
Nowadays, there are three ways to create a website:
First, for those small businesses that have no professional designers, developers or product designers, using a website agency would be the wise choice to get a website that works for your products and services.
Second, a do-it-yourself website builder can be a good way for you to get a website up and running quickly.
Third, if you are a website beginner or want to create a website on your own, the following seven steps will make it easy for you to create a website that is just right for your business.

Before you start to design your website, you should firstly figure out your design purposes for defining your design strategies. For example, ask yourself the following questions:
Different answers may lead to different design strategies.
If you merely want to introduce products and services online, you might want to pay particular attention to creating a more intuitive layout so that everything can be seen easily and clearly. Card UI designs or intuitive grid designs are a good way to achieve that.
Alternatively, if you simply want to create a commercial website to promote your existing products and services online, then enticing your customers with CTA buttons or good copy would be an optimal approach.
And, if you merely want to get more sign-ups online, a user-friendly signup form is really a must.
In short, it is best to figure out where you are going and why before you take the first step on the journey.
A well-designed website that is on-trend and practical will always grab users’ attention from the outset and set you well on the way to achieving your business goals. So, before you start sketching out designs for your website, take the time to do some research so that you can incorporate the latest trends into your website.
For example, the following are some key website design trends for 2020 that would be useful references:

A button micro-interaction with different emojis helps stimulate user’s emotions so that they stay and engage with your website for longer.
Related article: Top 10 Must-Known Web Design Trends and Examples for 2019

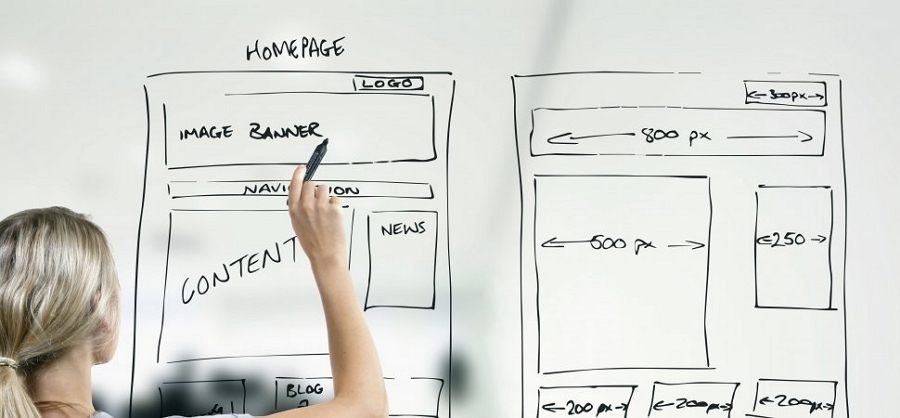
The next step is learning how to design a website layout quickly. It is like drawing a map of what you want your website to look like.
Here is a simple guide:
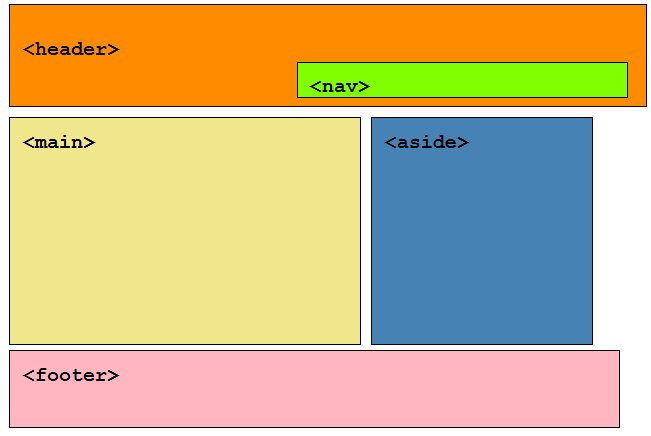
1). Define the framework of your website. A website page often consists of header, footer, navigation, content, contact and other parts. To create a website layout quickly, it is best to start by working on the page header, footer, navigation, content and any other key features. If necessary, use old-fashioned pen and paper to draw the framework!
2). Map out your main pages. Even a single page website consists of different design pages. The next step for you to design a website layout is to map out your main pages. A good idea at this early stage is to represent in the design a clear and logical structure of how the pages will relate to one another. Think of it like a tree; the main page is the trunk and the other pages grow out of that like branches.
3). Select the web theme, color scheme, logo and brand. Next, you need to decide on the theme of the website, its color scheme, your logo, your brand and so on.
4). Decide on motions. Designing the motions for the site is key. This is how you make sure your site is interactive and engaging. You need to decide which elements on the site will have interactions, exactly what interactions you want to use, and how to ensure that users can use them to get around the site easily.
5). Prototype and test your designs. It is essential that you test your ideas thoroughly. Every feature of your website design should be prototyped as soon as possible. A handy website prototyping tool is a must if you are to translate your ideas into interactive prototypes.
6). Adjust and improve. Once you have your prototype, test, test, and test again. Keep refining and adjusting the details until you are happy with the result.
Still have questions? Here is a video tutorial showing you how to layout a website step by step:

No individual has all the answers. So, even if you are creating a website or a page on your own, you should try and grab any opportunity to discuss your ideas with other designers and developers. Their feedback will be invaluable in helping you refine your ideas.
And, at this stage in the process, an interactive website prototype is the perfect way to demonstrate your design ideas to others.
If you are lucky enough to be working in a team, a good design collaboration tool, which makes it easy for designers, developers and product managers to collaborate, review, test, iterate and hand off their designs, is the perfect solution for you to make the most of your collaboration with other designers.
After completing the UI/UX design process, your next step is to develop your website design. Actually, nowadays, whether you are a UI/UX or a product designer, some basic knowledge about how to code a website page from scratch could prove to be a useful skill to have.
For this, why not start by learning some of the basics of the commonly-used coding languages:
Publish an online document that contains titles, text, tables, lists, and photos.
Use hyperlinks to enable online retrieval of information.
Design a form for capturing remote services that can be used to retrieve information, order products, and so on.
Include spreadsheets, video clips, sound clips, and some other apps directly into the document.
CSS is short for Cascading Style Sheets. Its main function is to give you more flexible control both of your page style (font size, font color, line height, background color, etc.) and of its positioning. With specialized CSS files, if you change a value, e.g. font style, the change can be applied across your website.
The most commonly used applications here are: underlining, setting the font size to PX or Xpt, setting the font color to change when clicked, and positioning the line-height.
JavaScript is a tight, object-based scripting language for client and server-side internet application development. It was developed by Netscape.
Now IE and NS browsers can be embedded directly into the HTML page of the JavaScript without the need to compile. Similar languages were also developed by Microsoft VBScript.
The most commonly used applications are: dynamic buttons, pop-up windows, and auto update of the date. All these coding languages help create a compelling and dynamic website page. Want to learn more about how to create a website using HTML and CSS? Here is a step-by-step video tutorial for you:
After designing and coding your website, you need to arrange web hosting, register a new or an old domain name, and publish it so that it can be found easily in searches and viewed.
For instance, Cloudways is a managed hosting service that allows you to host your website on five of the most prominent cloud infrastructure service providers. It's an excellent choice for people who want simple, hassle free hosting to launch their websites.
Good designers never stop, even after their websites have gone live. In fact, it is always the case that problems appear after a site is live.
So, the process of creating the perfect website for your business does not end when you go live, it has to continue with further testing of the site. You should also gather feedback from real users and analyze the results to see where improvements could be made and to get ideas for things that could be added or removed.
These are the seven steps, from beginning to end, that you need to take in designing a website that will be right for you.
Designing your first page or website is an important step. Even if it is a success, you need to realize that there will always be more to learn.
So, here are 5 of the best online website design courses:
1). Udemy This website provides many website design courses at different levels. As a design beginner, hit the Beginner Favorites tab to find a course that is right for you.
2).Treehouse With this, you can easily learn how to code a website from the very beginning. After registration, you will get 7-day free trial to try out different courses.
3). Lynda All the online courses on this website are taught by website design experts and you are free to study at your own pace. There are also 31 hours of video tutorials available. After registration, you will get a one-month free trial to see whether this is the right site for you.
4).Coursera This website provides a wide range of website design courses covering different topics. You can search through the free ones to improve your design skills.
5). Ed2go This website lists many website design courses provided by hundreds of top universities, colleges, and other organizations. Every course comes with a dedicated instructor who will guide you through the process.
So, that’s online design courses covered. And here are 5 of the best video website design tutorials:
1). A beginner’s web design tutorial This is a free video tutorial that introduces you step by step to designing website UI in Adobe XD. The creator of this series has made individual video tutorials for each of the different topics of website design. You can select and view the video that meets your needs.
2). How to organize colors for your website UI Getting the color scheme right is one of the most important aspects of designing your website. Watch this video tutorial to learn how to choose the color scheme that is right for your website.
3). How to design a modern landing page The creator of this tutorial has also produced a series of tutorials on website design. This tutorial focuses on how to design a landing page.
4). Learn the most common design mistakes This video tutorial introduces the 15 most common design mistakes made by design beginners and non-experts. It is bound to be useful as you strive for the perfect website.
5). 10 extremely creative website designs for inspiration If you have no idea about how to go about designing your website, this vivid video tutorial is bound to inspire you.
Related article: 20 Best Web Design Courses, Videos & Tools to Learn Web Design Online

To design a striking and useful website page, designers will often use different design tools at different stages to speed up the design process.
To visualize the design ideas as quickly as possible, UI/UX designers often use professional prototyping tools:
To design a website with a design team, you may also need design collaboration tools to enable you to communicate design ideas, get feedback, share, and test designs together:
If you do not want to design a website page from scratch, or you have not yet worked out any ideas for your website theme/layout, these websites offering templates for website design are ideal sources of inspiration and could set you on your way to creating a wonderful website:
1). Colorlib.com This website lists hundreds of website templates made by WordPress and shares a series of articles to introduce different themed website templates. You can freely search and download all aspects of your desired website design.
2). Themeforest.net This website provides thousands of classic website templates and themes in all walks of life. You can search and download any website template in HTML/CSS/Bootstrap formats.
3). Templatemonster.com This website provides the best and biggest collection of website templates made by design experts.
4). Elements.envato.com This website offers a large number of website design resources, including some free stock photos, fonts and website templates all over the world. The website design templates listed are also very popular and creative. But, they are not all free. It is best to check the price well in advance.
5). Awwwards.com This website provides many clean website design templates – a great source of inspiration. Recently, I have found many creative and innovative portfolio websites here.
There are many website builders where it is easy to build a website design in minutes. Here are 4 of the best website builders:
1). WordPress WordPress is one of the most popular website builders. It provides rich website themes and templates for users to create a website, blog and app quickly.
Video tutorial: How to make a WordPress website
2). Squarespace Squarespace is a professional website builder that allows you to create a beautiful website with drag-and-drop. It offers a wide range of award-winning website templates, including the portfolio, ecommerce, wedding, restaurant, real estate and more type of website templates.
Video tutorial: How to create a Squarespace website
3). Wix Wix is an easy-to-use website builder for small businesses to create their own online website. You can freely choose a website and customize it to create your desired website without any coding skills.
Video tutorial: How to create a website with WIX
4). Weebly Weebly is a classic website builder that offers limited free plan for you. It offers a 15-day free trial for everyone registered.
Video tutorial: How to build a free Weebly website for beginner 2019
So, if you do not have time to design a website from scratch, these website builders can be a great help.
But whether you are designing your website from scratch or using a fast website builder, there are a few basic principles that always apply:
1). Don’t make your users think
“Never make your users think” is always the NO.1 tip to keep in mind. In other words, you should always make every element of your website as simple as possible so that users can understand your website contents and are able to navigate around it smoothly.
And a minimalist website design style is a good example for you.
Related article: Best Design Secrets and Examples to Make Amazing Minimalist Webs
2). Keep your website pages consistent
Consistent website pages always impress users and help create a strong brand image from the start. So, whether you are trying to build a website on your own or with a large production team, a unified design system, including consistent color schemes, fonts, headings, button styles and components is a must for you and your team.
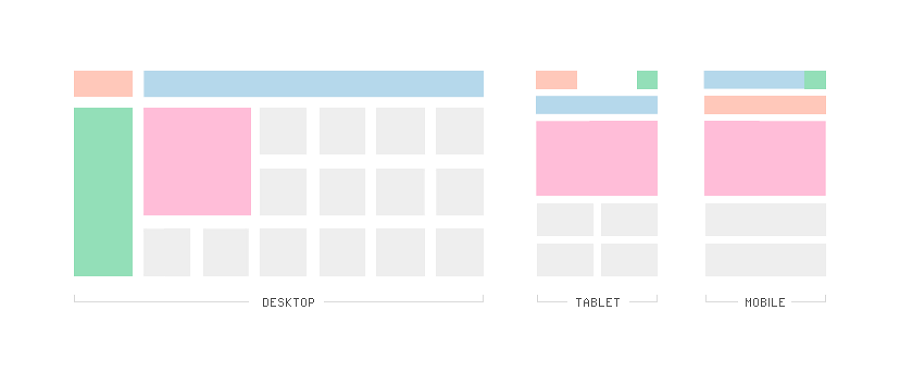
3). Make a mobile-friendly website
These days, most people use mobile devices to view news online. So, to attract more users, you need to make sure your site is mobile-friendly. It needs to work well and be easily readable on different mobile phones, tablets, desktop computers and laptops.

Related article: 12 Best Responsive Web Design Tutorial to Get You Started
4). Easy and fast website loading
No one likes a website that lags all the time. So, you should always try to design a website with easy and fast loading.
More specifically, while designing your website, you should always pay close attention to the sizes of images and videos. And add a progress bar if the website is going to take time to load data.

5). Clear navigation design
To make sure that your user can browse through your website smoothly, you should create a clear and easy-to-use navigation bar/menu/system. And these days, except the traditional hamburger navigation menu, many simple and creative navigation designs become very trendy, such as the linear navigation, tree-like navigation and circular navigation, etc.
Related article: 6 Best Website Design Tips for Beginners and Small Business in 2019
Web page design is the process of designing websites, including designing the UI and UX of websites. To be more precise, it includes several different design aspects, such as the web page layout, content production, graphic design, and more.
Signing up for a free website builder or website design tool, like WordPress or Mockplus, is a great way to create a website for free. Some free website design templates can also help you out.
Please note: Free design resources or tools often have limitations. This can mean that the website itself can sometimes look limited.
Take the homepage of a website as an example. A website often includes seven main parts: the logo, the headline, CTA buttons, social proof, photos/videos, text content, and footers.

Wrap Up
These are the detailed steps, video tutorials and tools that design beginners will need to create a website that looks good and works effectively. We hope they will help you get your site up and running.
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
