The web design industry is growing fast, and we continuously see new designs and products. To showcase their work and nurture the community, many designers are more than happy to share their experiences online. The following 10 articles are the best web design articles I’ve found in the first half of 2018, including web design trends, best web designs, and visual hierarchy design and so on.
https://medium.muz.li/web-design-trends-2018-a9bfa...
Catching the latest web design trends and news is critical for a web designer. Else, their knowledge - and work output - will be outdated. As such, almost all web design blogs publish an article on web design trends at the beginning of the year.
While there are always new web design elements every year, some trends from the previous year remain the same, like simple design and micro animation design. This article covers 16 web design trends with practical examples to illustrate. If you want to know the latest web design trends this year, this article is a must-read.

https://medium.com/webflow-design/in-web-design-ev...
Web designers today - no matter their level of experience - face a dilemma The emergence of various web design tools makes it practically impossible for designers to choose. Even the simplest functions like uploading pictures and choosing fonts have specialized books to explain them.
Some design techniques we’ve learned before have become unsuitable and outdated. Some design methods which were not acceptable a few years ago have now become "best design practices."
We are constantly pursuing new designs and sometimes we feel at a loss. This article talks about why the rapid development of web design makes designers often confused and how web design has once again become simple.

https://www.mockplus.com/blog/postwebsite-wirefra...
In the web design prototyping stage, designers will use prototype design tools to achieve better design. Whether it’s pen and paper, whiteboard, or prototyping software, good prototyping tools will save you a lot of time and improve your work efficiency. More so, it will achieve the best visual results for your clients.
This article presents 11 website design tools. There are so many details about each web design tool that you will definitely find the one that is suitable for you.

http://materialdesignblog.com/fall-in-love-with-ma...
Material design has been a popular trend in recent years. It makes web pages more vivid and animations more prominent. Material design not only makes significant improvements to web pages but also helps advance the design industry.
This article talks about how the author used material design to design a website and shares all the resources he came across during the design process. These resources can help you quickly get down to business with Google's material design.

https://www.smashingmagazine.com/2017/11/comprehen...
User experience has become the most important concept in web and app design. It has even become a buzzword in recent years. How to improve the user experience of the website is “a headache” for every designer. This article was written by UX designer Nick Babich, an expert in the subject matter.
In this article, Nick focuses on the main principles, heuristics, and approaches that will help you to create a great user experience for your website:start with global things like the user journey (how to define the “skeleton” of the website) and work down to the individual page (what should be considered during web page design). He also covers other essential aspects of design such as mobile considerations and testing.

https://designmodo.com/learnable-web-design/
The "learnability" of a website means that users can quickly understand your website’s content. Mobile APP design can solve this problem through an introductory tutorial, but it is not practical for websites to use lengthy tutorials to guide the users. The user may know how to browse your website, but the goal is to make it easier for users.
This article explains how to use the “learnability” principle to design a website, and it covers the best practices and design techniques you can use, too.

https://www.mockplus.com/blog/post/ui-visual-hiera...
People are visual creatures. Visual information is more likely to leave a deep impression on people's minds than text. Website design should not only pay attention to user experience design but should also have a good visual design. The website designuser's first impression is very important, so designing a website with good visual effect is crucial. And, in order to do so, you must must understand the principle of visual hierarchy design.
This article provides you with the best visual hierarchy design principles and tips. It also includes a lot of design examples for inspiration.

https://coder-coder.com/learn-web-development/
Can web design really be code-free? Is it true that web designers do not need to learn how to code? My answer is NO. You must learn web development before the web design process can actually be code-free, but this doesn't mean that you need to be a web developer. You just need to know at least the basics of coding.
Web designers and web developers are different. Web designers need to learn basic development knowledge and be able to communicate with web developers fluently. If you’re a beginner coder, this guide is your best choice.
Here is what this guide covers:

https://www.mockplus.com/blog/post/website-mockup
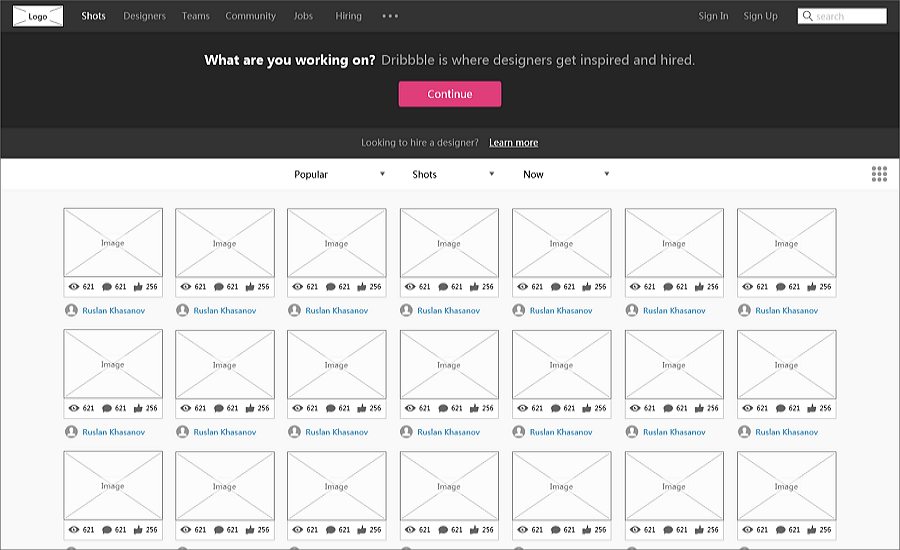
Prototype design can help web designers define the final product better. Good website templates can give designers inspiration and can be directly applied to their own design.
This article lists 12 excellent website design templates. These website design resources are carefully selected and are worth taking a look at.

https://blog.hubspot.com/marketing/best-website-de...
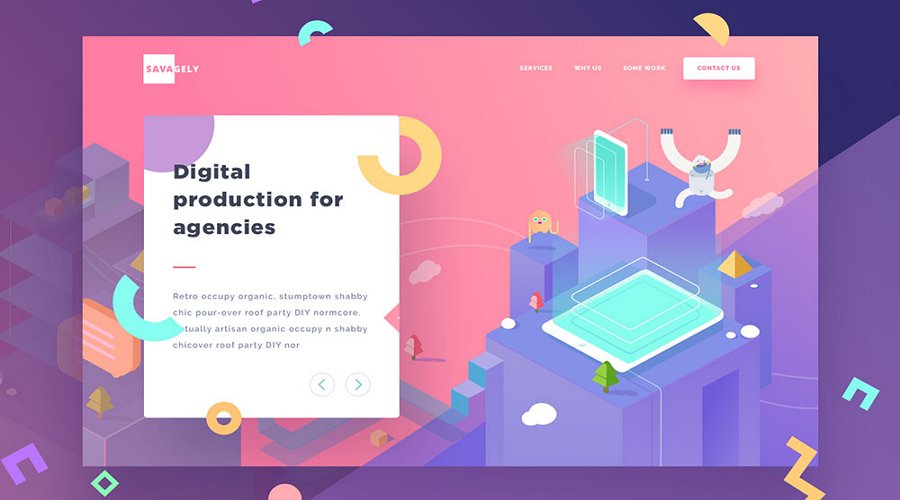
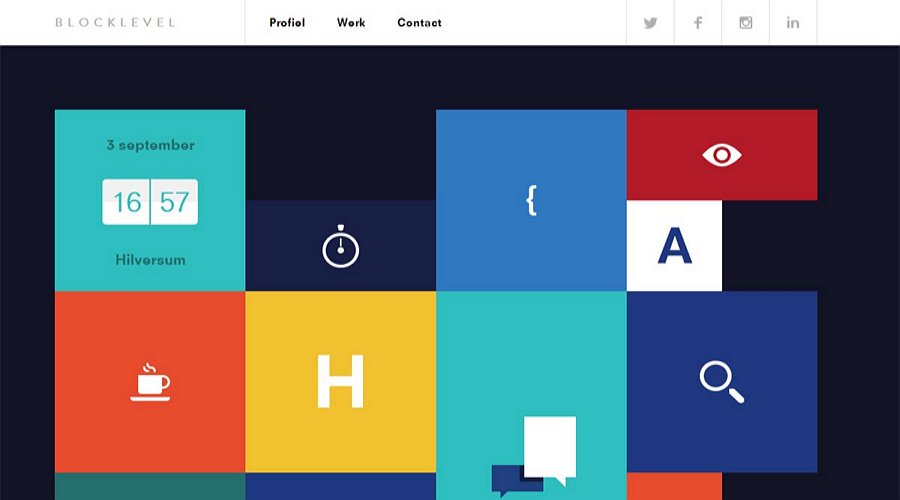
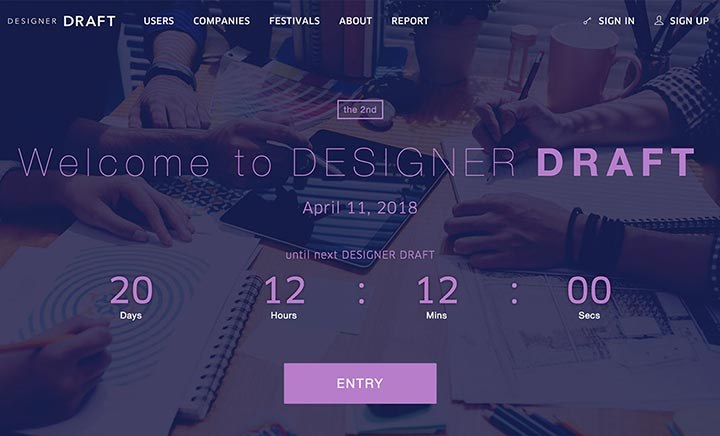
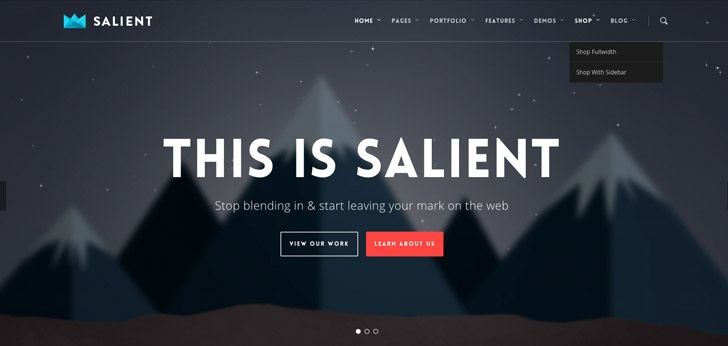
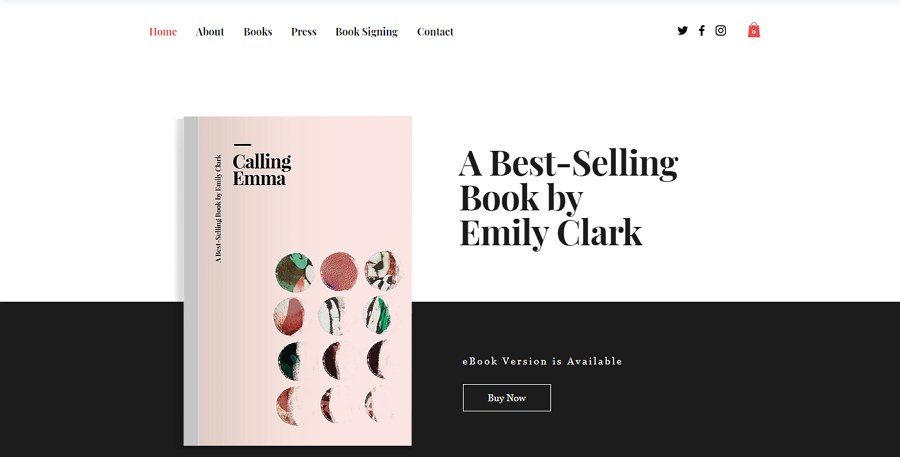
According to a survey, as of June 2018, there are 45 million websites on the Internet. But not every website's design is pleasant and good-looking. This article lists 20 excellent website designs that will make you do a double-take and think. These web designs are just plain cool and will teach you a thing or two.

BONUS: https://1stwebdesigner.com/free-web-design-resourc...
(This article was written in 2017, but these web resources are still very useful.)
I think all web designers have their own collection of web design resources or web design blogs for reference. This article lists 80 free web design resources for web designers, including web design inspiration, color pickers, free image resources, free font resources, and more.
These are some of the best articles on web design in the first half of 2018. I highly suggest bookmarking them and reading them when you find the time. Better yet, set aside time for your professional development!
 Mockplus RP
Mockplus RP
A free prototyping tool to create wireframes or interactive prototypes in minutes.
 Mockplus DT
Mockplus DT
A free UI design tool to design, animate, collaborate and handoff right in the browser.
